使用F12工具中的调试程序,Web开发人员能够无需离开浏览器的情况下快速调试JavaScript代码,方便快速的定位到JavaScript文件的错误代码,来提高开发效率。
开始使用调试程序
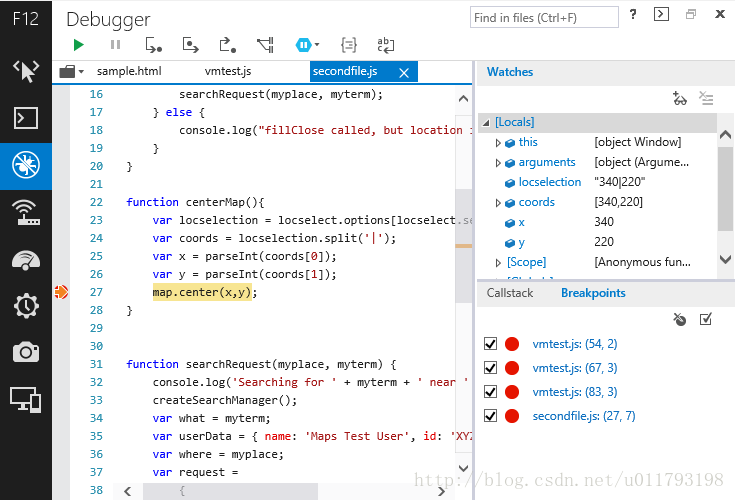
新版的IE11,使用调试程序工具调试而无需刷新页面,保留状态,并且F12工具仍然可以吸附在浏览器窗口中。
在Internet Explorer 11中打开加载有问题的网页,按F12键或从工具菜单中选择F12开发人工具选项。
调试工具的默认显示布局为三个窗格,通过拖拽可以改变各个窗格的大小。
脚本窗口(左)界面中会显示网页HTML和JavaScript的源代码,通过顶部的选项卡可以快速切换文件进行编辑。脚本窗格周围的滚动条还突出显示了已经标记的断点位置。
监视窗格(右上角)中显示变量的值。当你在中断模式下时,它显示了你当前位置代码的变量,
在右下方的两个功能是调用堆栈和断点:
调用堆栈:显示当前断点的函数调用链。
断点:显示断点和跟踪点的设置列表,并提供删除、切换,和编辑断点的函数。
当调试程序执行到一个断点,你可以通过控制图标按钮来告诉它接下来做什么。








 本文介绍了如何利用IE11中的F12开发者工具进行JavaScript调试,包括打开调试器、查看和编辑源代码、设置断点、监控变量、控制执行流程等,旨在提升开发效率。
本文介绍了如何利用IE11中的F12开发者工具进行JavaScript调试,包括打开调试器、查看和编辑源代码、设置断点、监控变量、控制执行流程等,旨在提升开发效率。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 6540
6540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








