一.字体效果
1.文字阴影
text-shadow: _ _ _ _;后面所跟的四种元素分别控制阴影的左右(向左为负值,向右为正值),阴影的上下(向上为负值,向下为正值),阴影的模糊度,阴影的颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.con {
font-size: 30px;
/* 控制阴影的左右,控制阴影的上下,控制阴影的模糊度,控制阴影的颜色 */
text-shadow: 5px 5px 5px rgb(146, 19, 93);
color: rgb(57, 54, 54);
}
</style>
</head>
<body>
<div class="con">今天又是元气满满的一天!</div>
</body>
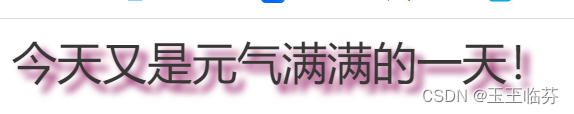
</html>2.文字阴影的应用
通过对一段文字添加多种设置可以达到非常好看的效果.例如:

在其中用到知识点有:标签选择器、类选择器、背景颜色(background-color:)、文字大小(font-size:)、文本阴影(text-shadow:)、字体颜色(color:)、字体(font-family:)。
<style>
body {
background-color: #000;
}
.con {
/* 文字大小 */
font-size: 60px;
/* 文本阴影 */
text-shadow: -5px 0 0 cyan, 5px 0 0 red;
/* 字体颜色 */
color: #fff;
font-family: 仿宋;
}
</style>
</head>
<body>
<div class="con">某音!记录美好生活!</div>
</body>二.复合选择器
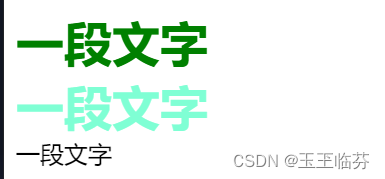
1.并集选择器
当两组不同的元素有同样的需求时,可以使用并集选择器,同时达到我们想要的效果。
<style>
.con1 {
color: green;
}
.con2 {
color: aquamarine;
}
/* 有相同的需求 */
/* 并集选择器 */
.con1,
.con2 {
font-weight: 700;
font-size: 32px;
}
</style>
</head>
<body>
<div class="con1">一段文字</div>
<div class="con2">一段文字</div>
<div class="con3">一段文字</div>
</body> 不同的颜色可以在类选择器中单独设置,而字体的粗细和宽度可以使用并集选择器同时设置。
不同的颜色可以在类选择器中单独设置,而字体的粗细和宽度可以使用并集选择器同时设置。
2.后代选择器
后代选择器可以选择一个元素的所有后代,后代选择器的语法是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
<style>
/* 后代选择器->用来选择元素或元素组的的子孙后代
中间用空格个隔开 */
span {
color: aquamarine;
}
ul li div span {
color: chartreuse;
}
</style>
</head>
<body>
<ul>
<li>
<div>
<span>子孙</span>
</div>
</li>
<span>父代</span>
</ul>
</body>
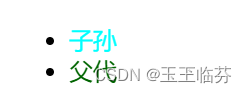
3.子代选择器
它通过使用大于号(>)来表示。子代选择器与后代选择器(Descendant Selector)不同,后代选择器可以选择一个元素的所有后代,而子代选择器仅选择直接子元素。
<style>
ul li span {
color: cyan;
}
ul li>span {
color: darkgreen;
}
</style>
</head>
<body>
<ul>
<li>
<div>
<span>子孙</span>
</div>
</li>
<li>
<span>父代</span>
</li>
</ul>
</body> 在上述的代码中,ul li span {color: cyan; } 是后代选择器,如果没有下面的子代选择器,ul li>span {color: darkgreen;}那么这两行文字都将显示相同的颜色。
在上述的代码中,ul li span {color: cyan; } 是后代选择器,如果没有下面的子代选择器,ul li>span {color: darkgreen;}那么这两行文字都将显示相同的颜色。
三.标签的显示模式
标签内的元素分为块元素(独占一整行,可以设置宽高,在前后都是换行符。例如:<h1>、<p>、<div>...)、内联元素(不独占一行,不可以设置宽和高,宽高由内容撑开,不强制换行。例如<span>、<a>、<b>...)和行内块元素(结合了行内元素和块元素的部分特点。像行内元素一样,它可以与其他行内元素在一行内显示,不会独自占据一整行,这使得页面布局更加灵活和紧凑。同时,它又具有块元素的一些属性,比如可以设置宽度、高度、内外边距等。例如:<img>、<input>...)。
<style>
div {
width: 70px;
height: 50px;
font-size: 50px;
color: darkgreen;
}
.one {
width: 50px;
height: 50px;
font-size: 30px;
}
.two {
color: darkgreen;
font-size: 50px;
}
img {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<!-- div块级元素 -->
<!-- 1.独占一整行 2.可以设置宽高 -->
<div>helloworld</div>
<div>helloworld</div>
<!-- span行内元素 -->
<!-- 不独占一行,不可以设置宽和高,宽高由内容撑开 -->
<span class="one">今天去哪吃饭??</span>
<span class="two">去吃螺蛳粉!!</span>
<!-- 行内块元素 -->
<!-- 不独占一行,可以设置宽高 -->
<img src="img/蝴蝶.jpeg" alt=""> 比如块元素<div>它会自动换行,行内元素<span>只要我不强制换行它就会一直水平显示,直到超过页面的横长它才会换到下一行。行内元素并不能被控制宽高,所以“今天去哪吃饭??”的文字大小没有变化,但是行内块元素<img>可以设置行高。
比如块元素<div>它会自动换行,行内元素<span>只要我不强制换行它就会一直水平显示,直到超过页面的横长它才会换到下一行。行内元素并不能被控制宽高,所以“今天去哪吃饭??”的文字大小没有变化,但是行内块元素<img>可以设置行高。
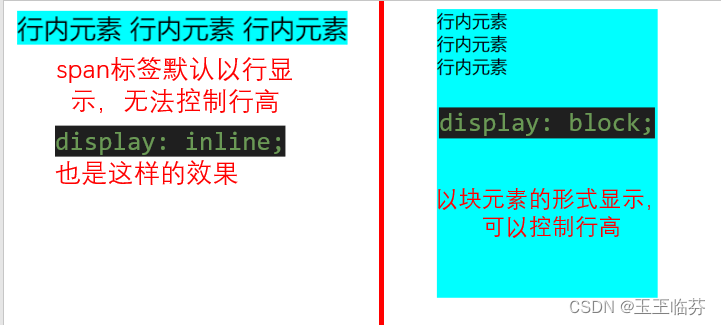
四.显示模式的转换
使用display可以更改行内元素和块元素,可以使页面看起来是以一种特定的方式组合。display: block;以块元素的形式展示;display: inline;以行内元素的形式展示;display: inline-block;行内块元素(在一行中以块元素的形式展示)。
div {
width: 200px;
height: 200px;
background-color: green;
/* 显示模式转换 */
display: block;
display: inline;
display: inline-block;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
</body>
<style>
span {
width: 200px;
height: 200px;
background-color: aqua;
display: block;
display: inline;
}
</style>
<body>
<span>行内元素<span>
<span>行内元素<span>
<span>行内元素<span>
</body>






















 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








