1.计算机基础知识:
硬件:控制器、运算器、输入设备、输出设备、存储(内存(读写快存储空间小)、硬盘(读写慢,存储空间大) )
软件:系统软件: windows、linux、mac
应用软件:微信、qq、元神、b站...
b/s: b: browser 浏览器
跨平台、无需安装、不需要更新
c/s: c: client 客户端
不跨平台、 安装、更新
server:服务器
大型专业应用、对安全要求比较高的(导弹系统)
2.网页的基础认知:
1.网站:是因特网上根据一定的规则,用html制作的用于展示特定内容相关的网页集合.
2.网页:是构成网站的基本元素.网页包含--文字,图片,音频,视频,超链接等
html
超文本标记语言,描述网页的语言.
html —— 结构
css —— 表现
JavaScript —— 行为
超--超链接--能从一个网页跳转到另一个网页.
标记:文本变成超文本需要各种标记符号.
3.html基础语法:
双标签:
<起始标签> 标签体(内容) </结束标签>
(大小写不敏感但建议小写)
单标签:
<input />或 <input>
(可以省略但一般不省略)
Ctrl+s保存后再运行
标签(也叫元素):
可以相互嵌套
属性:
给标签添加附加信息
属性名=“属性值”
disabled=“disabled”
一个元素可以有多个属性
4.html的基本框架
<!DOCTYPE html>
<!--声明文档 html5 -->
<html lang="en">(en代表英文)
<head>
<meta charset="utf-8">
<title>标题</title>
</head>
<body>
<!-- 主要内容 -->
</body>
</html>
在以.html结尾的文件中使用 Shift+! 可以快速生成html的基本骨架;
注释的快捷键是 Ctrl+/ ;
标题标签
<h1></h1>
h1--h6大小递减
段落标签
<p> </p>行与行之间空
换行标签,水平线标签
<hr/><br/>
文本格式化标签
<p> <strong> <ins> <u>等
无语义标签
<div>独占一行
<span>一行可存在多个
图片标签
<img src="路径" alt=" " title=" "align=center(中央)"
src为图片的路径,也可以跟文件在因特网上的地址
图片加载失败显示alt内容
title 光标所表示的内容
align 图片与文字的对齐
视频
<video src=" 路径" controls autoplay muted poster="路径">
controls是控件(一定要加)
autoplay是自动播放
muted是静音播放
poster是视频加载出来前显示的图片
要autoplay要跟上muted
音频标签
<audio src="路径" controls muted autoplay loop>
链接标签
文字类:
<a href="http://xxxx" target="-blank">点击跳转</a>
图片类:
<a herf="http://xxxx"><img src="路径">点击跳转</a>
锚链接
xx为id名
<h1 id=one>
<a href="#xx">需要定位内容</a>
<div id="xx">需要定位内容</div>
有序列表
<ol type=" ">结合<li>
无序列表
<ul type=" ">结合<li>
自定义列表
<dl>
<dt>内容</dt>
<dd>内容</dd>
</dl>
iframe框架
<a href="路径" target="xx">内容<a>
<iframe name="xx" frameborder="0" width="800px" height="200px">
</iframe>
例:
<body>
这个时候他们会变得有些沉默,但是这并不是代表他们没有社交的能力,而是他们不想再逢场作戏。
<!-- <iframe src="https://www.taobao.com" frameborder="1" width="800px" height="600px"></iframe>
<iframe src="./08-视频.html" frameborder="1" width="800px" height="600px"></iframe> -->
<a href="https://www.taobao.com" target="nn">点击我进入淘宝</a>
<iframe name="nn" frameborder="0" width="800px" height="400px"></iframe>
</body>
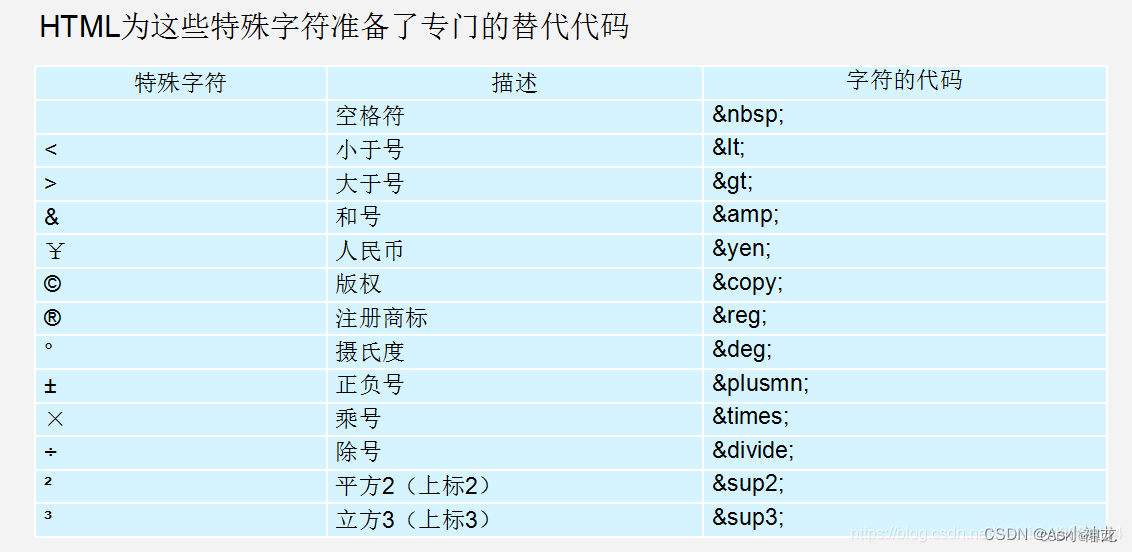
特殊字符:mdn查找

表单:
(1)
<body>
<form action="#">
<!-- placeholder 提示词 -->
用户名:<input type="text" name="userName" autocomplete="off" placeholder="请输入正确的用户名:">
密码:<input type="password" name="one" maxlength="6">
<br>
<input type="radio" name="r1" value="女" checked>女
<input type="radio" name="r1" value="男">男
<br>
爱好:
<input type="checkbox" name="love" value="sing" checked>爱唱歌
<input type="checkbox" name="love" value="dance">爱跳舞
<input type="checkbox" name="love" value="打豆豆">爱打豆豆
<select name="xiala" id="" multiple>
<option value="西安">西安</option>
<option value="成都" selected>成都</option>
<option value="南京">南京</option>
</select>
<!-- maxlength 最大长度 -->
<textarea name="jianjie" id="" cols="30" rows="10" maxlength="20"></textarea>
<br>
<input type="file" name="wenjian" id="" multiple>
<!-- <input type="button"> 普通按钮 -->
<input type="submit" value="tijaio">
<br>
<input type="email" name="number" id="">
<input type="date" name="" id="">
<input type="time" name="" id="">
<input type="color" name="" id="">
<button>提交</button>
</form>
</body>
(2)
<body>
<!-- 1、所有表单必须有name属性
2、所有表单包含在form
3、单选、多选必须有value值 -->
<form action="#">
<fieldset>
<legend>主要内容</legend>
用户名:<input type="text" name="useName" maxlength="4" value="">
密码: <input type="password" name="pwd">
<input type="email" name="eil">
</fieldset>
<br>
<label> <input type="radio" name="sex" value="nan">男</label>
<input type="radio" name="sex" value="nv" id="one"><label for="one">女</label>
<input type="hidden" name="hid">
<input type="reset" disabled="">
<button>提交</button>
</form>
</body>
label标签
<body>
<form action="#">
<!-- 1、 -->
<label for="sing">爱唱歌</label><input type="checkbox" name="love" id="sing">
<!-- 2 -->
<label> 爱跳舞<input type="checkbox" name="love" id=""></label>
</form>
</body>
表格标签
<body>
<!-- table:cellspacing:单元格与的单元格之间的间距 width:设置宽度 height:设置高度的(thead、tfoot不改变) 只是高度的底线-->
<!-- tr\tbody\tfoot属性一样 -->
<table border="1px" cellspacing="0" width="800px" height="500px">
<caption>学生信息</caption>
<thead height="200px" align="center" valign="middle">
<tr>
<th width="">姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
<tbody height="400px" align="center" valign="middle">
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>翰</td>
<td>团员</td>
</tr>
<tr>
<td>白华林</td>
<td>男</td>
<td>21</td>
<td>汉</td>
<td>团员</td>
</tr>
<tr>
<td>张毅</td>
<td>男</td>
<td>18</td>
<td>翰</td>
<td>团员</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>翰</td>
<td>团员</td>
</tr>
</tbody>
<tfoot align="center">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:4人</td>
</tr>
</tfoot>
</table>
</body>
单元格合并
<body>
<table border="1" width="400px" height="400px" cellspacing="0" bgcolor="blue">
<tr bgcolor="pink">
<td rowspan="2"></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="3"></td>
<td></td>
</tr>
</table>
</body>
无语义标签
<body>
<!-- <p></p>
<h1></h1>
<a href="#"></a> -->
<!-- div 独占一行 -->
<div>我是一个盒子<a href="#">v发v发v</a></div>
<div>我是一个盒子</div>
<div>我是一个盒子</div>
<h1>ncdcjdc</h1>
cnjcj
<!-- span 一行多个 -->
<span>我是一个小容器</span>
<span>我是一个小容器</span>
<span>我是一个小容器</span>
<span>我是一个小容器</span>
</body>
元素显示模式
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
width: 300px;
height: 300px;
background-color: pink;
}
img {
width: 800px;
height: 800px;
}
</style>
</head>
<body>
<!-- 元素显示模式:
块元素:独占一行,宽、高、内外边距可以设置 div h1~h6 li
行内元素:一行多个,宽高、内外边距设置无效 span a
行内块元素:可以一行多个,还可以设置宽高、内外边距 img
-->
<div>我是块元素</div>
<span></span>
<a href="#">去百度</a>
<a href="#">去百度</a>
<a href="#">去百度</a>
<a href="#">去百度</a>
<img src="../../day1/灰太狼.jpg">
<img src="../../day1/灰太狼.jpg">
<img src="../../day1/灰太狼.jpg">
</body>
h5新标签
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<nav>
</nav>
<header>
</header>
<article>
<section></section>
</article>
<footer>
</footer>
<details>
<summary>点击我查看详情</summary>
你小子,被骗了
</details>
</body>
全局属性
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- id: 同一个页面id值不能重复 一个元素只能有一个id名
除了: body html head script style -->
<div id="box1"></div>
<a href="#" id="a1"></a>
<!-- class: 分类 配合层叠样式表
一个网页中可以有多个类名相同的元素,一个元素可以有多个类名
-->
<div class="box1 box2"></div>
<div class="box1 box3"></div>
<div class="box1 box4"></div>
<div class="box1 box5"></div>
<a href="#" class="a1"></a>
<!-- title :鼠标悬停时,提示词-->
<img src="../../day1/灰太狼.jpg" alt="" title="我是一个灰太狼">
<div title="你中奖了,小可爱~">我是盒子</div>
<a href="#" title="恭喜你,上天了">去云端</a>
<!-- tabindex : 正数 负数 0 -->
<input type="text" name="ux" id="">
<a href="#"> dicdncd </a>
<div title="你中奖了,小可爱~" tabindex="1">我是盒子</div>
<div title="你中奖了,小可爱~" tabindex="2">我是盒子</div>
<!--spellcheck:拼写检查 true false -->
<input type="text" spellcheck="false">
<!-- accesskey:设置快捷键的属性 谷歌浏览器里:配合alt按键,才能完成 -->
<form action="#">
<input type="text" name="user" id="">
<button accesskey="l">提交</button>
</form>
<!-- autocapitalize 启动大小写-->
<!-- contenteditable:设置元素中内容是否可以更改 true false-->
<div contenteditable="true">我是一个不允许编辑的盒子</div>
<!-- dir -->
<div dir="rtl">我是一个不允许编辑的盒子</div>
<!-- hidden -->
<div hidden>我是一个不允许编辑的盒子cdcdcd</div>
<a href="#" hidden>cdjcdj</a>
</body>
5.关于CSS的3种引入方式
1.内部样式(写在head里)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="width: 700px; height: 50px; background-color: pink;">我是一个盒子</div>
</body>
2.行内样式
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 内部样式 */
div {
width: 300px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>
</div>
</body>
3.外部结构
将css用入html中
(外部样式.html)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./13-外部样式.css">
</head>
<body>
<div></div>
</body>
(外部样式.css)
div {
width: 300px;
height: 300px;
background-color: pink;
}





















 14万+
14万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








