本文链接: http://blog.csdn.net/xietansheng/article/details/50187069
1. 概述
演员(Actor)是 2D 场景中的基本图节点(元素)。一个演员实例拥有位置(position),矩形尺寸(rectangular size),缩放和旋转的支点(origin),缩放比(scale),旋转角度(rotation),在舞台中的绘制顺序(origin),颜色 / 透明度(color)等属性。
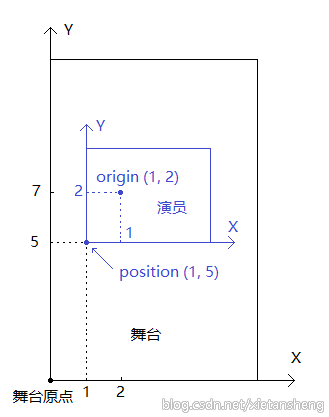
其中的位置(position)属性表示的是在没有旋转也没有缩放时的左下角(旋转和缩放不改变位置属性和尺寸属性本身的值,只是在最终绘制到屏幕上时才在视觉上表现出来),演员的位置相对于父节点(舞台/演员组),即表示的是在其父节点中的位置(因为演员通常作为子节点添加到舞台/演员组中使用),(0, 0) 点表示在舞台的左下角。
**缩放和旋转的支点(origin)**相对于位置(position)属性(即相对于演员的左下角),(0, 0) 点表示在演员的左下角。演员在旋转和缩放时以该点为中心旋转和缩放。
PS: 所有坐标或位置属性都是相对属性,没有相对的参考原点,坐标和位置没有任何意义。
position 和 origin 取值相对关系如下图所示:
2. 演员类(Actor)
演员类(Actor)直接继承自 Object 类,Actor 类封装了位置、尺寸、缩放比、旋转角度等属性,但没有纹理(Texture)属性,Actor 作为显示在游戏画面上的最基本节点,而 Texture 作为图片的基本表现形式,因此 Actor 类不能直接拿来使用,我们需要自定义一个 Actor 的子类(LibGDX本身也封装了许多子类,后续再介绍),并封装 Texture,然后在绘制的时候根据 Actor 类封装的各种属性将 Texture 经过变换绘制到屏幕上。
3. 与精灵(Sprite)的区别
Actor 也是代表游戏中最基本显示的元素, 和 Sprite 看似有点相似,两者都封装了位置、尺寸、缩放比、旋转角度等属性,但 Actor 与 Screen(场景),Stage(舞台) 属于整体框架或组成体系中的节点,三者关系紧密。Actor 能够处理动作,事件等复杂的游戏逻辑。Sprite 继承自 TextureRegion 更像是 Texture 的增强封装,更多时候仅表示一张内存中的图片。Actor 和 Sprite 可以相互结合各取其优点进行封装,从而更方便地进行游戏的开发。
4. 代码示例
自定义演员类:
package com.libgdx.test;
import com.badlogic.gdx.graphics.g2d.Batch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
import com.badlogic.gdx.scenes.scene2d.Actor;
/**
* 自定义演员, 重写 act() 和 draw() 这两个方法
*/
public class MyActor extends Actor {
// 用于展示该演员的纹理区域
private TextureRegion region;
public MyActor(TextureRegion region) {
super();
this.region = region;
// 将演员的宽高设置为纹理区域的宽高(必须设置, 否则宽高默认都为 0, 绘制后看不到)
setSize(this.region.getRegionWidth(), this.region.getRegionHeight());
// 也可以分开设置
// setWidth(this.region.getRegionWidth());
// setHeight(this.region.getRegionHeight());
}
public TextureRegion getRegion() {
return region;
}
public void setRegion(TextureRegion region) {
this.region = region;
// 重新设置纹理区域后, 需要重新设置宽高
setSize(this.region.getRegionWidth(), this.region.getRegionHeight());
}
/**
* 演员的逻辑处理
*
* @param delta
* 表示从渲染上一帧开始到现在渲染当前帧的时间间隔, 或者称为渲染的 时间步 / 时间差。单位: 秒
*/
@Override
public void act(float delta) {
super.act(delta);
// 现在这里一般没有什么逻辑要处理
}
/**
* 绘制演员
*
* @param batch
* 纹理画布, 用于绘制演员封装的纹理。SpriteBatch 就是实现了 Batch 接口
*
* @param parentAlpha
* 父节点的透明度, 处理透明度和演员的颜色属性有关, 稍微复杂, 这里暂时先不处理
*/
@Override
public void draw(Batch batch, float parentAlpha) {
super.draw(batch, parentAlpha);
// 如果 region 为 null 或者 演员不可见, 则直接不绘制
if (region == null || !isVisible()) {
return;
}
/* 这里选择一个较为复杂的绘制方法进行绘制
batch.draw(
region,
x, y,
originX, originY,
width, height,
scaleX, scaleY,
rotation
);*/
/*
* 绘制纹理区域
* 将演员中的 位置(position, 即 X, Y 坐标), 缩放和旋转支点(origin), 宽高尺寸, 缩放比, 旋转角度 应用到绘制中,
* 最终 batch 会将综合结果绘制到屏幕上
*/
batch.draw(
region,
getX(), getY(),
getOriginX(), getOriginY(),
getWidth(), getHeight(),
getScaleX(), getScaleY(),
getRotation()
);
}
}
游戏主程序的启动入口类:
package com.libgdx.test;
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
/**
* 游戏主程序的启动入口类
*/
public class MainGame extends ApplicationAdapter {
// 纹理画布
private SpriteBatch batch;
// 纹理
private Texture texture;
// 自定义的演员
private MyActor actor;
@Override
public void create() {
// 创建纹理画布
batch = new SpriteBatch();
// 创建纹理, badlogic.jpg 图片的宽高为 256 * 256
texture = new Texture(Gdx.files.internal("badlogic.jpg"));
// 创建演员
actor = new MyActor(new TextureRegion(texture));
/* 设置演员属性的值 */
// 设置演员的坐标
actor.setPosition(50, 100); // 或者 setX(), setY() 分开设置
// 设置演员 旋转和缩放支点 为演员的左下角
actor.setOrigin(0, 0);
// 设置演员缩放比, X 轴方向缩小到 0.5 倍, Y 轴方向保持不变
actor.setScale(0.5F, 1.0F);
// 顺时针旋转 5 度
actor.setRotation(-5);
}
@Override
public void render() {
// 黑色清屏
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
// 更新演员逻辑
actor.act(Gdx.graphics.getDeltaTime());
batch.begin();
// 绘制演员(这里暂且先直接绘制, 位置相对于屏幕左下角)
actor.draw(batch, 1.0F);
batch.end();
}
@Override
public void dispose() {
// 当应用退出时释放资源
if (batch != null) {
batch.dispose();
}
// 应用退出, 纹理不在需要用到, 释放纹理资源
if (texture != null) {
texture.dispose();
}
}
}
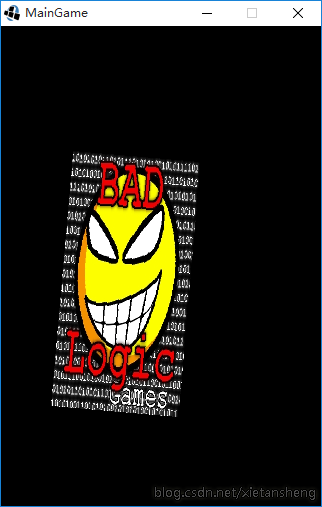
运行结果:


























 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










