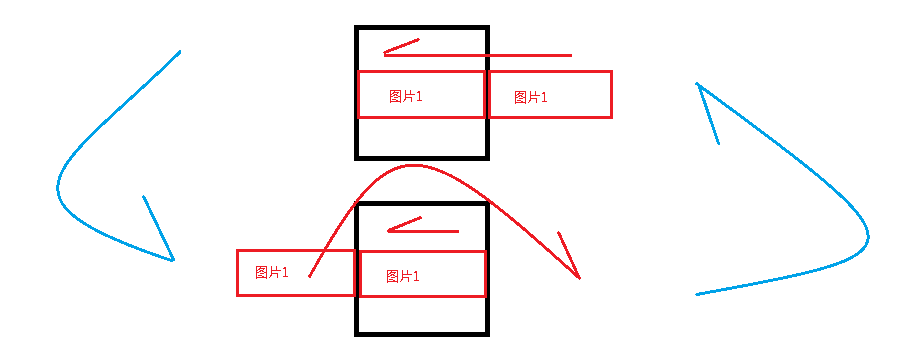
连续滚动的场景很常见于酷跑、赛车的2d手游,实际上也只是一张边缘被处理过的图片,生成两次,不停地在背景连续移动,具体如下图:
来来去去就是2张完全相同的、边缘紧贴图片在不停地交换位置,形成连续滚动的视觉效果。
下面用一个小例子说明这个问题,如下图,Cocos2dx的自带的Helloworld.png就在连续滚动。只是你很明显看得出两张图片边缘。那些因为这张图片的边缘存在色差啊!
具体做法如下:
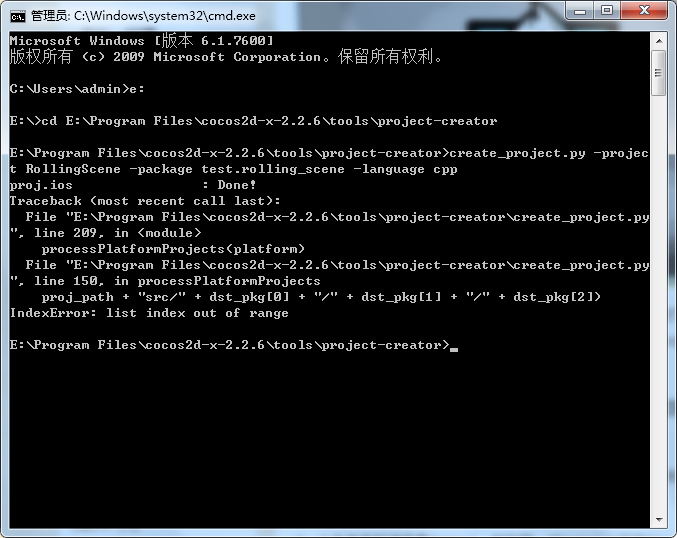
1、首先如下图,利用利用(cocos2d-x-2.2.6安装目录).\tools\project-creator下的create_project.py创建一个RollingScene的Cocos2dx工程
2、之后,在(cocos2d-x-2.2.6安装目录).\project下得到一个RollingScene文件夹,打开其中的proj.win32中的HelloCpp.sln利用vs2010进行编辑,先在AppDelegate.h关闭调试信息,设置窗口大小,具体见《【Cocos2dx】Windows平台下Cocos2dx 2.x的下载、安装、配置,打造自己的Helloworld》(点击打开链接)。
在HelloWorldScene.h中删去关闭按钮,声明一个自动更新的函数virtual void update(float delta);,这东西其实就是JavaScript那个SetInterval(函数,xx毫秒),打开网页每多少毫秒自动执行该函数的一个线程式的函数,virtual void update(float delta);函数也一样,其实现的代码,将会被不断执行直到游戏结束。这里也可以从另一个角度看出,因为update函数名是Cocos2dx即时更新函数,也就是说update是Cocos2dx的保留函数名,没事声明函数千万别用这个update作为函数名。
之后两个供该HelloWorldScene场景用的背景精灵,实质就是两张图片。对了,如果要在Cocos2dx的头文件用到精灵声明等,记得要声明使用cocos2d这个命名空间。
具体修改之后的代码如下:
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
using namespace cocos2d;
class HelloWorld : public cocos2d::CCLayer
{
public:
// Here's a difference. Method 'init' in cocos2d-x returns bool, instead of returning 'id' in cocos2d-iphone
virtual bool init();
// there's no 'id' in cpp, so we recommend returning the class instance pointer
static cocos2d::CCScene* scene();
// implement the "static node()" method manually
CREATE_FUNC(HelloWorld);
virtual void update(float delta);//自动更新函数
private://添加两只背景精灵,给Helloworld场景用,实质上就是两张图片
CCSprite* bgSprite1;
CCSprite* bgSprite2;
};
#endif // __HELLOWORLD_SCENE_H__
3、之后在HelloWorldScene.cpp中的init()初始化函数用一张HelloWorld.png图片填充两只背景精灵,最后利用this->scheduleUpdate();调用这个不停在执行的即时更新函数。最后整个程序的关键就是这个即时更新函数的实现。实际上就是两只精灵同时移动,如果有一只精灵完全移动到屏幕开外,马上跳回到另一只精灵身后,也就是如此简单而已,由于这个函数是不断执行的,也就形成了滚动场景的效果,HelloWorldScene.cpp修改之后,具体代码如下:
#include "HelloWorldScene.h"
USING_NS_CC;
CCScene* HelloWorld::scene()
{
// 'scene' is an autorelease object
CCScene *scene = CCScene::create();
// 'layer' is an autorelease object
HelloWorld *layer = HelloWorld::create();
// add layer as a child to scene
scene->addChild(layer);
// return the scene
return scene;
}
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();//获取位置要用到的visibleSize
//同时放两张地图上去
bgSprite1 = CCSprite::create("HelloWorld.png");
bgSprite1->setPosition(ccp(visibleSize.width / 2, visibleSize.height / 2));
this->addChild(bgSprite1);
bgSprite2 = CCSprite::create("HelloWorld.png");
bgSprite2->setPosition(ccp(visibleSize.width + visibleSize.width / 2, visibleSize.height / 2));
this->addChild(bgSprite2);
this->scheduleUpdate();//调用即时更新函数
return true;
}
void HelloWorld::update( float delta ) {
int posX1 = bgSprite1->getPositionX(); //背景地图1的x坐标
int posX2 = bgSprite2->getPositionX(); //背景地图2的x坐标
int iSpeed = 1; // 地图滚动速度
//两张地图向左滚动,因为两张地图是相邻的,所以要一起滚动,否则会出现空隙。
posX1 -= iSpeed;
posX2 -= iSpeed;
CCSize mapSize = bgSprite1->getContentSize();//地图大小
//当第1个地图完全离开屏幕时,让第2个地图完全出现在屏幕上,同时让第1个地图紧贴在第2个地图后面
if(posX1 < -mapSize.width / 2) {
posX2 = mapSize.width / 2;
posX1 = mapSize.width + mapSize.width / 2;
}
//同理,当第2个地图完全离开屏幕时,让第1个地图完全出现在屏幕上,同时让第2个地图紧贴在第1个地图后面
if(posX2 < -mapSize.width / 2) {
posX1 = mapSize.width / 2;
posX2 = mapSize.width + mapSize.width / 2;
}
bgSprite1->setPositionX(posX1);
bgSprite2->setPositionX(posX2);
}

























 1854
1854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








