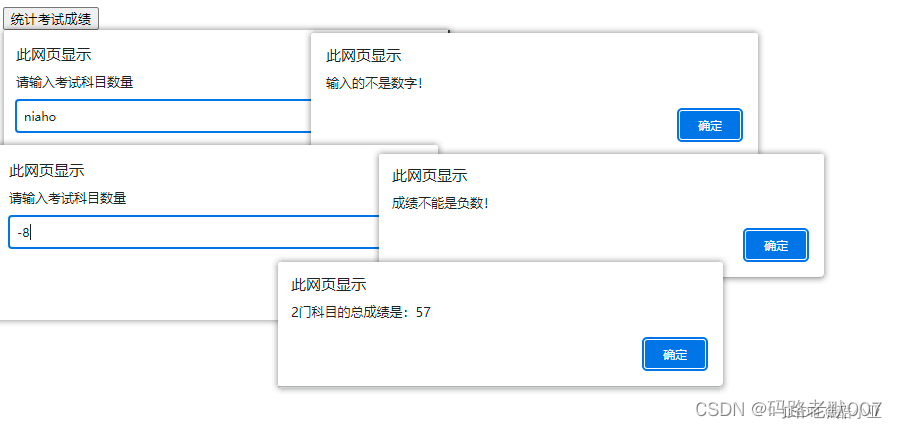
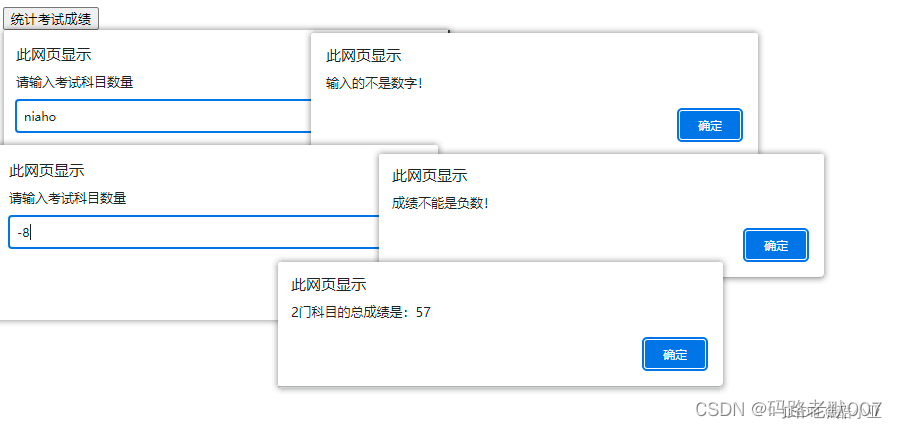
需求:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>统计考试科目的成绩</title>
</head>
<body>
<input name="btn" type="button" value="统计考试成绩" onclick=
"count(prompt('请输入考试科目数量'));" />
<script>
function count(num){
var sum=0;
if(isNaN(num)){
alert("输入的不是数字!");
}else if (num<=0) {
alert("成绩不能是负数!");
}else{
for(var i=1;i<=num;i++){
var score=prompt("请输第"+i+"门科目成绩:");
if(isNaN(score)){
alert("成绩必须是数字!");
break;
}else if(score<0){
alert("成绩不能是负数!");
break;
}else{
sum+=parseFloat(score);
}
}
}
if(sum!=0){
alert(parseInt(num)+"门科目的总成绩是:"+sum);
}
}
</script>
</body>
</html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








