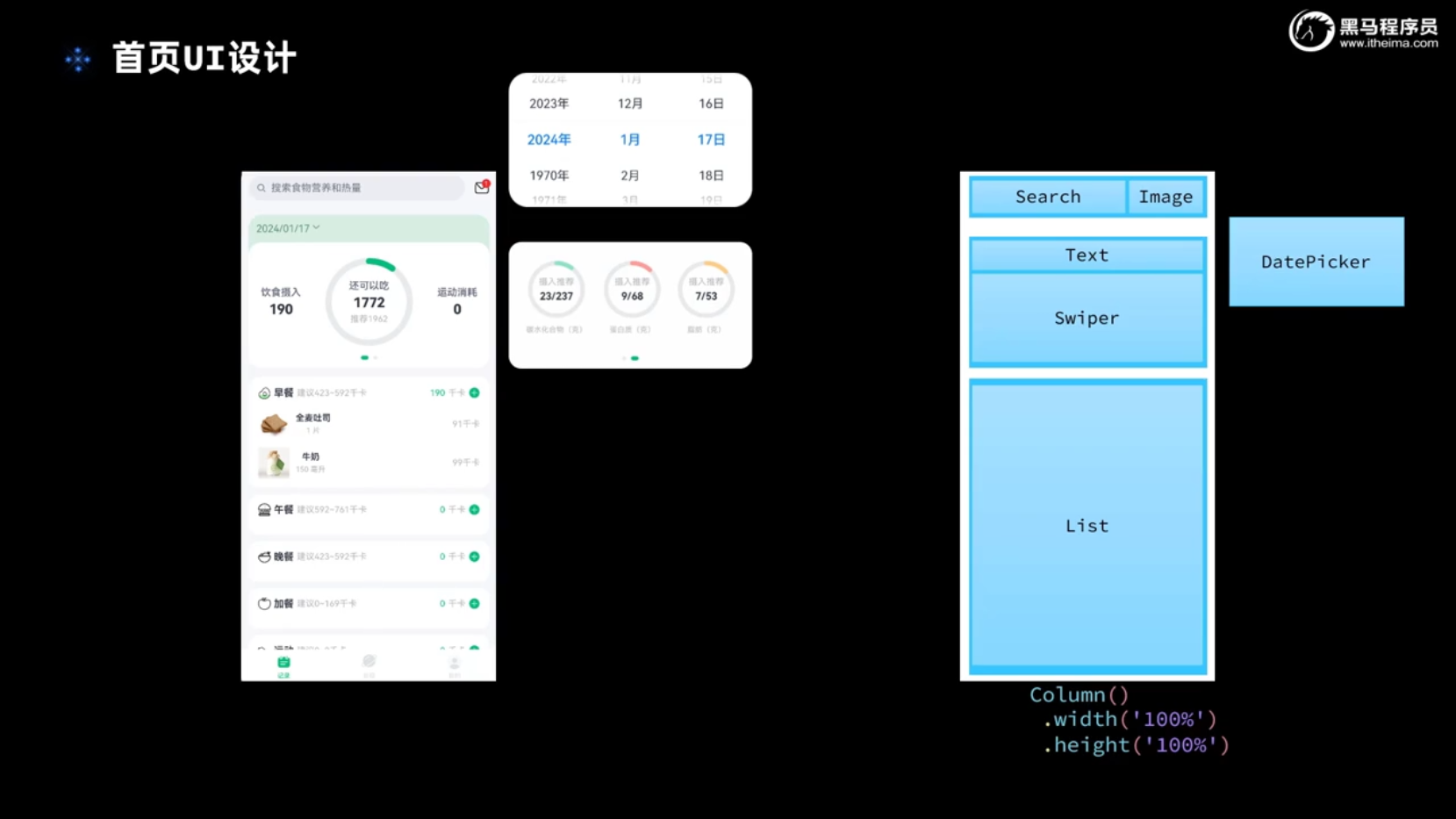
3.1UI设计

3.2搜索栏设计
3.2.1搜索栏
这个地方的搜索栏是一个特殊的文本框,不能在使用Text,需要使用一个新的组件Search()。
| 参数名 | 参数类型 | 必填 | 参数描述 |
| value | string | 否 | 设置当前显示的搜索文本内容。 |
| placeholder | string | 否 | 设置无输入时的提示文本。 |
| icon | string | 否 | 设置搜索图标路径,默认使用系统搜索图标。 说明: icon的数据源,支持本地图片和网络图片。 - 支持的图片格式包括png、jpg、bmp、svg、gif和pixelmap。 - 支持Base64字符串。格式data:image/[png|jpeg|bmp|webp];base64,[base64 data], 其中[base64 data]为Base64字符串数据。 |
| controller | SearchController | 否 | 设置Search组件控制器。 |
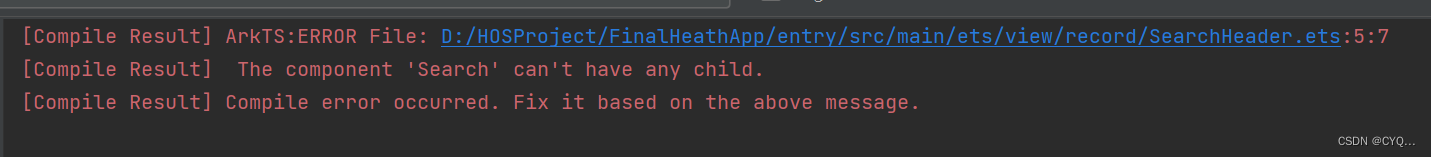
在做的过程中出现了错误。报错:The component 'Search' can't have any child.

就发现在使用Search()组件是是这样使用的
Search({placeholder:'搜索食物营养和热量'}){
}
然后查看API只需要设置Search一些参数即可
Search({placeholder:'搜索食物营养和热量'})3.2.2图片信箱
可以看到原来的页面上信箱上面会显示几封信,这需要用到一个新的组件Badge()容器
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
| count | number | 是 | - | 设置提醒消息数。 说明: 小于等于0时不显示信息标记。 取值范围:[-2147483648,2147483647],非整数时会舍去小数部分取整数部分,如5.5取5。 |
| position | BadgePosition | 否 | BadgePosiyion.RightTop | 设置提示点显示位置。 |
| maxCount | number | 否 | 99 | 最大消息数,超过最大消息时仅显示maxCount+。 |
| style | BadgeStyle | 是 | - | Badge组件可设置样式,支持设置文本颜色、尺寸、圆点颜色和尺寸。 |
position:设置 badge 的显示位置,BadgePosition 提供了以下 3 种位置:
Right: badge 显示在右侧纵向居中。
RightTop(默认值): badge 显示在右上角。
Left: badge 显示在左侧纵向居中。
style:设置 badge 的显示样式,BadgeStyle 样式参数说明如下:
color:设置 badge 的文本颜色,默认为白色。
fontSize:设置 badge 的文本字体大小,默认为 10 vp。
badgeSize:设置 badge 的显示大小。
badgeColor:设置 badge 的背景颜色,默认为红色。
Badge({count:1,style:{fontSize:10},position:BadgePosition.RightTop}){
Image($r('app.media.ic_public_email'))
.width(30)
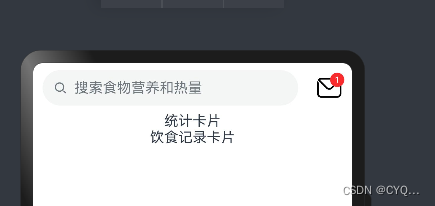
}3.3最后运行效果






















 397
397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








