Bootstrap+AngularJS实现对话框、表单和表格
本文主要介绍Bootstrap+AngularJS实现简单的对话框,并实现表单提交功能,表单提交之后表格的数据同步更新,并且表格实现了选择动态样式和删除行功能。本文适合作为Bootstrap和AngularJS入门的例子来进行学习。
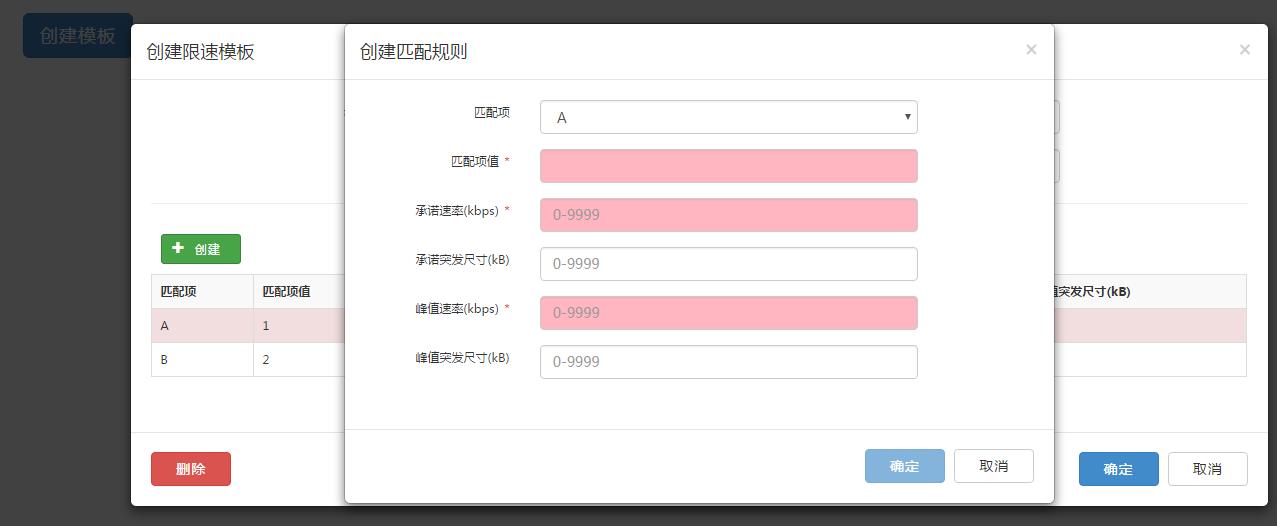
界面展示
环境准备
由于只是写一个静态页面,所以环境准备只需要在页面中引入所需要的第三方脚本文件和样式文件即可。
<link href="./plugin/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="./plugin/font-awesome/css/font-awesome.min.css" rel="stylesheet" />第一个link引入的是Bootstrap的样式文件,第二个link是一些常用的三方图标样式文件。
<script type="text/javascript" src="./plugin/angular/angular.js"></script>
<script type="text/javascript" src="./plugin/bootstrap/js/bootstrap.min.js"></script>
两个脚本引入的分别是AngularJS和Bootstrap的脚本文件
(以上引入的文件均为本地文件,也可以引入CDN静态服务的URL获取线上的资源,推荐一个可以查找URL的网址:http://www.bootcdn.cn/)
<script type="text/javascript" src="./script/app.js"></script>
<script type="text/javascript" src="./script/modalController.js"></script>另外还需要引入自己编写的脚本文件,这里第一个是AngularJS逻辑控制部分的脚本,第二个是对话框交互操作函数的脚本。
html编码
<html ng-app="testviewApp">在html标签中加入ng-app指令声明html为一个angularJS应用。
<body ng-controller="MainCtrl as mainCtrl">在body标签中加入指令ng-controller指令,声明控制器作用于为整个body。
<div id="createButton" style="margin:20px;">
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#limitSpeedTemplateDialog">
<span id="tv-iui-createTemplate" name_i18n="tv_iui_i18n"></span>
</button>
</div>以上代码为点击弹出对话框的按钮,data-toggle=”modal”表示点击按钮弹出模态框,data-target=”#limitSpeedTemplateDialog”表示打开的对话框目标为id为limitSpeedTemplateDialog的模态框。span标签为内联的文本。
一级对话框代码:
<div class="modal fade" id="limitSpeedTemplateDialog"
data-backdrop="static" data-keyboard="false" aria-hidden="true">
<div class="modal-dialog" style="width: 80%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span>×</span>
</button>
<h4 class="modal-title" id="tv-iui-LimitSpeedTemplateTitle">创建限速模板</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" id="templateForm" novalidate>
<div class="form-group">
<label class="control-label col-xs-3 col-sm-3"
for="limit-template-name-input"> <span
id="tv-iui-limitTemplateName">模板名称</span> <span class=







 本文详细介绍了如何使用Bootstrap和AngularJS构建对话框、表单提交功能及动态更新表格。通过AngularJS实现数据双向绑定,以及表格选择、删除行等交互,提供了具体的html编码和js脚本编码示例。
本文详细介绍了如何使用Bootstrap和AngularJS构建对话框、表单提交功能及动态更新表格。通过AngularJS实现数据双向绑定,以及表格选择、删除行等交互,提供了具体的html编码和js脚本编码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 215
215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








