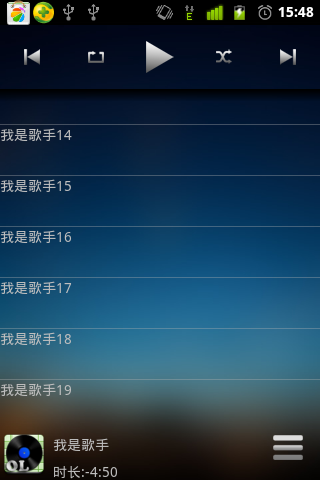
Android应用开发--MP3音乐播放器界面设计(1)

近期突然想自己开发一款MP3播放器,所以就有了上面的界面,小巫不才,为了记录自己的开发过程,写成博客,个人开发可能有很多地方不规范,但学习嘛,总会有个过程的,不能连爬都不会就想跑吧。
简单介绍一下这个播放器
作者:wwj
名称:简、美音乐播放器(注:自己取的名字,能不能做到字面上的效果还不一定,勿喷啊!)
项目成立时间:2013年5月7日
预期结束时间:2013年5月20日
第一步:搭建界面
实现代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_playback"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/handle_btnlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/previous_music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:background="@drawable/previous_music_selector" />
<Button
android:id="@+id/repeat_music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/previous_music"
android:background="@drawable/repeat_none_selector" />
<Button
android:id="@+id/play_music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/repeat_music"
android:background="@drawable/play_selector" />
<Button
android:id="@+id/shuffle_music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/play_music"
android:background="@drawable/shuffle_none_selector" />
<Button
android:id="@+id/next_music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="@drawable/next_music_selector" />
</RelativeLayout>
<ListView
android:id="@+id/music_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/handle_btnlayout"
android:layout_marginBottom="50dp" >
</ListView>
<RelativeLayout
android:id="@+id/singleSong_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" >
<ImageView
android:id="@+id/music_album"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:src="@drawable/ic_launcher" />
<RelativeLayout
android:id="@+id/music_about_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:layout_alignTop="@+id/music_album"
android:layout_toRightOf="@id/music_album" >
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginTop="5.0dp"
android:layout_marginLeft="5.0dp"
android:text="@string/siger"/>
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/text1"
android:layout_alignParentLeft="true"
android:layout_marginLeft="5.0dp"
android:layout_marginTop="8.0dp"
android:text="@string/time"/>"
</RelativeLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/play_queue_selector" />
</RelativeLayout>
</RelativeLayout>
图片素材:
















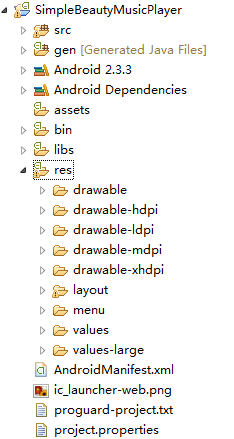
项目初始结构:

以上内容为整个项目的开篇,接下来一步一步去解决困难,寻找需求,希望能顺利开发出这款简单、美丽的音乐播放器。
























 3069
3069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










