Bootstrap是响应式设计的框架,想具体的了解自己百度。
下面直接直接进入主题——Bootstrap开发的配置
一、点击进入Bootstrap中文网
二、点击“Bootstrap中文文档”
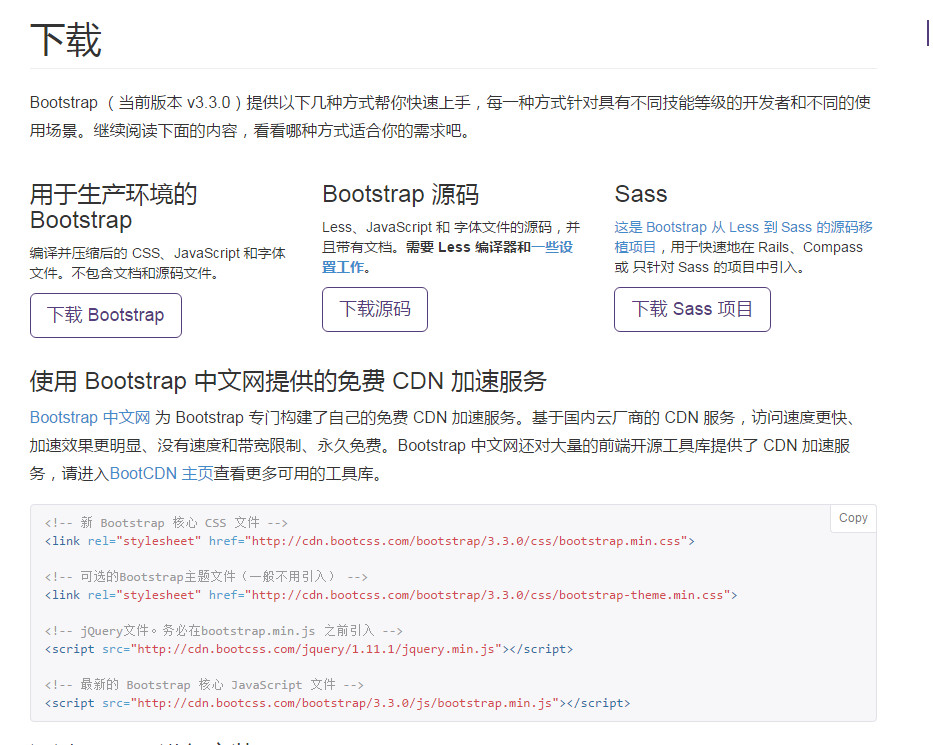
三、点击“下载”
四、里面三个下载按钮,点击第一个就满足开发了,下载后解压。把里面三个文件复制到项目里面,覆盖原有的文件夹。如果不想下载Bootstrap框架,你也可以使用CND加速服务。
五、由于Bootstrap框架依赖于jQuery,所以你需要把jQuery文件放在js文件下,当然不想下载jQuery,也可以使用CND加速服务。
六、东西都搞定了,新建一个静态网页,这里注意了——head里面该有的必须要有,顺序不能颠倒。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.1.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<title>Document</title>
</head>
<body>
</body>
</html>这样就可以开始写程序了。




























 2174
2174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








