1.下载SlidingMenu并解压 地址https://github.com/jfeinstein10/SlidingMenu
2.把SlidingMenu-master下的library文件夹(改名为sliding_menu)
3.在setting.build中添加
include ':sliding_menu' 4.在app下的build.gradle中添加依赖
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.android.support:design:23.1.1'
compile project(':sliding_menu')
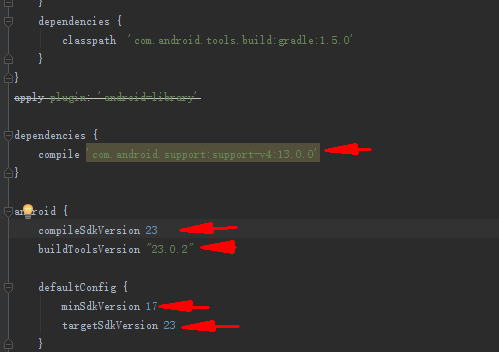
} 5.把sliding_menu下的build.gradle中的一些东西改为和你的app下的build.gradle一样 主要有这几个东西
6.Build--ReBuild Project 可能还会出现R文件错误(Clean Project就好了)
7.在activity中设置
SlidingMenu menu = new SlidingMenu(this); menu.setMode(SlidingMenu.LEFT); // 设置触摸屏幕的模式 menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); menu.setShadowWidthRes(R.dimen.shadow_width); // menu.setShadowDrawable(R.drawable.shadow); // 设置滑动菜单视图的宽度 menu.setBehindOffsetRes(R.dimen.slidingmenu_offset); // 设置渐入渐出效果的值 menu.setFadeDegree(0.35f); /** * SLIDING_WINDOW will include the Title/ActionBar in the content * section of the SlidingMenu, while SLIDING_CONTENT does not. */ menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT); //为侧滑菜单设置布局 // menu.setMenu(R.layout.layout_left_menu);8.dimens.xml中
<dimen name="slidingmenu_offset">300dp</dimen> <dimen name="shadow_width">15dp</dimen>这样下来就简单的实现了导入SlidingMenu库和实现SlidingMenu的效果,难点只要在
1.第一次导入第三方库,遇到了很多的问题,通过查找资料自己解决了
2.开源库的使用方法还需要进一步的学习
3.开源库的源代码还没有看,有时间要看,并且可以在开源库上修改,实现自己想实现的自定义功能






















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








