看到这个标题,肯定有人说,HTML的空格不是 吗?还可以开一篇文章专门来写这东西浪费流量浪费电?或者是UP主发牢骚写的感情文字?
我当初也是认为的HTML的空格就是 的代名词。然而,如果只知道HTML中, 代表空格,那实在是太年轻了。
在HTML中还有两个可以表示空格的符号,一个是 ,另一个是 
而且 ,较之制表符TAB, ,非常好用。不然这个冷门标签根本就不用管它。主要是面对你需要在行内制造一段空白,又不像搞个带样式的span。使用 能使你不用复制这么多个 。
这里插一句,对于制表符TAB,	,或者你直接就打个TAB,因为HTML特殊字符不包括TAB无须转移,然而这制表符搞出来的空格宽度还不如 大。
下面用一个例子说明这个问题,如下的一段代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>空格</title>
</head>
<body>
<p style="font-size:72px">sssss&nbsp;sssss</p>
<p style="font-size:72px">sssss&ensp;sssss</p>
<p style="font-size:72px">sssss&emsp;sssss</p>
</body>
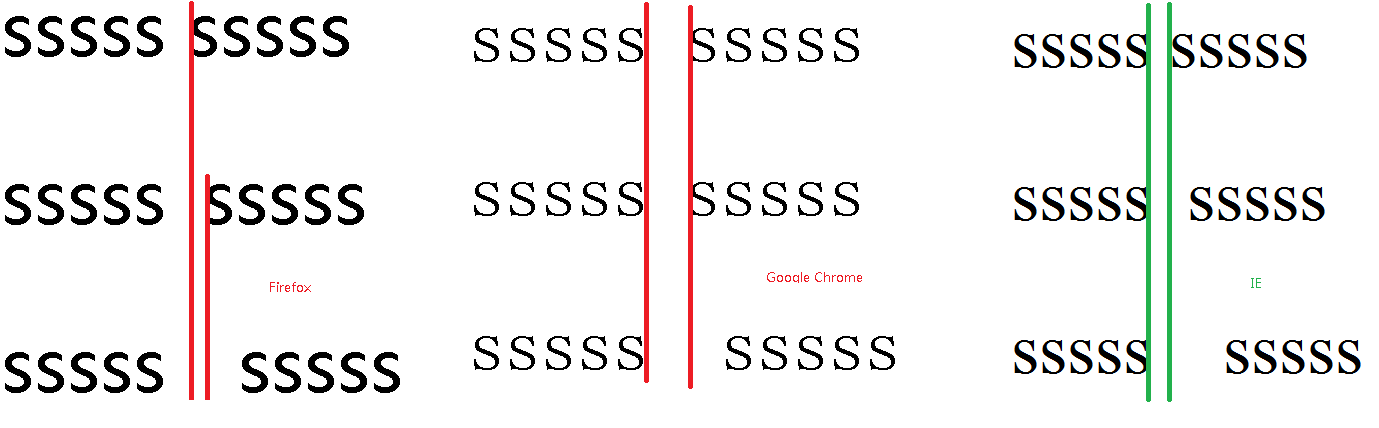
</html>在各个主流的渲染效果如下:
这里为了说明效果,设置比较大的字体,
、 、 的官方定义如下:
半角的不断行的空白格, 半角的空格, 全角的空格
具体的渲染大家在图上也见到了,任意浏览器中 都占一个字符位置, 在不同浏览器中,其解释时不同的,Firefox与IE是解释成2个英文字符、1个中文的宽度,Google则还是一个字符,这个 不稳定因此基本是弃用了。而 全角的空格的效果正是我们需要的,你比如有时候要写4个 ,一个 就能解决问题了。























 4498
4498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








