调试React-Native有两种场景,第一种是通过react-native run-ios(或者run-android)启动应用,第二种是打开已经安装在手机的Debug版本。
1)通过react-native run-ios(或者run-android)启动应用后,要调试应用就比较简单,在配置过Js Server的ip和port后,当应用上显示已经成功时,即可通过编辑js源文件,然后保存。再次刷新应用界面即可进行调试
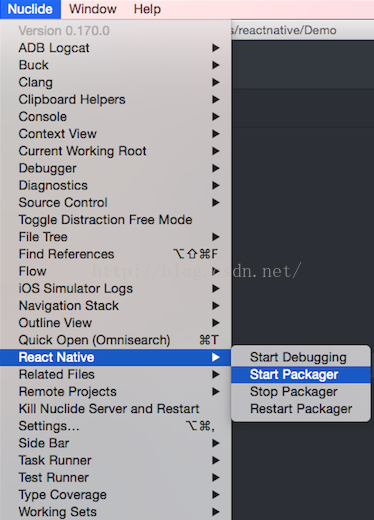
2)如果不想再次通过react-native run-ios(或者run-android)启动调试过程,可以在打开安装好的Debug版本之前,通过Atom的Nuclide工具启动Js Server。然后就可以直接通过修改js文件调试






















 3731
3731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








