在3.x中重新整合了2.x中的LabelTTF、LabelAltas、LabelBMFont三个字体类,重新生成了全新的Label标签字体类。另外在3.x中,新版本的Label支持四种方式的标签创建。并新增了阴影Shadow、轮廓Outline、发光Glow效果的支持。还支持文字内容的行间距、文字间距、自动换行的设置。
创建系统字体:createWithSystemFont
下面的结构体是系统字体的设置情况:
static Label* createWithSystemFont(
const std::string& text, //字符串内容
const std::string& font, //字体(字体名称、或字体文件)
float fontSize, //字号
const Size& dimensions = Size::ZERO, //label的尺寸大小,默认不设置尺寸
TextHAlignment hAlignment = TextHAlignment::LEFT, //水平对齐方式,默认左对齐::LEFT
TextVAlignment vAlignment = TextVAlignment::TOP //垂直对齐方式,默认顶部 ::TOP
); 下面的是代码:
//创建一个系统字体标签前三个参数是必须设置的,后面的可以是缺省值
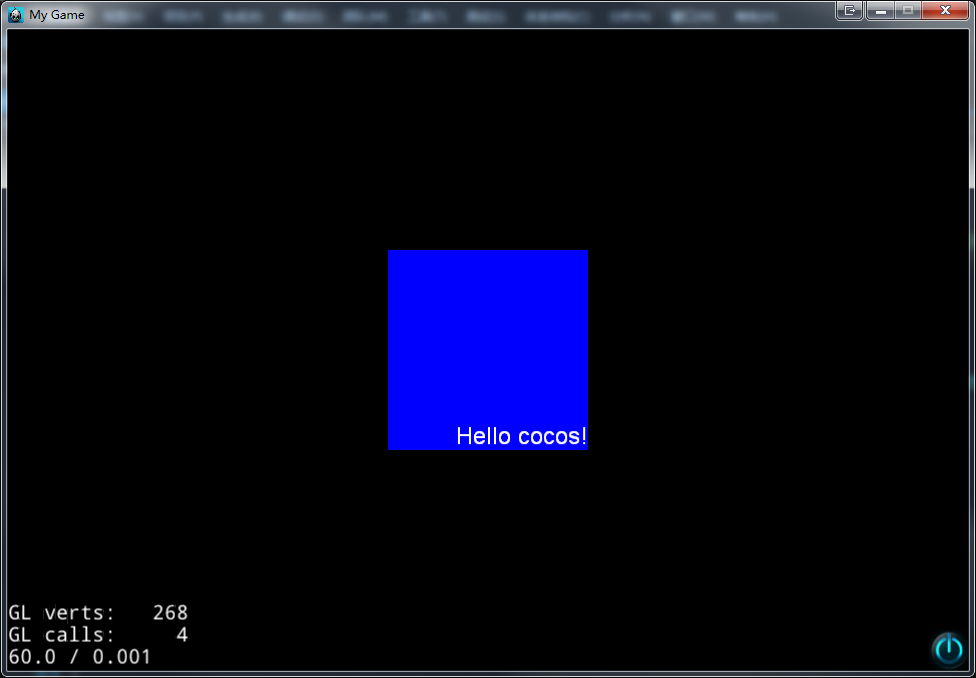
Label* label = Label::createWithSystemFont("Hello cocos!","Arial",24,Size(200,200),TextHAlignment::RIGHT,TextVAlignment::BOTTOM);
label->setPosition(Point(visibleSize.width / 2, visibleSize.height / 2));
this->addChild(label);
//下面设置一个颜色层,是为了更好的区分字体标签参数的作用
LayerColor* layerColor = LayerColor::create(Color4B(0, 0, 255, 255));//默认区域为窗口大小
//自定义尺寸
layerColor->setContentSize(Size(200, 200));
layerColor->ignoreAnchorPointForPosition(false);
layerColor->setAnchorPoint(Vec2(0.5,0.5));
layerColor->setPosition(Point(visibleSize.width / 2, visibleSize.height / 2));
this->addChild(layerColor,-1);
创建LabelTTF标签
LabelTTF是一个标准的字体容器类,包含有字体方向、描边、阴影、轮廓都有其方法。
直接使用字体文件(.ttf)来创建LabelTTF标签。
下面是代码:
//创建一个系统字体标签前三个参数是必须设置的,后面的可以是缺省值
Label* label = Label::createWithTTF("Hello cocos!", "fonts/Marker Felt.ttf", 50);
label->setPosition(Point(visibleSize.width / 2, visibleSize.height / 2));
this->addChild(label);
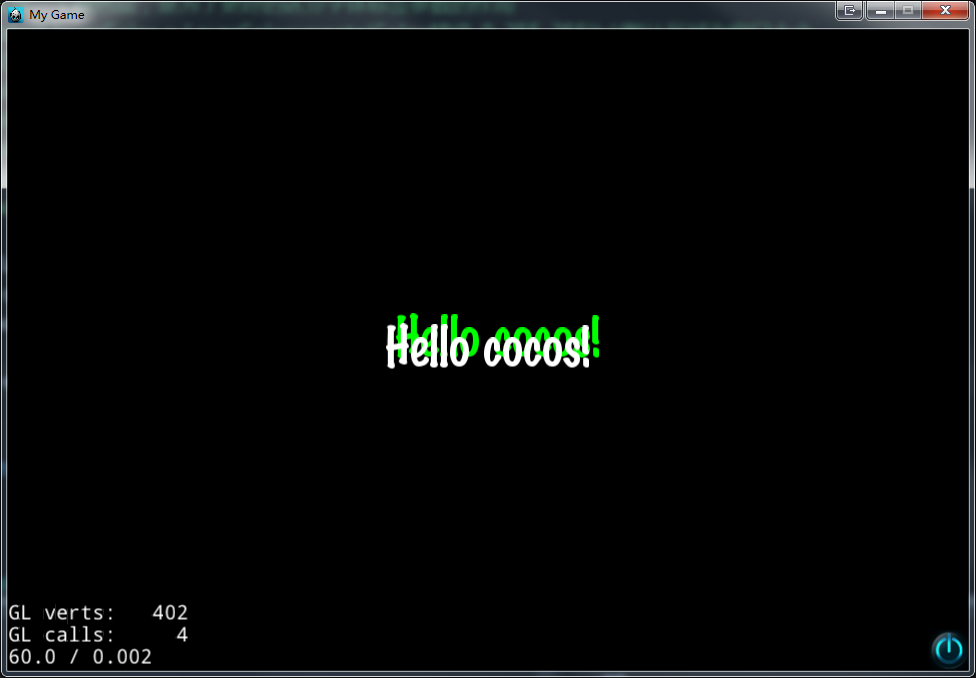
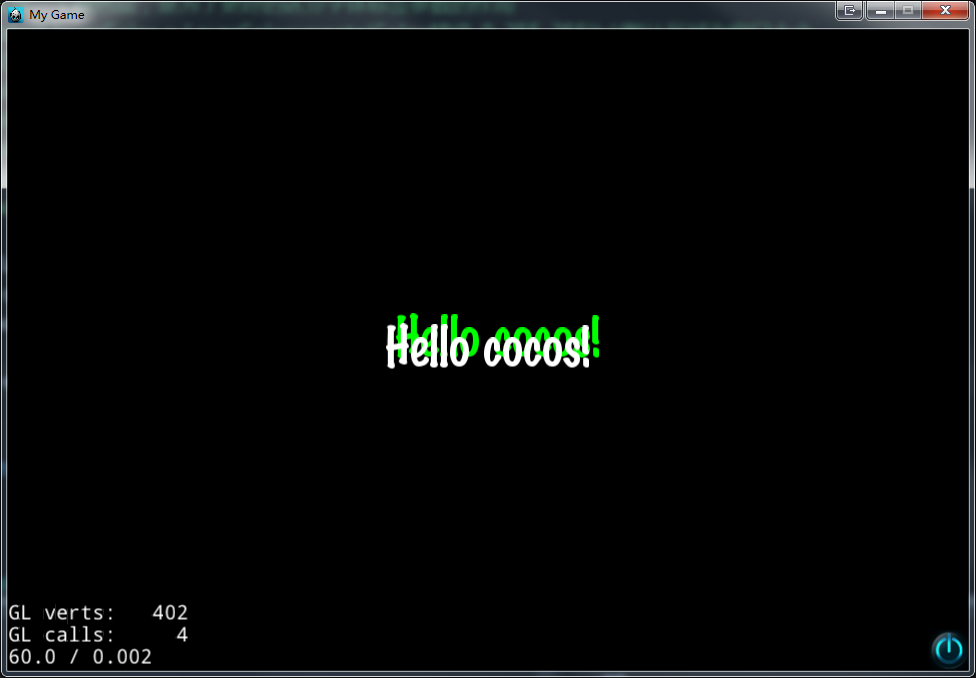
//创建阴影效果。第一个参数为阴影颜色,第二个参数为阴影相对于字体标签的移动区域,如设置为Size(10,10)即为在字体标签的右上角。
label->enableShadow(Color4B::GREEN, Size(10, 10));
//设置字体标签的轮廓,第一个参数为颜色,第二参数为宽度
label->enableOutline(Color4B::RED, 3);
//设置字体标签的轮廓,参数为轮廓颜色
label->enableGlow(Color4B::GREEN);
//取消上述设置的特效
label->disableEffect();
其中Outlint和Glow其中只能同时有一个效果,无法一起使用。下面的是实际效果图:




另外你也可以自己设置字体标签的对其方式,类似于createWithSystemFont的设置。
下面是自动换行的代码:
//创建一个系统字体标签前三个参数是必须设置的,后面的可以是缺省值
Label* label = Label::createWithTTF("Hello cocos!", "fonts/Marker Felt.ttf", 50);
label->setPosition(Point(visibleSize.width / 2, visibleSize.height / 2));
this->addChild(label);
//创建阴影效果。第一个参数为阴影颜色,第二个参数为阴影相对于字体标签的移动区域,如设置为Size(10,10)即为在字体标签的右上角。
//label->enableShadow(Color4B::GREEN, Size(10, 10));
//设置字体标签的轮廓,第一个参数为颜色,第二参数为宽度
//label->enableOutline(Color4B::RED, 3);
//设置字体标签的轮廓,参数为轮廓颜色
//label->enableGlow(Color4B::GREEN);
//取消上述设置的特效
//label->disableEffect();
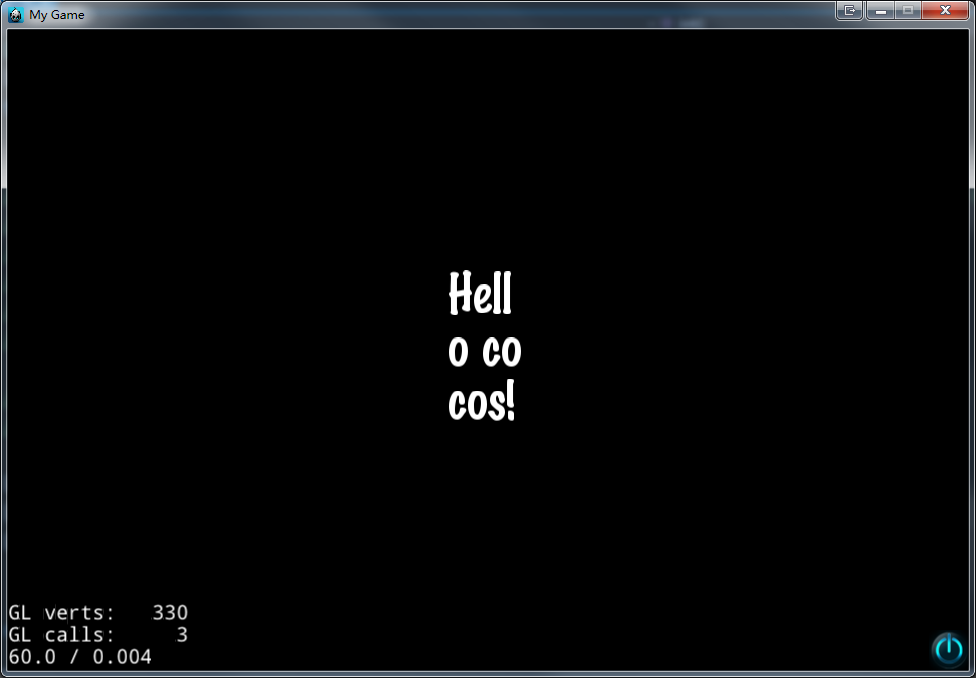
label->setLineBreakWithoutSpace(true); //设置为真来支持自动换行
label->setWidth(80);
label->setMaxLineWidth(120); //设置每行显示的最宽的间距,这种方法只有在LabelWidth==0时才会有效。并且如果设置了setWidth,这个就无效了下面是两种效果图:


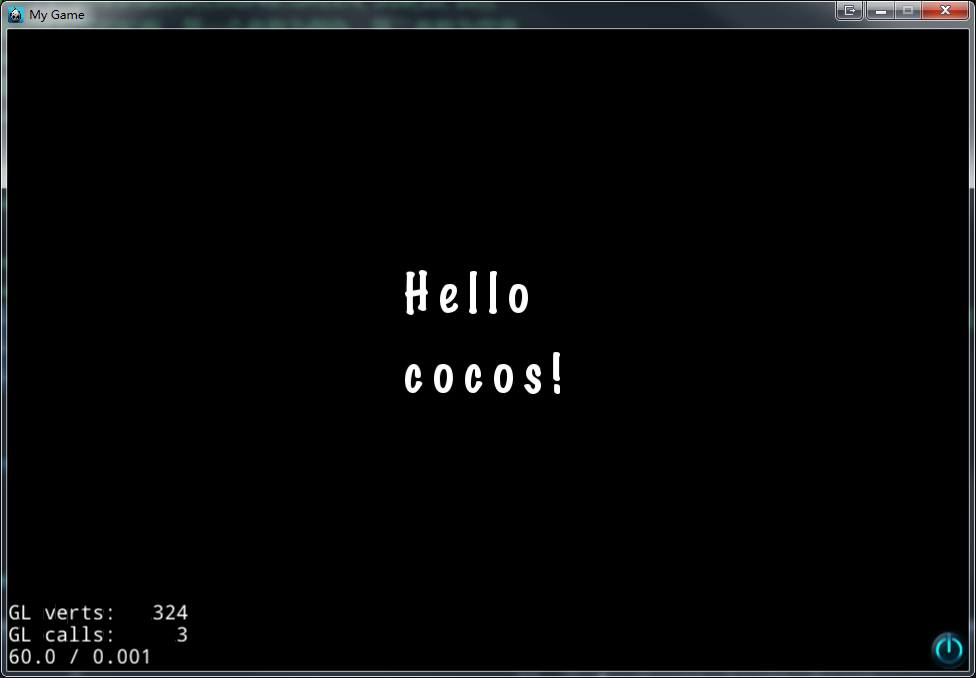
下面是文字之间的间距
setLineHeight设置行间距
setAdditionalKerning设置额外文字间距
label->setLineHeight(80);
label->setAdditionalKerning(10);下面是效果图:

下面讲解单独对LabelTTF的某个字符进行操作:
Sprite* label0 = label->getLetter(0);
label0->setColor(Color3B::GREEN); //对其字符设置颜色
label0->setScale(2.0f);
Sprite* label10 = label->getLetter(10);
label10->setColor(Color3B::RED);
label10->runAction(RepeatForever::create(RotateBy::create(1.0f, 90))); //执行旋转动作
创建LabelAtlas标签
LabelAtlas是图片集标签,其中Atlas本意是“地图集”、“图片集”,这种标签显示的文字是从一个图片集中取出的,因此使用LabelAtlas需要额外加载图片集文件。LabelAtlas比LabelTTF快很多。LabelAtlas中的每个字符必须有固定的高度和宽度。并且LabelAtlas适合经常变化的数字,例如分数和金钱之类的数字。
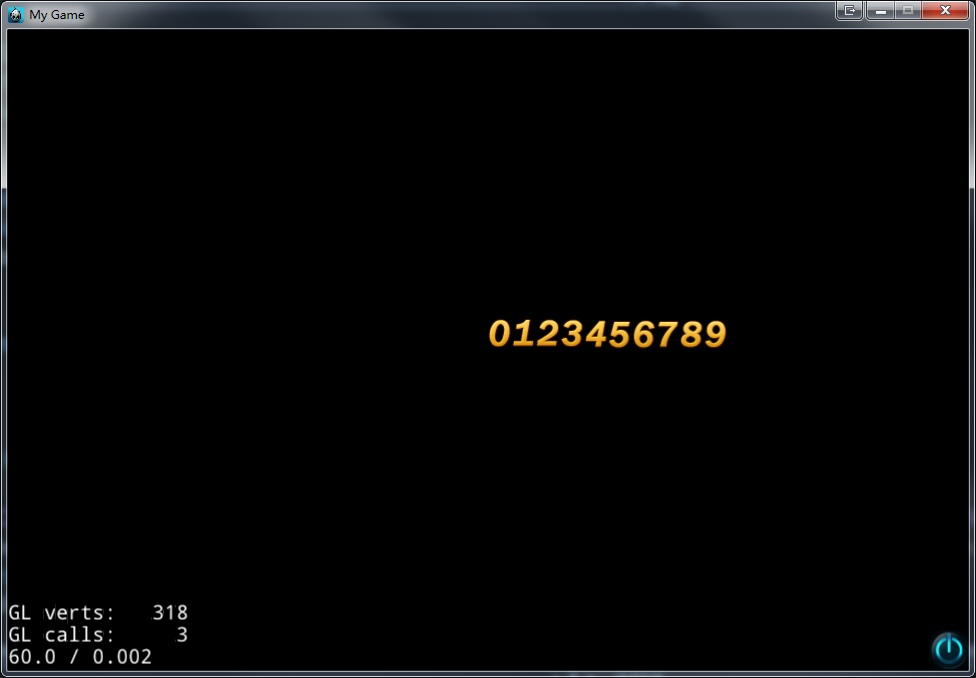
auto label = LabelAtlas::create("0123456789", "Atlas.png", 24, 32, '0');
this->addChild(label);
label->setPosition(Point(visibleSize.width / 2, visibleSize.height / 2));下面是效果图:

对于LabelAtlas来说需要的是一张PNG图片,并且将该资源放在Resource目录下。
对于LabelAtlas::create函数来说:
- //创建一个Atlas字体
- //第一个参数:显示的内容
- //第二个参数:图片名
- //第三个参数:图片的宽度
- //第四个参数:图片的高度
- //第五个参数:图片中第一个字的ASCALL码值
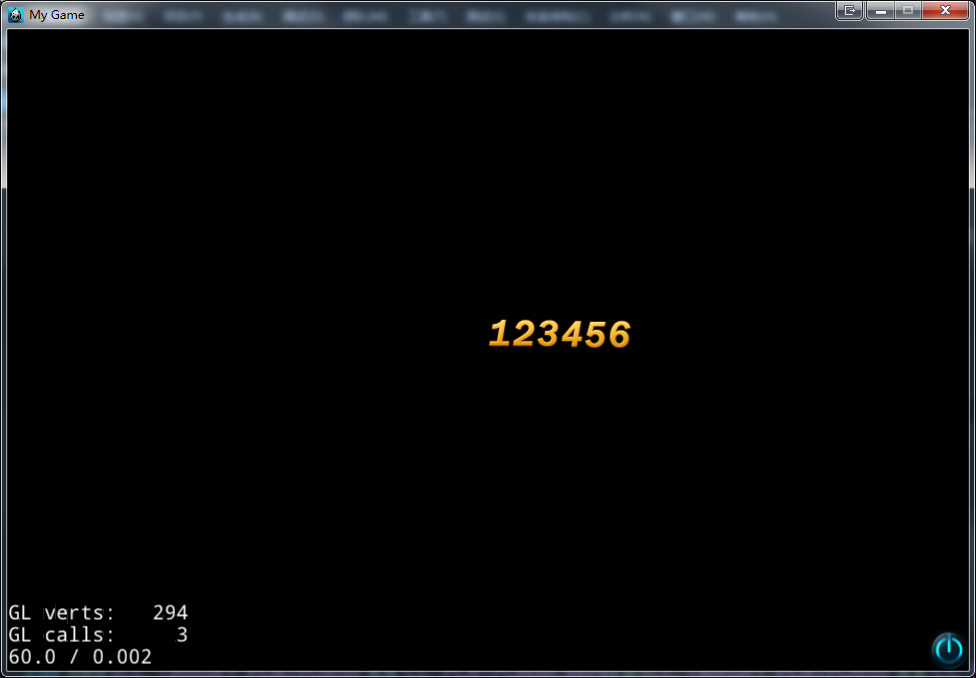
<span style="font-family: Arial, Helvetica, sans-serif;"> label->setString("123456");</span>
创建LabelBMFont标签
LabelBMFont是位图字体标签,需要添加字体文件:包括一个图片集(.png)和一个字符坐标文件(.fnt)。LabelBMFont比LabelTTF快很多。LabelBMFont中的每个字符的宽度是可变的。
auto label = LabelBMFont::create("Hello cocos!", "bitmapFontTest.fnt");
label->setPosition(Point(visibleSize.width / 2, visibleSize.height / 2));
this->addChild(label);
下面实现字体的旋转和缩放:
auto label = LabelBMFont::create("Hello cocos!", "bitmapFontTest.fnt");
label->setPosition(Point(visibleSize.width / 2, visibleSize.height / 2));
this->addChild(label);
Sprite* label0 = label->getLetter(0);
label0->setScale(2.0);
label0->runAction(RepeatForever::create(RotateBy::create(1.0f, 90)));使用LabelBMFont需要注意的是:图片集文件和坐标文件需要放置在Resources目录下,并且文件名要相同,图片集合和坐标文件是可以通过位图字体工具制作而成的。<img src="https://img-blog.csdn.net/20150505162221798" alt="" />























 202
202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








