一.列表
1.无序列表
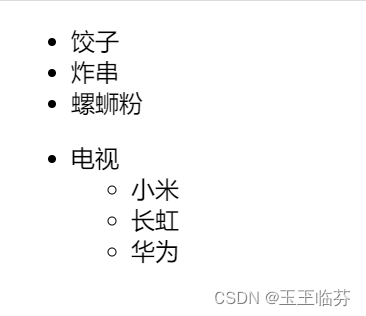
<body>
<!-- ul li 无序列表 ul里只能嵌套li li里可以包裹其他列表 -->
<ul>
<li>饺子</li>
<li>炸串</li>
<li>螺蛳粉</li>
</ul>
<ul>
<li>电视
<ul>
<li>小米</li>
<li>长虹</li>
<li>华为</li>
</ul>
</li>
</ul>
</body>
2.有序列表
<body>
<!-- ol li 有序列表 ordered list -->
<ol>
<li>张</li>
<li>冠</li>
<li>李</li>
<li>戴</li>
<li>好</li>
</ol>
</body>
3.自定义列表
<body>
<!-- dl dt dd 自定义列表 dt dd并列关系-->
<dl>
<dt>售后中心</dt>
<dd>手机售后</dd>
<dd>电视售后</dd>
<dd>电脑售后</dd>
</dl>
</body>
二.HTML常用标签
1.排版标签
<!-- <h1>-<h6>标题标签 -->
<!-- 注意一级标题只能存在一个 -->
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<p>段落标签</p>
<p>段落标签</p>
<!-- 水平线标签 -->
<hr>
<div>div标签:用来设置布局,一行只能有一个div标签</div>
<span>span标签:用来设置布局,一行上可以有多个span标签</span>
2.文本格式化标签
-
<b>加粗</b> <strong>这也是加粗</strong> <del>删除</del> <s>这也是删除</s> <ins>下划线</ins> <u>这也是下划线</u> <em>斜体</em> <i>这也是斜体</i>
3.img标签
<img src="img/蝴蝶.jpeg" alt="此处内容可以为空,在图片无法出现时,显示这里的文字">
4.超链接标签
在这里主要使用标签<a>中的href属性来描述链接的地址,其中地址可以为空(但最好不要),可以用#代替地址。<a>这里的内容用来描述链接的文本表示</a>。如果链接有效,点击即可跳转到指定网页。
<body>
<a href="http://www.baidu.com">这是百度</a>
<a href="04-img标签.html" target="_blank">打开本地</a>
<a href="#">logo</a>
</body> 
5.特殊字符


三.选择器
1.标签选择器
- 针对一类标签
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { color: darkolivegreen; } span { color: blueviolet; } </style> </head> <body> <p>例一</p> <div> 例二 </div> <span>例三</span> </body> </html>此时div与span内的内容变为设定的颜色。
2.class选择器(类选择器)
- 针对你想要的所有标签使用
-
<style> .my1 { color: blue; } </style> <body> <div> <p class="my1">this is my name</p> <p class="my1">this is my name too</p> <b class="my1">is this your name</b> </div> </body>.my1为所有class=“my1”的元素指定一个元素。
3.id选择器
- 针对某一个特定的标签使用(注意:相同名字的id只能有一个)
-
<style> #my { color: chartreuse; } </style> <body> <b id="my">my id</b> </body>只需要注意的是当id被赋予特定的名字后,该选择器就只针对有该名称的标签。
4.通配符选择器
- 针对所有标签都适用
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { color: aquamarine; } </style> </head> <body> <p>例一</p> <div> <span>例二</span> <span>例三</span> </div> </body> </html>运行后在网页中例一例二例三都会变成统一设定的颜色,所有<body></body>块内的内容都会应用到。
四.input控件
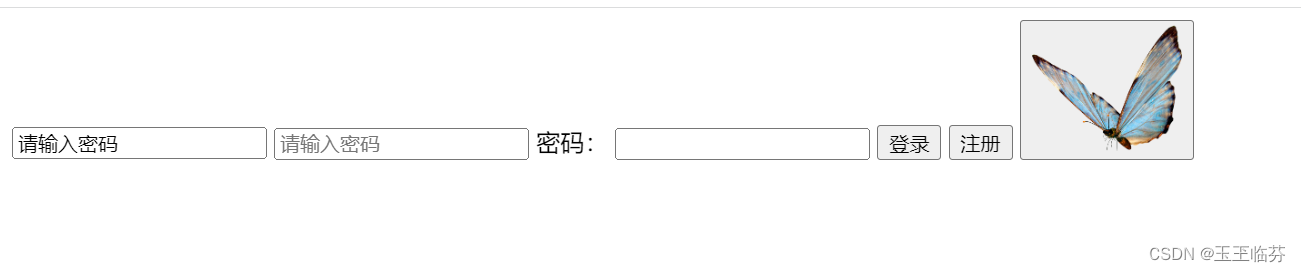
<body>
<!-- 表单 -->
<!-- 单行文本输入框 -->
<label for="用户名:"></label>
<input type="text" value="请输入密码" name="username">
<!-- plaintext:占位符
name属性与后台交互的时候,是必须设置的-->
<input type="text" placeholder="请输入密码" name="pwd"> 密码:
<input type="password">
<!-- 按钮 -->
<input type="button" value="登录">
<!-- 也是按钮 在此元素内部可以放置文本或图像-->
<button>注册</button>
<button>
<img src="img/蝴蝶.jpeg" alt="" width="100">
</button>
</body>






















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








