搞了一年的iOS开发了,希望在这里记录一些设计师和开发者配合方面的一些经验
主要也是记录图片使用和命名方面的一些经验
App 启动展示图名称:
3GS:Default.png
3.5x-inch Retina:Default@2x.png
4x-inch Retina:Default-568h@2x.png
App 图标名称:
3GS:icon.png
Retina:icon@2x.png
1:切图的高度,直接决定在iPhone 显示的高度.
这篇帖子介绍了关于如何提到切图效率的技巧和经验
http://kevincao.com/2011/08/prepare-png-for-iphone-app/
里面有几个要点在这里做一下总结:
1:利用PS的图层可一次性生成多张切图
2:利用Mac自带的Automator 软件设置工作流程之后可以很方便制作小图和添加@2x命名(注意的地方是:高清的px值需要为偶数)
制作 App介绍图时 iPhone 各个尺寸的原型图
所有命名前缀为英文,其他部位给出合理的英文标识区分
| 类型:图标说明:比如一个爱心,一个打勾 或者一个叉叉 就是图标了 命名: icon_关于_爱心.png icon_设置_星星.png 注意: |
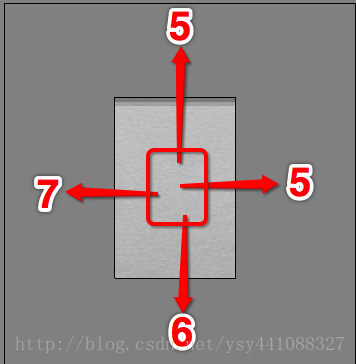
| 类型:按钮说明:这个就一个按钮咯,按钮的命名分为两种方式命名:一种是通用按钮,一种是专属按钮 命名: button_红色.png button_淡红色.png button_淡绿色左.png button_淡绿色右.png button_淡绿色右_on.png button_淡绿色右_on_5_5_6_7.png button_关于_赞.png button_关于_赞_on.png 注意: on是高亮,按下去 _5_5_6_7 是可拉伸式像素值. 一个按钮图标通常和按钮的实际大小有差别,这个时候为了保证让按钮图标适应真实的按钮长宽,需要被拉伸,但在拉伸的同时要有保证不会失真,不会变形. 固有了可拉伸式像素值这么一说. 有四个值,代表着一个图标的四周,而分别代表 上 左 下 右 ,如下图:  通过借定4周的区域, 最终以中间矩形区域来自动填充所需要阔达的区域 |
| 类型:背景说明:比如某个版面的背景图,或者文本框的背景图 命名: view_关于_文本框_背景.png view_关于_正文内容_背景.png view_关于_正文内容_背景_5_5_6_7.png 注意:_5_5_6_7 是可拉式像素值 |
| 类型:顶部工具条图标说明:iPhone顶部导航栏专用图标 命名: toolbar_添加.png toolbar_发送.png 注意: |
| 类型:底部工具条图标说明:iPhone底部分类导航栏专用图标 命名: tabbar_主页.png tabbar_更多.png 注意: |
| 类型:菜单图标说明:iPhone菜单模块专用图标 一般用于左侧抽屉那种 命名: menu_主页.png menu_更多.png 注意: |
| 类型:专属控件UI说明:例如一个时间控件,或者一个日历控件,这些UI资源只有在这个控件才会用到,那命名开头就以这个控件来命名 命名: 如果是日历控件: calendar_主页.png calendar_更多.png 如果是播放器控件: player_播放.png player_暂停.png 注意: |
更多待补充





















 1078
1078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








