本文和《【iOS】WebView的使用、Javascript和Objective-C的交互》(点击打开链接)是姊妹篇,都说了,现在基本上已经大部分的应用都在app镶嵌个网页视图,然后转化为写HTML5的问题,写app变成写网页了。在《【Android】检测是否处于Wifi环境,利用WebView实现浏览器app》(点击打开链接)我曾经介绍过安卓的webview是怎么使用的,但没有说明如何实现Javascript和Java的交互,下面就举一个例子来说明这个问题。
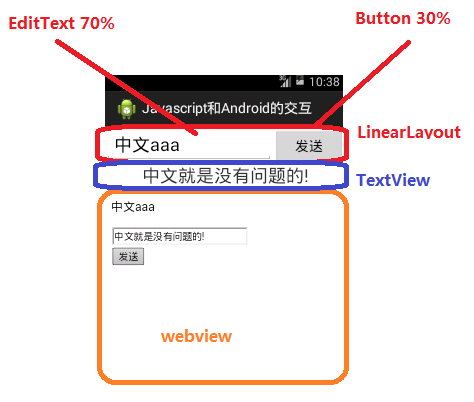
如上图所示,我如下图所示,在上半部分布置了安卓基本组件,而在下半部分,布置了一个网页,同时加载了一些网页的基本组件。可以看到两者能够互传数据,而中文没有乱码。
那么很显然,根据《【Android】关于百分比布局多个LinearLayout嵌套时出现的问题与解决方案》(点击打开链接)的思想,再给几个要操作的组件赋予上id,res/layout/activity_main.xml的代码则如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<EditText
android:id="@+id/edittext1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="7"
android:inputType="text"
android:textSize="24sp" />
<Button
android:id="@+id/button1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="@string/button" />
</LinearLayout>
<TextView
android:id="@+id/textview1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="24sp" />
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Javascript和Android的交互</string>
<string name="button">发送</string>
</resources>
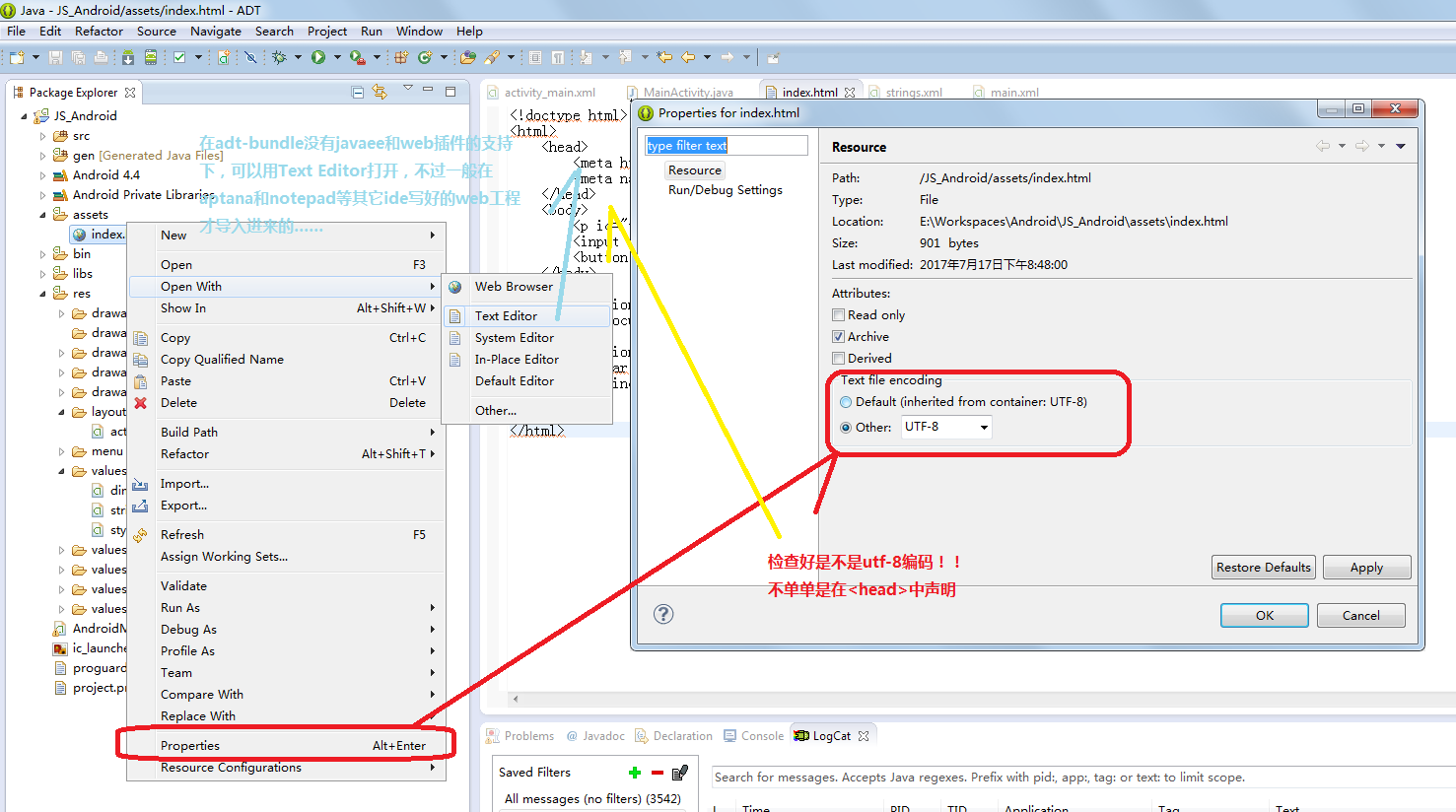
这个index.html的代码非常简单,自己手写的,如下所示:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=0.8, maximum-scale=0.8, user-scalable=no">
</head>
<body>
<p id="text1">中文是没有问题的!</p>
<input type="text" id="text"/><br>
<button οnclick="hello_android()">发送</button>
</body>
<script>
function hello_js(msg){//接受安卓的java传递过来的msg
document.getElementById("text1").innerHTML=msg;//将上面<p>标签的文本修改了
}
function hello_android(){//传递信息给安卓的java
var text=document.getElementById("text").value;
window.location="javascript:window.android.hello_android('"+text+"')";
}
</script>
</html> package com.js_android;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.WebView;
import android.widget.EditText;
import android.widget.TextView;
@SuppressLint({ "SetJavaScriptEnabled", "JavascriptInterface" })
// 解决高级api的使用警告
public class MainActivity extends Activity {
private EditText edittext1;
private TextView textview1;
private WebView webView1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/* 初始化各个组件 */
edittext1 = (EditText) findViewById(R.id.edittext1);
textview1 = (TextView) findViewById(R.id.textview1);
webView1 = (WebView) findViewById(R.id.webView1);
webView1.getSettings().setDefaultTextEncodingName("utf-8");// 声明webview使用utf-8编码
webView1.getSettings().setJavaScriptEnabled(true);// 允许webview中的javascript使用,默认是禁用的
webView1.loadUrl("file:///android_asset/index.html");// 载入index.html
webView1.addJavascriptInterface(MainActivity.this, "android");// 添加javascript和安卓的安卓接口,而且交互函数就在这个类里面,这样就不用自己声明类了
/* 安卓调用javascript的函数示例 */
findViewById(R.id.button1).setOnClickListener(// 设置button1的按钮点击事件
new View.OnClickListener() {
@Override
public void onClick(View v) {
webView1.loadUrl("javascript:hello_js('"
+ edittext1.getText() + "')");// webview调用index.html中的hello_js(msg)函数,且msg的值就是edittext1.getText()
}
});
}
/* javascript调用安卓的函数示例 */
// 注:由于安卓为了线程安全,在onCreate之外不允许直接修改各个组件的值,只能用消息传递机制的模式
@JavascriptInterface
public void hello_android(String javascript_msg) {// javascript_msg就是那个输入框的内容
Message msg = new Message();
msg.what = 1;
msg.obj = javascript_msg;// 将javascript_msg的内容传递给handler
handler.sendMessage(msg);
}
private Handler handler = new Handler(new Handler.Callback() {
@Override
public boolean handleMessage(Message msg) {
if (msg.what == 1) {// 当收到标志位what为1的消息,就更新textview1
textview1.setText(msg.obj + "");
}
return false;
}
});
}
























 5059
5059

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








