在很久很久以前,写了一篇自定义3d view的博客。但是只是讲了如何实现,实现起来还是比较耗时,所以本着平易近人的心态,把他封装成了一个ViewGroup,只需要在你的view或者布局外面包裹一层ThreeDLayout 即可实现3D效果(毕竟:没有什么比拿来直接用更爽的时期)。本文同步自博主的私人博客wing的地方酒馆
ThreeDLayout的项目地址:https://github.com/githubwing/ThreeDLayout
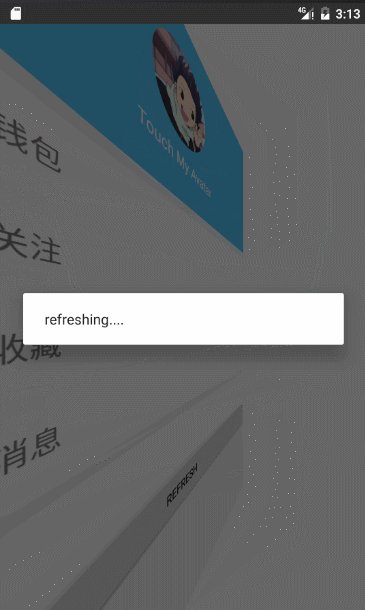
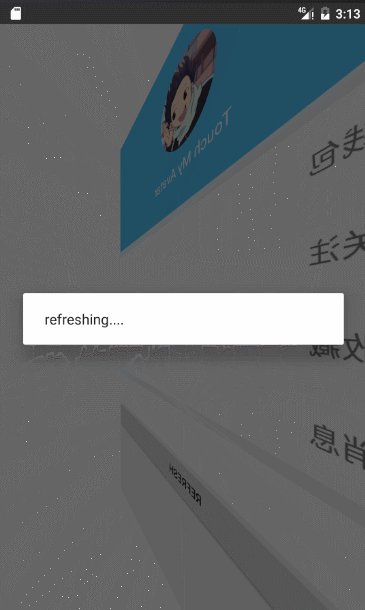
效果预览
3D触摸效果,旋转效果,和用旋转效果实现的特效
如何导入ThreeDLayout
方式一
在gralde下加入compile('com.wingsofts.threedlayout:1.0.0')(还没上传到远程仓库,会于近日上传)
方式二
将项目地址依赖库 :threedlayout文件夹下ThreeDLayout.java拷贝至你的项目中,即可使用。
如何使用
以Demo中天气Activity为例。
在xml中加入一个TextView,来显示大温度,下面一个RecyclerView,来显示每天的温度。
<LinearLayout
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/threeDLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.wingsofts.myapplication.WeatherActivity"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/textView"
android:text="30℃"
android:textColor="#fff"
android:gravity="center"
android:textSize="80sp"







 本文介绍了如何使用ThreeDLayout快速实现Android应用中的3D效果。通过封装自定义3D View,只需将组件包裹在ThreeDLayout内,设置触摸模式,即可实现3D旋转。此外,还详细讲解了ThreeDLayout的实现原理,包括如何处理绘制、测量问题以及添加水平翻转动画。项目源码可在GitHub上找到。
本文介绍了如何使用ThreeDLayout快速实现Android应用中的3D效果。通过封装自定义3D View,只需将组件包裹在ThreeDLayout内,设置触摸模式,即可实现3D旋转。此外,还详细讲解了ThreeDLayout的实现原理,包括如何处理绘制、测量问题以及添加水平翻转动画。项目源码可在GitHub上找到。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 546
546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








