
利用jQuery的DOM遍历,在DOM树上爬行可以很方便的对DOM进行操作。常见的有以下几种方法:
(1)parent()
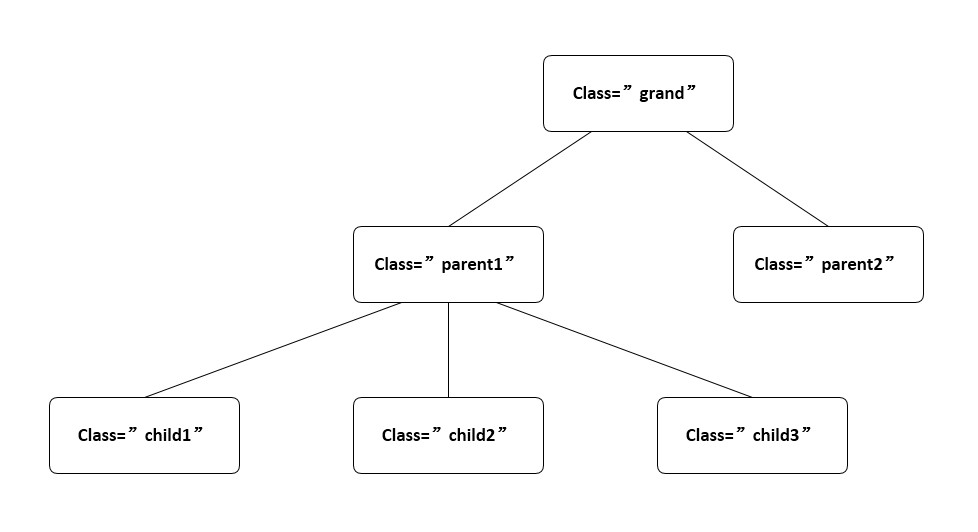
$(".child1").parent(); //得到父元素parent(2)children()
$(".parent").children(); //得到所有的子元素child1,child2,child3(3)prev()
$(".child2").prev(); //得到紧邻的左兄弟元素child1(4)next()
$(".child2").next(); //得到紧邻的右兄弟元素child3想要爬的更远,可以使用以上方法串联。比如想要从当前child1得到parent2:
$(".child1").parent().next(); 





















 639
639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








