ui设计与程序开发适配问题
项目初期的设计阶段:
ui设计师使用Axure,以px(像素)为单位
开发人员使用android studio开发以dp(主要)为单位
(注:都是新手,勿怪)
如何针对产品进行对接成为我们讨论的焦点。
因此针对对接过程做如下记录。
适配关系(单位转换)
首先要是到不同单位的适配关系,以dp与px为例。
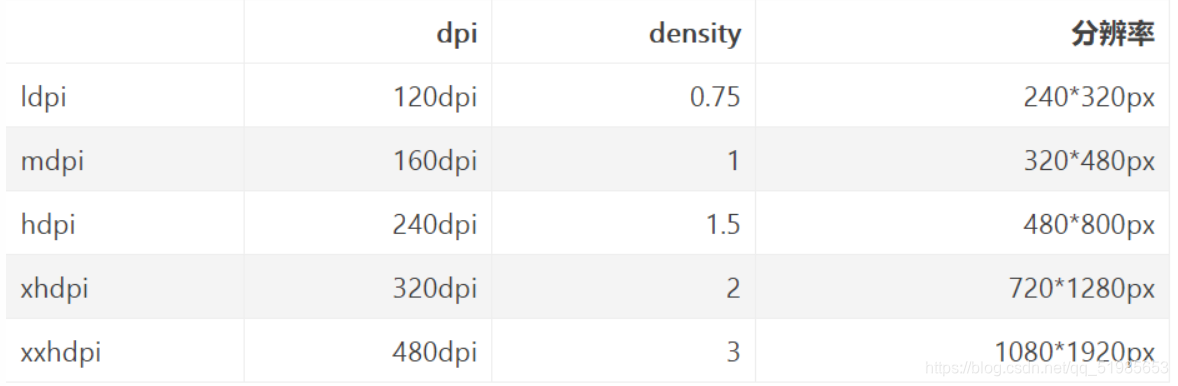
根据不同的屏幕分辨率,dp与px有不同的对应关系。
再关于二者适配及转换:

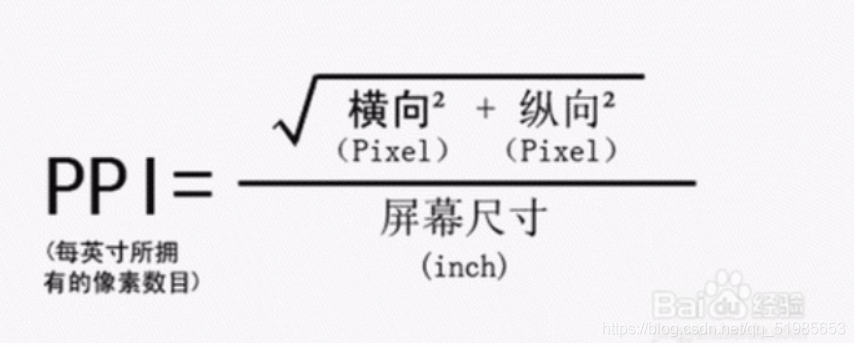
以WVGA屏为例,该屏幕为480px*800px,按3.8寸屏算,点密度 √ (480^2 + 800^2) / 3.8 = 245,约等于240,对应于hdpi屏幕,所以该屏幕1dp=1.5px

公式: 1dp=(屏幕ppi/ 160)px
带入公式也可得:该屏幕1dp=1.5px
因此,在进行一系列资料调查(受推荐)后
我们选择了720*1280这一标准
当然同时也是为了方便计算,在这一标准下于是有1px=2dp
对接过程
一开始也有说开发人员下载一个Axure,这样就可以方便又快捷的查看文档了(设计师交付了后缀为.rp的文档,没有axure无法打开),但又反过来想,设计师要想更好地对接的话他们是不是还得下载一个Android studio呢?我想情况并不是这样的,因此本着探讨对接本质的原则,坚持一个软件都不下载。才有了如下讨论。
1.单位之间的关系有了,设计师如何将产品交付到开发人员手上?
蓝湖,是个不错的选择。这是一个可以在线编辑的平台。然而在蓝湖上摸索一番后(人比较笨,对如何使用还是不太熟悉),由于驾驭不了(上传axure文件时需要本机安装axure),暂时搁置。
2.设计图看得到,但看不到具体的尺寸。网上一通搜索“标尺工具”、“Axure插件”、“尺寸标注”等等,除过付费软件并没有找到很好的尺寸标注工具,但是发现了一些不错的案例:
3.前两个居然都没有解决方案? 那必不可能,哈哈哈。
最终选择了Axure导出html文件
预览效果暂时够用,实际操作如何还未实践。(具体开发还未开始)
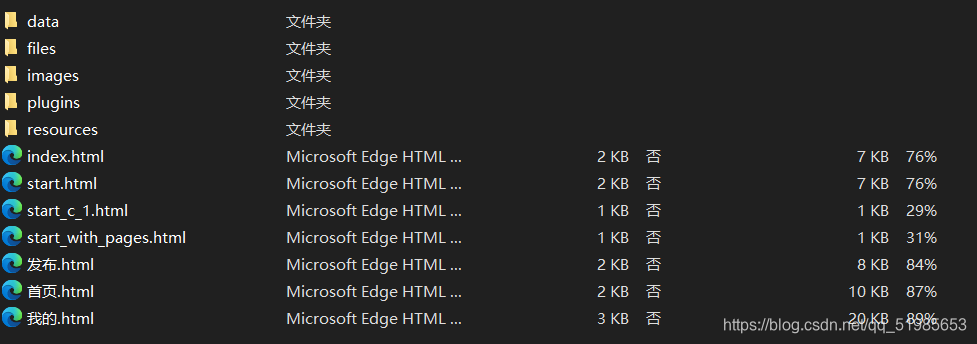
导出html文件后收到压缩包,打开后如下图
在打开html文件时,将文件夹压缩包中拉出来,否则预览效果可能不好。
4.另外,如果在火狐中打开遇到问题那么:
解除firefox本地访问限制:
1、点击开关火狐浏览器,在地址栏输入:about:config;
2、弹出提示,点击我了解风险,进行进入;
3、输入security.fileuri.strict_origin_policy,搜索;
4、双击把这个值更改为false即可。





















 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








