jQueryUI与ExtJs是非常出名的UI,这两个UI还有更大的一个好处就是兼容IE6。虽然jQueryUI一直被人说丑,但是,一直是最受欢迎的前端框架之一。
虽然一个网站全部都用jQueryUI布局很少,但是或多或少会用到里面一些实用的组件的。
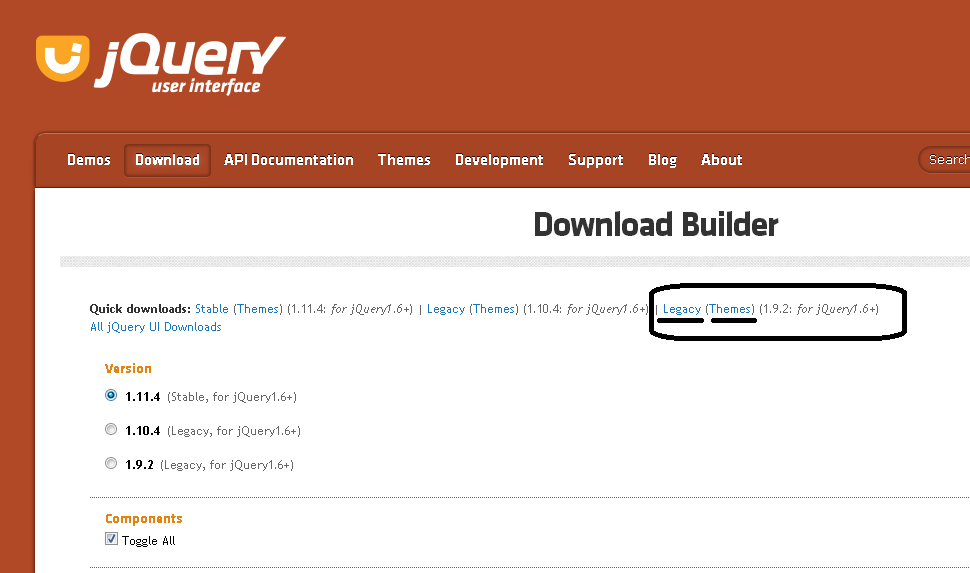
jQueryUI的下载,先到其官网http://jqueryui.com/(点击打开链接),选择Download,下载最经典的jquery-ui-1.9.2版,因为这是兼容IE6的最后一版。
同时下载Legacy,这是一个自带基本主题的核心包,同时下载Themes主题包,可以随便替换。
下载之后解压jquery-ui-1.9.2.zip,根据喜好解压jquery-ui-themes-1.9.2.zip。
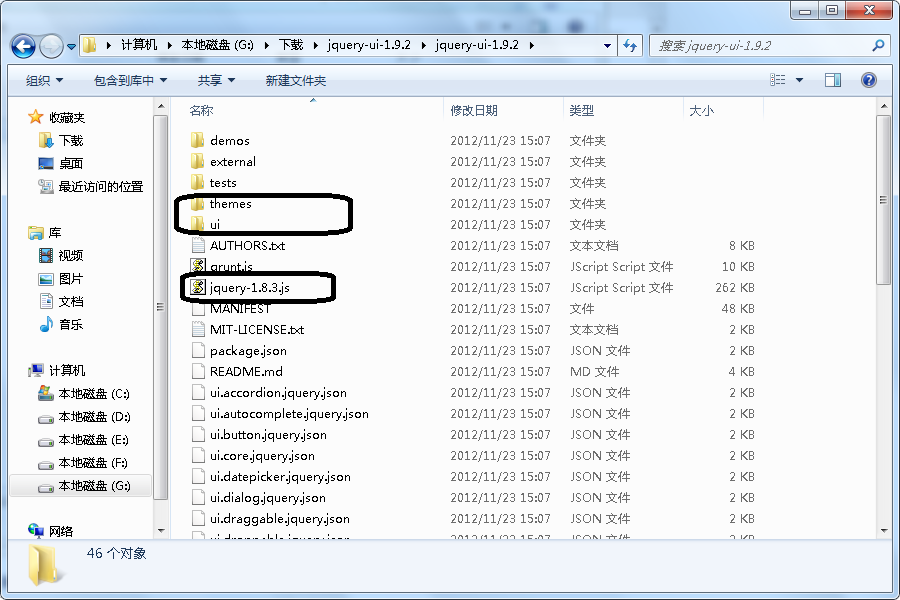
在你的站点目录下新建一个文件夹,这里是jquery-ui-1.9.2,将解压后的jquery-ui-1.9.2.zip里面的themes文件夹、ui文件夹与jquery-1.8.3.js拿走,如下图:
顺带说一句,这个文件夹中的demo基本相当于API了,有很多例子,慢慢看。核心包的themes文件夹里面就一种主题base,看你可以到将主题包jquery-ui-themes-1.9.2.zip解压取其它,到时候引入注意修改路径。
之后,由于原生的jQueryUI虽然自适应屏幕的,但是字体太大导致看起来很丑,所以我们固定其为12px。
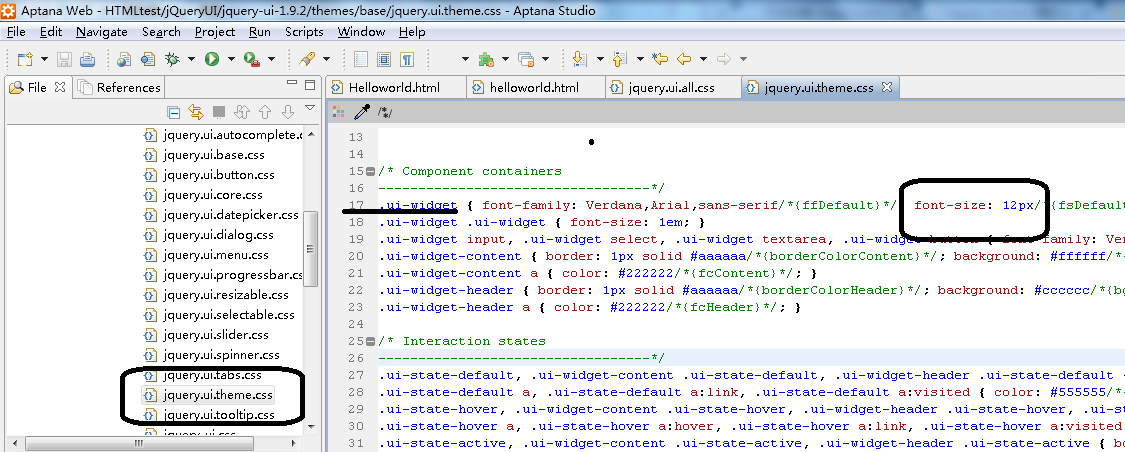
具体是打开themes/base(主题名)/jquery.ui.theme.css如下图,将第17行的font-size从原来的1.1em改成12px。
之后开一个helloworld.html写入如下代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Helloworld</title>
<!--引入jQueryUI资源-->
<link rel="stylesheet" href="jquery-ui-1.9.2/themes/base/jquery.ui.all.css">
<script type="text/javascript" src="jquery-ui-1.9.2/jquery-1.8.3.js"></script>
<script type="text/javascript" src="jquery-ui-1.9.2/ui/jquery-ui.js"></script>
<script type="text/javascript">
$(function(){
$("#button1").button();//声明id=button1的button是一个jQueryUI的按钮
$("#dialog1").dialog({//声明id=dialog1是一个jQueryUI的对话面板
autoOpen:false//而且初始的时候,不要自动打开。
});
});
function open_dialog(){
$("#dialog1").dialog("open");//打开id=dialog1这个jQueryUI的对话面板
}
</script>
</head>
<body>
<!--对话面板的内容在这里写-->
<div id="dialog1" title="对话框" style="width:100px">
<p>你好,世界!</p>
</div>
<!--按钮-->
<button id="button1" οnclick="open_dialog()">打开对话框</button>
</body>
</html>
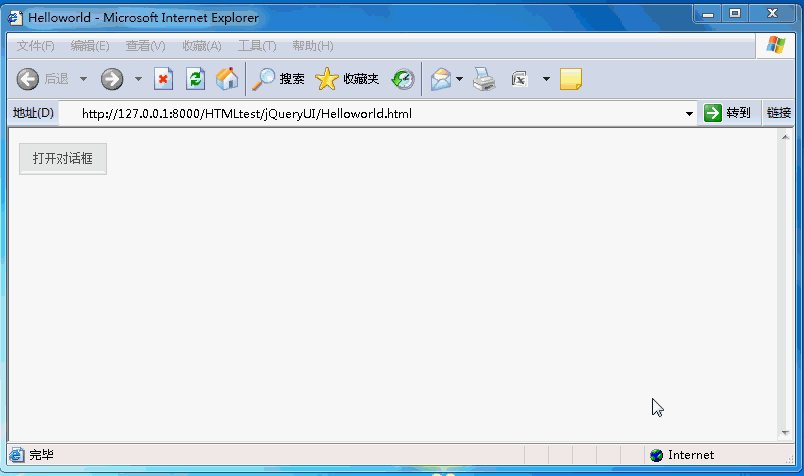
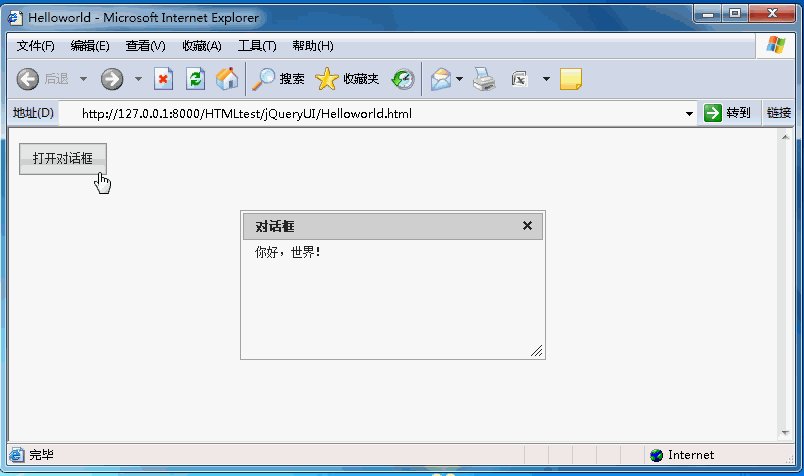
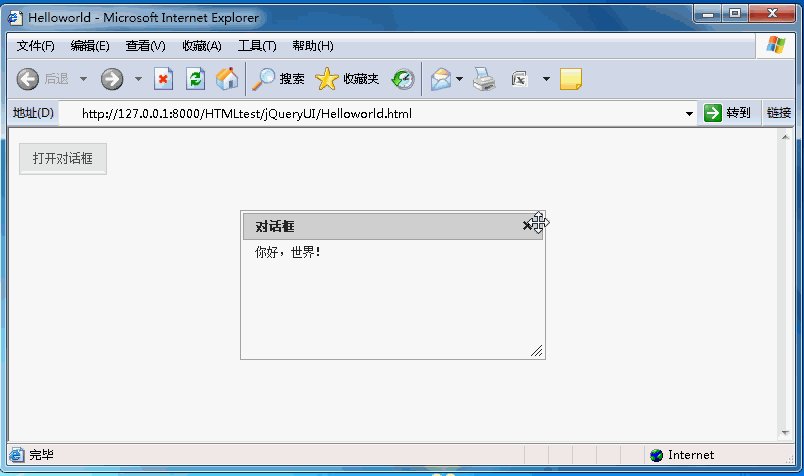
便得到如下的效果,这是在IE6下测试的:
对比于ExtJS的UI《【ExtJs】ExtJs4.2.1的配置与Helloworld》(点击打开链接),虽然jQueryUI没有ExtJS那种非常适合做OA的效果,也没有这么多组件。
然而其使用HTML、CSS与JavaScript的混合,比起ExtJs纯Javascript布局好看得多,也好维护得多。ExtJs经常是出现没完没了的Javascript Json数组嵌套又嵌套,而jQueryUI仅仅需要在你初始化的时候,声明一下这个组件就可以了。
同时jQueryUI在其组件上的扩充性,修改方便程度,比ExtJs要好,比如上图,完全可以在这对话框里面,再放一个通过Ajax完成的表单。

























 3614
3614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








