8.1比目后端云简介
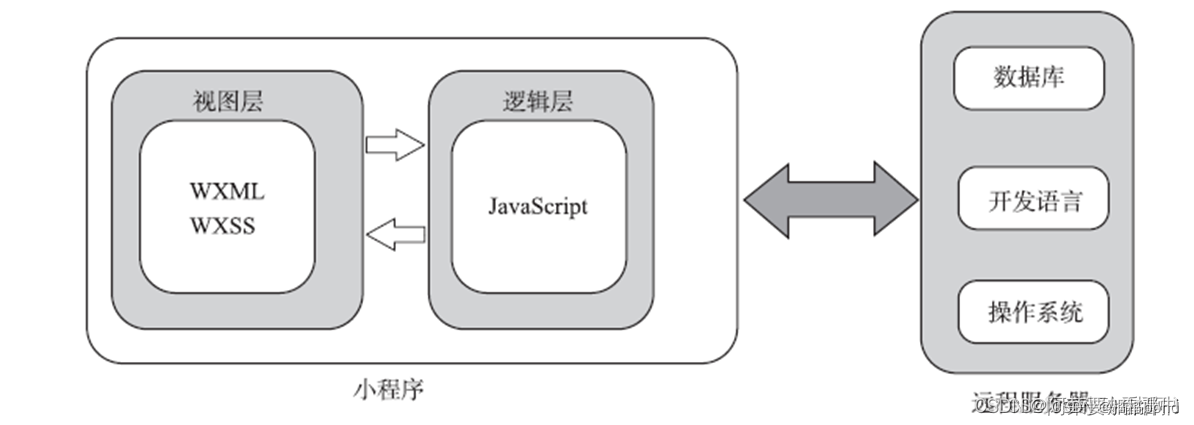
一个完整的小程序系统, 不但需要前端的展现, 而且需要后端服务器的支撑, 以提供数据服务。 也就是说, 开发一个真正完整的小程序应用, 需要前后端的相互配合。 小程序与远程服务器之间通过https传输协议进行数据交换。
除了自己搭建服务端以外, 还可以利用一些网络公司提供的云服务来进行小程序后端的相应开发。 本章主要讲解利用比目网络科技有限公司提供的Bmob后端云进行小程序后端开发。
Bmob后端云专注于为移动应用提供一整套后端云服务, 能帮助开发者免去几乎所有服务器端的编码工作, 大幅度降低开发成本和开发时间。
Bmob提供了小程序软件开发工具包(Software Development Kit, SDK), 让用户拥有强大的后端服务。 嵌入Bmob小程序SDK后, 开发工程师可以更加专注于编写前端代码和优化良好的用户体验, 而不必担心后端的基础设施。
Bmob提供了成熟的WebSocket信道服务, 降低了开发者使用WebSocket通信的门槛。 同时也满足了小程序需要HTTPS与服务端通信的需求。
Bmob还提供了短信验证功能, 只需几行简单的代码, 即可实现微信小程序的用户登录、富媒体文件上传、发送短信通知和微信支付等功能。
总之, Bmob让微信小程序的开发更简单。
注册Bmob账号
进入Bmob官方网站(www.bmobapp.com) 后, 单击右上角的“注册” 按钮, 在跳转页面填入姓名、邮箱, 并设置密码, 确认后到邮箱激活Bmob账户, 即可拥有Bmob账号。
创建应用
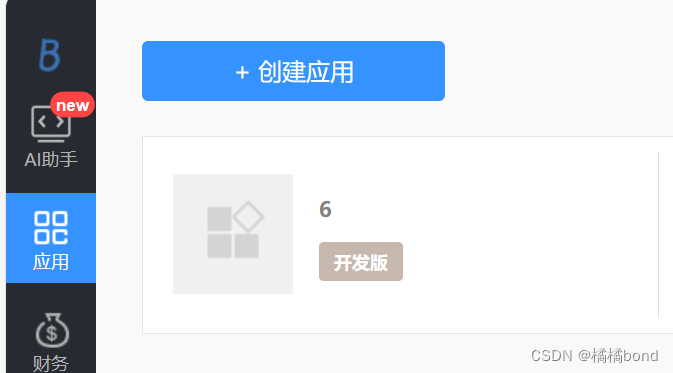
进入后台, 单击左边的“应用” 图标, 会出现已经创建的应用项目列表和“创建应用”按钮。单击“创建应用” 按钮, 出现所示的对话框, 填写完成应用的相关信息后,即可创建一个等待开发的应用。
配置小程序密钥
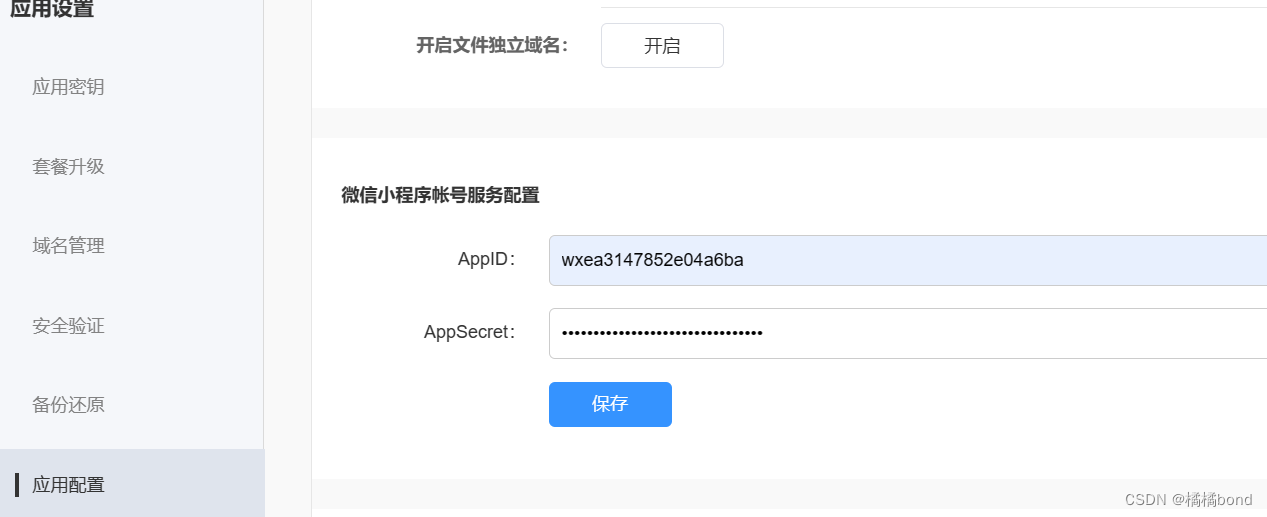
进入后台 , 选择应用项目 , 单击“设置” → “应用配置” 选项 , 将小程序中的APPID ( 小程序ID ) 和AppSecret ( 小程序密钥 ) 填写到Bmob中 , 如图下图所示。
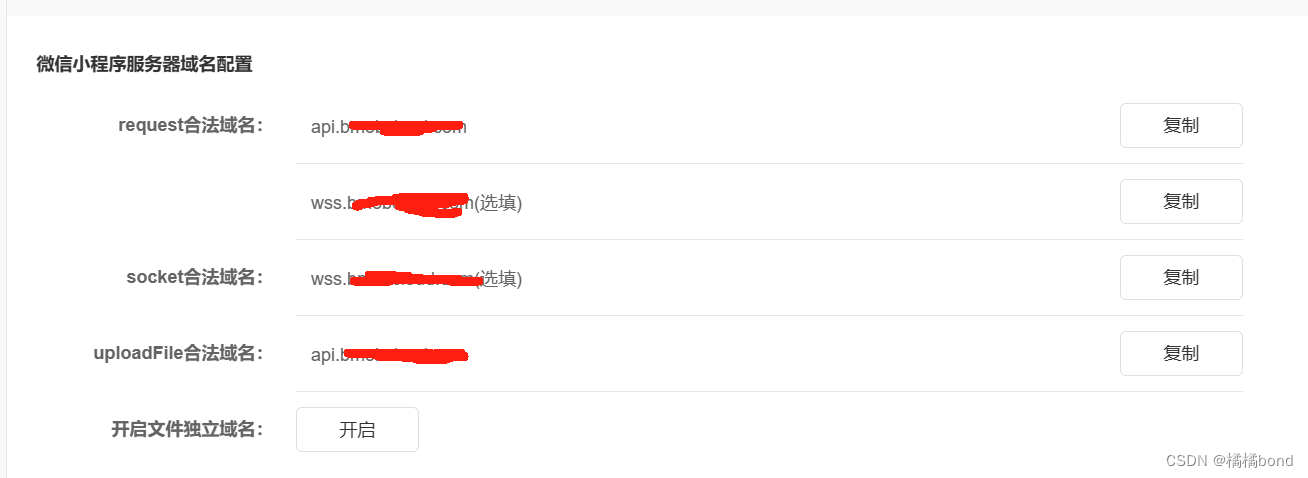
获取微信小程序服务器域名和“应用密钥”
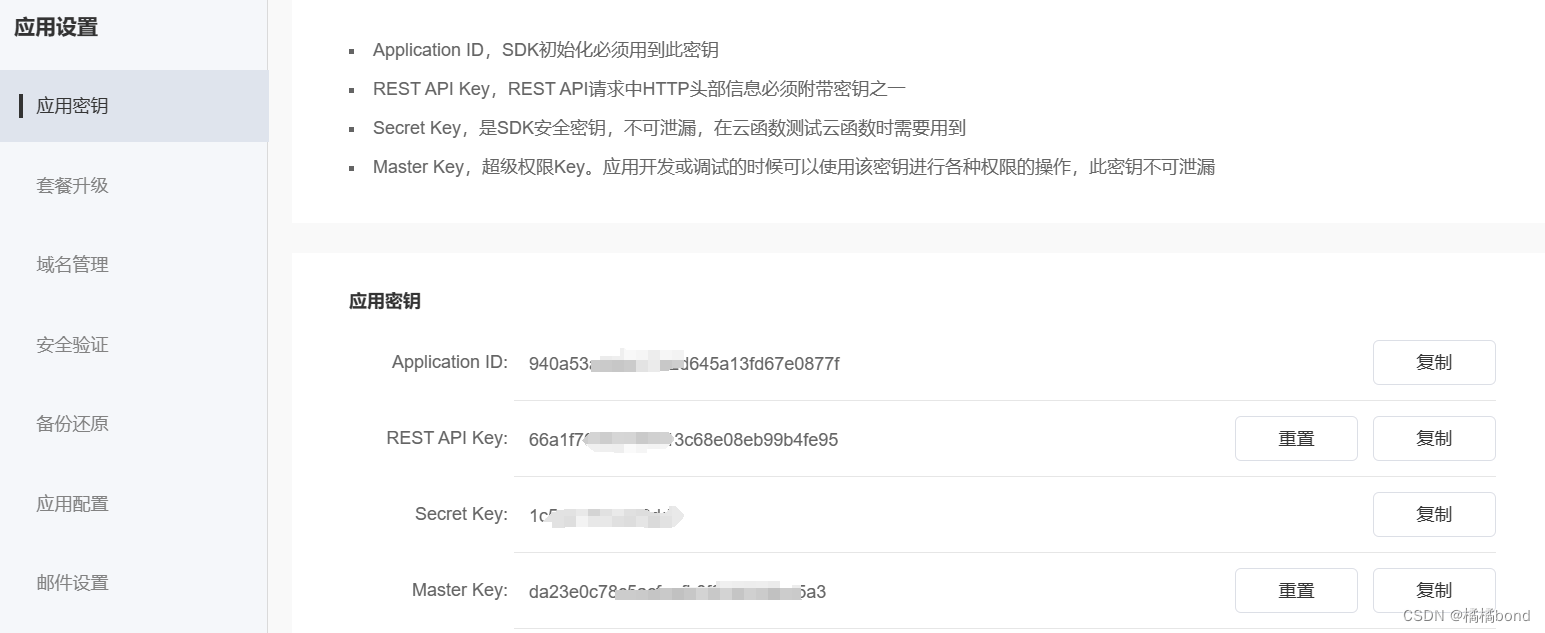
进入后台, 选择应用项目, 单击“设置” → “应用配置” 选项, 在该界面中可以得到“微信小程序服务器域名配置” (在小程序配置中需要使用),如下图所示。 单击进入后台,选择应用项目,单击“设置”→“应用密钥”选项,可以直接获取应用项目的Application ID和SecretKey(在小程序开发中需要使用),如下图所示。
单击进入后台,选择应用项目,单击“设置”→“应用密钥”选项,可以直接获取应用项目的Application ID和SecretKey(在小程序开发中需要使用),如下图所示。
下载及安装Bomb SDK
首先,登录https://github.com/bmob/bmob-WeApp-sdk下载Bmod SDK,解压下载后的SDK,把bmob-min.js 和underscore.js 文件放到相应的位置。例如,要放到小程序的utils目录中,则在其他需要使用的页面添加以下代码:
var Bmob=require('./utils/bmob.js');
Bmob.initialize("18207a60eed76bbc0250e25c967f8482","17cda0a4ca7edbe5182db0332f55818c")8.2数据的增、删、改、查
为了便于在Bmob 中实现数据的增加、删除、修改、查询, 我们在新建的应用中新增“test” 表, 并在表中添加id (编号)、title (标题)、content (内容)、image (图像) 字段。
创建表及字段
在“test” 表中添加id、title、content、image 列, Bmob 提供Number、String、Boolean、Date、File、Geopoint、Array、Object、Pointer、Relation 共10 种字段类型
添加一条记录
添加一条记录用来实现把从前端获取的数据添加到服务端数据表中, 主要用Bmob 提供的SDK 对象实现。
//.wxml
<button type="primary" bindtap='add'>添加记录</button>
//.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
add:function(){
var Text =Bmob.Object.extend("text");//创建类
var text=new Text();//创建对象
text.set("title","WXML");//添加title 字段内容
text.set("content","Weixin Markup Language 微信标记语言");//添加content字段内容/添加数据,第一个入口参数是nu11
text.save(null,{
success:function(result){
//添加成功,返回成功之后的 objectId(注意:返回的属性名字是 id,不是 objec-Id),你还可以在Bmob的web管理后台看到对应的数据
console.log("添加成功,objectId:"+result.id);
},
error:function(result,error){//添加失败
console.log('添加失败');
}
});
},获取一条记录
获取一条记录是指从数据表中查询一条记录, 主要根据objectId 值来直接获取单条数据对象。
//.wxml
<button type="primary" bind:tap="query">获取记录</button>
//.js
query:function(){
var Text=Bmob.Object.extend("text");
var query=new Bmob.Query(Text);
query.get("8f981aee9f",{
success:function(result){
console.log("该记录标题为:"+result.get("title"))
console.log("该记录的内容为:"+result.get("content"))
},
error:function(result,error){
console.log("查询失败")
}
})
},修改一条记录
如果要修改一条记录, 则首先需要获取更新后的Bmob.Object 对象, 将值修改后保存数据就可以了。
//.wxml
<button type="primary" bind:tap="modi">修改记录</button>
//.js
modi:function(){
var Text=Bmob.Object.extend("text")
var query=new Bmob.Query(Text)
//这个id是要修改条目的id,当该id生成并存储成功时可以获取到
query.get("8f981aee9f",{
success:function(result){
//回调中可以取得这个diary对象的一个实例,然后就可以修改它了
result.set('title',"WXSS")
result.set('content',"Weixin Style")
result.save()
console.log("修改成功")
console.log("该记录标题修改为:"+result.get("title"))
console.log("该记录内容修改为:"+result.get("content"))
},
error:function(object,error){
console.log("修改失败")
}
})
},删除一条记录
删除一条记录可以使用Bmob.Object 的destroy 方法。
//.wxml
<button type="primary" bind:tap="del">删除记录</button>
//.js
del:function(){
var Text=Bmob.Object.extend("text")
var query=new Bmob.Query(Text)
query.get("8f981aee9f",{
success:function(object){
object.destroy({
success:function(deleteObject){
console.log("删除记录成功")
},
error:function(object,error){
console.log("删除记录失败")
}
})
},
error:function(object,error){
console.log("删除失败")
}
})
},查询所有数据
为了获取某个数据表中的所有数据, 我们可以通过Bmob提供的Query对象来实现(默认是10条记录)。
//.wxml
<button type="primary" bind:tap="queryall">查询所有记录</button>
//.js
queryall:function(){
var Text=Bmob.Object.extend("text")
var query=new Bmob.Query(Text)
//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录")
for(var i=0;i<results.length;i++){
var object=results[i]
console.log(object.id+'-'+object.get('title')+'-'+object.get('content'))
}
},
error:function(error){
console.log("查询失败:"+error.code+""+error.message)
}
})
},条件查询
Bmob 中提供的查询方法主要有: 等于(equalTo)、不等于(notEqualTo)、小于(lessThan)、小于等于(lessThanOrEqualTo)、大于(greaterThan)、大于等于(greaterThanOrEqualTo) 等。
//.wxml
<button type="primary" bind:tap="wherequery">条件查询</button>
//.js
wherequery:function(){
var Text=Bmob.Object.extend("text")
var query=new Bmob.Query(Text)
query.equalTo("title","WXML")
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录")
for(var i=0;i<results.length;i++){
var object=results[i]
console.log(object.id+'-'+object.get('title'))
}
},
error:function(error){
console.log("查询失败:"+error.code+""+error.message)
}
})
}分页查询
如果在数据比较多的情况下, 希望将查询出的符合要求的所有数据按照指定条数为一页来显示, 这时可以使用limit 方法限制查询结果的数据条数来进行分页。 默认情况下, limit 的值为10, 最大有效设置值为1000。
query.limit(10);同时, skip方法可以做到跳过查询的前多少条数据来实现分页查询的功能。 skip的默认值为10。
query.skip(10);8.3上传图片
上传一张图片并显示
Bmob 提供了文件后端保存功能。 利用这一功能, 我们可以把本地文件上传到Bmob 后台, 并按上传日期为文件命名。
//.wxml
<button type="primary" bind:tap="upimage">上传一张图片</button>
<image src="{{url}}"></image>
//.js
upimage:function(){
var that=this;
wx.chooseImage({
count:1,//默认值为9
sizeType:['compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths=res.tempFilePaths;
if (tempFilePaths.length>0) {
var newDate=new Date()
var newDateStr=newDate.toLocaleDateString()
var tempFilePath=[tempFilePaths[0]]
var extension=/\.([^.]*)$/.exec(tempFilePath[0])
if (extension) {
extension=extension[1].toLowerCase()
}
var name=newDateStr+"."+extension
var file=new Bmob.File(name,tempFilePaths)
file.save().then(function(res){
console.log(res.url())
var url=res.url()
that.setData({
url:url
})
},function(error){
console.log(error)
})
}
}
})
},上传多张图片并显示
Bmob 支持一次上传多张图片, 并将图片保存到素材库中。
//.wxml
<button type="primary" bind:tap="uppic">上传多张图片</button>
<block wx:for="{{list}}" wx:key="this">
<image src="{{item.url}}"></image>
</block>
//.js
uppic:function(){
var that=this
wx.chooseImage({
count:1,
sizeType:['compressed'],
sourceType:['album','camera'],
success:function(res){
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array()
var tempFilePaths=res.tempFilePaths
console.log(tempFilePaths)
var imgLength=tempFilePaths.length
if (imgLength>0) {
var newDate=new Date()
var newDateStr=newDate.toLocaleDateString()
var j=0
for (let i = 0; i < imgLength.length; i++) {
var tempFilePath=[tempFilePaths[i]]
var extension=/\.([^.]*)$/.exec(tempFilePath[0])
if (extension) {
extension=extension[1].toLowerCase()
}
var name=newDateStr+"."+extension
var file=new Bmob.File(name,tempFilePath)
file.save().then(function(res){
wx.hideNavigationBarLoading()
var url=res.url()
console.log("第"+i+"张Url"+url)
that.setData({
url:url
})
urlArr.push({"url":url})
that.setData({
list:urlArr
})
console.log(list)
j++
console.log(j,imgLength)
},function(error){
console.log(error)
})
}
}
}
})
}




















 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








