之前说过要写的博客。。关于使用GPUImage来做混合滤镜和水印等效果;
放了国庆假期之后。。终于想起来要填坑了。。 。。于是现在来简单说一下GPUImage做混合滤镜的做法;
。。于是现在来简单说一下GPUImage做混合滤镜的做法;
其实做混合滤镜,GPUImage一共有2种做法:一是使用GPUImageFilterGroup, 二是用多个GPUImageFilter来叠合;
这里先讲第一种: GPUImageFilterGroup
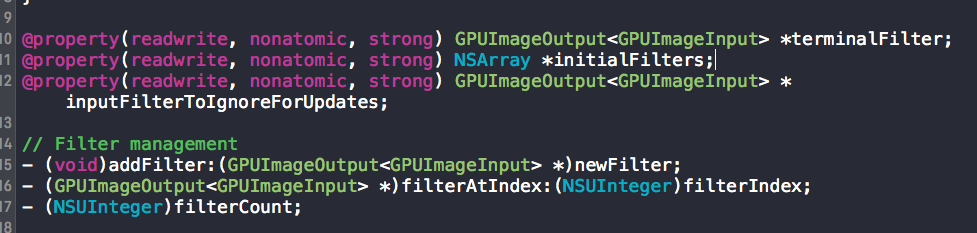
GPUImageFilterGroup包括上面几个属性和方法;
其中initialFilters指的是数据源的传入Filter(比如GPUImageUIElement的target,GPUImagePicture的target等)
terminalFilter指的是最后的Filter,它的target就是数据的输出口;
具体可以看GPUImage的官方例子:FilterShowcase
第二种方法:
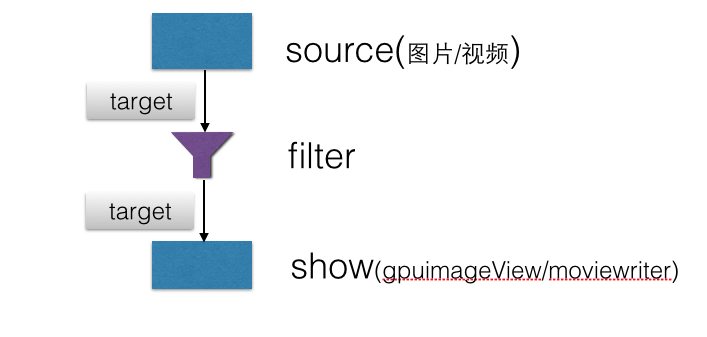
1. 最简单的Filter是这样用的:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1178
1178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








