用cocostudio新建一个项目
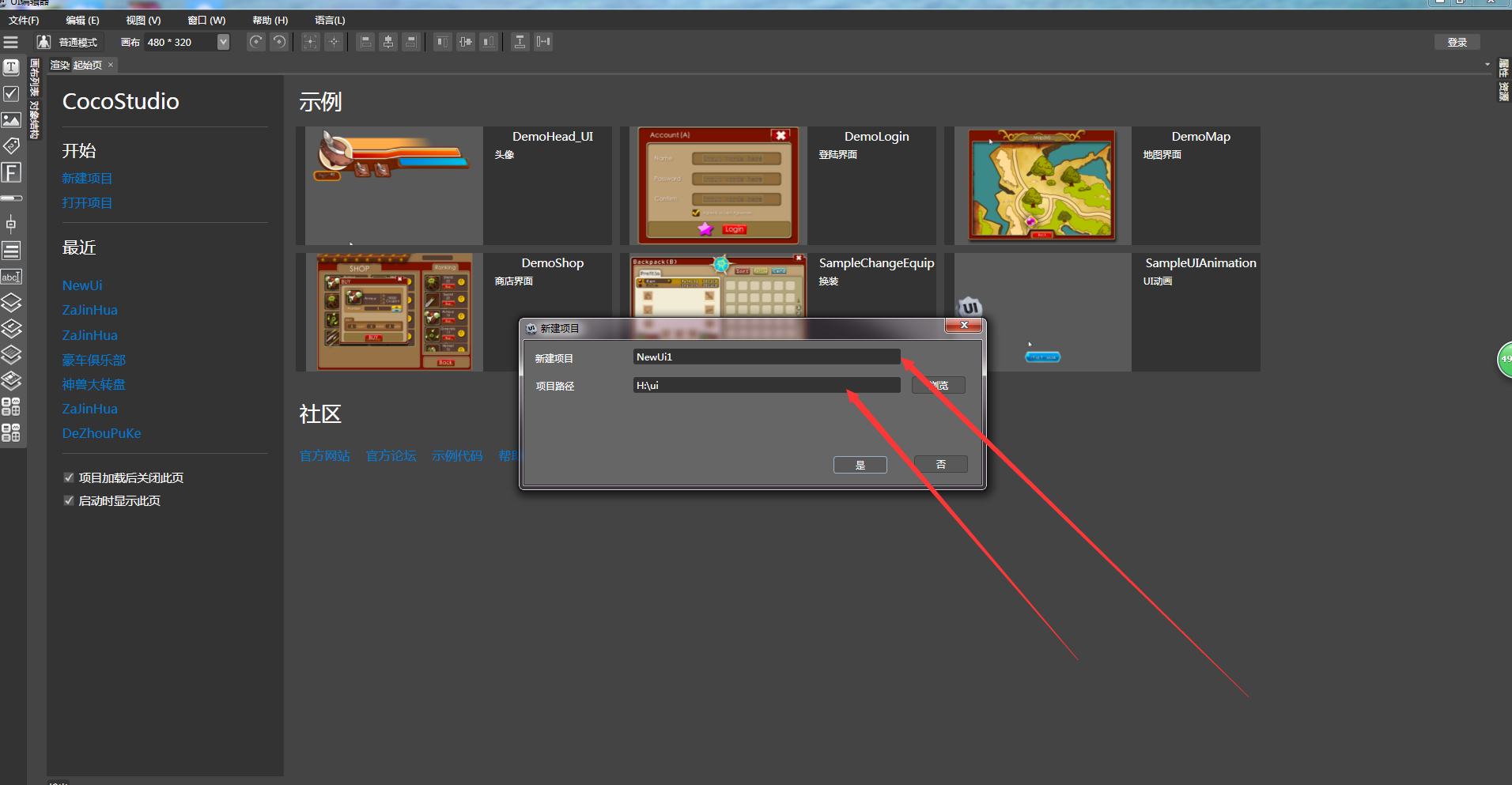
1、文件\新建项目\如下图所示输入项目名称,选择项目位置;这样在指定位置就自动创建了一个项目名称文件夹

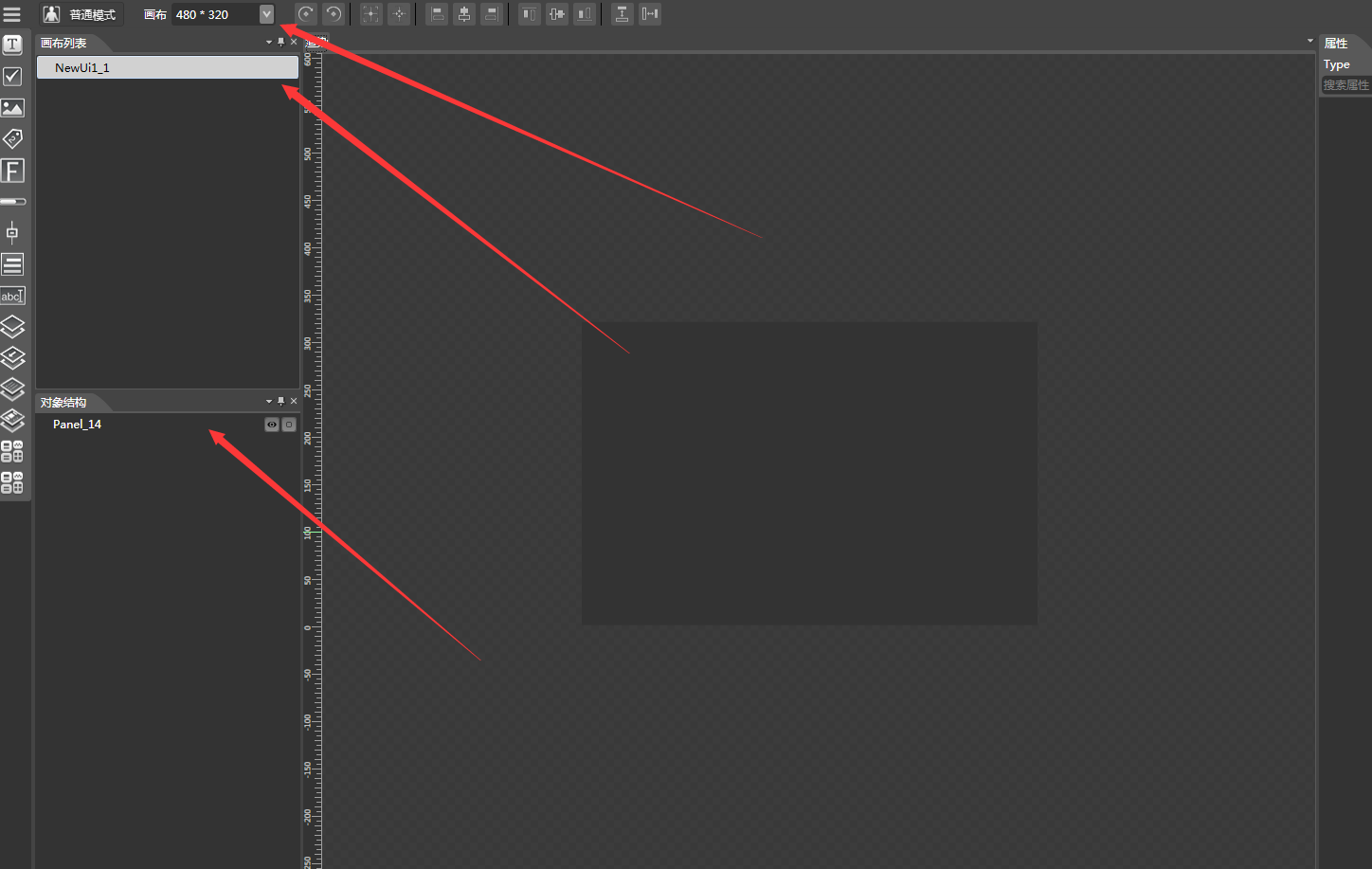
2、设置画布大小

现在画布大小是480*320,画布下面默认一个层容器Panel_14,在开发过程中设置程序中窗口大小,画布大小,层容器大小一致,然后给层容器设置背景图片,这样程序加载起来就有了默认背景,然后从右边控件区域拖动控件到层容器中。
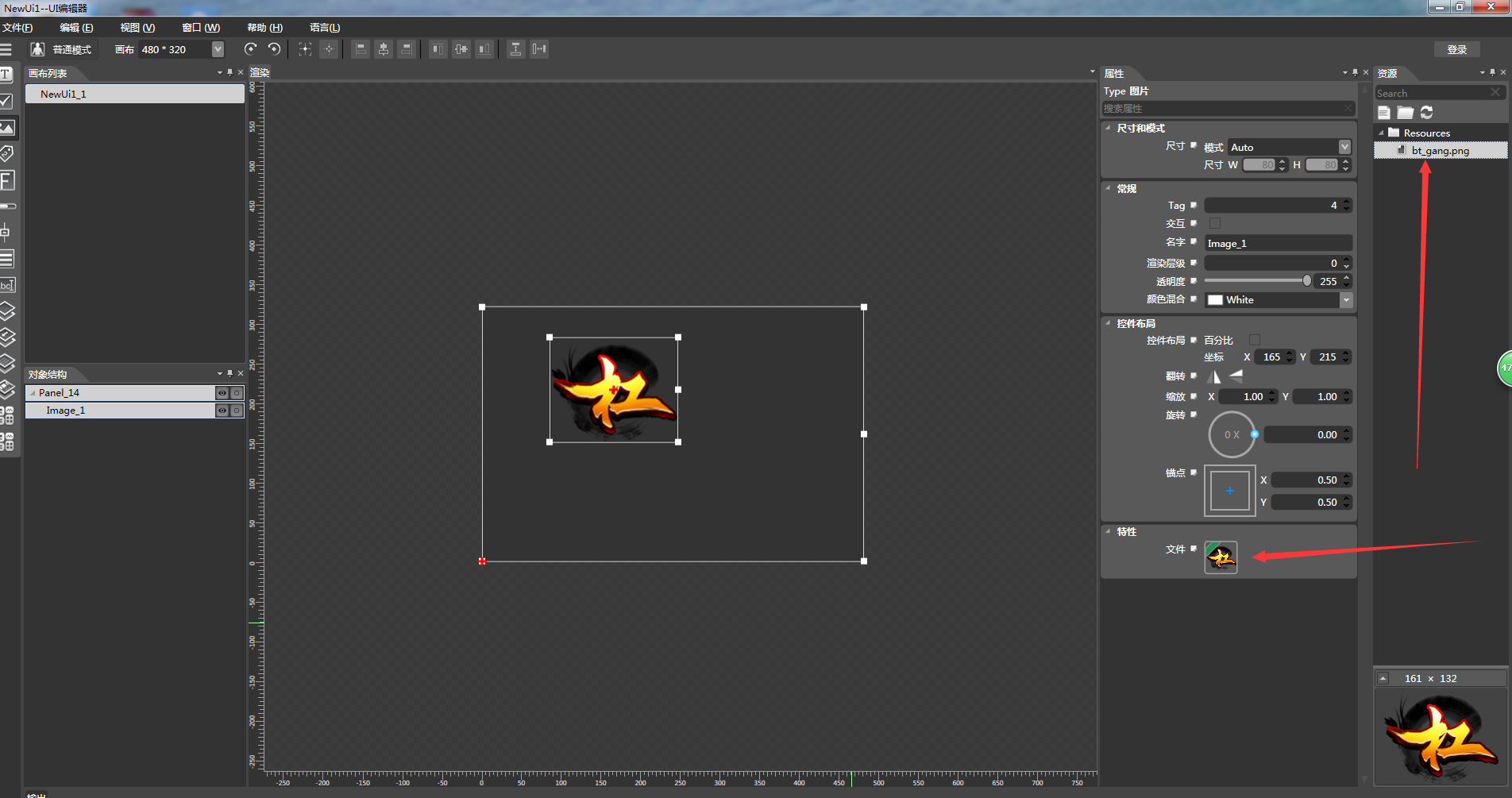
3、给控件设置资源图片

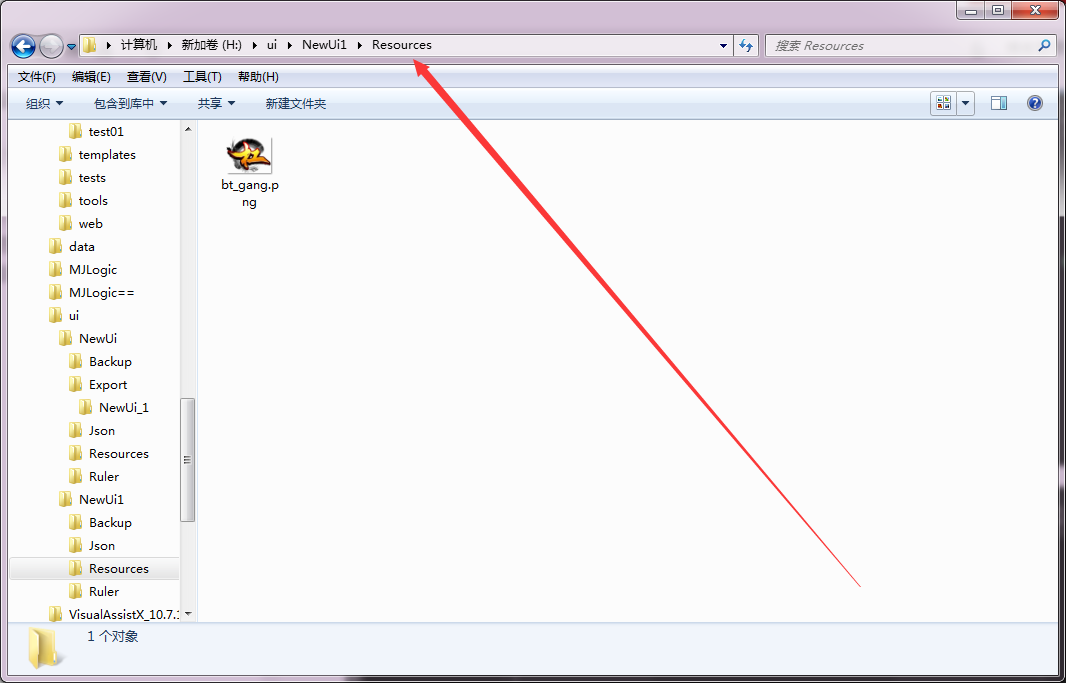
放一张图片在项目目录的Resources资源文件夹下
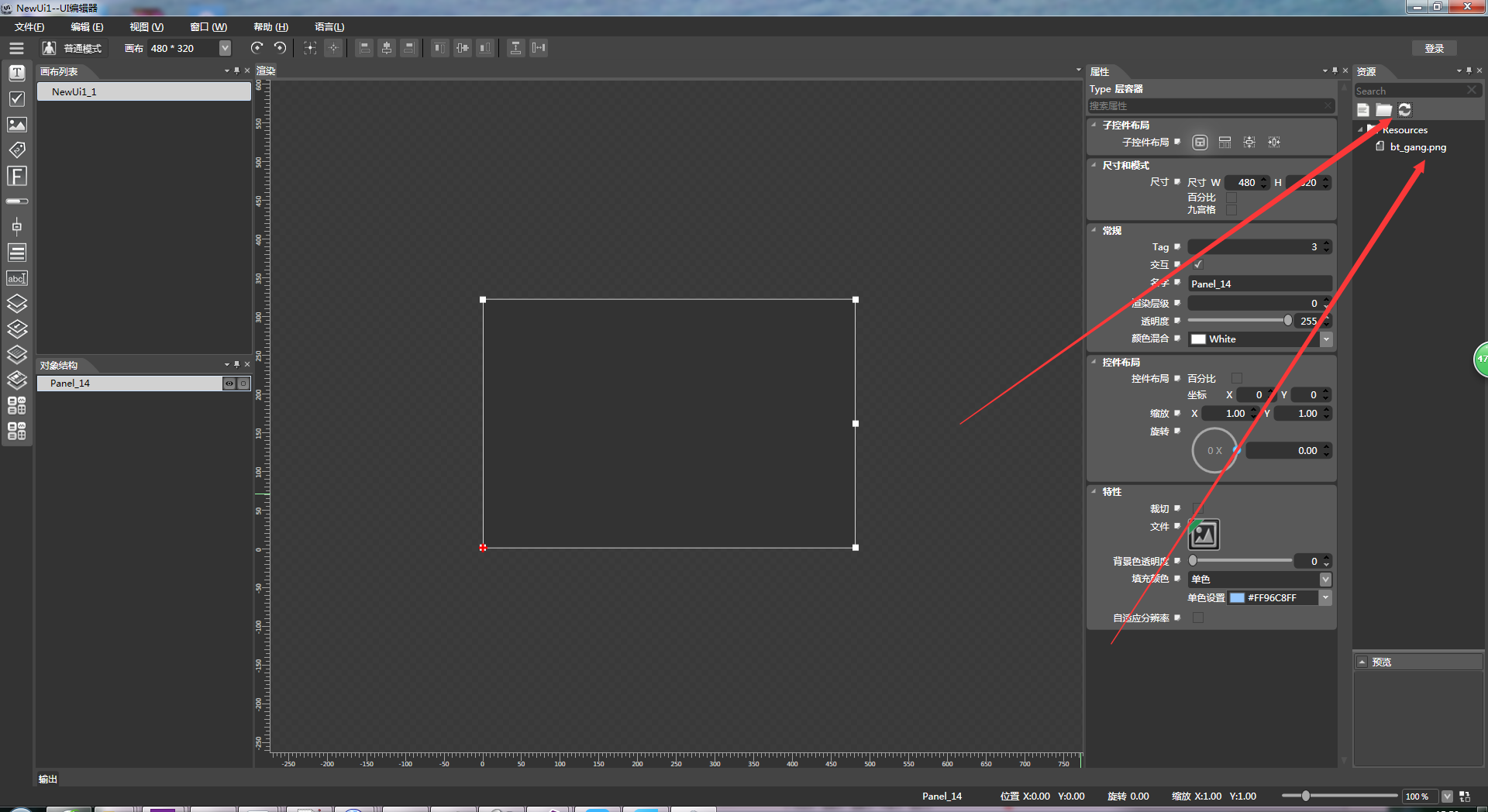
然后刷新

在cocoStudio资源面板拖动这个资源到图片控件的文件框中,注意是拖动

这个图片控件就有了背景图
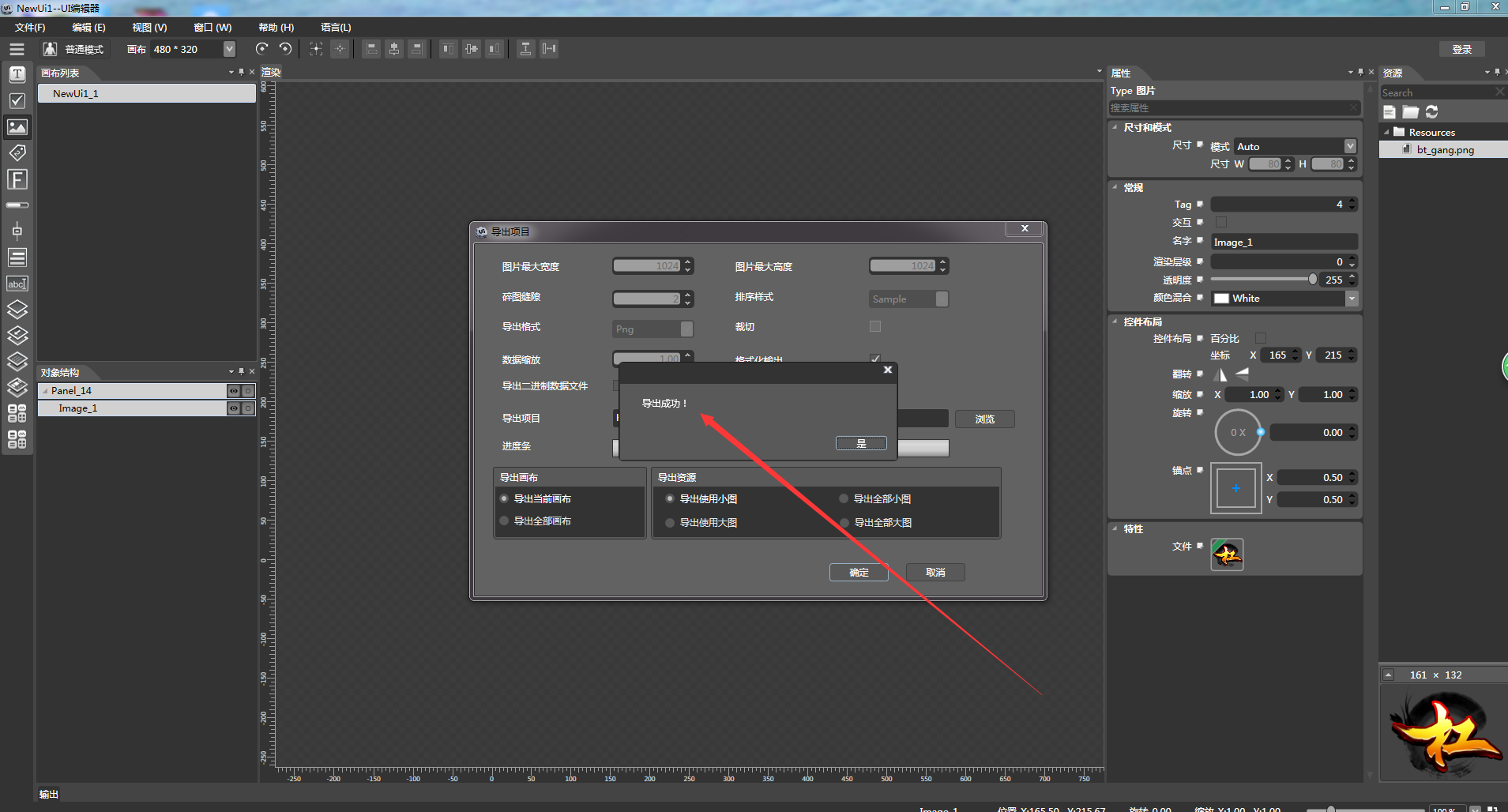
导出这个项目
文件\导出项目\确定
在程序中加载这个布局文件
将导出的项目内容复制到代码工程的Resources文件夹下
Widget *pWidget = dynamic_cast<Widget*>(cocostudio::GUIReader::getInstance()->widgetFromJsonFile("NewUi_1.json"));
auto *btn =static_cast<Button *>(Helper::seekWidgetByName(pWidget, "Button_1"));
auto *text = static_cast<Text *>(Helper::seekWidgetByName(pWidget, "Label_15"));
text->setAnchorPoint(Vec2(0,0));
text->setText("xxxxxxxxxxxxxxxxxxxxxxxxx");
/* 设置按钮点击事件(注意转换类型的对应) */
btn->addTouchEventListener(CC_CALLBACK_2(HelloWorld::touchEvent, this));
this->addChild(pWidget);这里的cocostudio::GUIReader::需要添加#include “editor-support/cocostudio/cocostudio.h”头文件
这里的ui控件Widget ,Button ,Text 等等需要添加#include “ui/CocosGUI.h”和命名空间using namespace cocos2d::ui;























 3745
3745

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








