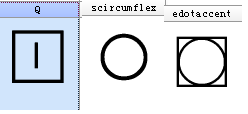
最近做一个项目,客户给过来几个ttf格式的文件,最开始以为是附件之类的东西,后来才发现使用使用ttf中的字体。下载一个fontCreator,查看ttf里面的内容:
使用CSS定义字体,由于采用的是MVC框架,@符号在Razor有特殊含义,所以需要转义:
<style>
@@font-face {
font-family: Test;
src: url('/Content/***.ttf');//字体路径
}
.fontName {
font-family: Test;
font-size:60px;
}
</style>使用样式,html能够自动根据标签的中内容匹配字体中的符号:
<span class='fontName'>Q</span>在完成项目的过程过程中还遇到过一个问题就是,ttf中内容全是英文的,
有的字体显示的是一个完整的单词而不是字母,所以当标签中的内容显是一个单词的时候,就会显示多个突变:
<span class='fontName'>Degree</span>Degree的意思是‘度’,也就是对应的符号是温度的单位:° 。将单词Degree改为 ° 就OK了。
用这种方法给一些a标签 ul中的li标签 加一个icon, 其实很方便的, 而且只要制作的字体文件内容不多, 它的大小也就几k吧, 有些情况下相对于图片的icon好一些























 868
868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








