transframe属性详解
1. transform属性
在OC中,通过transform属性可以修改对象的平移、缩放比例和旋转角度
常用的创建transform结构体方法分两大类
(1) 创建“基于控件初始位置”的形变
CGAffineTransformMakeTranslation(平移)
CGAffineTransformMakeScale(缩放)
CGAffineTransformMakeRotation(旋转)
(2) 创建“基于transform参数”的形变
CGAffineTransformTranslate
CGAffineTransformScale
CGAffineTransformRotate
补充:
在OC中,所有跟角度相关的数值,都是弧度值,180° = M_PI
正数表示顺时针旋转
负数表示逆时针旋转
/**
* 2D缩放
*/
1 //起始位置:仅一次 2 self.imageView2D.transform = CGAffineTransformMakeScale(32, 45); 3 //当前位置:多次 4 self.imageView2D.transform = CGAffineTransformScale(self.imageView3D.transform, 32, 45);
/**
* 2D旋转
*/
1 //起始位置:仅一次 2 self.imageView2D.transform = CGAffineTransformMakeRotation(M_PI_4); 3 //当前位置:多次; 4 self.imageView2D.transform = CGAffineTransformRotate(self.imageView3D.transform, M_PI_4); 5 6
/**
* 2D平移
*/
1 //起始位置:仅一次 2 self.imageView2D.transform = CGAffineTransformMakeTranslation(100, 100); 3 //当前位置:多次 4 self.imageView2D.transform = CGAffineTransformTranslate(self.imageView3D.transform, 100, 100); 5 6
/**
* 2D还原
*/
1 //清空所有transform 2 self.imageView2D.transform = CGAffineTransformIdentity;
CALayer有个非常重要的属性,锚点,对于CALayer的隐式动画,其anchorPoint起着至关重要的作用
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
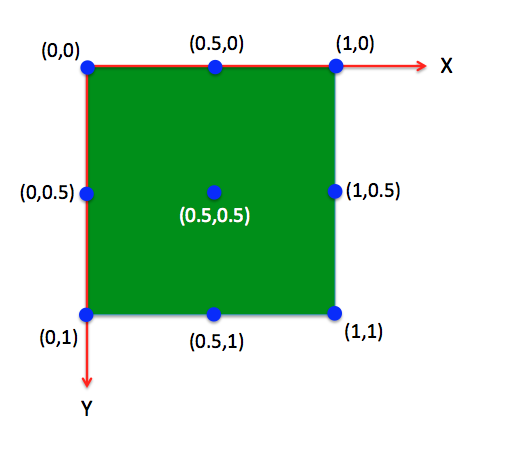
根据官方解释,anchorPoint左下角为(0,0),右上角为(1,1),默认值为(0.5, 0.5),但其实现实不是这样的,现实中左上角为(0,0),右下角为(1,1),如图所示:
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








