<canvas>标签定义图形,比如图表和其他图像。<canvas>只有两个属性--width和height(初始化width:300px;height:150px;)
<canvas>标签只是图形的容器,必须通过脚本来描述。
通过多种方法使用Canvas回执路径、盒、圆、字符以及添加图像
<canvas>有两种方式设置样式
一:通过style
二:通过JavaScript
CanvasRenderingContext2D接口提供的2D渲染上下文用来绘制<canvas>元素,为了获得这个接口的对象,需要在<canvas>上调用getContext(),并提供一个"2d"参数
var canvas = document.getElementById("mycanvas");
var ctx = canvas.getContext("2d");
//一旦得到2D渲染上下文后,就可以像下面一样绘制:
ctx.fillStyle = rgb(200,0,0);
ctx.fillRect(10,10,55,50);检查支持性
<span style="font-size:14px;">var canvas = document.getElementById("mycanvas");
if(canvas.getContext){
var cxt = canvas.getContext('2d');
//drawing code here
}else{
// canvas-unsupported code here
}</span>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script>
var CANVAS_WIDTH,CANVAS_HEIGHT;
var myCanvas,cxt;
window.onload = function(){
createCanvas();
drawFillRect();
}
function createCanvas(){
document.body.innerHTML="<canvas id=\"myCanvas\" width=\""+CANVAS_WIDTH+"\" height=\""+CANVAS_HEIGHT+"\">"
myCanvas = document.getElementById("myCanvas");
if(myCanvas.getContext){
cxt=myCanvas.getContext('2d');
}
}
function drawFillRect(){
cxt.fillStyle="brown";
cxt.fillRect(10,10,100,100);
}
</script>
<body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script>
function drawFillRect(){
var myCanvas = document.getElementById("myCanvas");
if(myCanvas.getContext){
var cxt = myCanvas.getContext('2d');
}
cxt.fillStyle="brown";
cxt.fillRect(10,10,100,100);
}
</script>
<body οnlοad="drawFillRect()">
<canvas id="myCanvas" width="200" height="200"></canvas>
</body>
</html>
HTML canvas moveTo() Method
moveTo()方法把路径移动到话不中的指定点,不创建线条
HTML canvas lineTo() Method
lineTo()方法添加一个新点,然后创建从该店的话不最后指定的线条(该方法并不会创建线条)
绘制矩形
以下是3个绘制矩形的方法
CanvasRenderingContext2D.clearRect() 设置的区域内(以 点(x,y)为起点,范围是(width,height)所有像素变成透明,并擦除之前绘制的内容的方法)
语法:void ctx.clearRect(x,y,width,height);
参数:x (矩形起点的x轴坐标) y(矩形起点的y轴坐标)width(矩形的宽度)height(矩形的高度)
/**
* Created by yana on 2016/5/30.
*/
var CANVAS_WIDTH = 200,CANVAS_HEIGHT=200;
var mycanvas, cxt;
window.οnlοad=function(){
createCanvas();
drawClearRect();
}
function createCanvas(){
document.body.innerHTML = "<canvas id=\"mycanvas\" width=\""+CANVAS_WIDTH+"\" height=\""+CANVAS_HEIGHT+"\">"
mycanvas = document.getElementById("mycanvas");
cxt = mycanvas.getContext("2d");
}
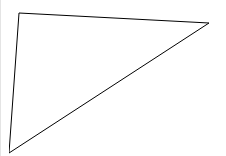
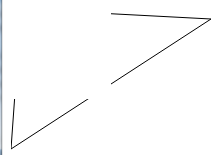
function drawClearRect(){
cxt.beginPath();
cxt.moveTo(10,10);
cxt.lineTo(200,20);
cxt.lineTo(0,150);
cxt.closePath();
cxt.stroke();
}
cxt.clearRect(0,0,100,100);
CanvasRenderingContext2D.fillRect()是Canvas 2D API 绘制填充矩形的方法。
语法:void ctx.fillRect(x,y,width,height);
/**
* Created by yana on 2016/5/30.
*/
var CANVAS_WIDTH,CANVAS_HEIGHT;
var mycanvas,cxt;
window.οnlοad=function(){
createCanvas();
drawFillRect();
}
function createCanvas(){
document.body.innerHTML="<canvas id=\"mycanvas\" width=\""+CANVAS_WIDTH+"\" height=\""+CANVAS_HEIGHT+"\">"
mycanvas =document.getElementById("mycanvas");
cxt = mycanvas.getContext("2d");
}
function drawFillRect(){
cxt.fillStyle="#00CCFF";
cxt.fillRect(10,10,100,100);
}





















 3677
3677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








