概述
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组
件库.
安装 ElementUI
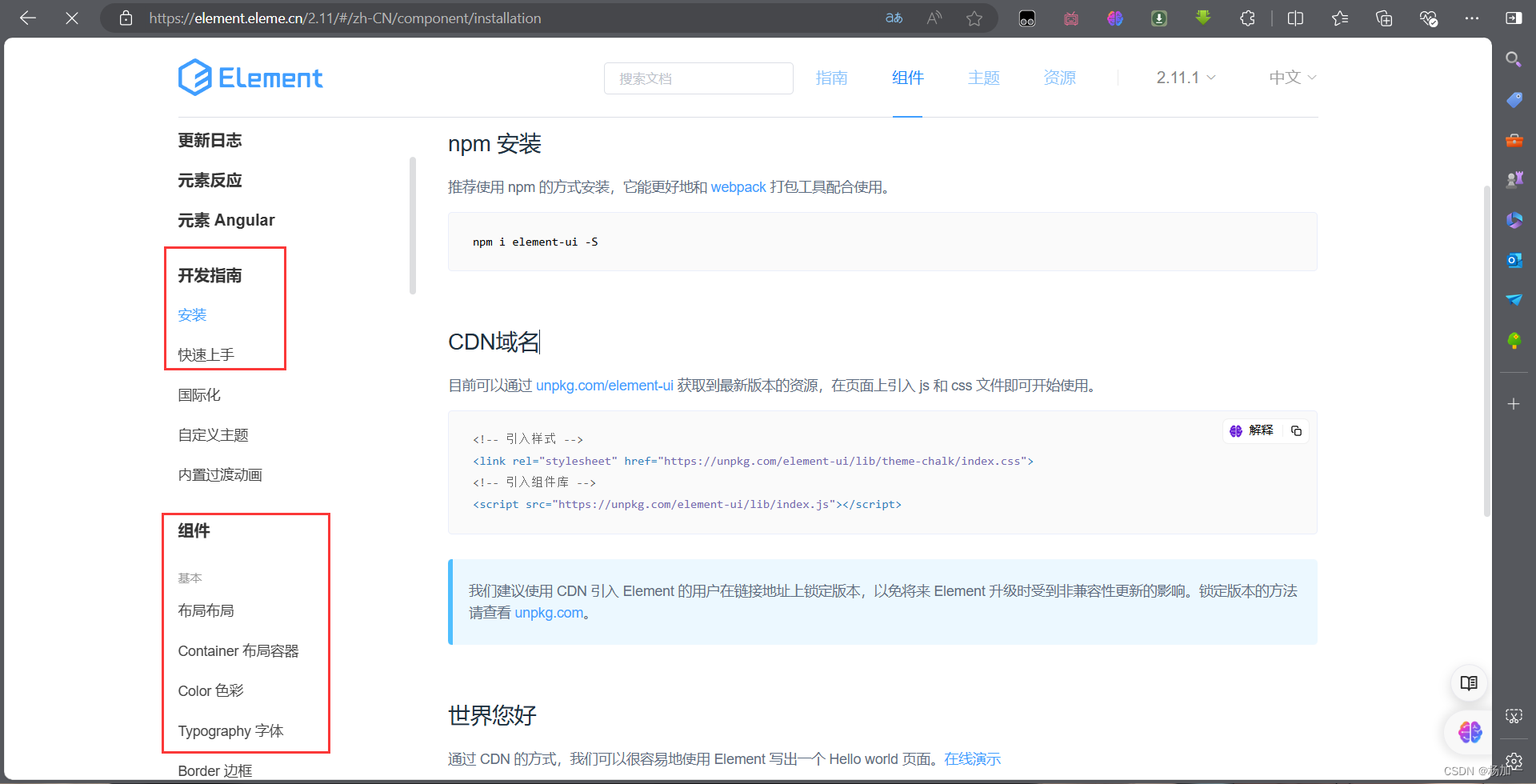
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
在控制台输入此命令来安装ElementUI
npm i element-ui -S在 main.js 中写入以下内容:
import ElementUI from 'element-ui' ;
import 'element-ui/lib/theme-chalk/index.css' ;
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');
具体组件使用参考 API 文档
https://element.eleme.cn/2.11/#/zh-CN


在这个网址来用来截取自己想用的组件来开发项目(“拿来主义”)





















 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








