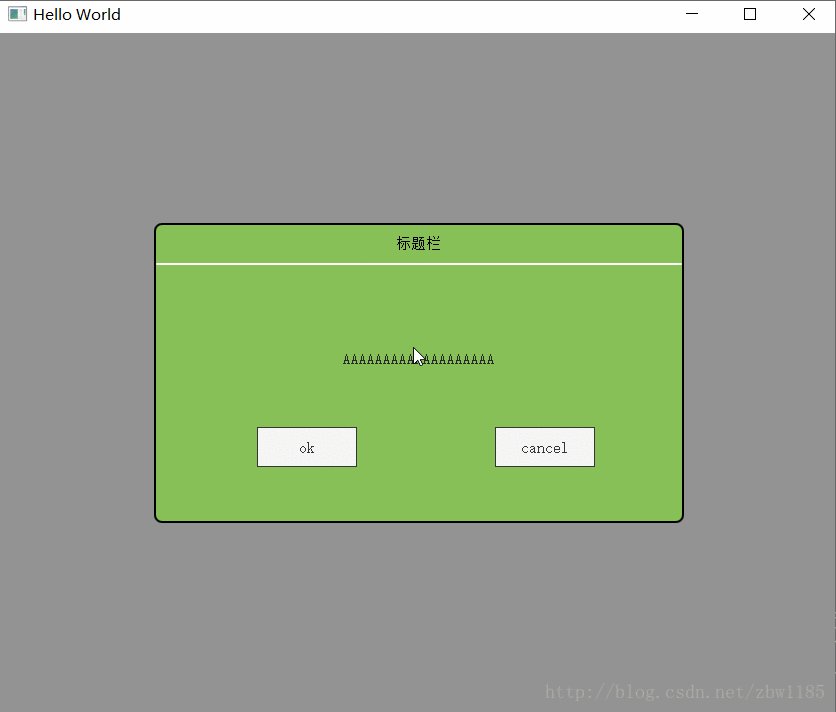
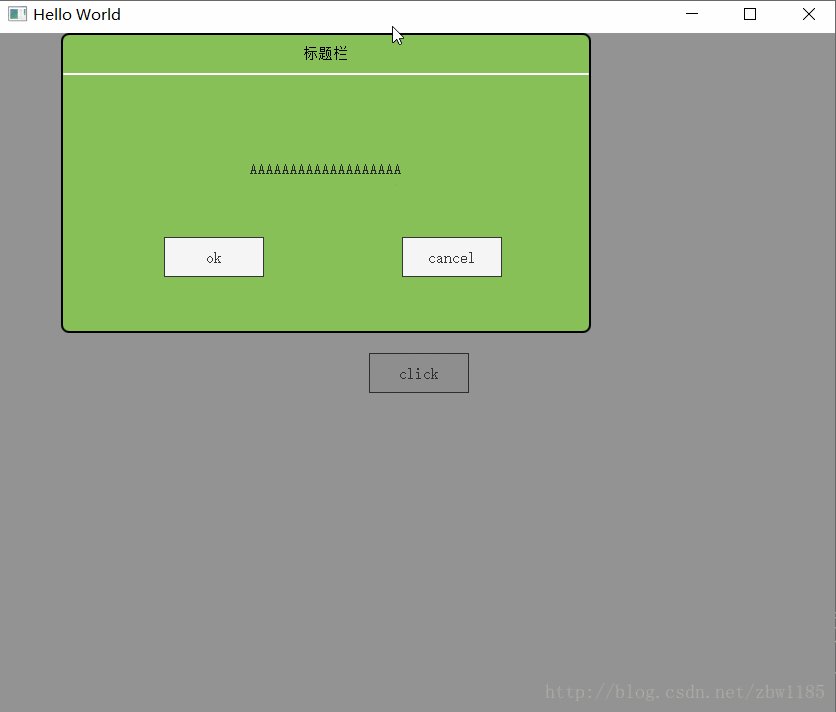
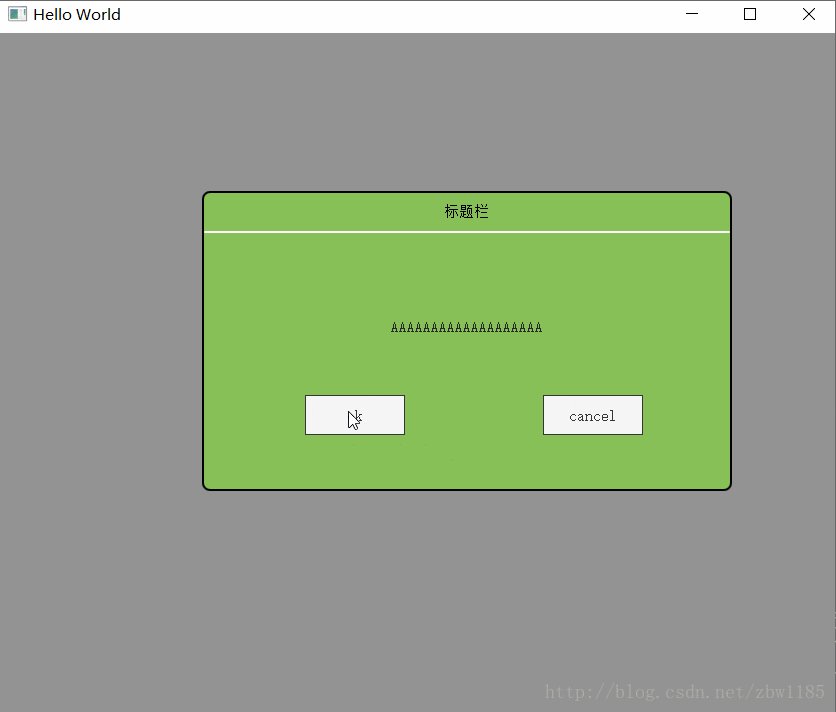
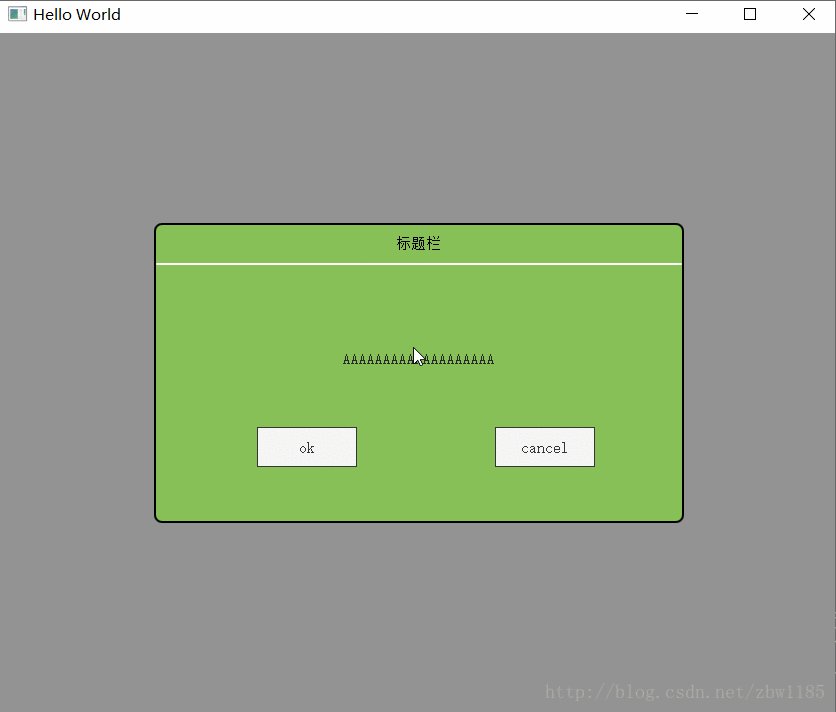
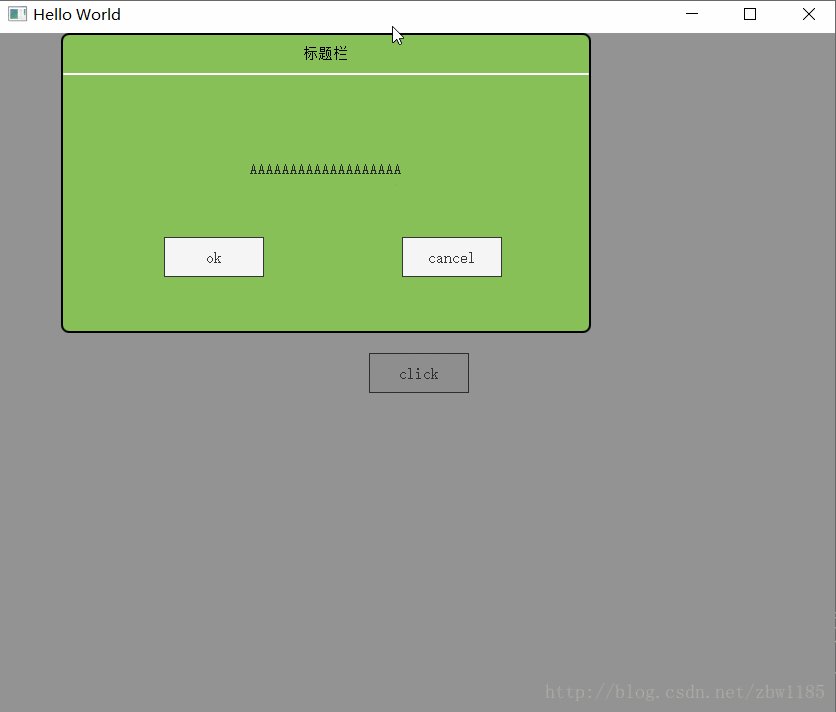
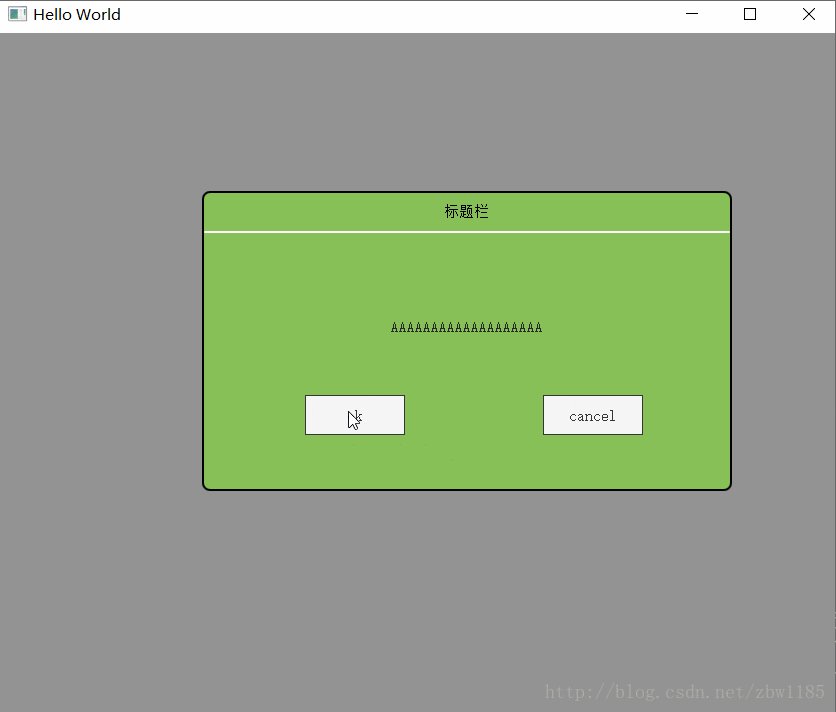
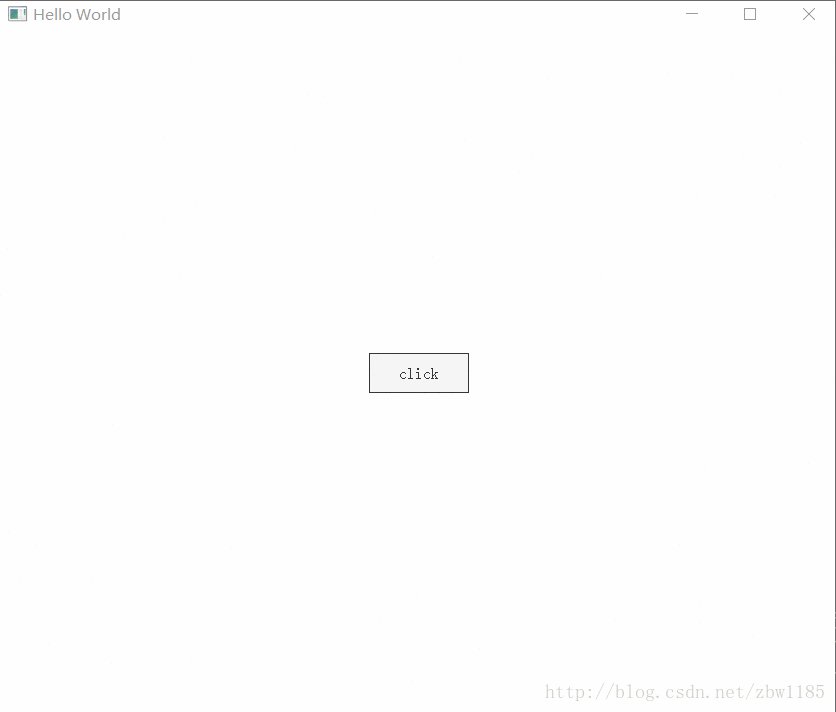
效果

代码
main.qml
import QtQuick 2.5
import Qt.labs.controls 1.0
ApplicationWindow {
id: root
visible: true
width: 840
height: 680
title: qsTr("Hello World")
Button{
id: btn
anchors.centerIn: parent
text: "click"
onClicked: {
myDlg.open()
myDlg.x = parent.width/2 - myDlg.width/2
myDlg.y = parent.height/2 - myDlg.height/2
}
}
MyDialog{
id: myDlg
}
}
MyDialog.qml
import QtQuick 2.0
//Qt5.6之前版本Popop包含在Qt Labs Controls模块中,之后版本Popop包含在Qt Quick Controls模块中
import Qt.labs.controls 1.0
Popup {
id: root
x: parent.width/2 - root.width/2
y: parent.height/2 - root.height/2
width: 530
height: 300
modal: true
focus: true
//设置窗口关闭方式为按“Esc”键关闭
closePolicy: Popup.OnEscape
//设置窗口的背景控件,不设置的话Popup的边框会显示出来
background: rect
Rectangle {
id: rect
anchors.fill: parent
color: "#87C056"
border.width: 2
opacity: 1
radius: 8
Rectangle{
width: parent.width-4
height: 2
anchors.top: parent.top
anchors.topMargin: 40
anchors.left: parent.left
anchors.leftMargin: 2
radius: 8
}
//设置标题栏区域为拖拽区域
Text {
width: parent.width
height: 40
anchors.top: parent.top
text: qsTr("标题栏")
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
MouseArea {
property point clickPoint: "0,0"
anchors.fill: parent
acceptedButtons: Qt.LeftButton
onPressed: {
clickPoint = Qt.point(mouse.x, mouse.y)
}
onPositionChanged: {
var offset = Qt.point(mouse.x - clickPoint.x, mouse.y - clickPoint.y)
setDlgPoint(offset.x, offset.y)
}
}
}
Label {
x: 189
y: 128
width: 171
height: 15
text: qsTr("AAAAAAAAAAAAAAAAAAA")
}
Button {
x: 103
y: 204
text: "ok"
onClicked: {
root.close()
}
}
Button {
x: 341
y: 204
text: qsTr("cancel")
onClicked: {
root.close()
}
}
}
function setDlgPoint(dlgX ,dlgY)
{
//设置窗口拖拽不能超过父窗口
if(root.x + dlgX < 0)
{
root.x = 0
}
else if(root.x + dlgX > root.parent.width - root.width)
{
root.x = root.parent.width - root.width
}
else
{
root.x = root.x + dlgX
}
if(root.y + dlgY < 0)
{
root.y = 0
}
else if(root.y + dlgY > root.parent.height - root.height)
{
root.y = root.parent.height - root.height
}
else
{
root.y = root.y + dlgY
}
}
}


























 4716
4716

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










