掌握好整理文件和上传的方法,有一份清晰的切图文档,能高效的开展开发和视觉之间的沟通。
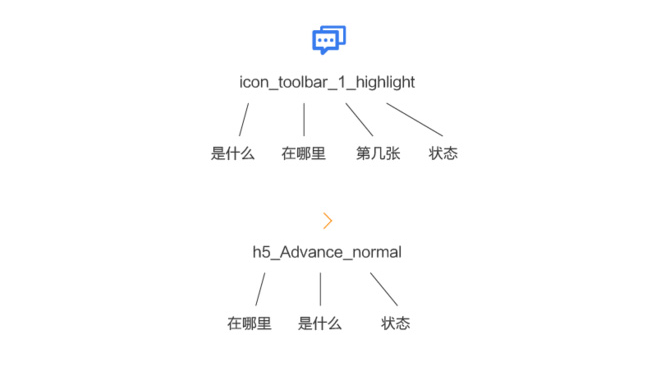
1.正确精准的命名
开发同学在实现某个页面的过程中,必须要一张张去找我们的切图,把它们对应起来。所以一个精准的命名,能够让开发一目了然。
2.归纳切图类别
我们完成的页面有几十个,每个页面里又有零零散散的图标,把它们一个个拿出来,必定有很多重复标注。在iOS中要求的icon又大多是44px的,所以很多都是可以在不同页面里通用的,学会归纳也能提升效率。
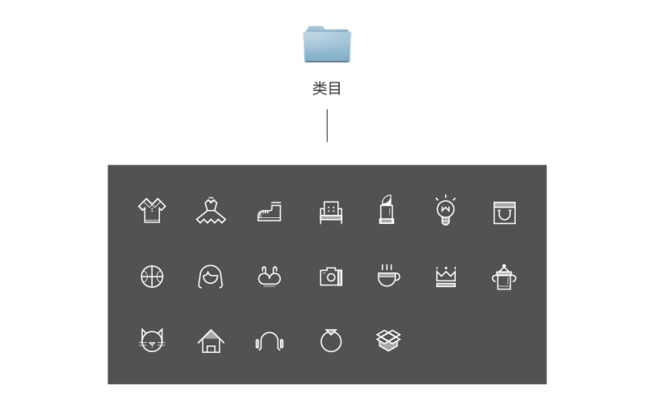
通用文件归纳法
比如类目icon,你可以把这些常用的类目图标,都整理在一个文件包中。
1.解决视觉设计中,设计师对不同页面但相同功能icon的不统一
2.只要是用到类目的,哪怕是不同的页面,开发也能在一个文件包中找,不同在每个页面包中来来回回。
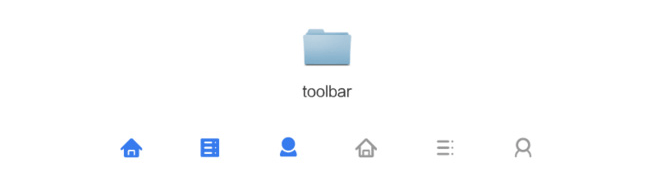
控件归纳法
像一些常用的控件,比如navi, toolbar, setting, tab-bar等,也可以整理成一个通用的切图包。
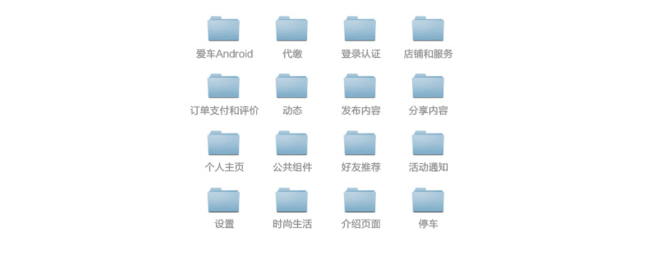
3.一个页面一个包
纵使我们归纳总结,但零零碎碎的切图,不可能完全分类。于是剩下的一些,我们就需要按照一个页面一个文件包的方式,来整理切图,就这样不管是开发要拿,或是你要更新,都在这个统一的地方交接就行了。
4.切图示注意点击区域
切图时可以把点击区域一起切,并在页面标注上相应标明




























 1685
1685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








