一. 任务描述
这里对OpenCV中的滑动条进行简单的使用,用滑动条来调节两张图片的混合比例。
二. 实验代码
#include <string>
#include <opencv2/opencv.hpp>
#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
using namespace cv;
using namespace std;
const string WINDOW_NAME = "滑动条demo";
const int MAX_ALPHA_VALUE = 100;
int alpha_value_slider;
double alpha_value;
double beta_value;
Mat src_img1;
Mat src_img2;
Mat dst_img;
void on_change(int, void*) {
alpha_value = (double)alpha_value_slider / MAX_ALPHA_VALUE;
beta_value = 1 - alpha_value;
// cout << alpha_value_slider << ' ' << alpha_value << ' ' << beta_value << endl;
// 注意:这里要求src_img1和src_img2的大小一样
addWeighted(src_img1, alpha_value, src_img2, beta_value, 0.0, dst_img);
imshow(WINDOW_NAME, dst_img);
}
int main() {
src_img1 = imread("img\\1.jpg");
src_img2 = imread("img\\2.jpg");
alpha_value_slider = 70;
namedWindow(WINDOW_NAME, 1);
char trackbar_name[50];
sprintf(trackbar_name, "透明值 %d", MAX_ALPHA_VALUE);
createTrackbar(trackbar_name, WINDOW_NAME, &alpha_value_slider, MAX_ALPHA_VALUE, on_change);
on_change(alpha_value_slider, 0);
waitKey(0);
return 0;
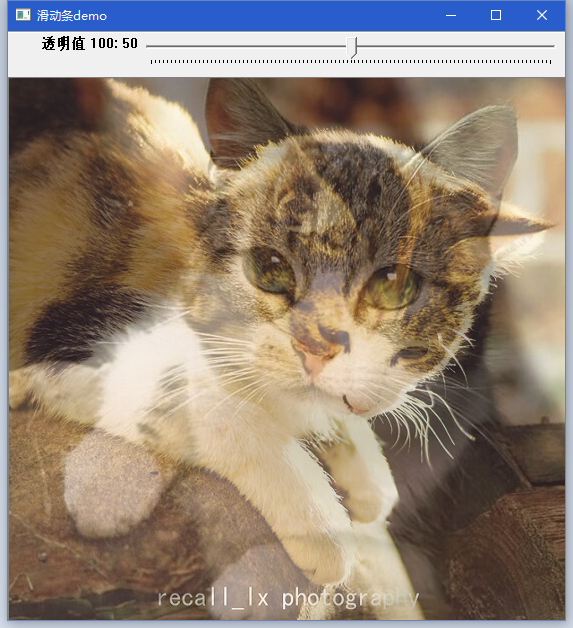
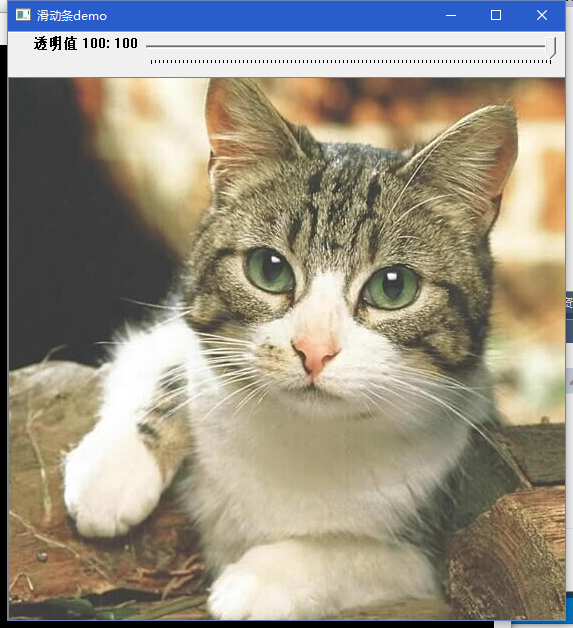
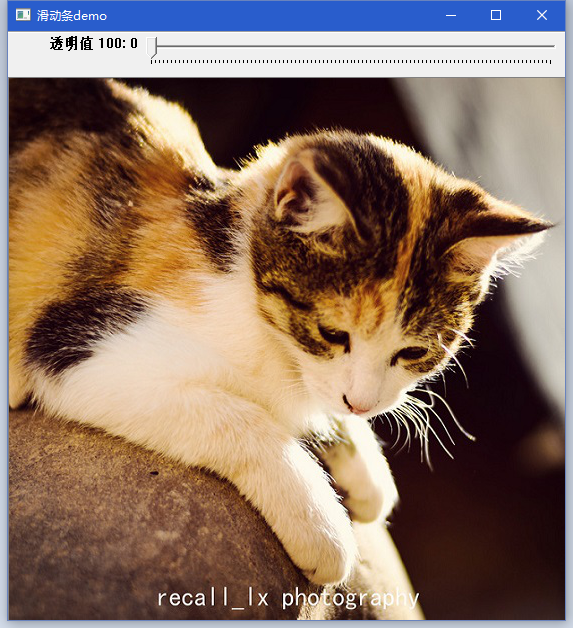
}三. 实验结果


四. 注意点
- 用addWeighted进行图像混合时,待混合的两张图片大小要一致;
如有错误请指正























 22万+
22万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








