字体图标是一种通过使用字体文件来插入图标的现代方式。它们具有以下优点:
- 可缩放性:字体图标可以无损缩放,不会出现模糊或失真的情况。
- 可定制性:可以通过 CSS 轻松地修改字体图标的颜色、大小、位置等样式。
- 于更新:只需更新字体文件,就可以更改所有使用该字体图标的外观。
- 减少请求次数:相比于图片图标,字体图标可以减少 HTTP 请求次数,提高页面加载速度。
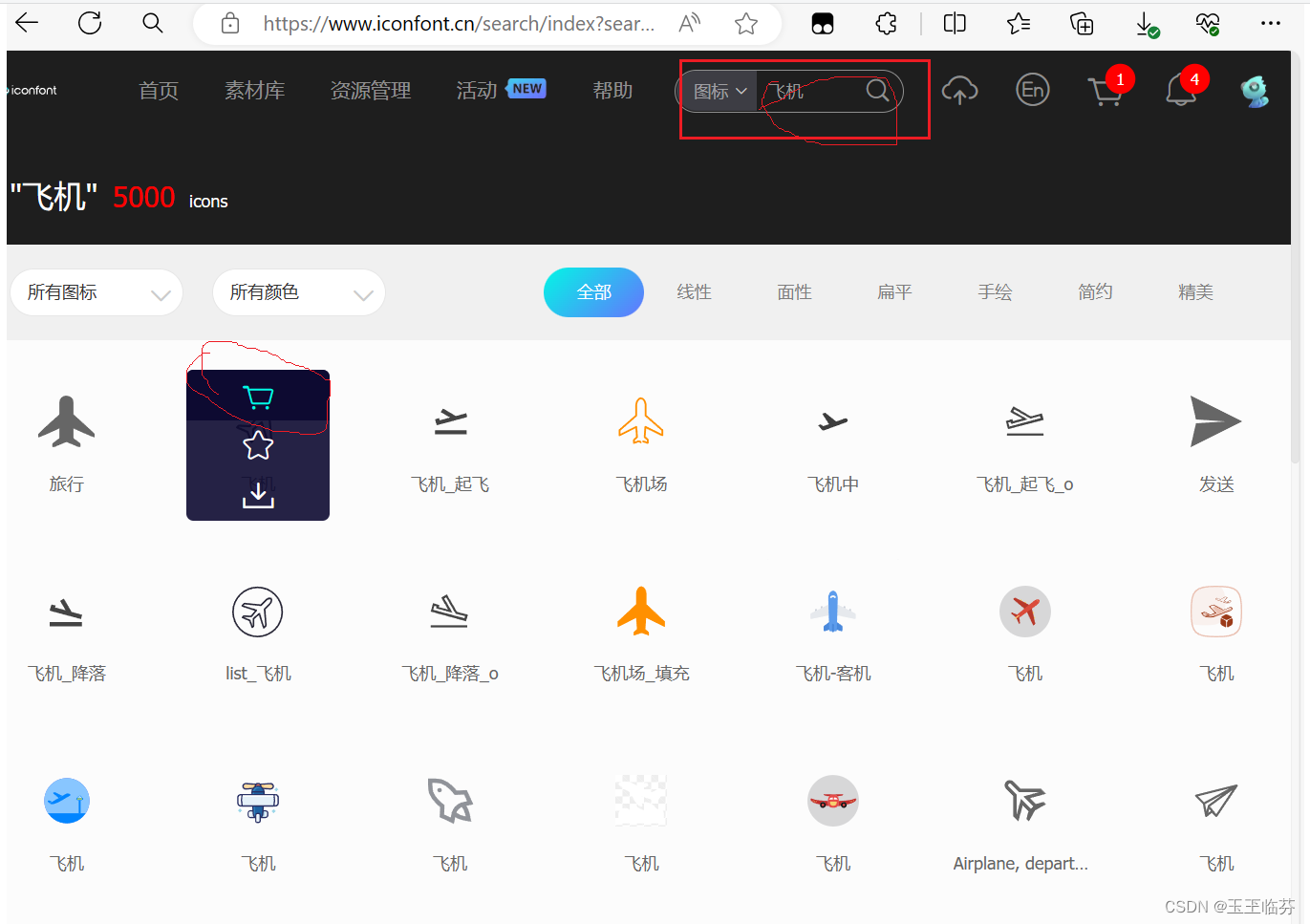
在本篇文章中我以阿里巴巴矢量图标库为例,从中获取图标以此应用到HTML文件中。
第一步在这个矢量库中将你想要使用的图标加入购物车

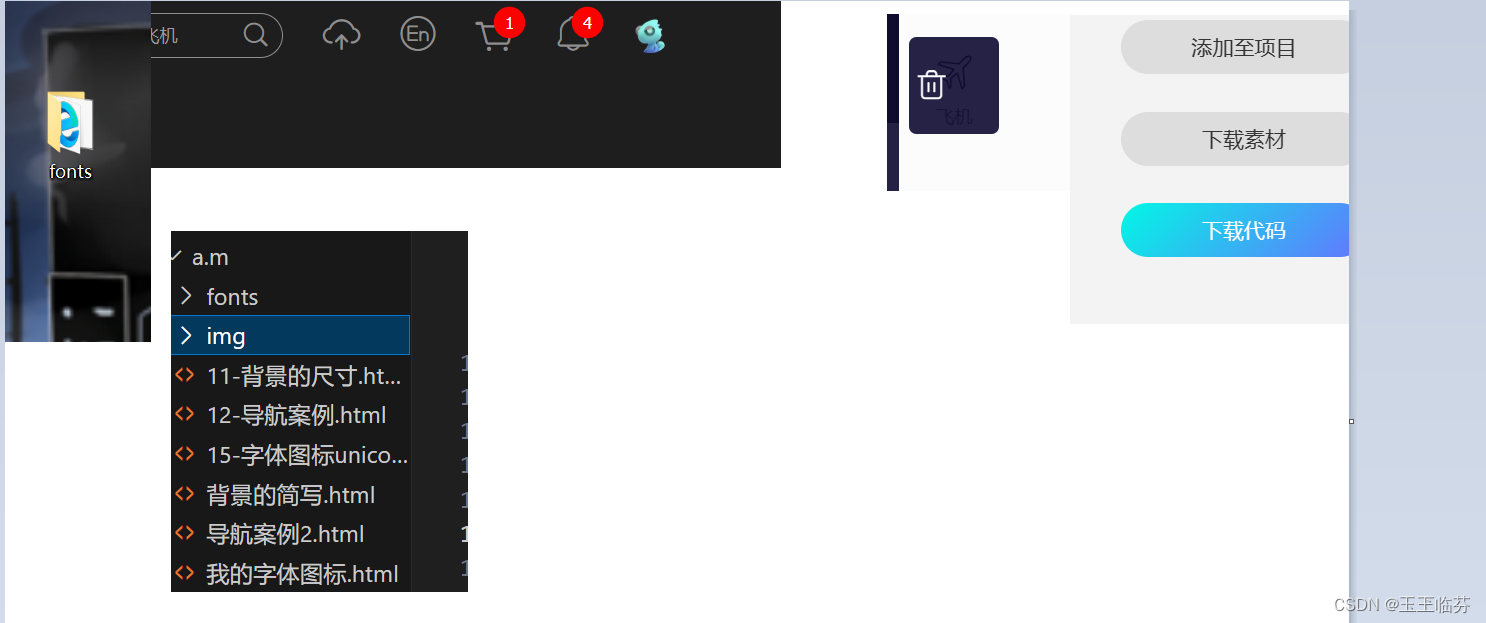
2、点击购物车,这里面存放你收藏的所有图标,如果你想删除某个图标,你可以把鼠标放在图标上选择删除。
3、在下载处选择下载代码,自定义下载位置 ,下载后的代码是个压缩包。
4、将压缩包解压,为了后续方便引用,可以将解压后的文件夹重命名,在这里重命名为fonts。
5、将该文件夹拖进HTML中。

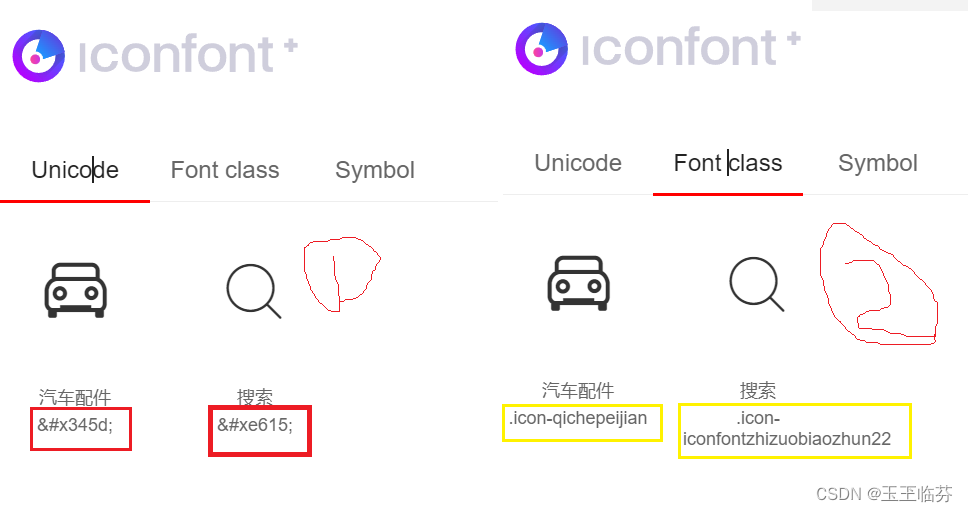
6、找到字体图标名。
- 打开文件夹中的HTML文件

图一图二所圈的都是他们的名字的但是图一图二是两种不同的使用方法。
7、引入字体图标,方法一:使用link连接css文件。(一般都使用方法一)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入css文件 -->
<link rel="stylesheet" href="fonts/iconfont.css">
</head>
<body>
<!-- 设置标签和class名 iconfont一定不能少 icon-引入字体图标名-->
<span class="iconfont icon-qichepeijian"></span>
</body>
</html>方法一中的图标名 取自图二,需要注意的是href="fonts/iconfont.css"引号中为fonts的地址,注意不要引错,还有class="iconfont icon-qichepeijian"引号中的前半部分(iconfont )一定不能少,空格后面为图标的名称,在上图二圈住的黄色框内选择.点后面的字母复制到空格后面。
8、方法二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: "iconfont";
/* Project id */
src: url('fonts/iconfont.ttf?t=1718595727310') format('truetype');
}
/* 定义使用 iconfont 的样式 */
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head>
<body>
<span class="iconfont">㑝</span>
</body>
</html>




















 754
754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








