第一章总结
认识微信小程序
小程序简介:微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,用户扫一扫或搜一下即可打开应用。于2017年1月9日正式推出。
小程序特征:小程序嵌入微信之中,不需要下载安装外部应用,用户通过扫描二维码和搜索相关功能的关键词即可使用,具备无须安装、触手可及、用完即走、无须卸载的特性。小程序可以被理解为“镶嵌在微信的超级App”。
1.无须安装:小程序内嵌于微信程序之中,用户在使用过程中无须在应用商店下载安装外部应用。
2.触手可及:用户通过扫描二维码等形式直接进入小程序,实现线下场景与线上应用的即时联通。
3.用完即走:用户在线下场景中,当有相关需求时,可以直接接入小程序,使用服务功能后便可以对其不理会,实现用完即走。
4.无须卸载:用户在访问小程序后可以直接关闭小程序,无须卸载。
小程序应用场景的特点:“无处不在、触手可及、随时可用、用完即走”的一种“小应用”,重点在“小”,主要体现在以下两个方面
1.简单的业务逻辑。简单是指应用本身的业务逻辑并不复杂,例如,出行类应用共享单车,用户通过扫描二维码就可以实现租车,该应用的业务逻辑非常简单,服务时间很短暂,“扫完即走”。不过对于业务复杂的应用,无论从功能实现上还是从用户体验上,小程序都不如原生App。
2.低频度的使用场景。低频度是小程序使用场景的另一个特点。例如,提供在线购买电影票服务的小程序应用“猫眼”,用户对改小程序的使用频度不是很高,就没有必要在手机中安装一个单独功能的App。
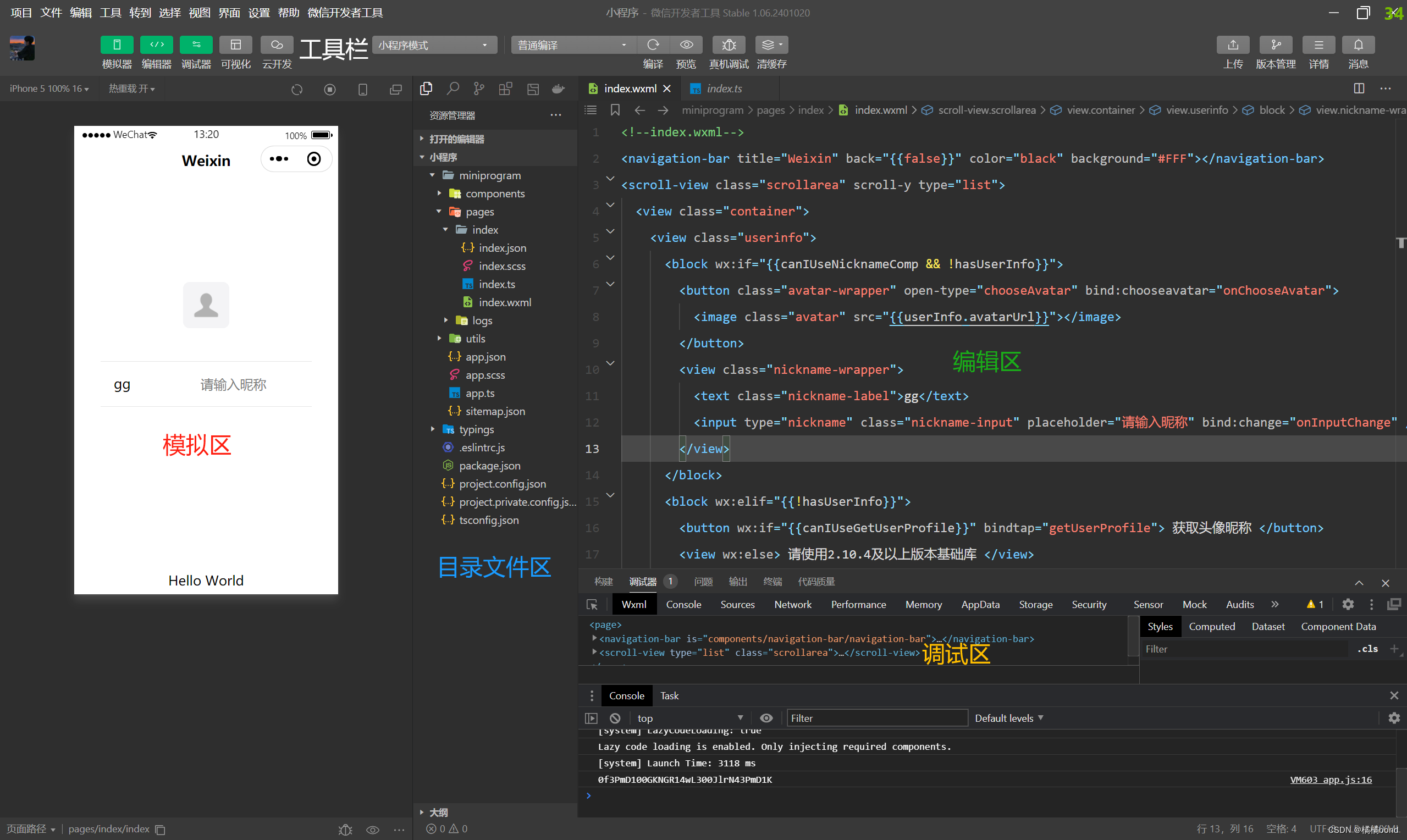
我们把微信小程序开发者工具界面划分五大区域:工具栏、模拟区、目录文件区、编辑区和调试区。
1.工具栏:在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐藏,小程序的编译、预览,切换后台,清理缓存等。
2.模拟区:在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果。
3.目录文件区:目录文件区用来显示当前项目的目录结构,单机左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件火目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
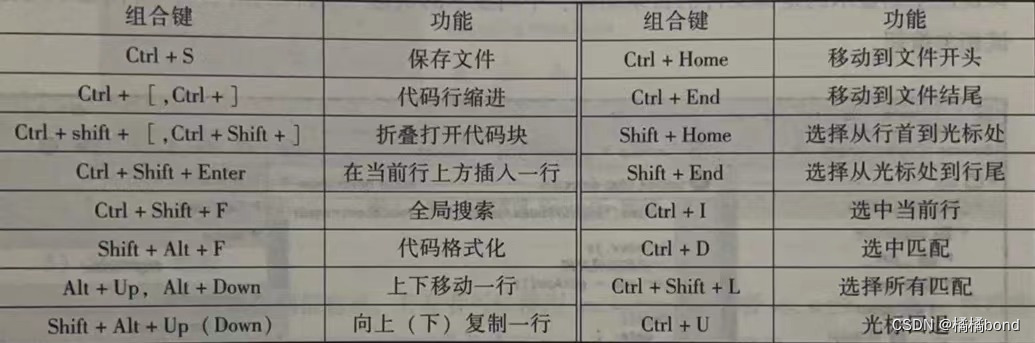
4. 编辑区:编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、.wxss、.js、及.json文件的操作,使用组合键能提高代码的编辑效率。
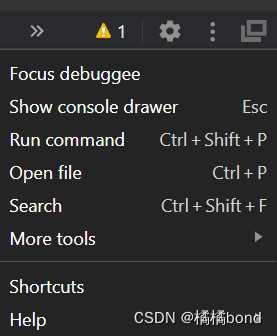
5.调试区:调试区的功能是帮助开发者进行代码调试及排查有问题的区域。小程序系统为开发者提供了9个调试功能模块,分别是Consolee、Sources、Network、Security、Storage、AppData、Wxml、Sensor和Trace。最右边的扩展菜单项“⋮”是定制与控制开发工具按钮。
1)Console 面板
Console 面板是调试小程序的控制面板,当代码执行出现错误时,错误信息将显示在Console 面板中,便于开发者排查错误,如图1-25所示。另外,在小程序中,开发者可通过 console.log语句将信息输出到Console 面板中。此外,开发者可以在 Console 面板直接验人代码并调试。
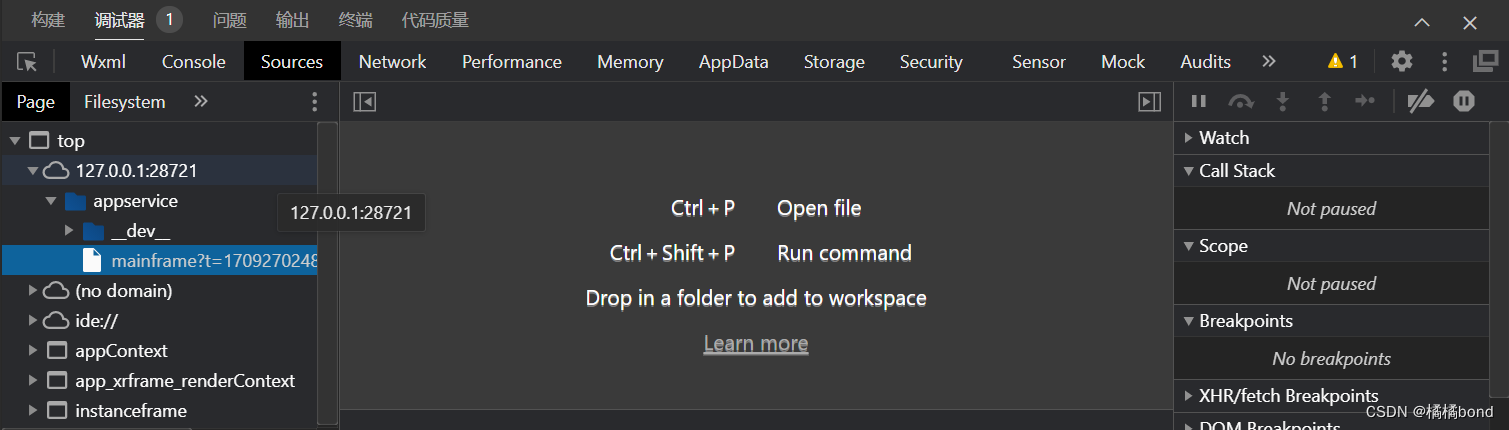
2)Sources 面板
Sources面板是源文件调试信息页,用于显示当前项目的脚本文件。调试区左侧显示的是源文件的目录结构,中间显示的是选中文件的源代码,右侧显示的是调试相关按钮。Sources面板中显示的代码是经过小程序框架编译过的脚本文件,开发者的代码会被包含在 deGne 函数中。对于Page代码,在文件尾部通过 require 函数主动调用。
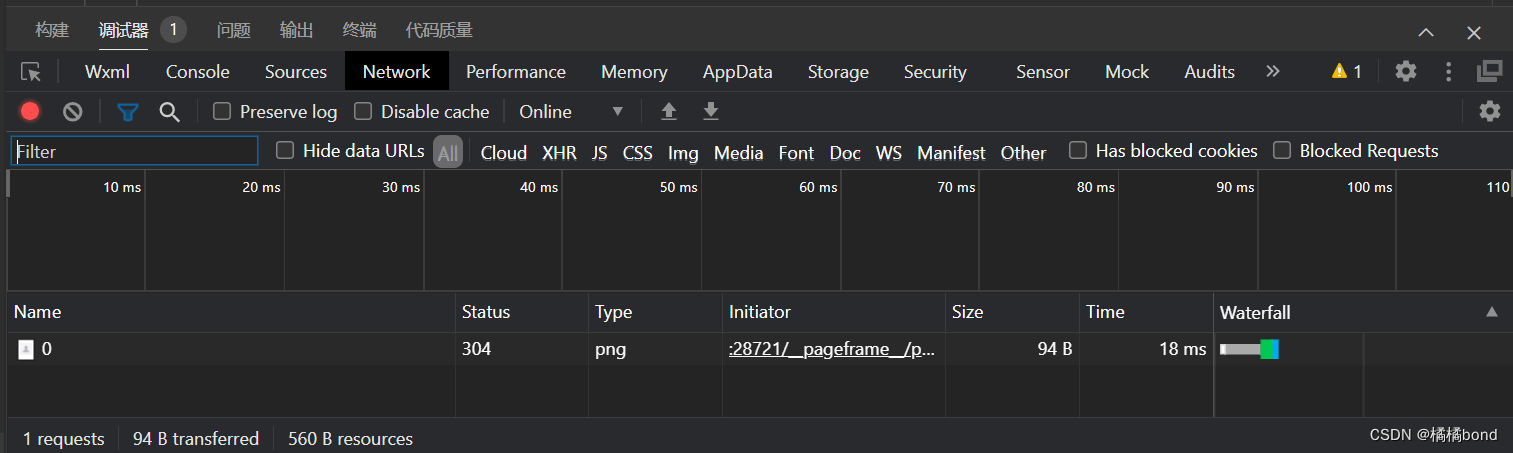
3)Network 面板
Network面板是网络调试信息页,用于观察和显示网络请求reques和socket等网络相关详细信息。 4)Securily 面板
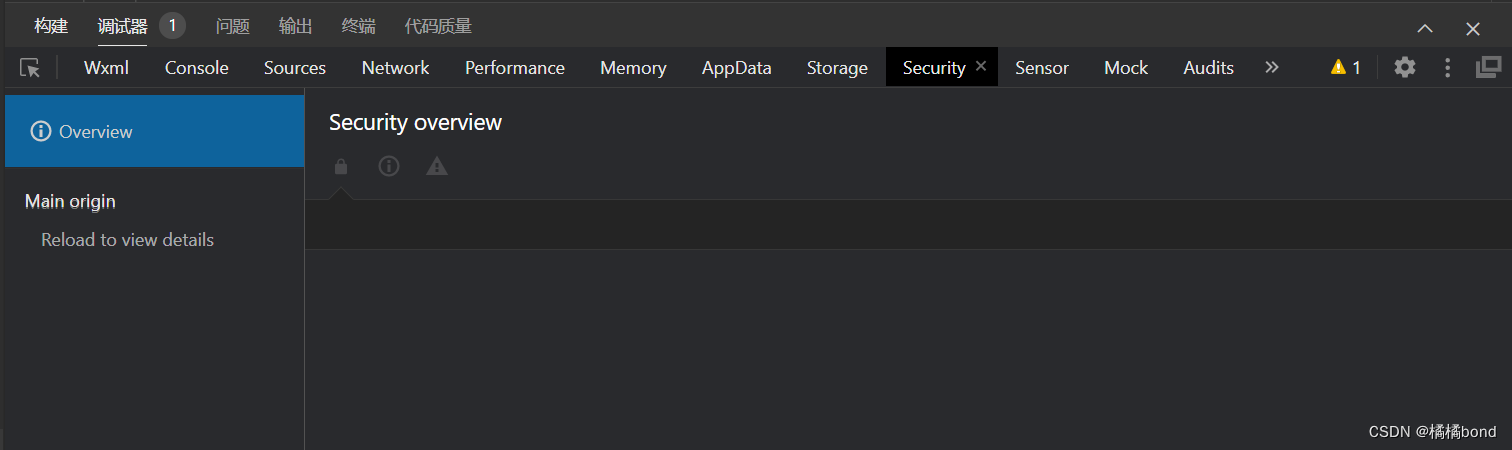
4)Securily 面板
Security面板是安全认证信息页,开发者可以通过该面板调试当前网页的安全和认证等问题。如果设置安全论证,则会显示“The securily of his page is unknown.”。
5)Storage 面板
Storage 面板是数据存储信息页,开发者可以使用w.setStorage或者 wx.setStorageSync 将数据存储到本地存储,存储在本地存储中的变量及值可以在Storage面板中显示。 6)AppData 面板
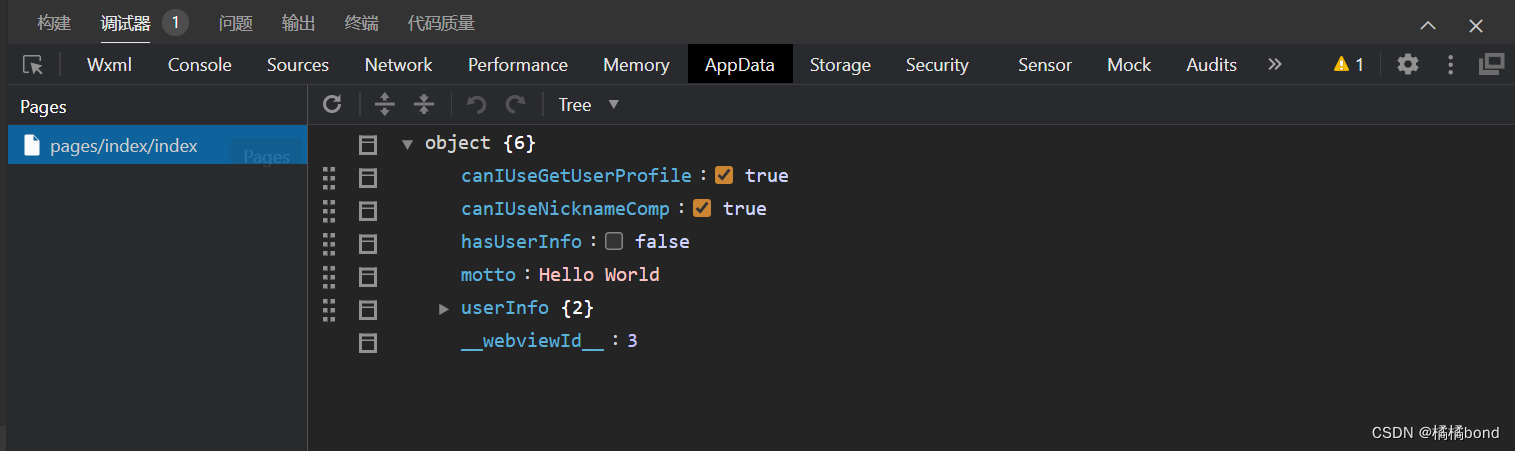
6)AppData 面板
AppData面板是实时数据信息页,用于显示项目中被激活的所有页面的数据情况。开发者在这里不仅可以查看数据的使用情况,还可以更改数据。编辑器会实时地将数据的变更情况反映到前端界面。
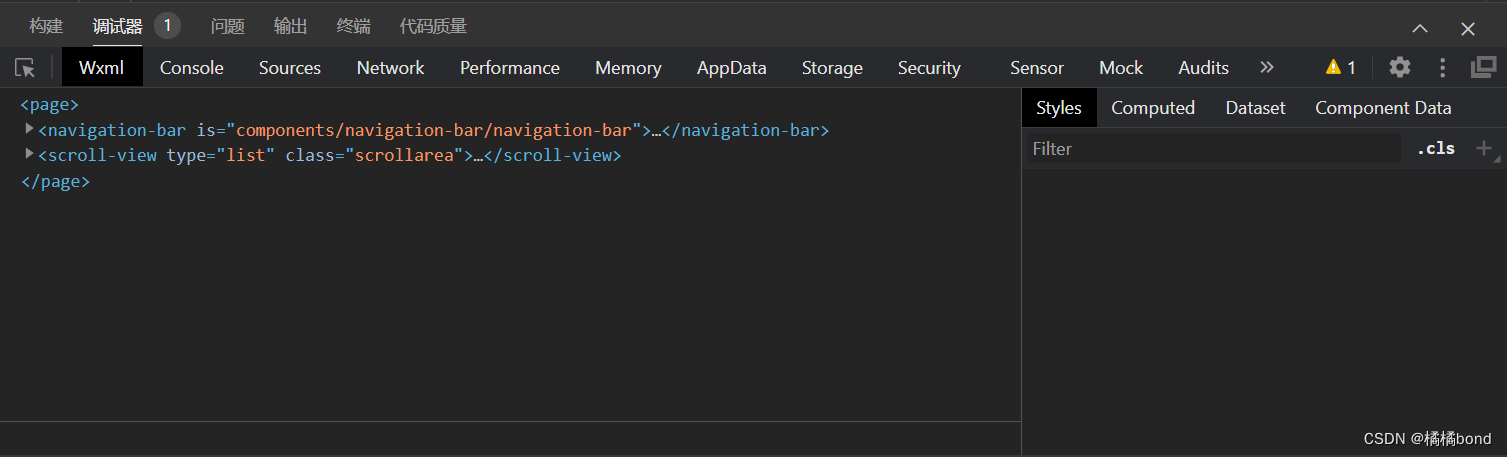
7)Wxml 面板
Wxml面板是布局信息页,主要用于调试Wxml组件和相关CSS样式,显示Wxml转化后的界面。Wxm面板调试区的左侧部分是Wxml代码,右侧部分是该选择器的CSS样式。
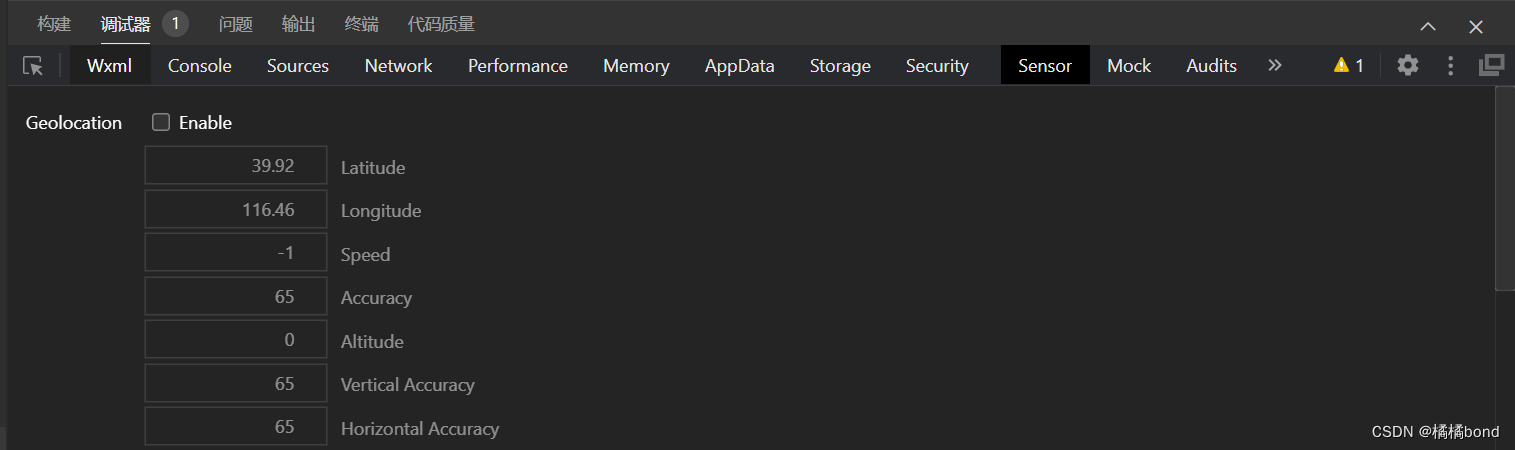
8)Sensor 面板
Sensor 面板是重力传感器信息页,开发者可以在这里选择模拟地理位置来模拟移动设备表现,用于调试重力感应 API。 9)Trace 面板
9)Trace 面板
Trace 面板是路由追踪信息页,开发者在这里可以追踪连接到电脑中的安卓(Android)设备的路由信息。
10)扩展菜单项
最右边的扩展菜单项“⋮”主要包括开发工具的一些定制与设置,开发者可以在这里设置相关信息。

第二章总结
 pages文件夹(所有的页面)
pages文件夹(所有的页面)
![]() utils文件夹(所有的工具包)
utils文件夹(所有的工具包)

主题文件
app开头的文件是微信小程序框架的主描述文件,是应用程序级别的文件。
app.js 小程序逻辑文件,主要用来注册小程序全局实例。
app.json 小程序公共设置文件,配置小程序全局设置。该文件在项目中不可缺少
app.wxss 小程序主样式表文件,类似HTML的.css文件。在主样式表文件中设置的样式在其他页面文件中同样有效。该文件在项目中不是必需的。
页面文件
.js文件 页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。该文件在每个小程序的页面中不可缺少。
.wxml文件 页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。该文件在页面中不可缺少。
.wxss文件 页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖app.wxss中的样式规则;否则,直接使用app.wxss 中指定的样式规则。该文件在页面中不可缺少。
.json文件 页面配置文件,该文件在页面中不可缺少。
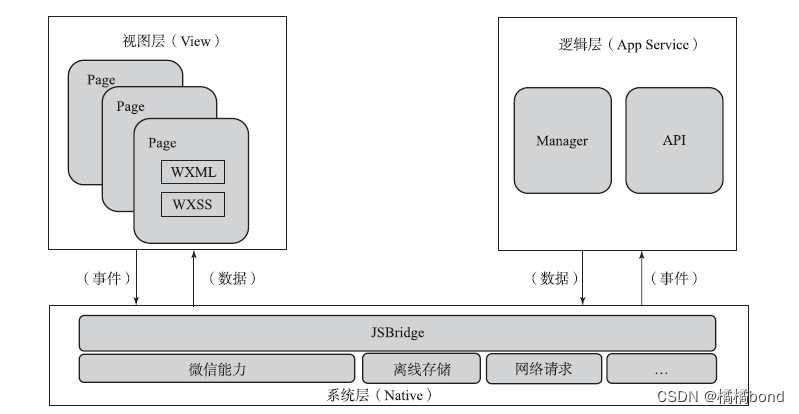
小程序的开发框架
微信团队为小程序的开发提供了MINA框架。MINA框架通过微信客户端提供文件系统网络通信、任务管理、数据安全等基础功能,对上层提供了一整套JavaSeript API,让开发能够非常方便地使用微信客户端提供的各种基础功能快速构建应用。
创建小程序页面
启动微信开发工具,创建新的项目。此处不勾选“创建QuickStart项目”复选项,单击“确定”按钮后,可以看到开发工具中的“目录结构”界面只显示项目配置文件(project.confgjson),同时系统提示错误。将3个主体文件(app.js、app.json和app.wxss)在项目的主目录下建立,小程序依然提示错误信息。
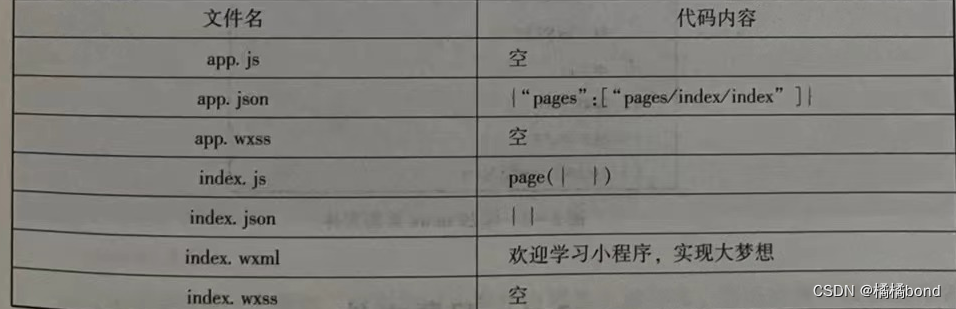
继续在项目主目录下新建一个pags目录,在pages目录下新建一个 index 目录,并在index 目录下新建index.js、index. json、index. wxml和 index. wxss 空文件。输入以下代码:
/app. json
{
"pages " :[
"pages /index /index"
]
}这段代码将 index页面注册到小程序中,这个对象的第一属性 pages 接受了一个数组,该数组的每一项是一个字符串,该字符串由“路径”+“文件名”组成,不包含扩展名。pages属性用来指定这个项目由哪些页面组成,多个页面之间用”,”分隔。
接下来,打开index.json 文件,输人如下代码:
{
}打开 index.js 文件,输人如下代码:
Page({
})将这4个文件保存后进行编译,在模拟器中即可得到所需的结果。

配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文件(*.json)。全局配置文件作用于整个小程序,页面配置文件只作用于当前页面。由于页面配置文件的优先级高于全局配置文件的优先级,因此,当全局配置文件与页面配置文件有相同配置项时,页面配置文件会覆盖全局配置文件中的相同配置项内容。
全局配置文件
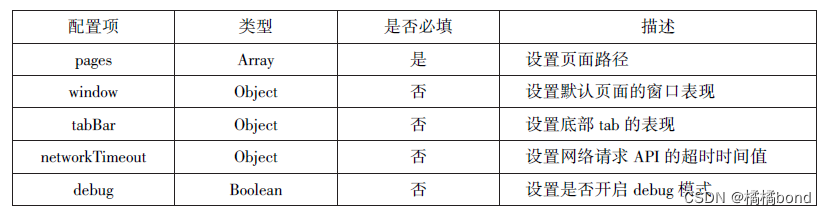
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值(networkTimeout)以及配置多个切换页(tabBar)等。
全局配置文件内容的整体结构如下:
{
/设置页面路径
"pages" :[ ],
/设置默认页面的窗口表现
"window" :{},
//设置底部 tab 的表现
"tabBar":{},
/设置网络请求API的超时时间值
"networkTimeout":{},
//设置是否开启 debug 模式
"debug" :false
}1.pages 配置项
pages 配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages配置项是必填项。
设置pages配置项时,应注意以下3点:
(1)数组的第一项用于设定小程序的初始页面。
(2)在小程序中新增或减少页面时,都需要对数组进行修改。
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径及对,js、.json、.wxml和wxss文件进行整合数据绑定。
2.window 配置项
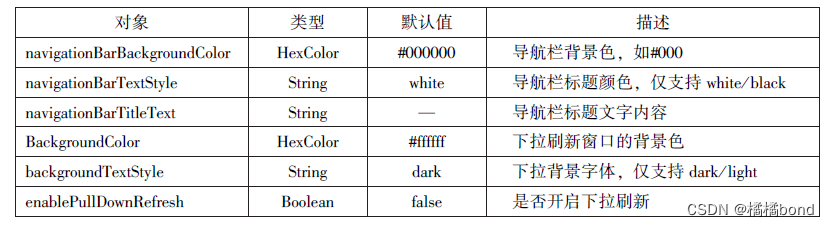
window 配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式。
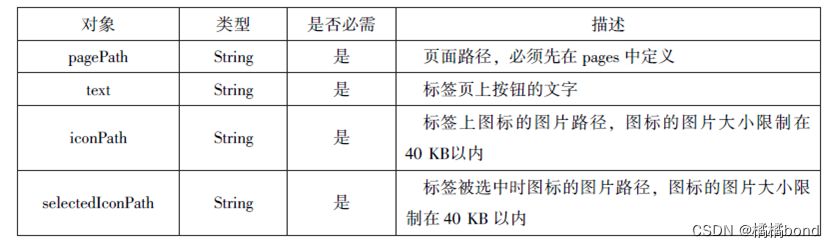
3.tabBar 配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。 其中,list(列表)接受数组值,数组中的每一项也都是一个对象。
其中,list(列表)接受数组值,数组中的每一项也都是一个对象。
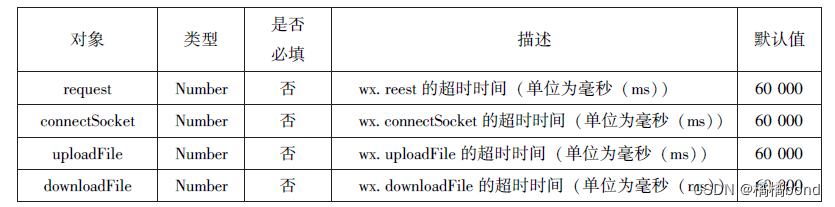
4. networkTimeout 配置项
小程序中各种网络请求 API的超时时间值只能通过networkTimeout配置项进行统一设置不能在 AP中单独设置。networkTimeout可以配置的属性如表 
5.debug 配置项
debug配置项用于开启开发者工具的调试模式,默认为se。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以imno 的形式输出到Console(控制台)面板上。
页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置 window配置项的内容。在配置页面配置文件后,页面中的window配置值将覆盖全局配置文件(appjson)中的配置值。
页面中的 window 配置只需书写配置项,不必书写window,代码示例如下:
{
"navigationBarBackgroundColor":"#ffffff ",
"navigationBarTextStyle":"black",
"navigationBarTitleText":"页面window 配置演示",
"backgroundColor":"#eeeeee",
"backgroundTextStyle":"light"
}逻辑层文件
小程序的逻辑层文件分为项目逻辑文件和页面逻辑文件。
项目逻辑文件
项目逻辑文件app.js中可以通过APp()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
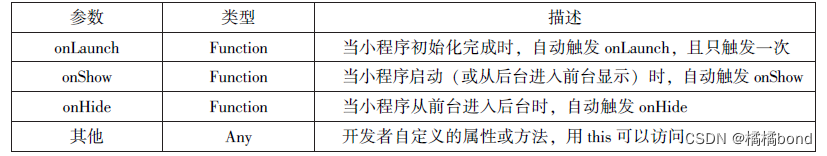
App()函数用于注册一个小程序,参数为0bject,用于指定小程序的生命周期函数、用户自定义属性和方法,其参数如表所示。
当启动小程序时,首先会依次触发生命周期雨数onLauch和onShow方法,然后通过中pjson的 pages属性注册相应的页面,最后根据默认路径加载首页;当用户单击左上角的“关闭”按钮或单击设备的Home 键离开微信时,小程序没有被直接销毁,而是进人后台这两种情况都会触发onHide方法;当用户再次进入微信或再次打开小程序时,小程序会后台进入前台,这时会触发onShow方法。只有当小程序进人后台一段时间(或者系统资占用过高)时,小程序才会被销毁。
小程序启动后首先触发onLaunch方法,然后触发onShow方法,在onShow方法中通过山is 参数获取自定义属性和自定义方法并显示。在其他逻辑文件中,开发者可以通过全局函数geLApp()方法获取小程序实例。
页面逻辑文件
页面逻辑文件的主要功能有;设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaScript引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象(document\window)及通过操作DOM 改变页面,只能采用数据绑定和事件响应来实现。
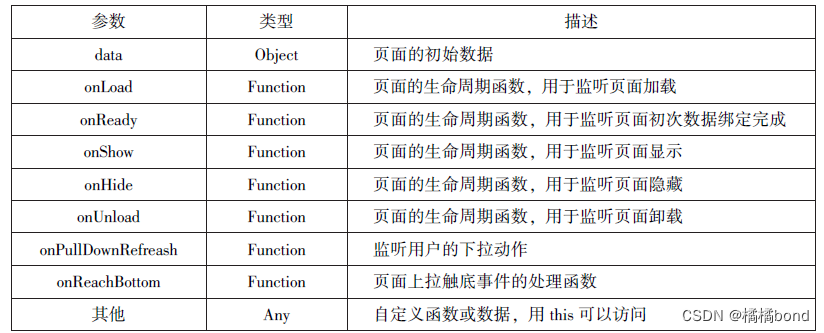
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如表
在Page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主要有onLoad、onShow、onReady、onHide、onUnload。
onload 页面加载函数。当页面加载完成后调用该函数。一个页面只会调用一次,该函数的参数可以获取 wx.navigaleTo和 wx.redireetTo及<navigator/ >中的 query。
onShow 页面显示函数。当页面显示时调用该函数。每次打开页面都会调用一次。
onReady页面数据绑定函数。当页面初次数据绑定完成时调用该函数。一个页面只会调用一次,代表页面已经准备就绪,可以和视图层进行交互。
onHide 页面隐藏函数。当页面隐藏时及当navigaeTo 或小程序底部进行tab 切换时调用该函数。
onUnload页面卸载丽数。当页面卸载、进行navigateBack或redirectTo 操作时,调用该函数。
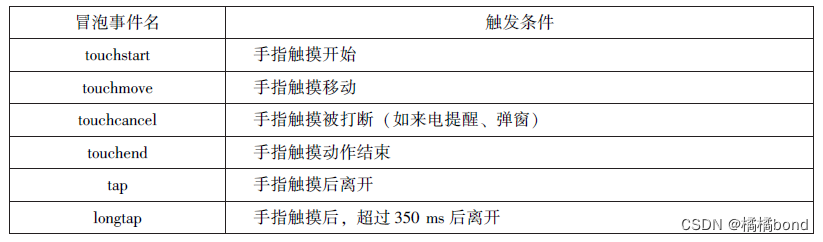
在小程序中,事件分为冒泡事件和非冒泡事件两大类型。
■冒泡事件冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,级元素再向其父级元素传递,一直到页面的顶级元素。
■非冒泡事件非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递在WXML中,冒泡事件有6个,如表
页面样式文件
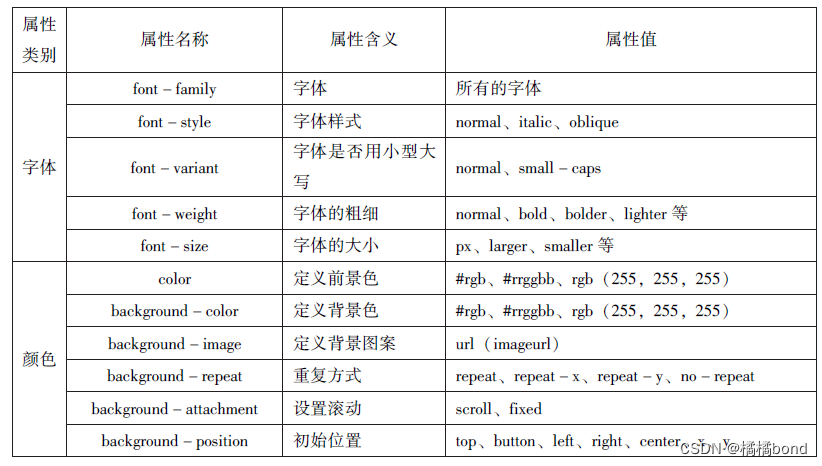
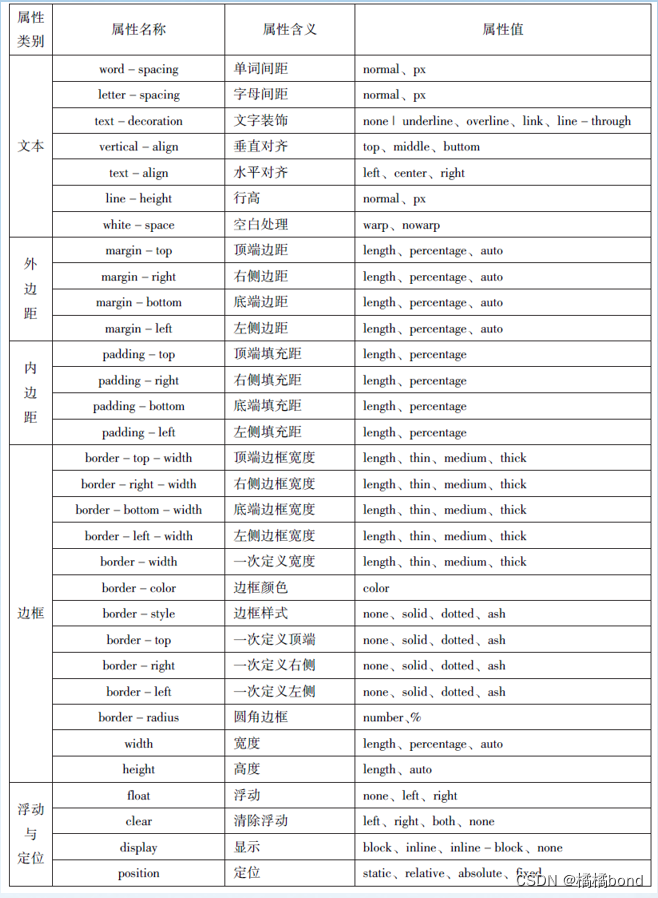
WXSS常用属性


第三章总结
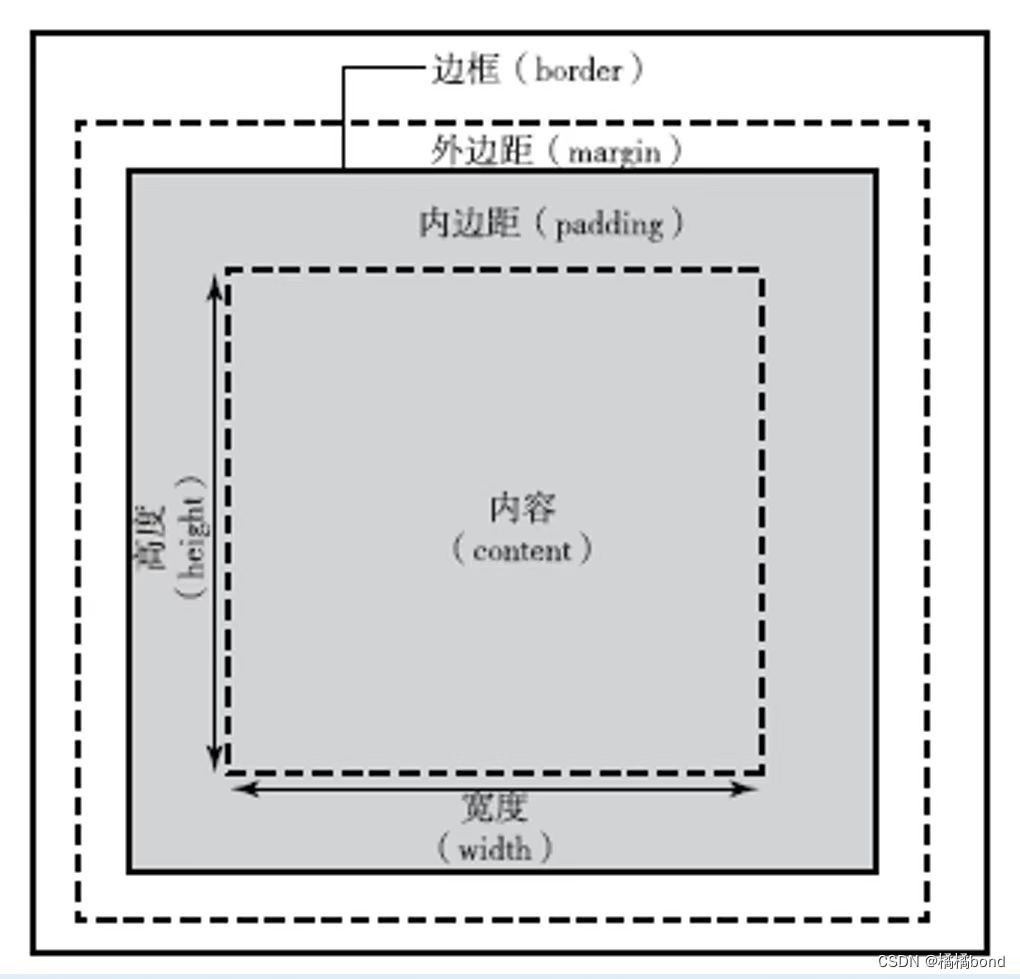
盒子模型
盒子模型就是我们在页面设计中经常用到的-种思维模型。在CSS中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin)4个部分组成。

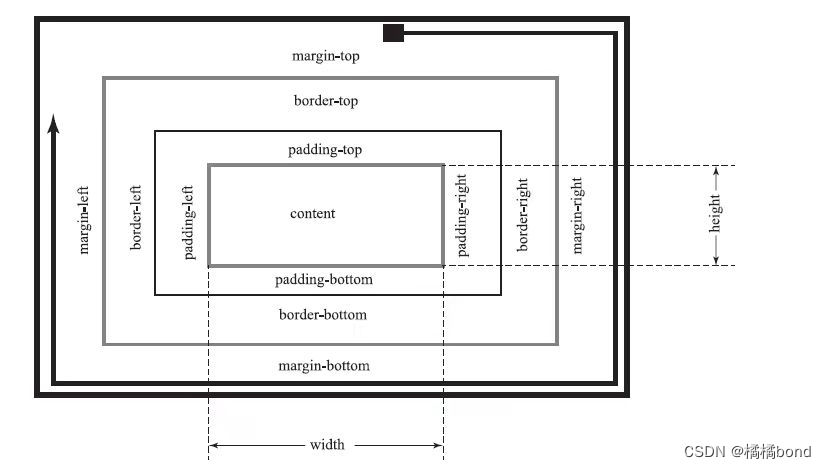
此外对padding、border和margin可以进一步细化为上、下、左、右4个部分,在CSS种可以分别进行设置。
图中各元素的含义如下:
width和height:内容的宽度和高度。
padding - top、 padding -right, padding - bottom 和 padding-left:上内边距、右内边距、底内边距和左内边距。
border -top、border=right、border- bottom和 border-left:上边框、右边框、底边距和左边框。
margin - top、margin -right、margin-bottom和 margin-left:上外边距、右外边距、底外边距和左外边距。
块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display属性控制
块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
:(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
<view/>组件默认为块级元素
行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的 display 属性设置为inline后,该元素即被设置为行内元素。行内元素的特点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只级容纳文本戒其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
<text/>组件默认为行内元素
行内块元素
当元素的 display属性被设置为inline-block 时,元素被设置为行内块元素。行内块元案可以被设置高度、宽度、内边距和外边距。
浮动与定位
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中、通过float属性来定义浮动,其基本格式如下:
{float:none|left|right;}none--默认值,表示元素不浮动;
left:元素向左浮动:
right:元素向有浮动。
由于浮动元素不在占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。在CSS种,clear属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left|right|both|none}left--清除左边浮动的影响,也就是不允许左侧有浮动元素
right--清除右边浮动的影响,也就是不允许右侧有浮动元素
both-同时清除左右两侧浮动的影响;
none--不清除浮动。
元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。基本格式如下:
{position:static|relative|absolute|fixed}static--默认值,该元素按照标准流进行布局;
relative一相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute-绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fxed--固定定位,相对于浏览器窗口进行定位。
flex布局
flex布局是万维网联盟在2009年提出的一种新布局力案,该布局可以简单快速地完成各种可以体编的设计,以便很好地支特响应式布局flex是flexible box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器flex布局的所有直接子元素自动成为容器的成员,称为flex项目
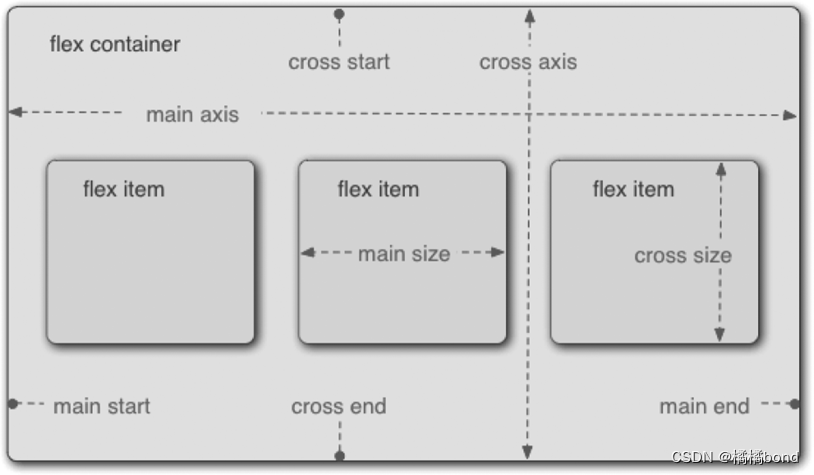
容器默认存在两根轴;水平的主轴和重直的交叉轴主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫傲 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。flex 布局模型如图所示。
设置 display 属性可以将一个元素指定为flex布局,设置 flex-direction 属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。
容器属性
flex容器支持的属性有7种,如表所示
1.display用来指定元素是否为flex布局,语法格式为:
.box{|display:flex|inline-flex;}其中,flex--块级flex布局,该元素变为弹性盒子;
inline-flex--行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex 布局规范。
设置了flex布局之后,子元素的float、clear和vertical-align 属性将失效。
2. flex -direction
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
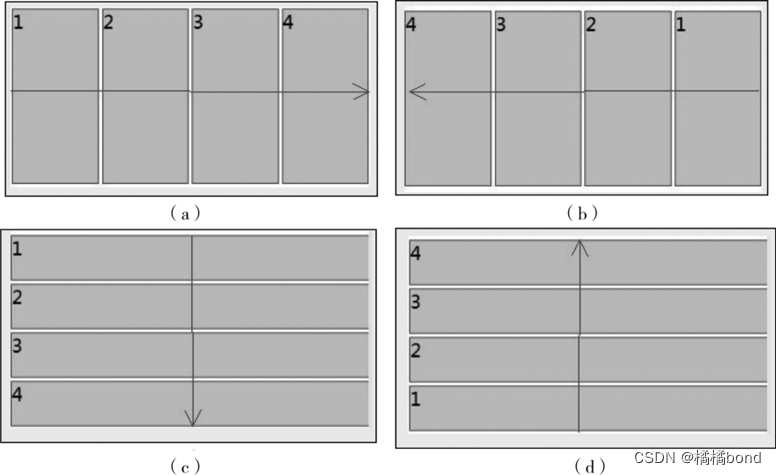
.box{flex -direction:row|row-reverse|column|column -reverse;}row 主轴为水平方商,起点在左端,当元素设置为flex布局时,主轴默认为row。
row-reverse主轴为水平方向,起点在右端;其中。
column 主轴为垂直方向,起点在顶端。
column-reverse 主轴为垂直方向,起点在底端。
3.flex-wrap
flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下
.box{ flex -wrap:nowrap lwrap lwrap -reverse ;}
其中。nowrap--不换行,默认值;
wrap--换行,第一行在上方;
wrap-reverse--换行,第一行在下方。
当设置换行时,还需要设置 aign-item属性来配合自动换行,但align-item的值不能为
stretch "
4.flex-flow
flex-flow是ex-drecicn 和flex-wrap的简写形式,欢认值为 row nowarp。语法格式然下
.box {flex-flow:<flex-direction>ll<flex-wrap>;}
5.justify-content
jusuify-content用于定义项目在主轴上的对齐方式。语法格式如下
.box { justify-content;flex-start |flex -end lcenter lspace -betweerlspace-around;}
justify-content-与主轴方向有关,默认主轴水平对齐,方向从左到右其中
flex-start--左对齐,默认值;
flex-end--右对齐;
center--居中;
space-between--两端对齐,项目之间的间隔都相等:
space-around--每个项目两侧的间隔相等。
6.align-items
.align-items用于指定项目在交叉轴上的对齐方式,语法格式如下:.
.box {align. items:flex -start lflex -end lcenter lbaseline lstret}
其中、align-items--与交叉轴方向有关,默认交叉由上到下;
flex-start--交叉轴起点对齐;
flex-end--交叉轴终点对齐;
center--交叉轴中线对齐;
baseline-项目根据它们第一行文字的基线对齐
stretch--如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,此为默认值
7.align-content
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。语法格式如下:
,box {align-content:flex-start lflex -end lcenter lspace -between}
space-between---与交叉轴两端对齐,轴线之间的间隔平均分布;
space-around--每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与 align-items 属性的含义相同.
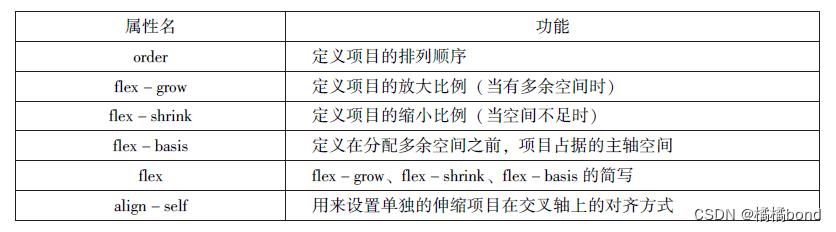
项目属性
容器内的项目支持6个属性
1.order属性定义项目的排列顺序,数值越小,排列越靠前,默认值为0。语法格式如下
.item {order: <number >;}
2.flex-grow定义项目的放大比例,默认值为0,即不放大。语法格式如下:
.item{flex-grow;<number >;}
3.flex-shrink定义项目缩小比例,默认值为1,如果空间不足,该项目将被缩小。.语法格式如下:
.item {flex -shrink;<number >;}
4.flex-basis:属性用来定义作缩项目的基准值,剩余的空阿间按比例进行缩放,它的默认值为auto(项目本来大小)格式如
.item {flex-basis:<number > l auto,}
5.flex:属性是flex-grow、flex-shrink和flex-basis 的简写,其默认值分别为0、1、auto.语法格式如下:
.item{flex:<flex-grow>|<flex-shrink>|<flex-basis>;}
6.align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写獸对齐方式。语法格式如下;
.item {align -self:auto l flex-start l flex -end l center l baselinstretch;}
在该属性值中,除了auto以外,其余属性值和容器align-items的属性值完全一致.auto 表示继承容器 align-items的属性,如果没有父元素,则等于 stretch(默认值).
第四章总结
4.1组件的定义和属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=”属性值”>内容...</标签名>组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data-*、bind*/catch*等。
id 组件的唯一表示,保持整个页面唯一,不常用。
class 组件的样式类,对应WXSS中定义的样式。
style 组件的内联样式,可以动态设置内联样式。
hidden 组件是否显示,所有组件默认显示。
data-* 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可
以通过传入参数对象的curentTarget. dataset方式来获取自定义属性的值。
bind */catch * 组件的事件,绑定逻辑层相关事件处理函数。
4.2容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll -view 和swiper组件。
4.2.1 view
view 组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface,UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。view 组件的特有属性如表所示。
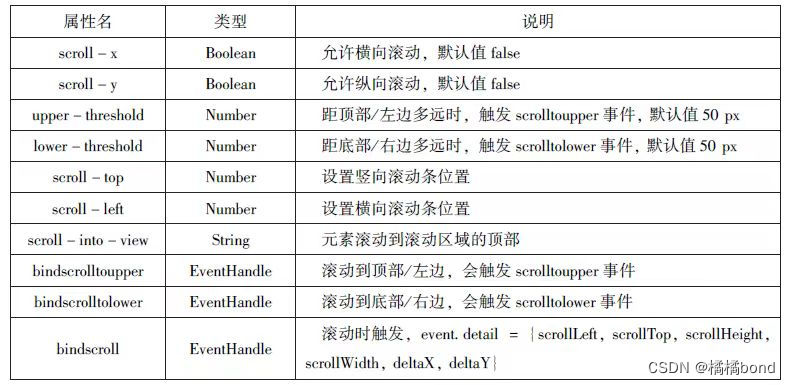
4.2.2 scroll-view
通过设置scroll-view组件的相关属性可以实现滚动视图的功能。其属性如表所示。
【注意】
(1)在使用坚向液动时,如果需要给scroll-view 组件设置一个固定高度,可以通过WXSS设置height来完成。
(2)请勿在scroll-view 组件中使用textarea、map、
canvas、video组件。
(3)scroll -into-view 属性的优先级高于scroll-top。
(4)由于在使用scroll-view组件时会阻止页面回弹,所以在scroll-view组件液动时无法触发onPullDownRefresh。
(5)如果要实现页面下拉剧新,请使用页面的液动,而不是设置 scroll-view 组件。这样做,能通过单击顶部状态栏回到页面顶部。
4.2.3 swiper
swiper 组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper组件由<swiper/>和<swiper -item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置一个或多个<swiper-item/>,若放置其他组件则会被删除;<swiper-item/>内部可以放置任何组件,默认宽高自动设置为100%。swiper 组件的属性如表所示。
<swiper—item/>组件为滑块项组件,仅可以被放置在<swiper/>组件中,宽高尺寸默认按100%显示。
设置swiper组件,可以实现轮播图效果
4.3 基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
4.3.1 icon
icon 组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、 cancel等。
4.3.2 text
text 组件用于展示内容,类似HTML中的<span>,text组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。
4.3.3 progress
ro 的用于量示进变状态,如资源加载、用户资料完成度、媒体资源播放进度等。mnegr组件属于块级元素
4.4表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/>标签中使用,还可以作为单独组件和其他组件混合使用。
4.4.1 button
button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。
一般来说,一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/>包裹时,可以通过设置form-type 属性来触发表单对应的事件。
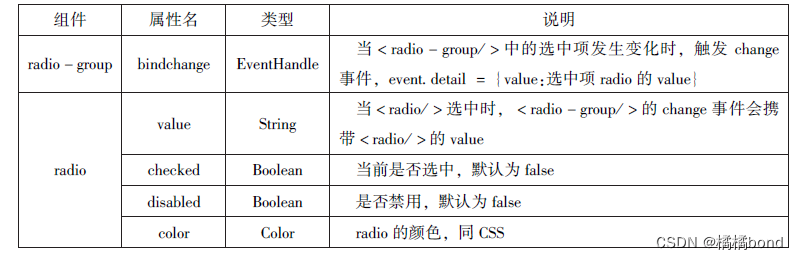
4.4.2 radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/>(单项选择器)和<radio/>(单选项目)两个组件组合而成,一个包含多个<radio/>的<radio -group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。它们的属性如表所示。
4.4.3 checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由<checkbox-group/>(多项选择器)和<checkbox/>(多选项目)两个组件组合而成。
一个<checkbox-group/>表示一组选项,可以在一组选项中选中多个选项。它们的属性如表所示。
4.4.4 swich
swich组件的作用类似开关选择器
4.4.5 slider
slider组件为滑动选择器,可以通过滑动来设置相应的值
4.4.6 picker
picker 组件为滚动选择器,当用户点击 picker组件时,系统从底部弹出选择器供用户选择。picker 组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
1.普通选择器
普通选择器(mode=selector)
2.多列选择器
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。
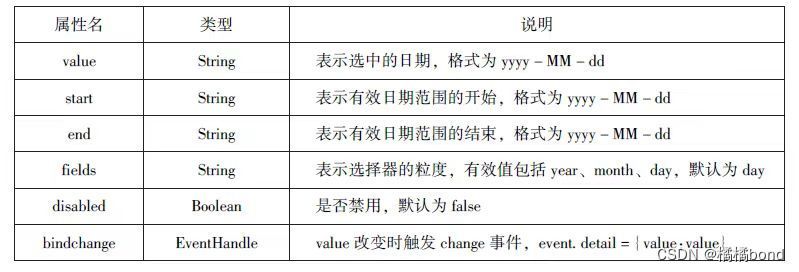
3.时间选择器、日期选择器
时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间,其属性如下表所示。 日期选择器(mode=date)可以用于从提供的日期选项中选择相应的日期,其属性如下表所示。
日期选择器(mode=date)可以用于从提供的日期选项中选择相应的日期,其属性如下表所示。
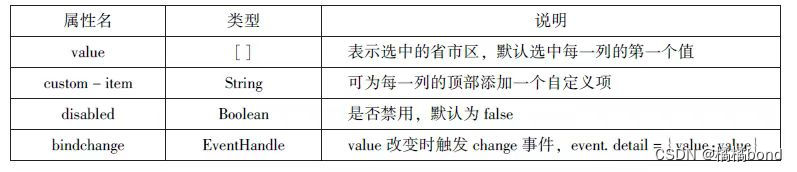
4.省市选择器
省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件,其属性如下表所示。
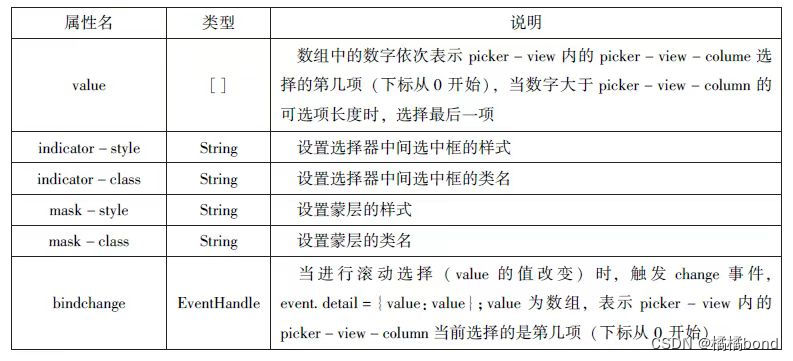
4.4.7 picker-view
picker-view组件为嵌入页面的滚动选择器。相对于picker组件,picker-view组件的列的个数和列的内容由用户通过<picker-view-column/ >自定义设置。picker -view组件的属性如下表所示。
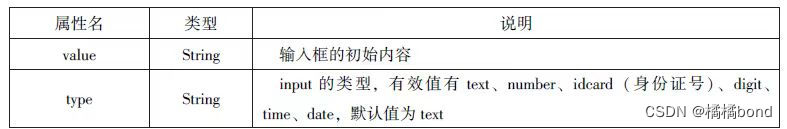
4.4.8 input
input组件为输入框,用户可以输入相应的信息,其属性如下表所示。

4.4.9 textarea
textarea组件为多行输入框文件,可以实现多行内容的输入。textarea组件的属性如下表所示。

4.4.10 label
label组件为标签组件,用于提升表单组件的可用性。label组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击label组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前,label组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/>、<switch/ >。
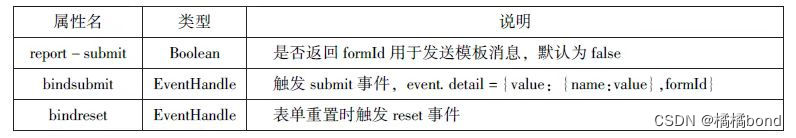
4.4.11 form
form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/ >表单中formType为submit的<button/ >组件时,会将表单组件中的value值进行提交。form组件的属性如下表所示。
4.5 多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机)组件,使用这些组件,可以让页面更具有吸引力。
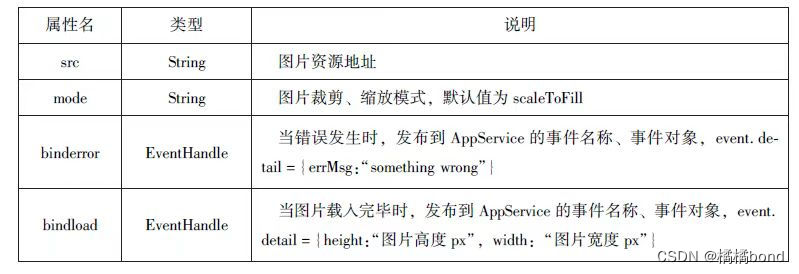
4.5.1 image
image组件为图像组件,与HTML中的 <img/ >类似,系统默认image组件的宽度为300 px、高度为2250 px, image组件的属性如下表所示。
image组件中的mode属性有13种模式,其中缩放模式有4种,裁剪模式有9种。
1.缩放模式
1 scaleToFill不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
2 aspectFit保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
3 aspectFill保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
4 widthFix宽度不变,高度自动变化,保持原图宽高比不变。
裁剪模式
1 top 不缩放图片,只显示图片的顶部区域。
2 bottom 不缩放图片,只显示图片的底部区域。
3 center 不缩放图片,只显示图片的中间区域。
4 left 不缩放图片,只显示图片的左边区域。
5 right 不缩放图片,只显示图片的右边区域。
6 top_left 不缩放图片,只显示图片的左上边区域。
7 top_right 不缩放图片,只显示图片的右上边区域。
8 bottom_left 不缩放图片,只显示图片的左下边区域。
9 bottom_right 不缩放图片,只显示图片的右下边区域。
4.5.2 audio
audio组件用来实现音乐播放、暂停等,其属性如下表所示。
4.5.3 video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300飘向,高度为225px,video组件的属性如下表所示。

4.5.4 camera
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera 组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。camera组件的属性如下表所示。camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera 组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。camera组件的属性如下表所示。
其他组件
在小程序中,除了前面介绍的组件以来,map组件和canvas组件比较常用。
4.6.1 map
map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务)或路径指引,功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力,不能在croll-view、swiper、picker-view、movable-view组件中使用。
map组件的属性如下表所示。
map组件的markers属性用于在地图上显示标记的位置,其相关属性如下表所示。
map组件的 polyline属性用来指定一系列坐标点,从数组第一项连线到最后一项,形成一条路线,可以指定线的颜色、宽度、线型以及是否带箭头等
4.6.2 canvas
canvas组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图功能。在默认情况下,canvas组件的默认宽度为300px,高度为225px,同一页面中的canvas-id不能重复,否则会出错。
第五章总结
5.1即速应用的概述:
5.1.1即速应用的优势:
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发。据不完全统计,在微信小程序正式发布的1年内,在即速应用上打包代码并成功上线的微信小程序已经超过5万个。
即速应用的功能特点主要体现在以下几个方面:
1:开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单, 无须储备相关代码知识, 没有开发经验的人也可以轻松上手。
(1) 登录即速应用的官方网站(www.jisuapp.cn), 进入制作界面, 从众多行业模板中选择一个合适的模板。
(2) 在模板的基础上进行简单编辑和个性化制作。
(3) 制作完成后, 将代码一键打包并下载。
(4) 将代码上传至微信开发者工具。
(5) 上传成功后, 等待审核通过即可。
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。 目前, 即速应用已经上线60多个小程序行业模板, 涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道, 降低运营成本, 提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用, 可以根据实际情况解决商家的不同需求。目前, 即速应用有4个版本,分别为基础版、高级版、尊享版和旗舰版。基础版为免费使用的版本,适合制作个人小程序,其他版本根据功能不同可以满足不同企业的需求。
即速应用的应用范围主要包括以下类型:
(1) 资讯类: 新闻、媒体。
(2) 电商类: 网购(服装、电器、读书、母婴……)。
(3) 外卖类: 餐饮及零售。
(4) 到店类: 餐饮及酒吧。
(5) 预约类: 酒店、KTV、家教、家政, 其他服务行业。
5.1.2即速应用界面介绍
登录即速应用官网, 单击“注册”按钮, 在如图所示的页面填写相应信息,即可完成注册。完成注册后,即可登录账号, 使用即速应用。
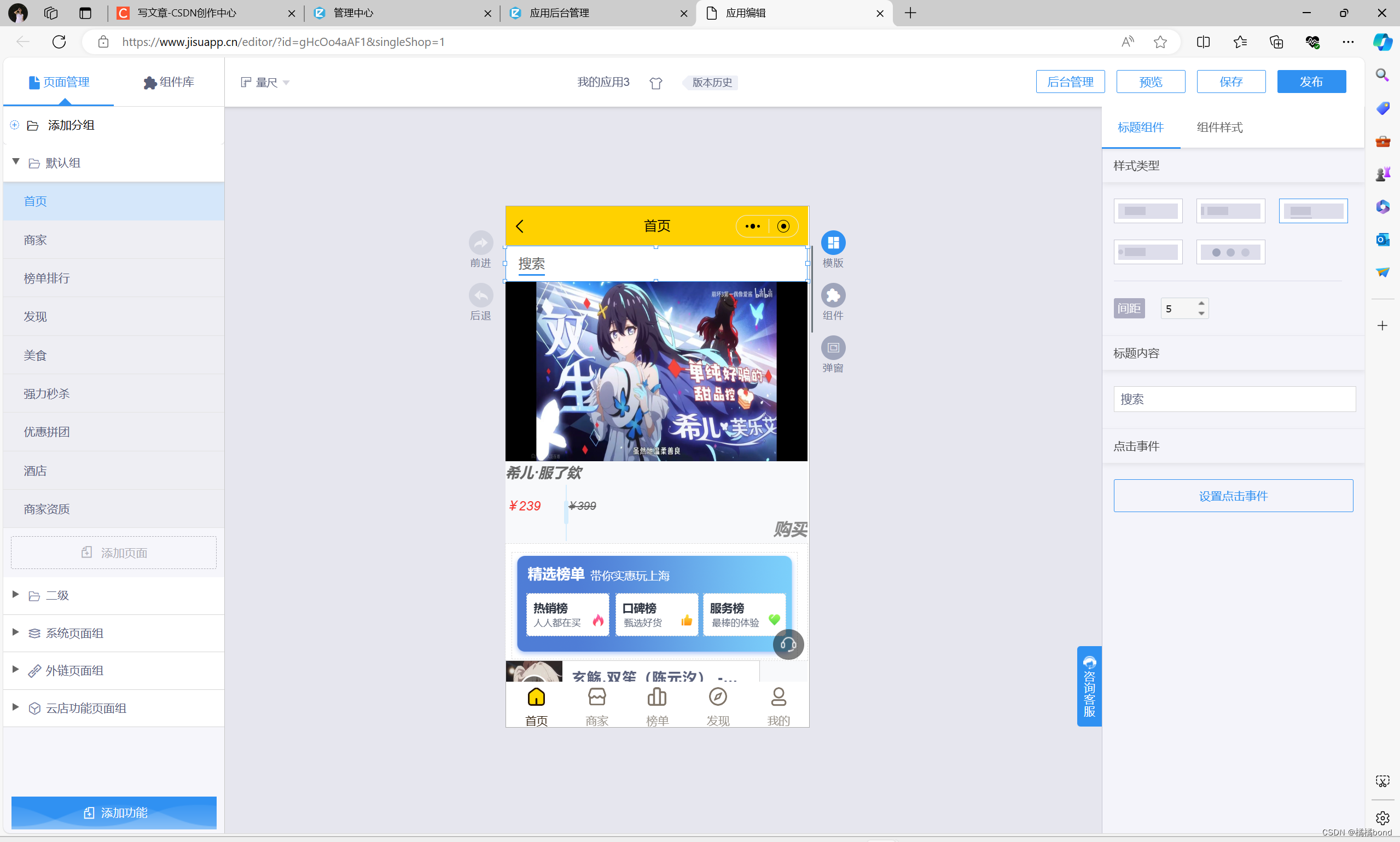
即速应用的主界面主要分为4个区域, 分别为菜单栏、工具栏、编辑区和属性面板, 如图所示。
1.菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色, “管理”选项用于进入后台管理页面, “帮助”选项用于提示帮助功能, “客服”选项用于进入客服界面, “历史”选项用来恢复前项操作,“预览”选项用在PC端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线设置。
2.工具栏
工具栏包括“页面管理”“组件库”2个选项卡, “页面管理” 实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。 “组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件。

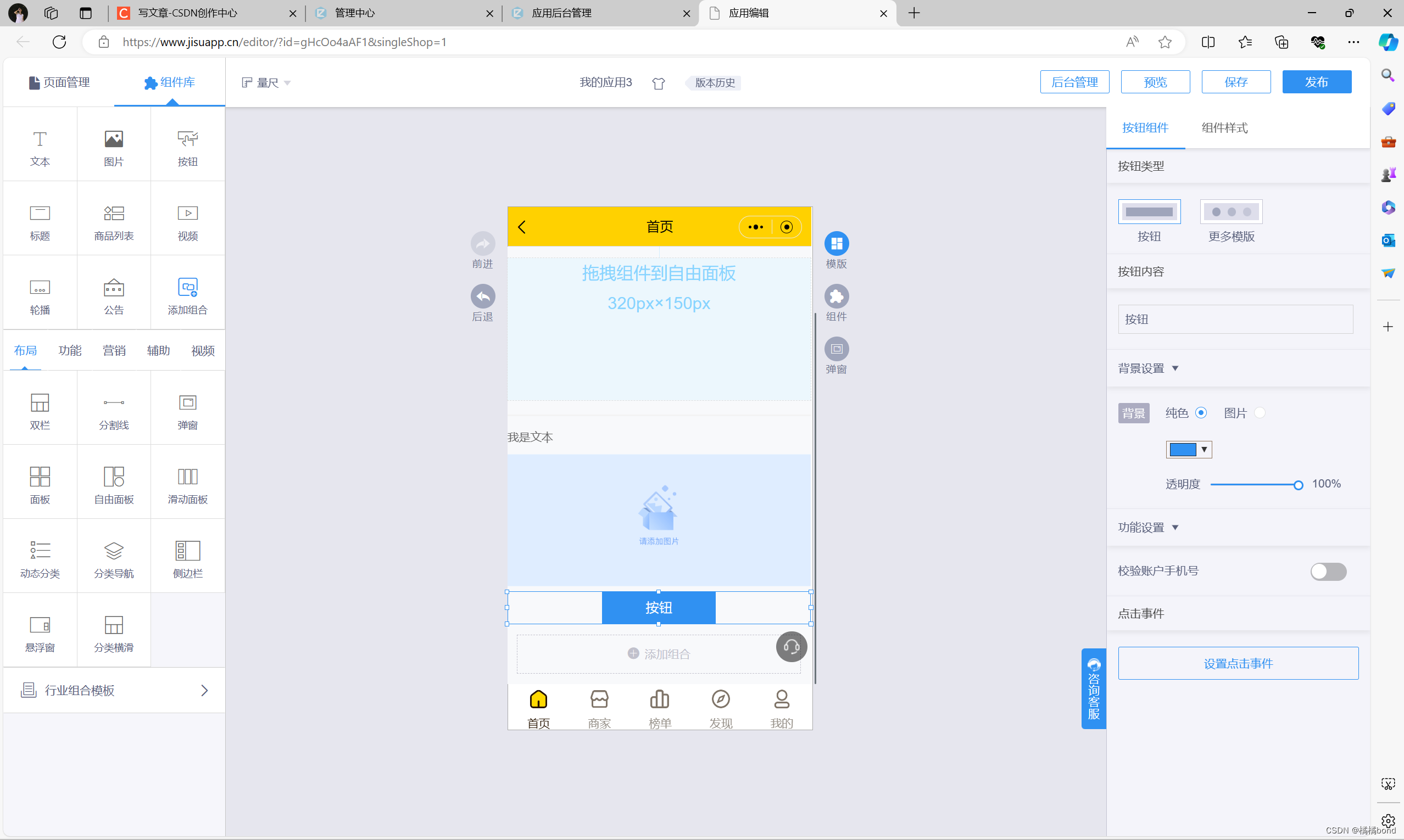
3.编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块。
4.属性面板
属性面板用来设置选定组件的属性及样式, 包括“组件”和“组件样式”两个选项卡。“组件”选项卡用来设置组件内容及点击事件;“组件样式”选项卡用来设置组件的样式,不同组件有不同的样式需要设置
5.2即速应用组件
即速应用提供了大量的组件供用户快速布局页面,9个基础组件和11个应用组件。
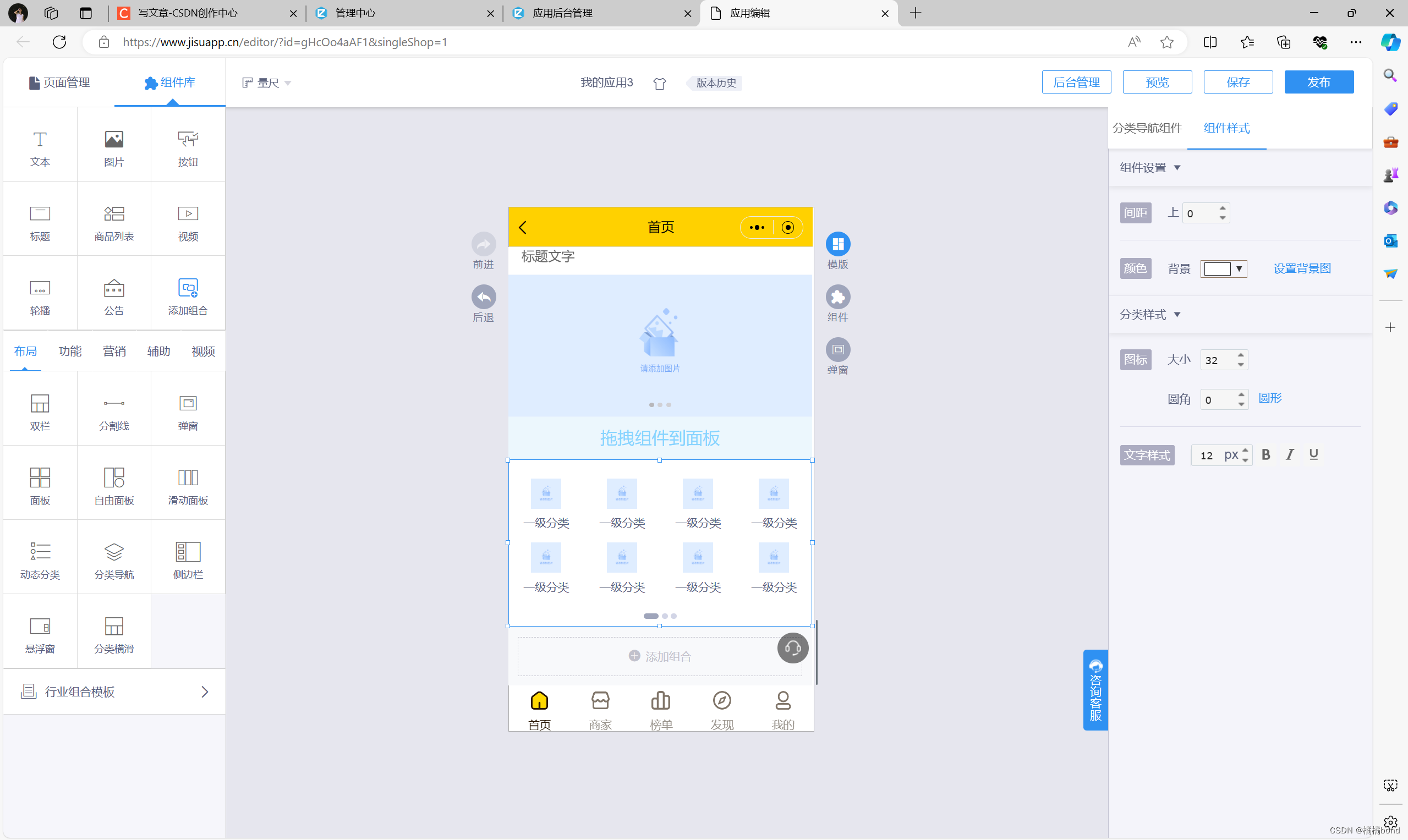
布局组件用于设计页面布局,主要包括双栏、面板、自由面板、顶部导航、底部导航、分割线和动态分类,如图所示。

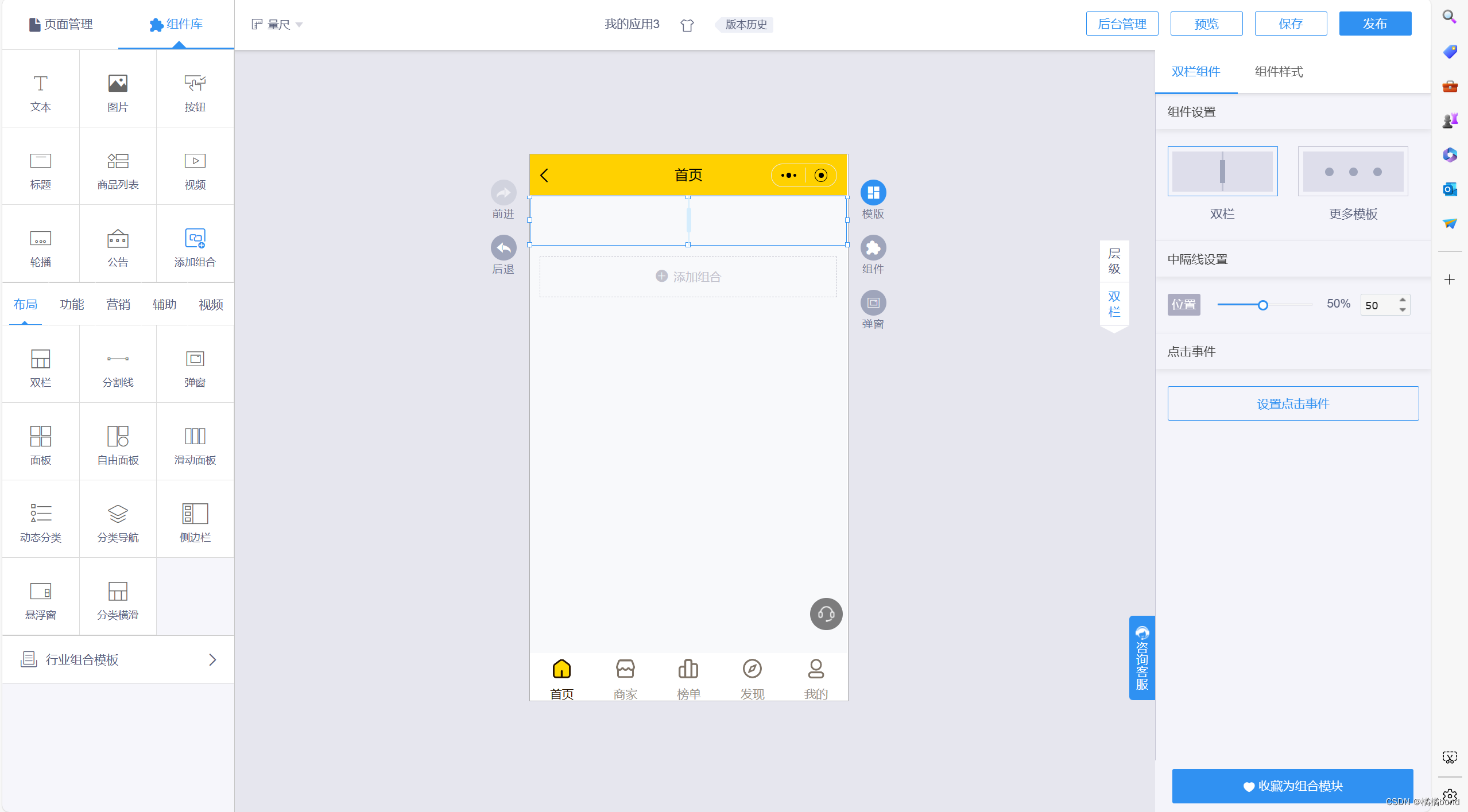
1.双栏组件
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时则不会出现。双栏组件默认设置每个栏占50%总宽,也可以按实际需要调整比例。
双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏, 即可以在其中的一个栏里嵌入一个双栏,从而将整体分成3部分(若需要将整体分成4部分,就再嵌套一个双栏,依次类推)。双栏组件的属性面板如图所示。
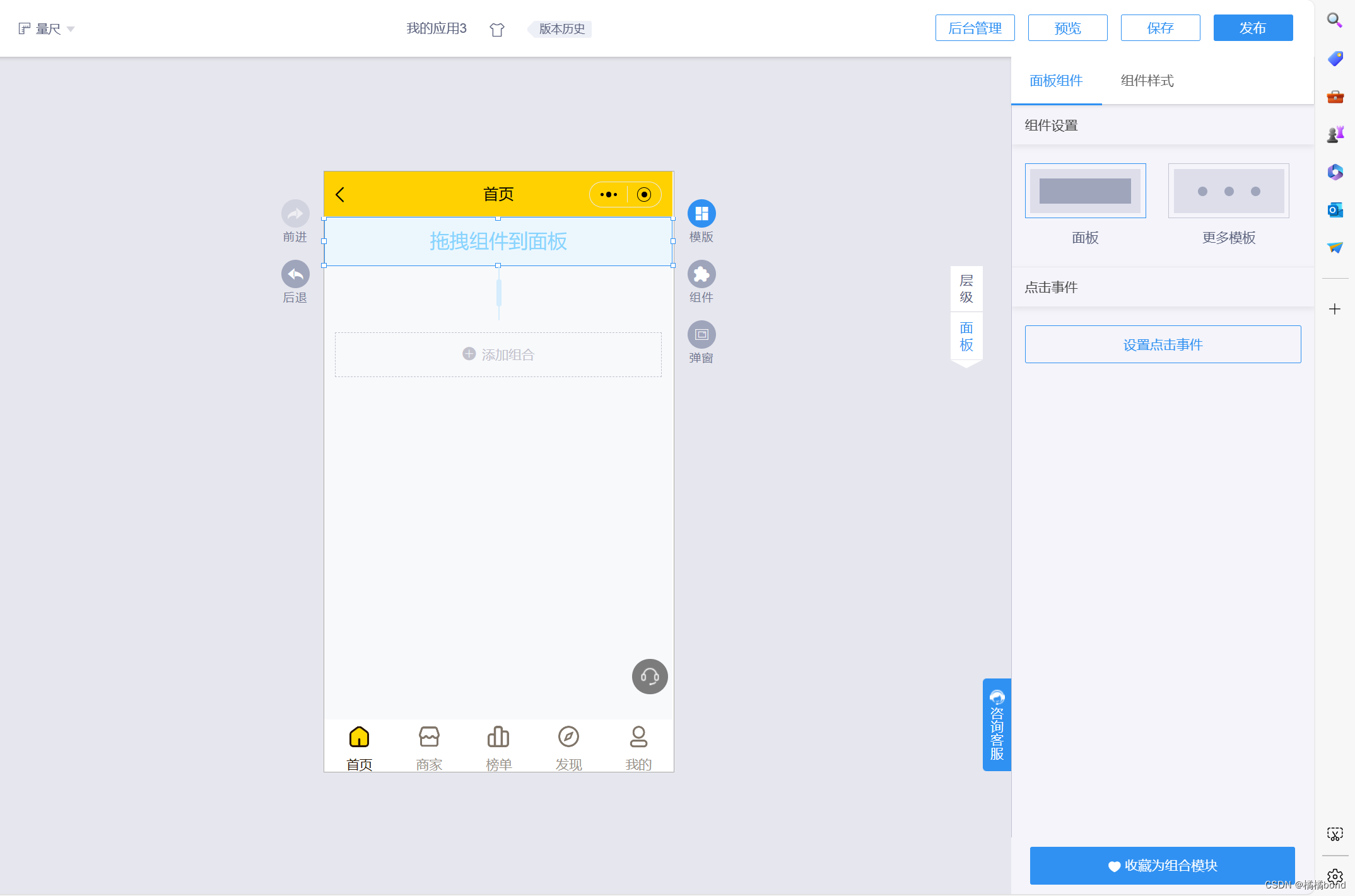
2.面板组件
面板组件相当于一个大画板,用户可以将很多基本(甚至高级) 的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等) 放进面板组件里一起管理。面板组件的属性面板如图所示。
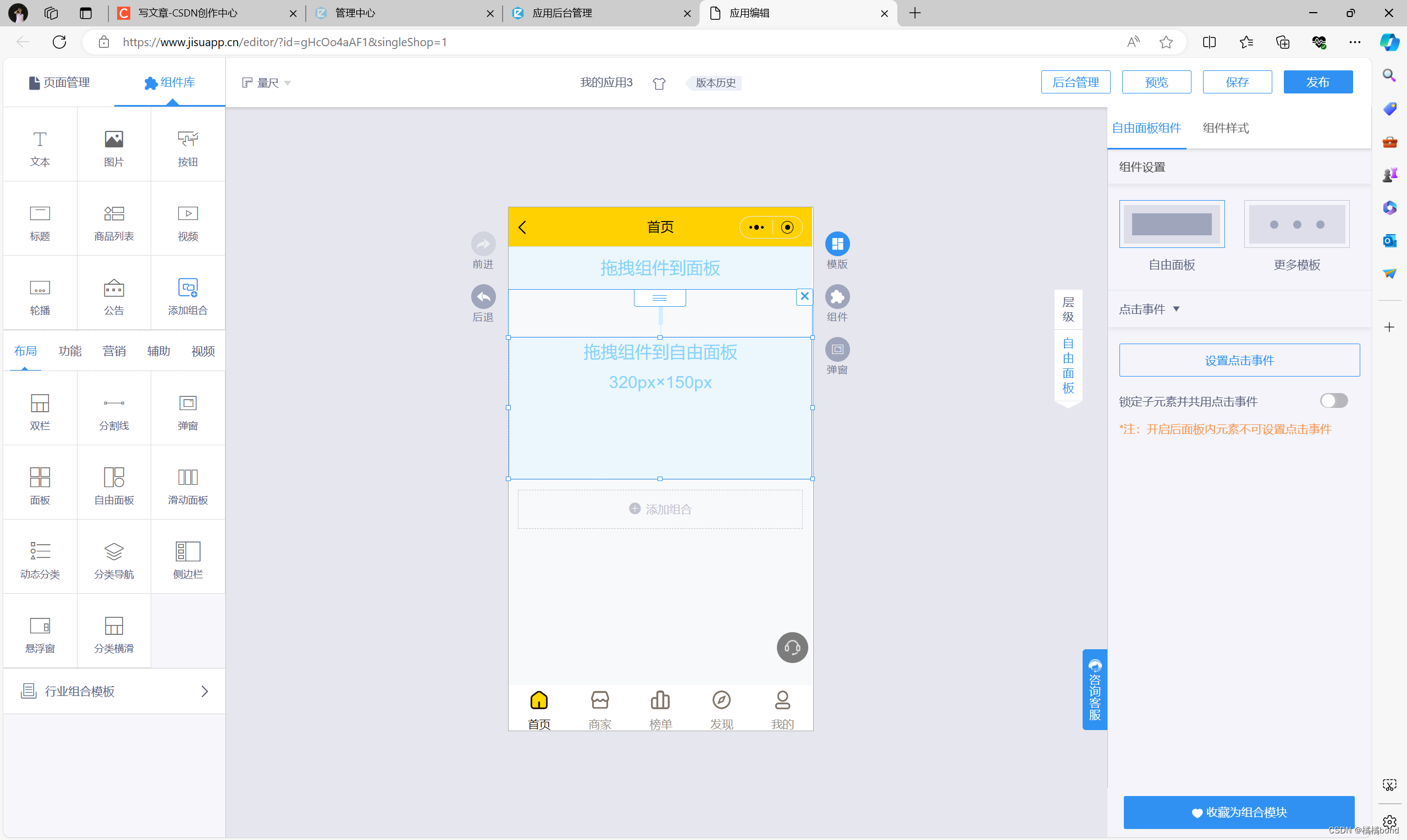
3.自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任意相关容器组件,用于不规则布局。自由面板组件的属性面板如图所示。
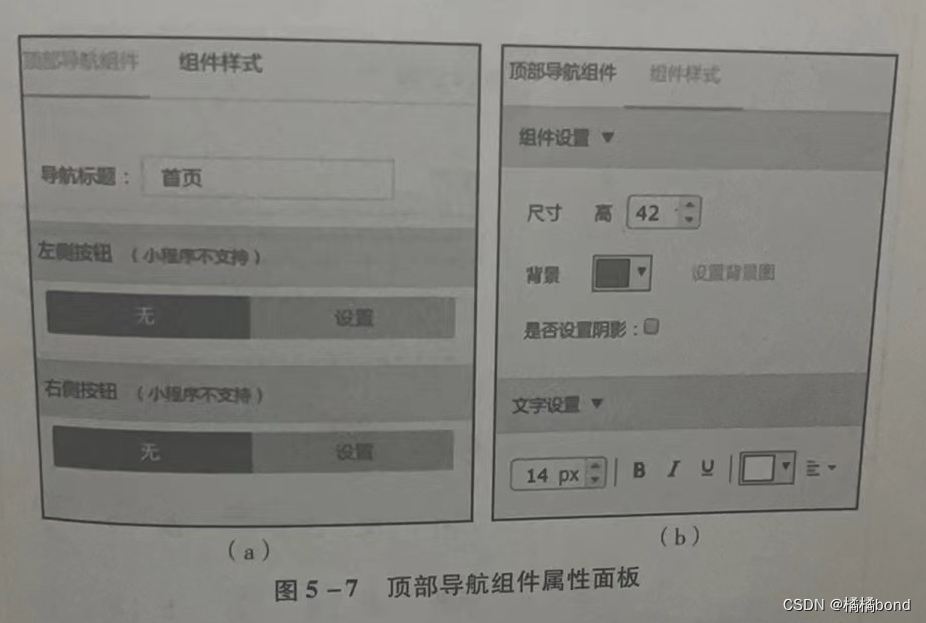
4.顶部导航组件
顶部导航组件固定于页面顶部,用于编辑顶部的导航。常用的手机应用在顶部有一条导航,上面写有手机应用App的名称或logo,以及返回键等。顶部导航组件的属性面板设置如图所示
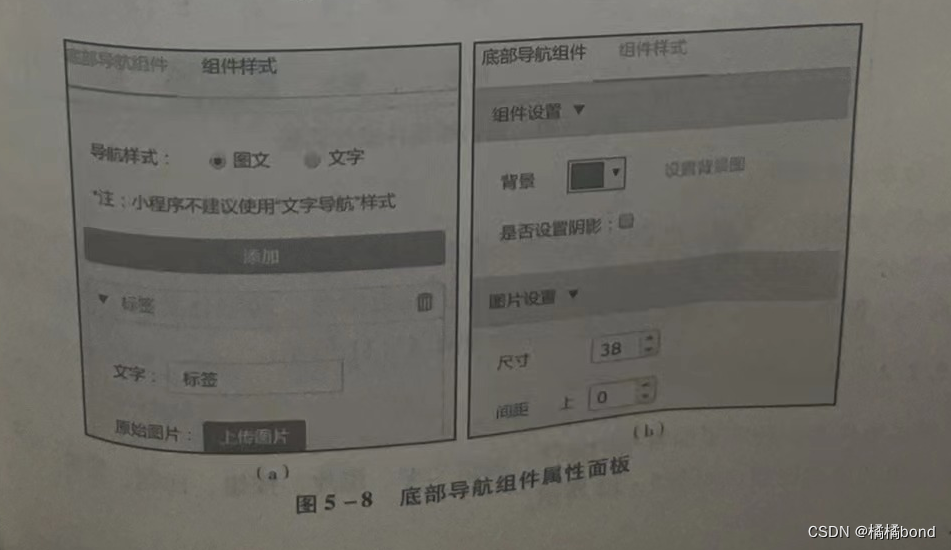
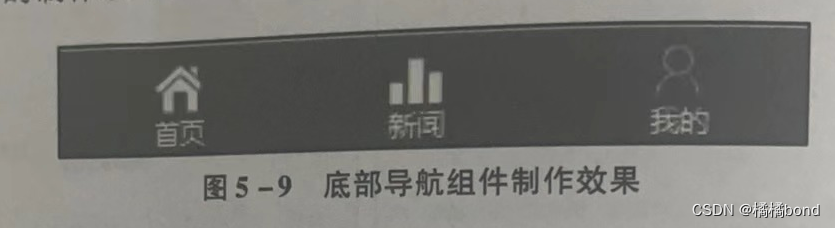
5.底部导航组件
底部导航组件固定于页面底部,用于编辑底部的导航。 底部导航组件的属性面板设置如图所示 通过底部导航组件可以添加标签、删除标签,同时可以分别设置每个标签的名称、原始图片、点击图片及链接至某一页面; 通过组件面板可以进行组件背景色、图片及文字的设置。底部导航组件的制作效果如图所示
通过底部导航组件可以添加标签、删除标签,同时可以分别设置每个标签的名称、原始图片、点击图片及链接至某一页面; 通过组件面板可以进行组件背景色、图片及文字的设置。底部导航组件的制作效果如图所示
6.分割线组件
分割线组件被放置于任意组件之间,用于实现分割。分割线组件的属性面板如图所示
7.动态分类组件
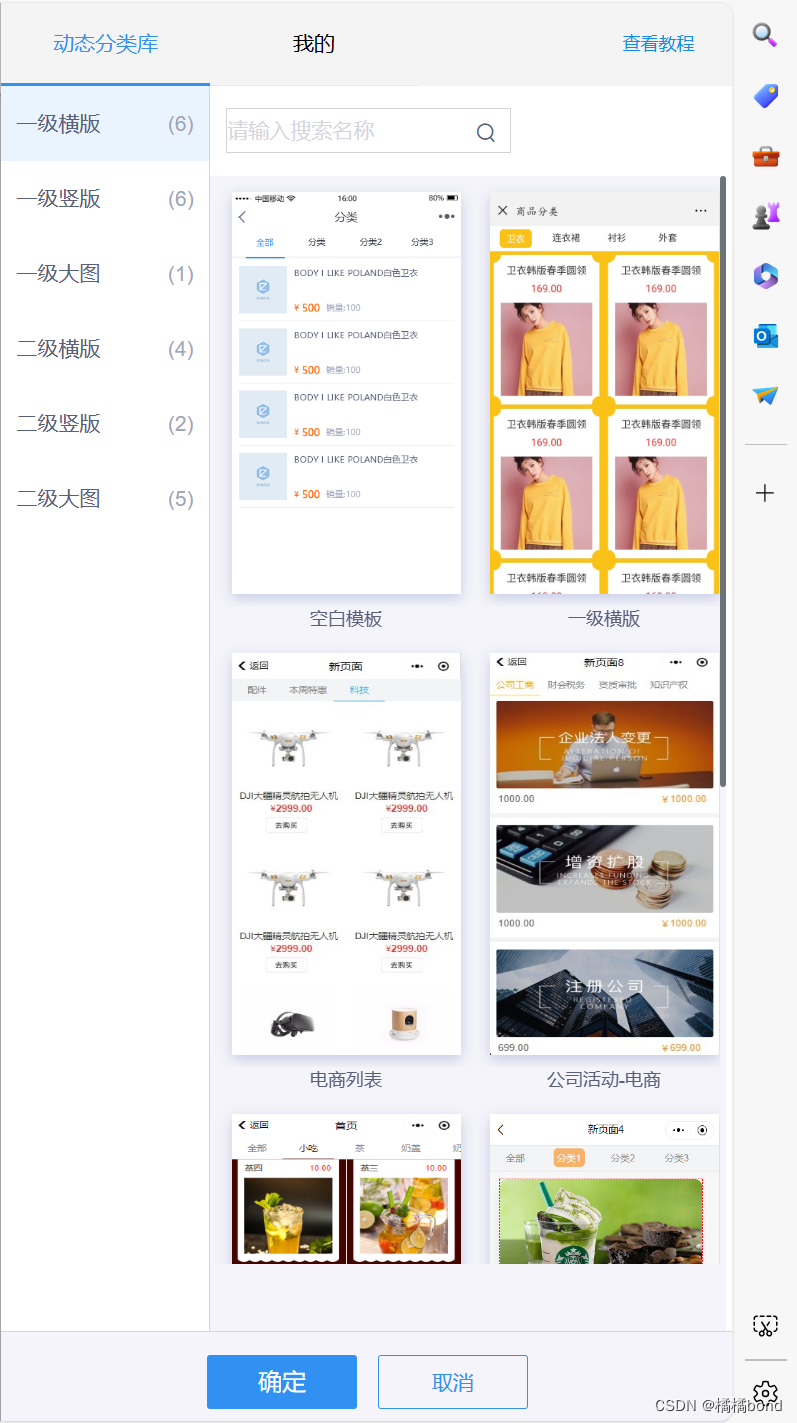
动态分类组件仅适用于电商、到店类小程序。 用户通过选择动态分类组件的样式, 可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。 动态分类的二级有图模式只适用于电商类小程序。动态分类组件的属性面板如图所示
5.2.2基本组件
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频,如图所示。

1.文本组件
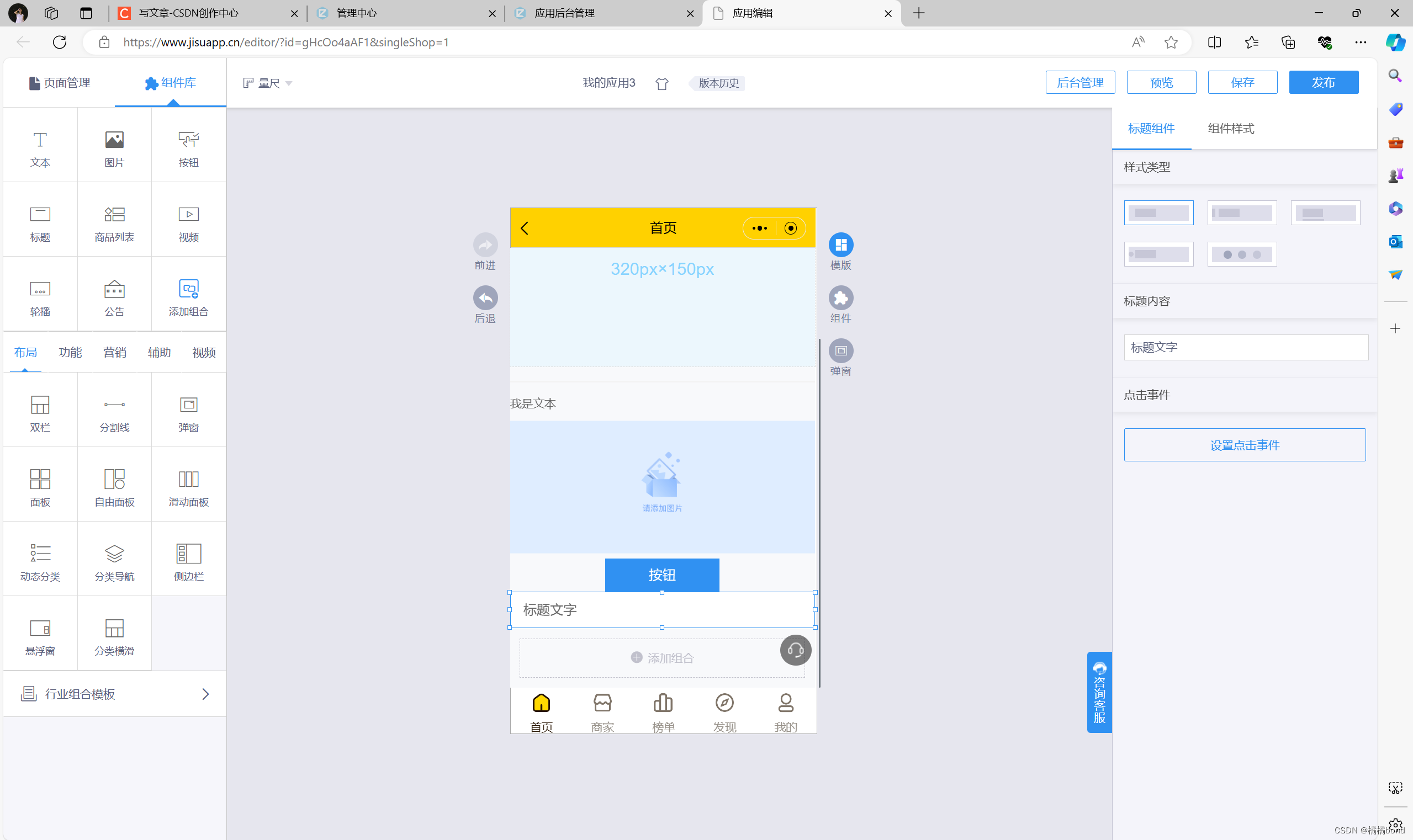
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件。文本组件的属性面板如图所示

2.图片组件
图片组件用于在页面中展示图片, 其属性面板如图所示
3.按钮组件
按钮组件用于在页面中设置按钮, 其属性面板如图所示。
4.标题组件
标题组件用于在页面中设置标题, 其属性面板如图所示
5.轮播组件
轮播组件用于实现图片的轮播展示, 其属性面板如图所示
6.分类组件
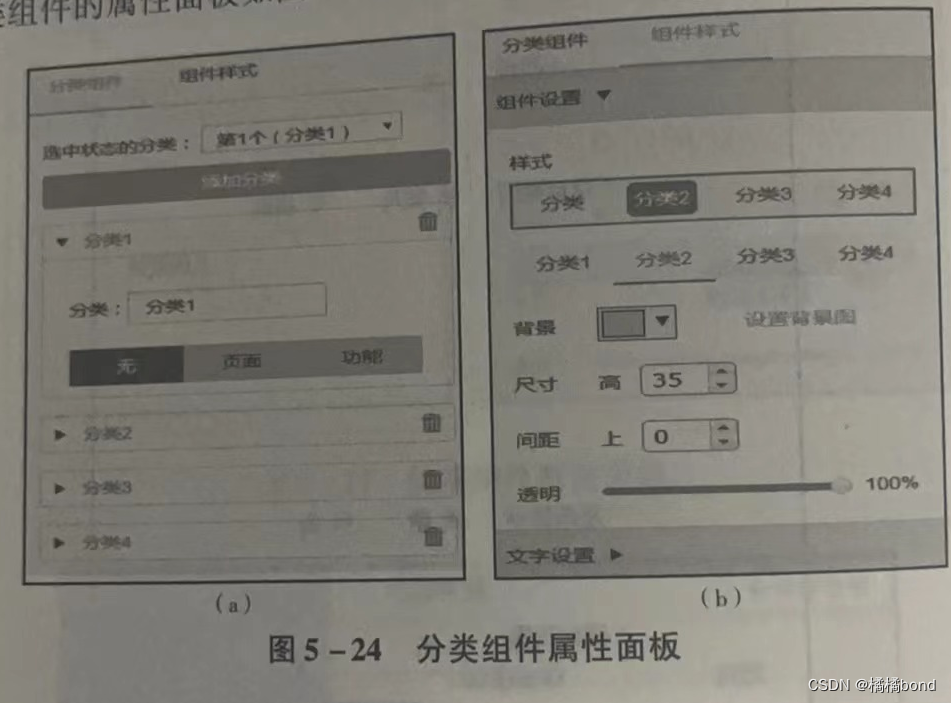
分类组件可以设置不同内容展示在不同类别中, 还可以添加、删除分类的个数及进行相应的设置。 分类组件的属性面板如图所示。
7.图片列表组件
图片列表组件可以将图片以列表的形式展示, 还可以设置图片的名称、标题和点击事件。 图片列表组件的属性面板如图所示

8.图文集组件
图文集组件用于展示图片、标题和简介, 其属性面板如图所示。
9.视频组件
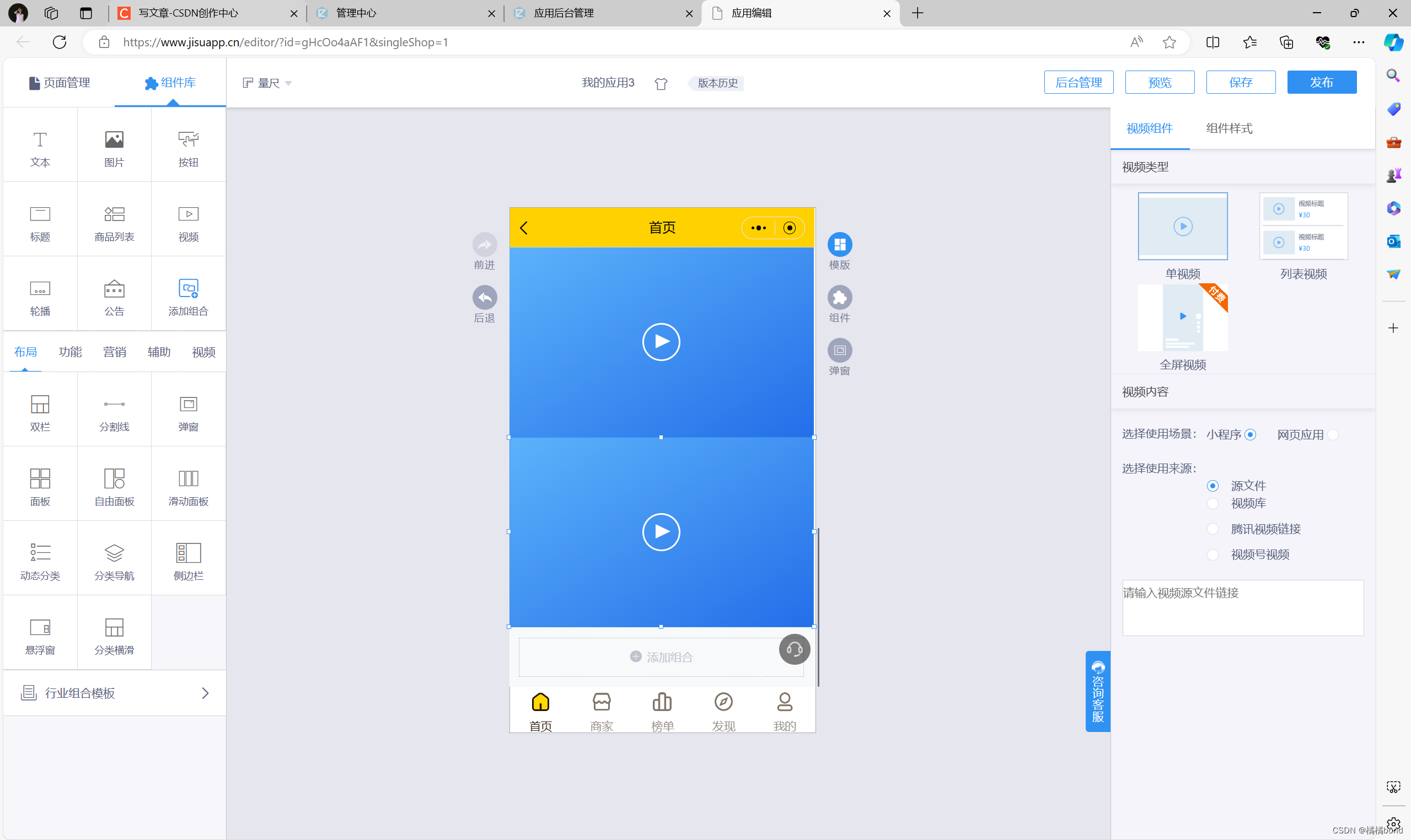
视频组件用于展示视频, 其属性面板如图所示。
5.2.3高级组件
1.动态列表组件
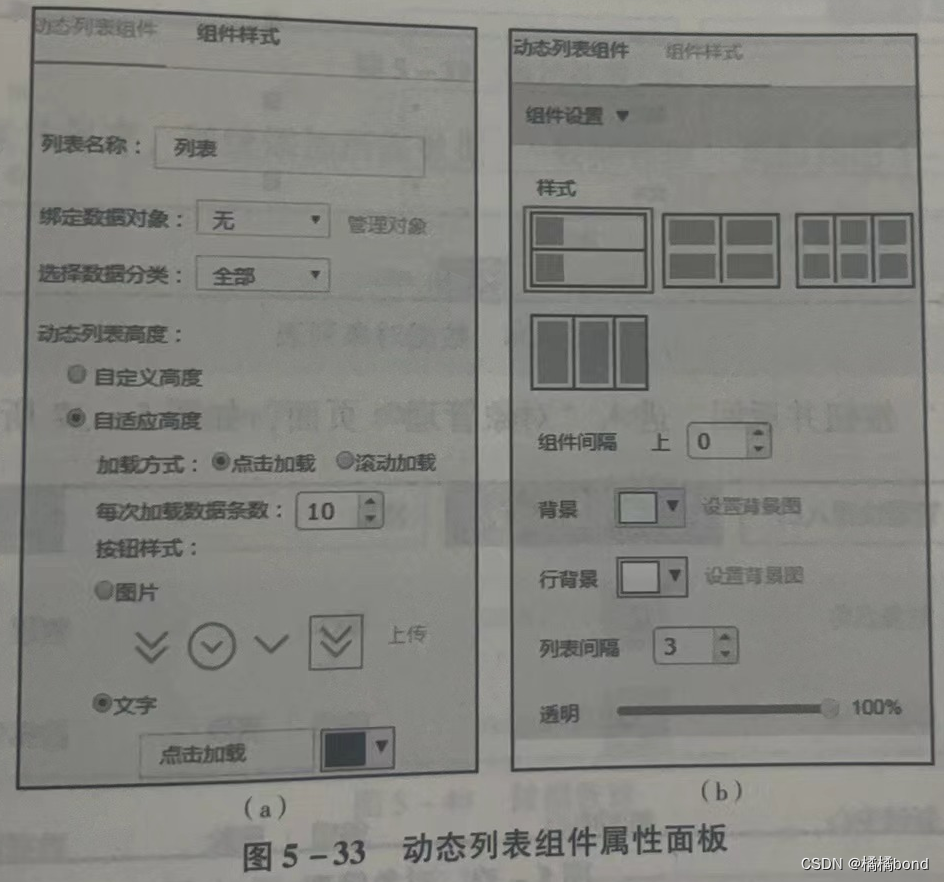
动态列表组件是容纳基础组件来展示后台数据的容器, 通过添加基础组件来展示对应的后台数据, 其属性面板如图所示。
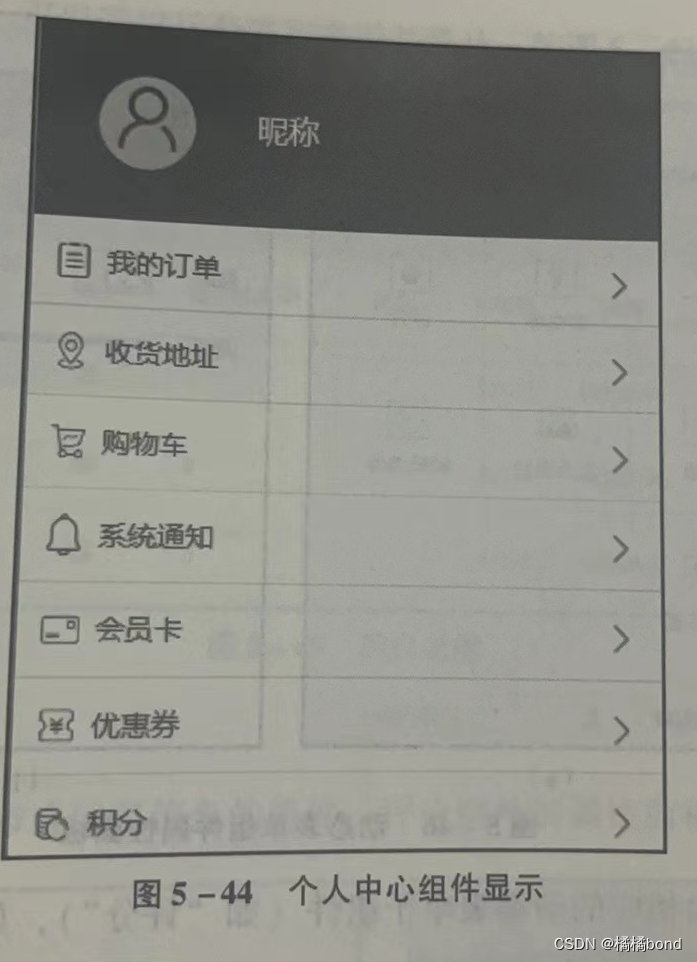
2.个人中心组件
个人中心组件显示个人相关信息的组件, 包括图像、昵称、我的订单、收货地址、购物车等, 如图所示。
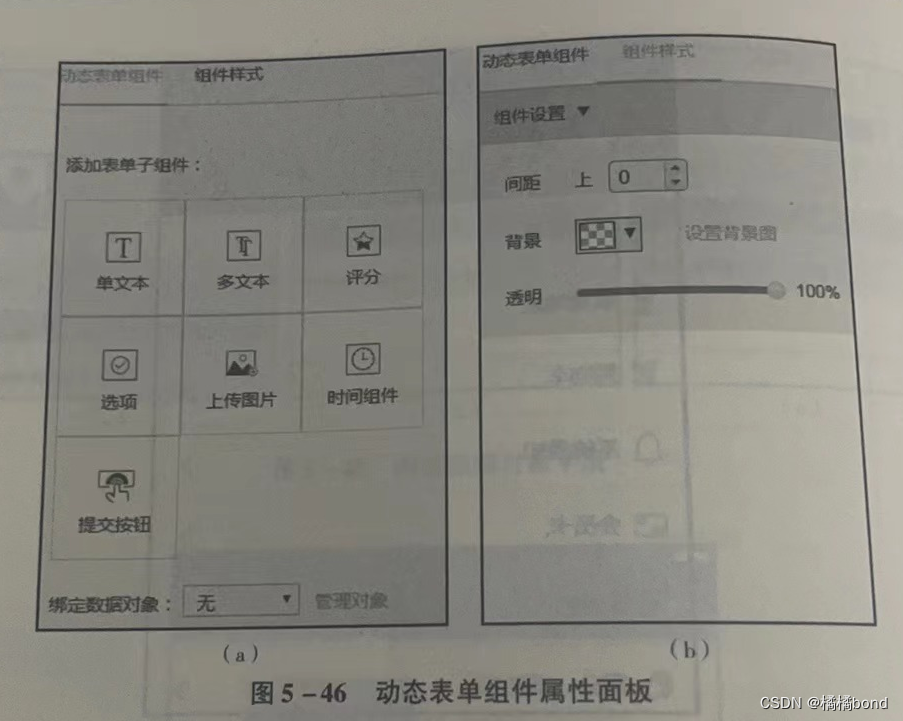
3.动态表单组件
动态表单组件相当于HTML中的<form> 标签, 是一个容器组件, 可以添加子表单组件和基本组件, 用来收集用户提交的相关信息给后台数据对象。 动态表单组件的属性面板如图所示。
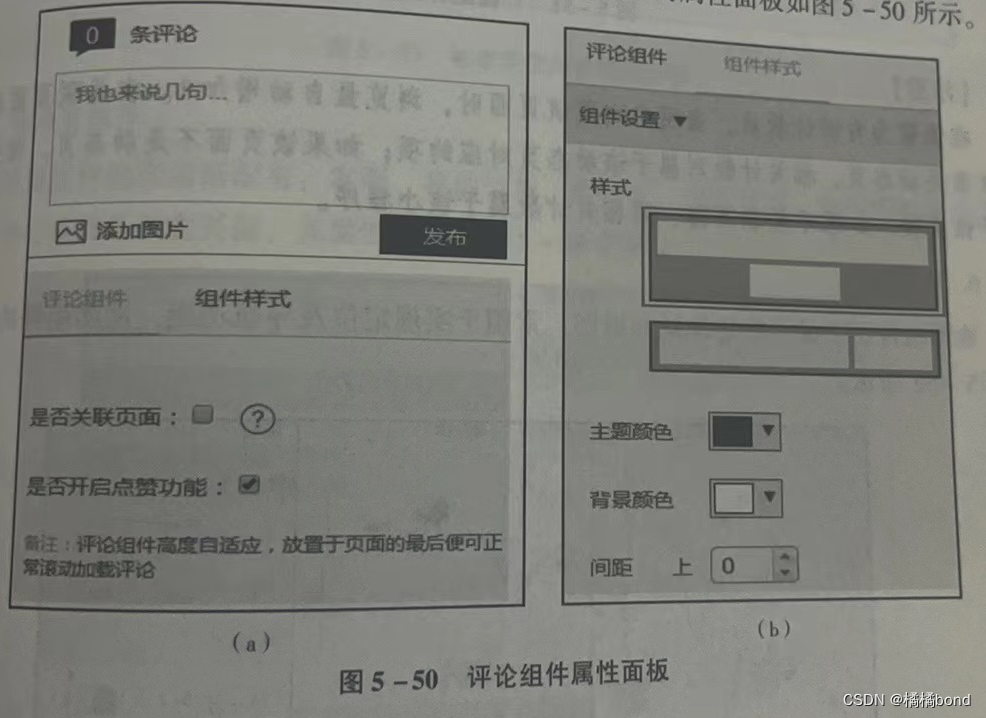
4.评论组件
评论组件提供信息发布或回复信息的组件, 评论组件的属性面板如图所示。
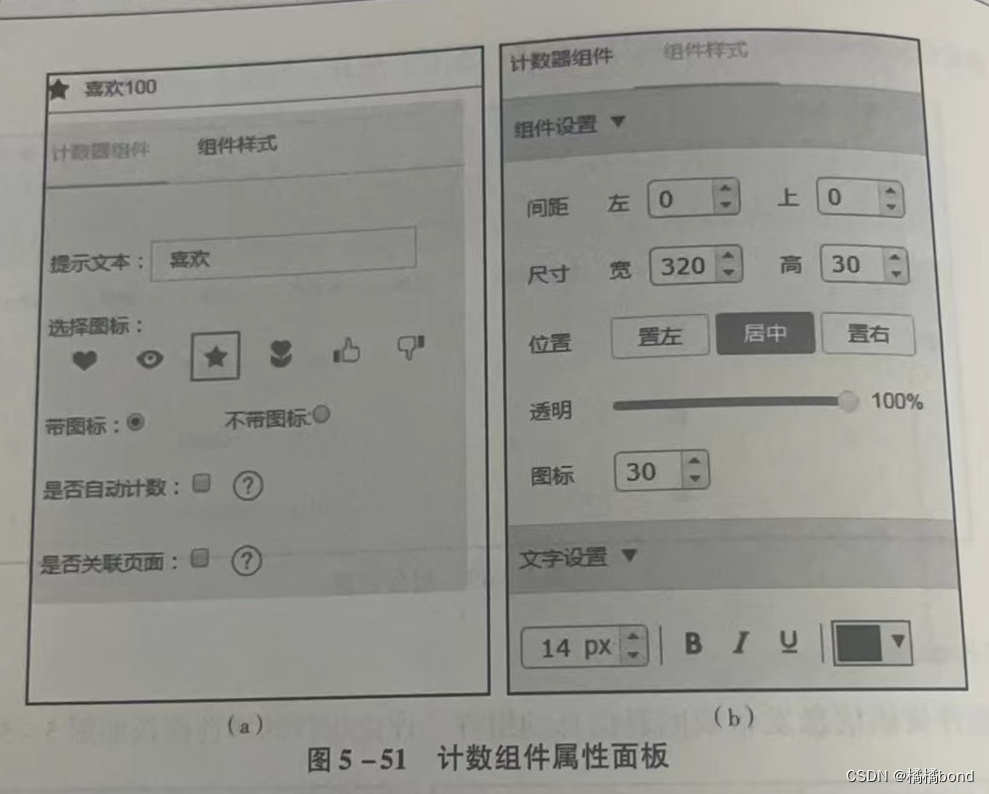
5.计数组件
计数组件可以用于点赞、统计浏览量等类似的计数功能。 计数组件的属性面板如图所示。
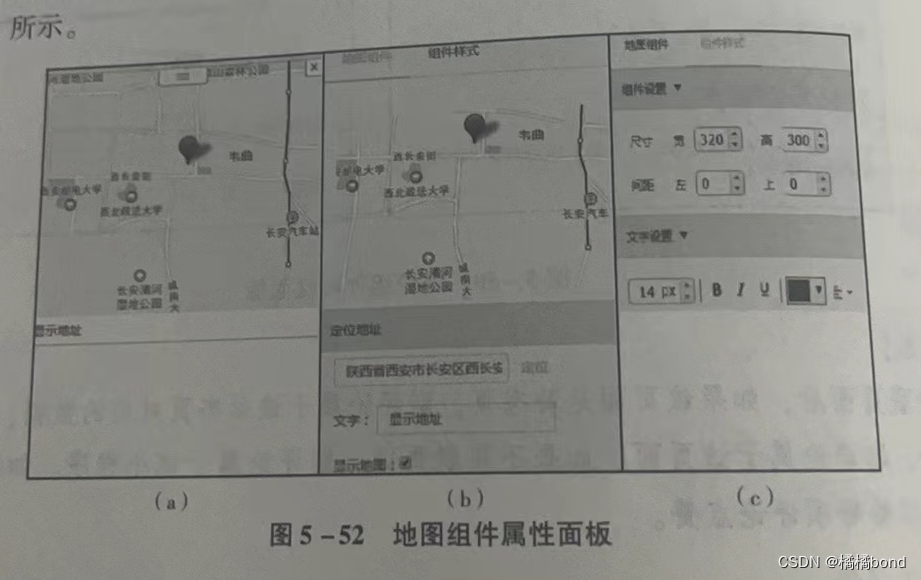
6.地图组件
地图组件用于显示指定地址的地图, 常用于实现定位及导航功能, 地图组件的属性面板如图所示。
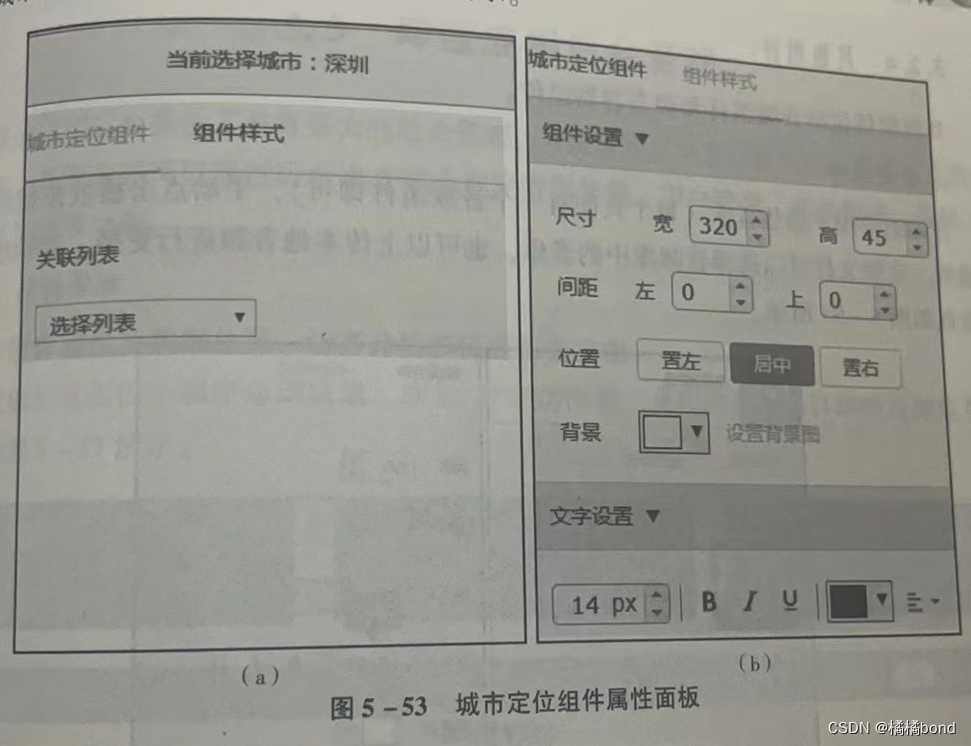
7.城市定位组件
城市定位组件通常与列表类组件搭配使用, 常见搭配有动态列表和商品列表。 例如, 城市定位组件与商品列表搭配, 可以实现通过城市定位来搜索出某具体位置信息下的商品列表。
城市定位组件的属性面板如图所示。
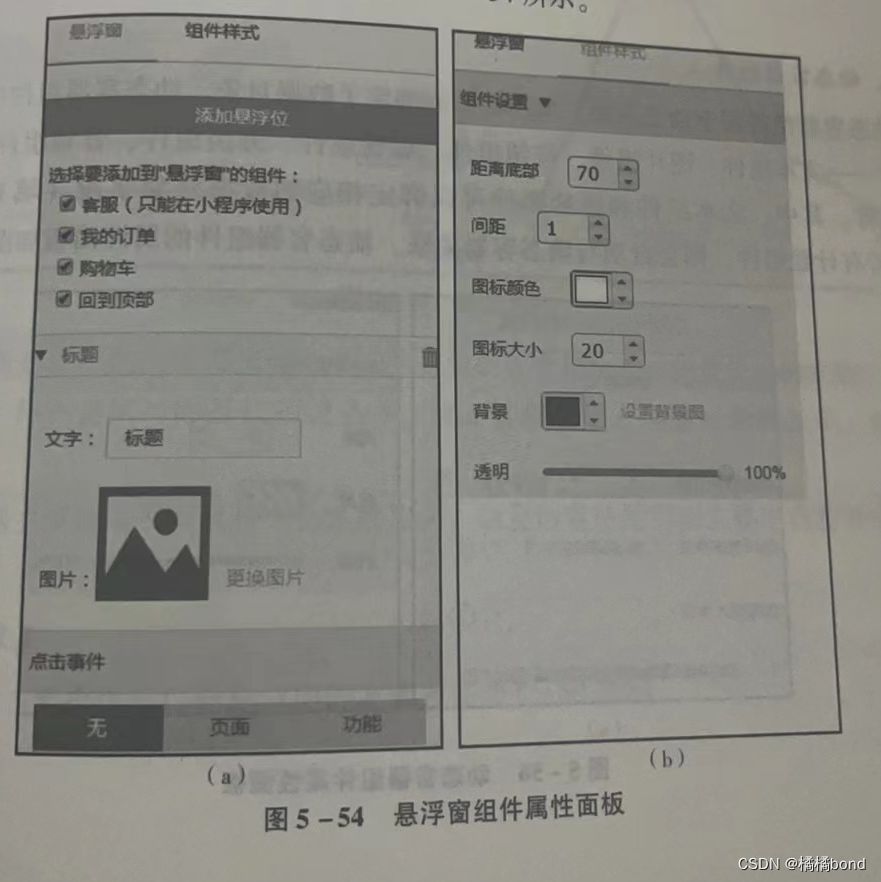
8.悬浮窗组件
悬浮窗组件的固定搭配有: 客服、我的订单、购物车、回到顶部。 悬浮窗组件通常出现在个人中心或商品列表页面, 其属性面板如图所示。
5.2.4其他组件
其他组件包括音频组件和动态容器组件
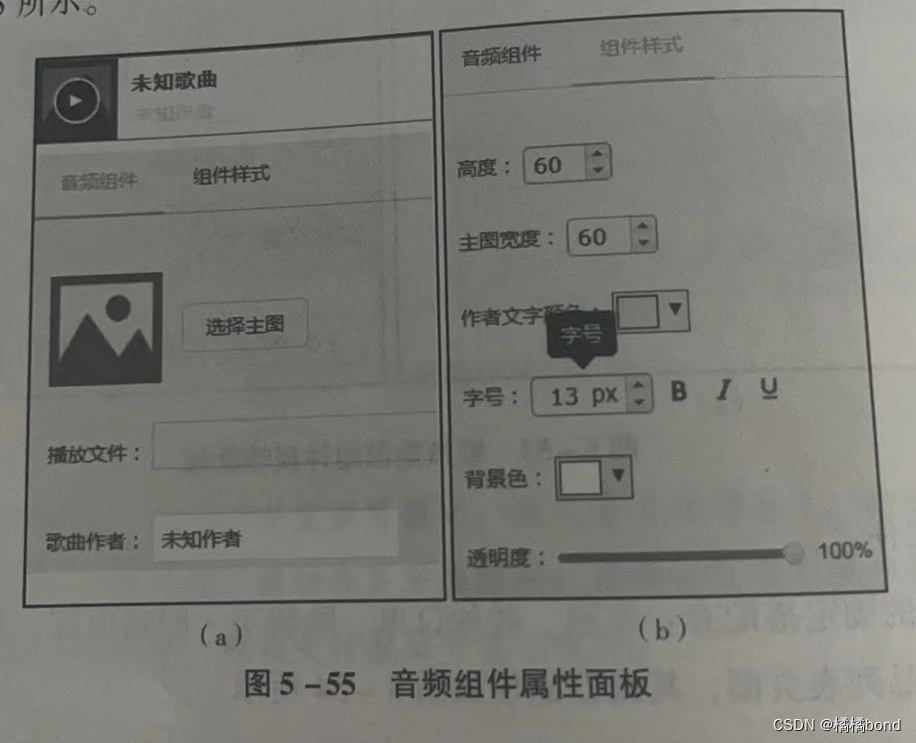
1.音频组件
音频组件用于播放音乐(每个页面有一个音频组件即可), 手动点击播放按钮后即可实现播放。 音频文件可以选择音频库中的音乐, 也可以上传本地音频进行更换, 音频组件的属性面板如图所示。
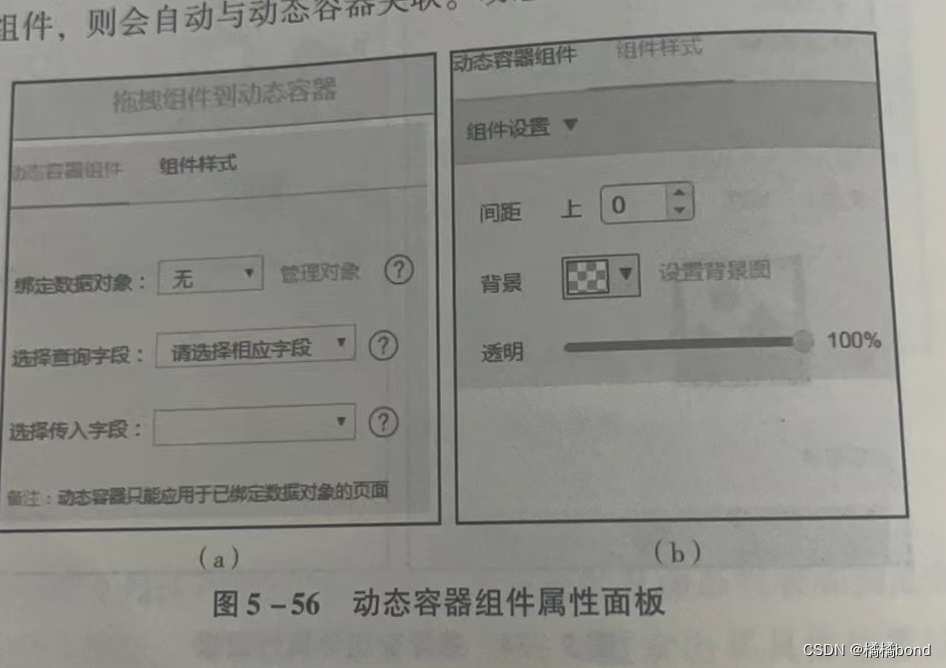
2.动态容器组件
动态容器组件用于动态页面, 即所在页面绑定了数据对象。 动态容器组件中可以添加多种组件———文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件。 其中, 文本组件和图片组件可以绑定相应的数据对象字段(填充相应动态数据), 若有计数组件, 则会自动与动态容器关联。 动态容器组件的属性面板如图所示
5.3即速应用后台管理
即速应用后台提供了非常强大的后台管理, 开发者在后台进行修改操作就可以让数据即时更新, 开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具、多商家管理等功能。
1.数据管理
数据管理包括数据总览、访客分析和传播数据功能。
数据总览提供小程序总浏览量、昨日/ 今日访问量、总用户量、总订单数及浏览量曲线图, 如图所示。
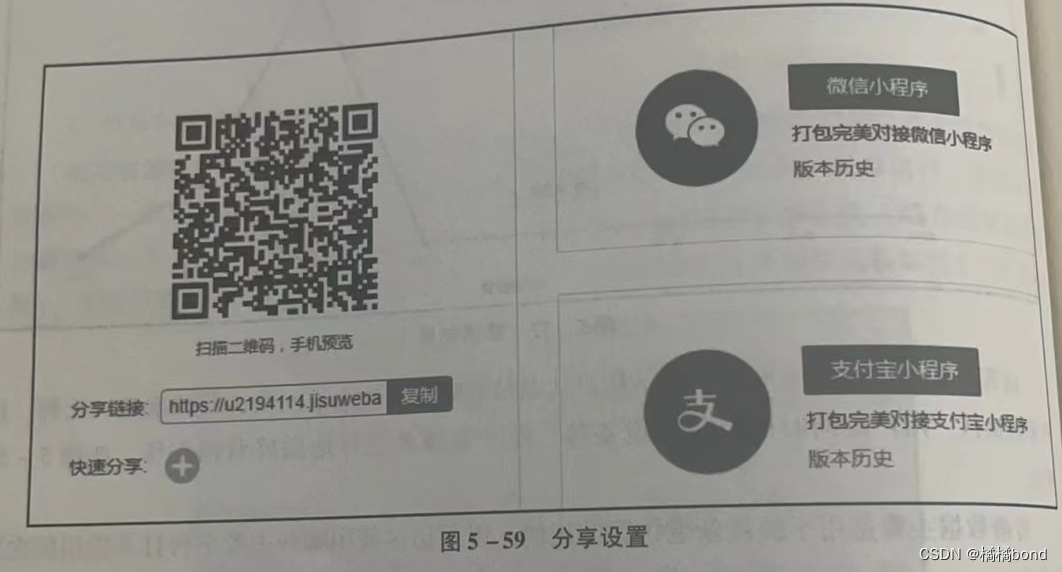
2.分享设置
分享设置主要提供可以分享应用的方式, 如图所示。
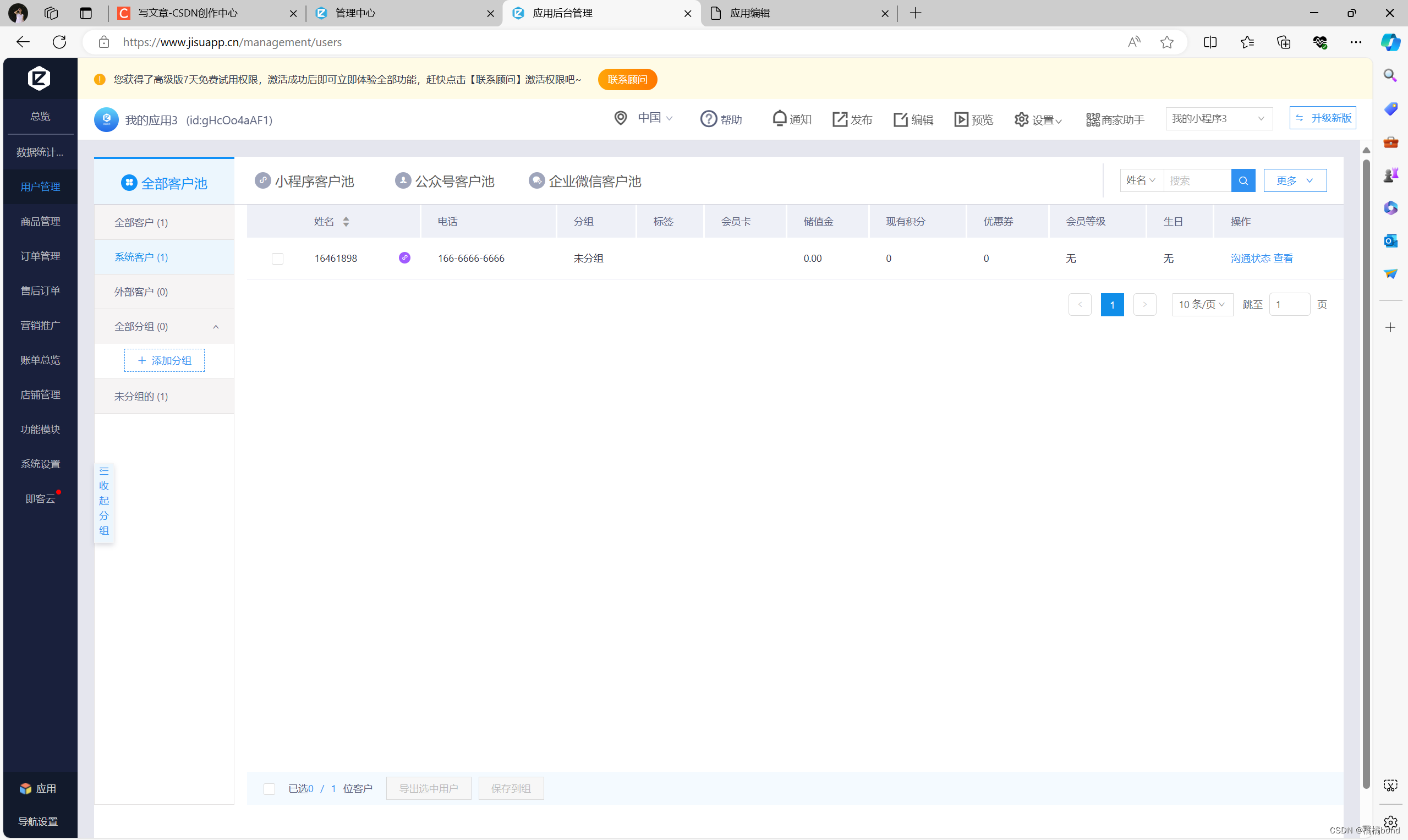
3.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能, 如图所示。
4.应用数据
应用数据是后台管理的主要内容, 前端组件(动态列表、动态表单) 的数据都是通过在应用数据中的数据对象来管理的, 类似通过数据库存放和管理数据
5. 轮播管理
轮播管理是前端软播组件的后台数据管理器, 通过软播管理来设置前端软播组件展示的图片内容。
6. 分类管理
分类管理适用于电商、到店、应用数据。 分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。 动态分类的二级有图模式只适用于电商。
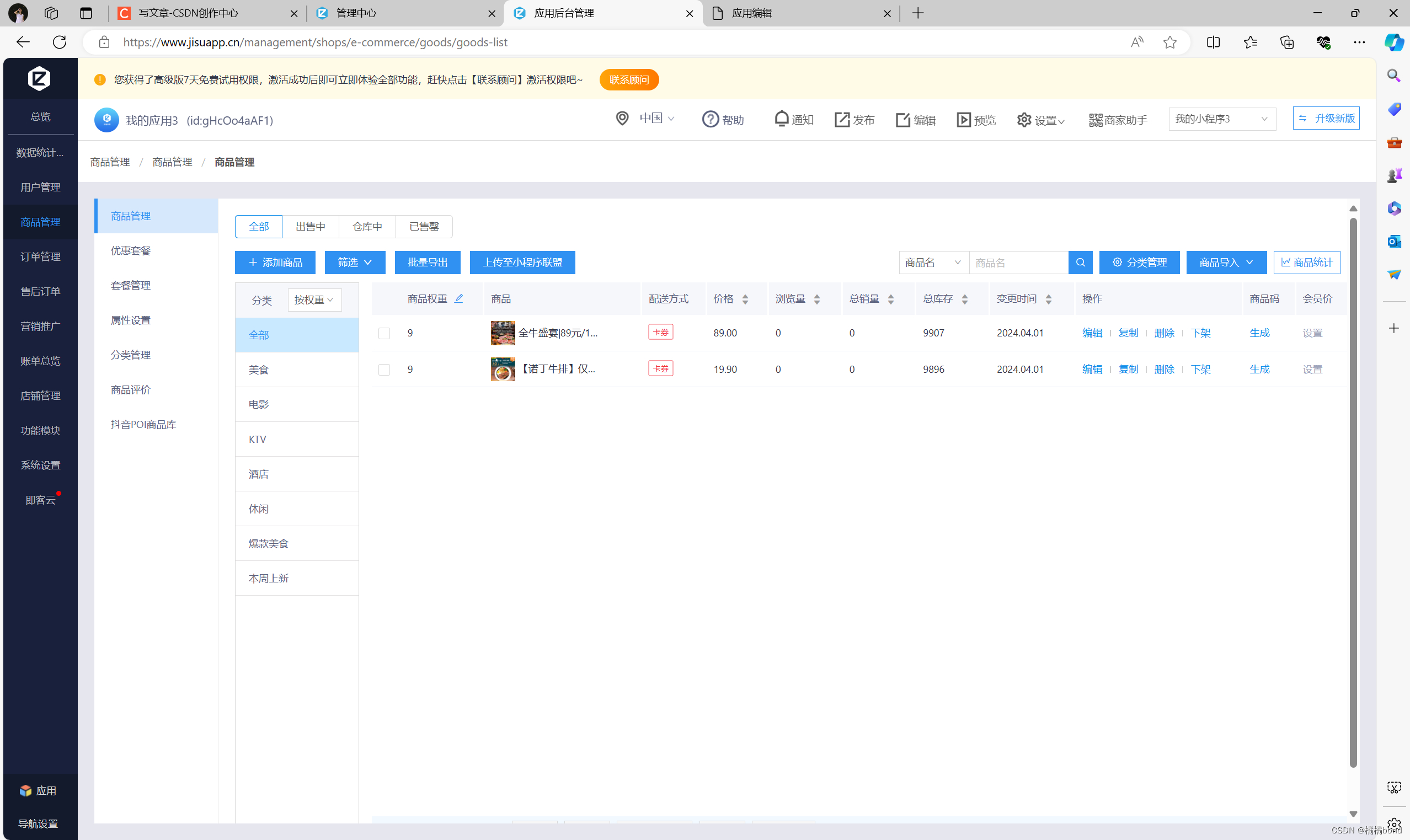
7. 商品管理
商品管理是后台管理的主要内容, 前端商品列表组件的数据来源于后台商品管理。 商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理, 便于管理者管理小程序的运营。
9.营销工具
营销工具是小程序营销推广的有力工具, 主要有会员卡、优惠券、积分、储值、推广、秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。 这些营销工具都需要事前在后台合理设置后, 才能在活动中发挥更大的作用。
10.多商家管理
商家管理是即速应用为有众多商家的商城(如“华东商城” “义乌商城” 等) 开设的管理功能, 方便管理者统计每家店铺的订单及进行收益分析。
5.4打包上传
即速应用可以将小程序的代码打包, 该代码包可以通过微信开发者工具来对接微信小程序。
5.4.1打包
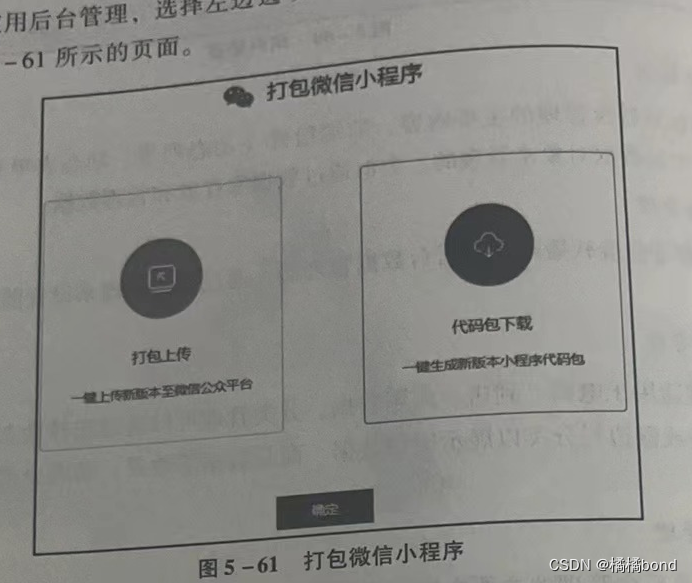
进入即速应用后台管理, 选择左边选项“分享设置” 按钮, 单击“微信小程序” 选项, 进入如图所示的页面。 选择“代码包下载” 选项, 单击“确定” 按钮, 进入如图所示的页面。
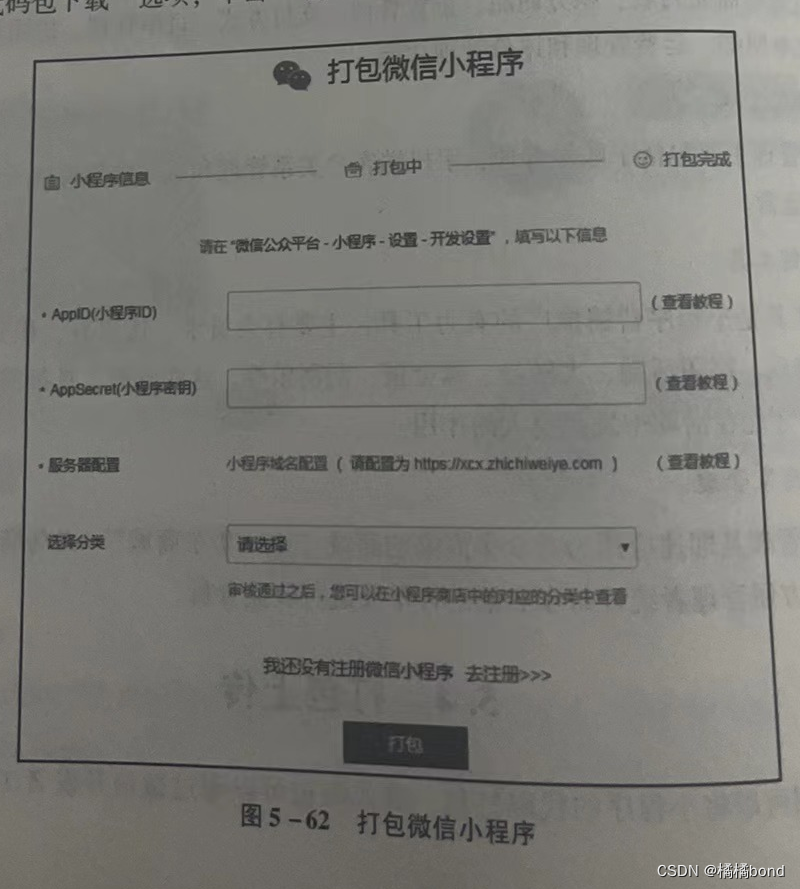
选择“代码包下载” 选项, 单击“确定” 按钮, 进入如图所示的页面。 通过“微信公众平台→小程序→设置→开发设置” 获取AppID 和AppSecret, 在“服务器配置” 中填写相关信息, 选择相应分类, 单击“打包” 按钮, 即可成功打包, 如图所示。
通过“微信公众平台→小程序→设置→开发设置” 获取AppID 和AppSecret, 在“服务器配置” 中填写相关信息, 选择相应分类, 单击“打包” 按钮, 即可成功打包, 如图所示。
单击“下载” 按钮, 即可下载该小程序代码包。
5.4.2上传
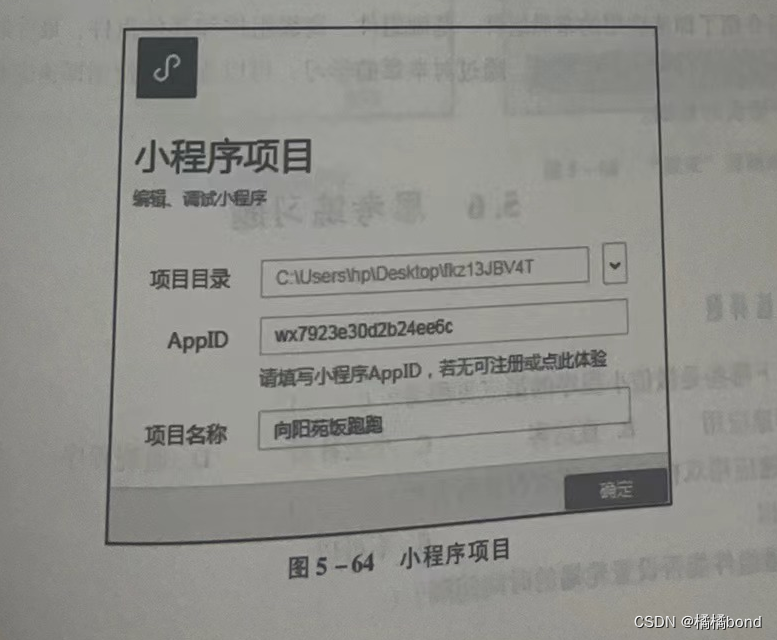
打开微信Web开发者工具, 新建项目, 并填写相关内容。 其中, 项目目录为下载包解压后的目录, 如图所示。 单击“确定” 按钮, 打开小程序代码, 编译无误后, 填写该项目的版本号, 单击“上传” 按钮即可实现该小程序代码上传, 如图所示
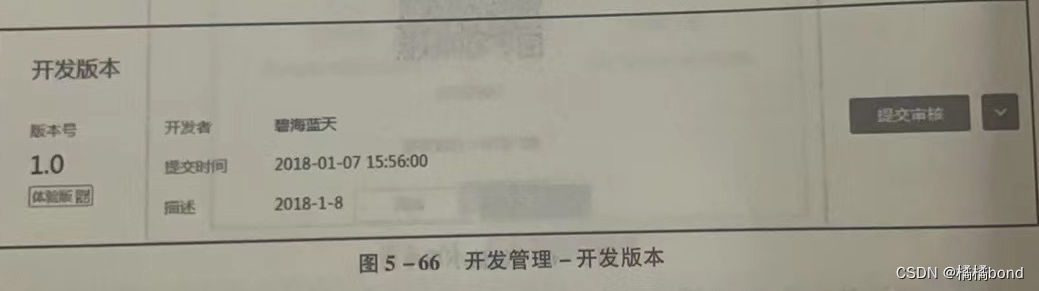
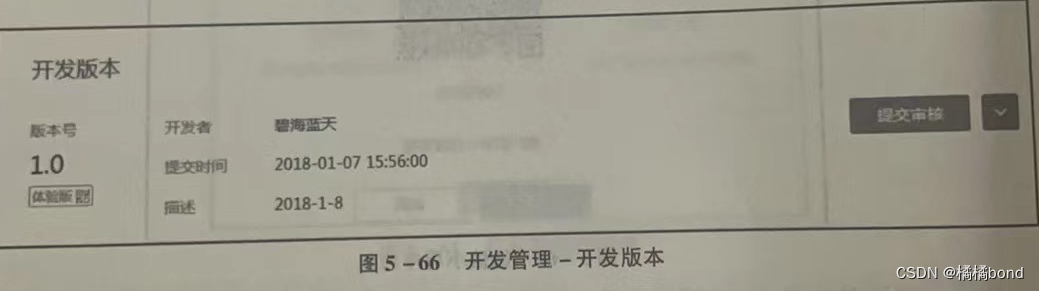
单击“确定” 按钮, 打开小程序代码, 编译无误后, 填写该项目的版本号, 单击“上传” 按钮即可实现该小程序代码上传, 如图所示 上传成功后, 打开微信公众平台的“开发管理” 界面, 就可以看到该小程序的版本信息, 如图所示。
上传成功后, 打开微信公众平台的“开发管理” 界面, 就可以看到该小程序的版本信息, 如图所示。 待审核通过后, 即可在“微信” → “发现” → “小程序” 中搜索到该小程序。
待审核通过后, 即可在“微信” → “发现” → “小程序” 中搜索到该小程序。
第六章总结
6.1网络API
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口
1.wx.request(0bject)接口 用于发起HTTPS 请求。
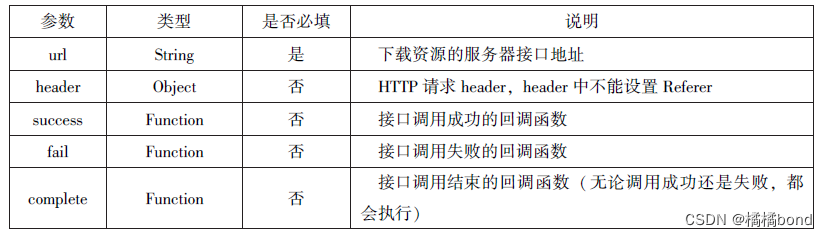
2.wx.uploadFile(Object)接口 用于将本地资源上传到后台服务器。
3.wx.downloadFile(Object)接口 用于下载文件资源到本地。
4.wx.connectSocket(0bject)接口 用于创建一个WehSocket 连接。
5.wx.sendSocketMessage(0bject)接口 用于实现通过 WehSocket连接发送数据
6.wx.closeSocket(0bject)接口 用于关闭WebSocket 连接。
7.wx.onSocketOpen(CallBack)接口 用于监听WebSocket 连接打开事件。
8.wx.onSocketEror(CallBack)接口 用于监听WebSocket 错误。
9.wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket 接收到服务器的消息事件。
10.wx.onSocketClose(CallBack)接口 用于实现监听WebSocket 关闭。
6.1.1 发起网络请求:
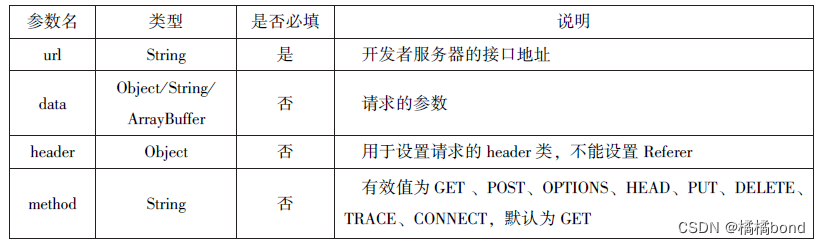
wx.request(Object)实现向服务器发送请求,获取数据等各种网络请求交互操作。
 例如,通过 wx.request(0bject)获取百度(htps:/www,baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https:/ www.baidu.com”。)
例如,通过 wx.request(0bject)获取百度(htps:/www,baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https:/ www.baidu.com”。)
示例代码如下:
<!--pages/wlapl/wlapl.wxml-->
<!-- 获取HTML数据 -->
<button type="primary" bind:tap="getbaidutap" >获取HTML数据</button>
<textarea value="{{html}}" auto-height maxlength='0'/>
html:'',
getbaidutap(){
var that=this
wx.request({
url: 'https://www.baidu.com',
data:{},
header:{'Content-Type':'application/json'},
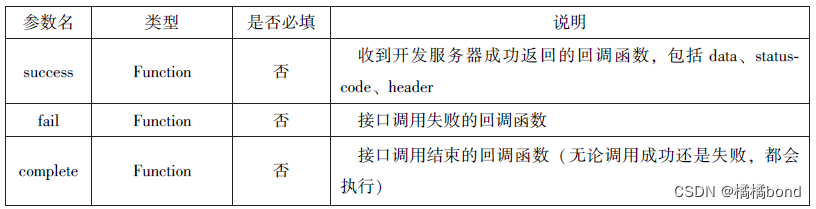
success(res){
console.log(res);
that.setData({
html:res.data
})
}
})
},例如,通过 wx.request(Objeet)的 GT方法获取邮政编码对应的地址信息,示例代码如下:
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder="6位邮政编码"/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
data: {
html:'',
postcode:'',
address:[],
errMsg:'',
error_code:-1
},
input(e){
this.setData({
postcode:e.detail.value
})
console.log(e.detail.value);
},
find(){
var postcode=this.data.postcode
if(postcode!=null&&postcode!=''){
var self=this
wx.showToast({
title: '正在查询,请稍后....',
icon:'loading',
duration:10000
})
wx.request({
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/json'
},
method:'GET',
success(res){
wx.hideToast()
if(res.data.error_code==0){
console.log(res)
self.setData({
errMsg:'',
error_code:res.data.error_code,
address:res.data.repeat.list
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
},例如,通过 wx.request(Object)的POST 方法获取邮政编码对应的地址信息示例代码如下:
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder="6位邮政编码"/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
data: {
html:'',
postcode:'',
address:[],
errMsg:'',
error_code:-1
},
input(e){
this.setData({
postcode:e.detail.value
})
console.log(e.detail.value);
},
find(){
var postcode=this.data.postcode
if(postcode!=null&&postcode!=''){
var self=this
wx.showToast({
title: '正在查询,请稍后....',
icon:'loading',
duration:10000
})
wx.request({
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/json'
},
method:'POST',
success(res){
wx.hideToast()
if(res.data.error_code==0){
console.log(res)
self.setData({
errMsg:'',
error_code:res.data.error_code,
address:res.data.repeat.list
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
},6.1.2 上传文件
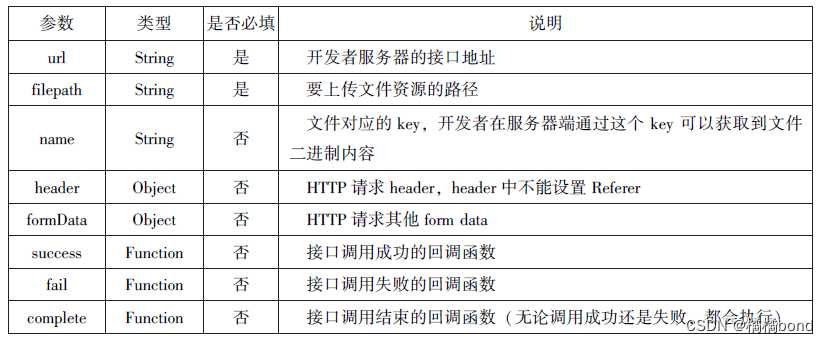
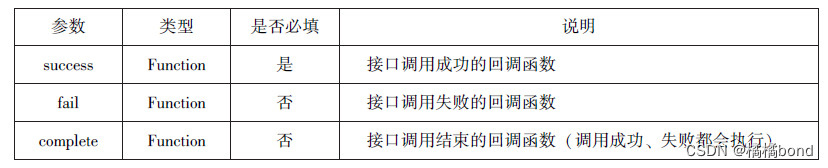
wx.uploadFile(Object)接口用于本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求 通过 wx.uploadFile(Object),可以将图片上传到服务器并显示。示例代码如下:
通过 wx.uploadFile(Object),可以将图片上传到服务器并显示。示例代码如下:
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"/>
data: {
html:'',
postcode:'',
address:[],
errMsg:'',
error_code:-1,
img:null
},
uploadimage(){
var that=this
wx.chooseImage({
success(res){
var tempFilepaths=res.tempFilePaths
upload(that,tempFilepaths)
}
})
function upload(page,path){
wx.showToast({
title: '正在上传',
icon:'loading'
}),
wx.uploadFile({
filePath: 'path[0]',
name: 'file',
url: 'http://localhost/',
success(res){
console.log(res);
if(res.statusCode!=200){
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false,
})
return
}
var data=res.data
page.setData({
img:path[0]
})
},
fail(e){
console.log(e);
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
},
complete(){
wx.hideToast()
}
})
}
},6.1.3 下载文件
wx.downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地在客户端直接发起一个HTTP GET请求,返回文件的本地临时路径
通过 wx.downloadFileObject)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建
示例代码如下:
<button type="primary" bind:tap="downloadimage">下载图像</button>
<image src="{{img}}" mode="widthFix" style="width: 90%;height: 500px;"/>
img:null
downloadimage(){
var that=this
wx.downloadFile({
url: 'http://localhost/1.jpg',
success(res){
console.log(res);
that.setData({
img:res.tempFilePath
})
}
})
},6.2 多媒体API
多媒体API主要包括图片API、录音API、音频播放控制AP1、音乐播放控制API等,其目的是丰富小程序的页面功能
6.2.1 图片API
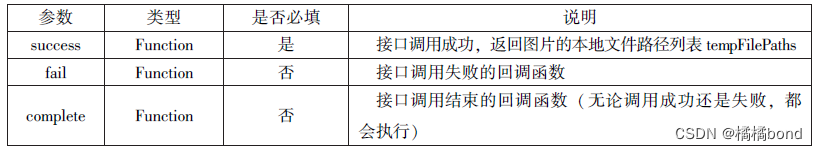
1.wx.chooselmage(Object)接口 用于从本地相册选择图片或使用相机拍照
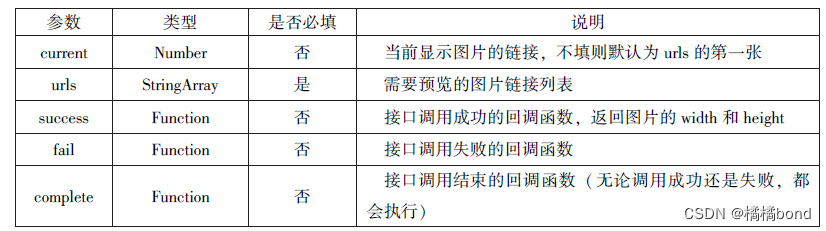
2.wx.previewlmage(Object)接口用于预览图片
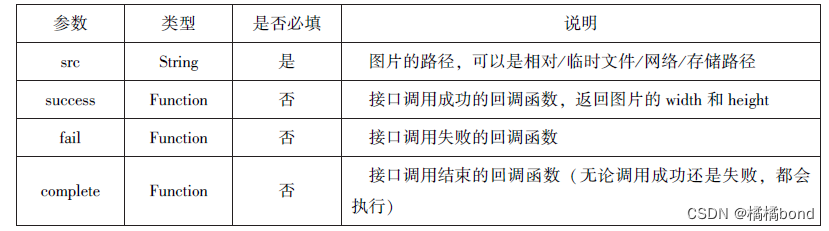
3.wx.getlmagelnfo(0bject)接口 用于获取图片信息。
4.wx.saveImageToPhotosAlbum(0bject)接口 用于保存图片到系统相册。
 wx.previewlmage(0bject)接口主要用于预览图片,其相关参数如表所示
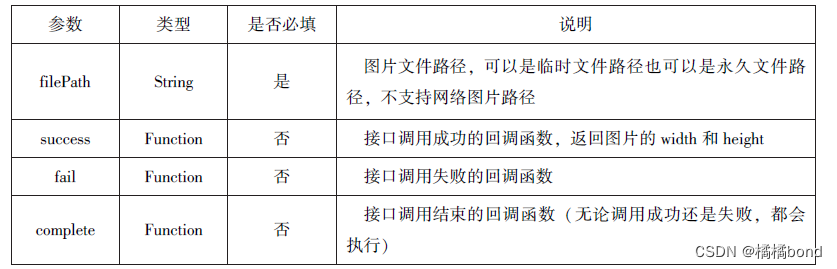
wx.previewlmage(0bject)接口主要用于预览图片,其相关参数如表所示 wx.getlmagelnfo(Object)接口用于获取图片信息,其相关参数如表所示
wx.getlmagelnfo(Object)接口用于获取图片信息,其相关参数如表所示 wx.savelmageToPhotosAlbum(Objee)接日用于保存图片到系统相册,需要得到用户授权scope.wriePhotesAlbum。其相关参数如表所示
wx.savelmageToPhotosAlbum(Objee)接日用于保存图片到系统相册,需要得到用户授权scope.wriePhotesAlbum。其相关参数如表所示
6.2.2 录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
(1)wx.stariRecord(Object)接口 用于实现开始录音。
(2)wx.stopRecord(Objeet)接日 用于实现主动调用停止录音
1.开始录音
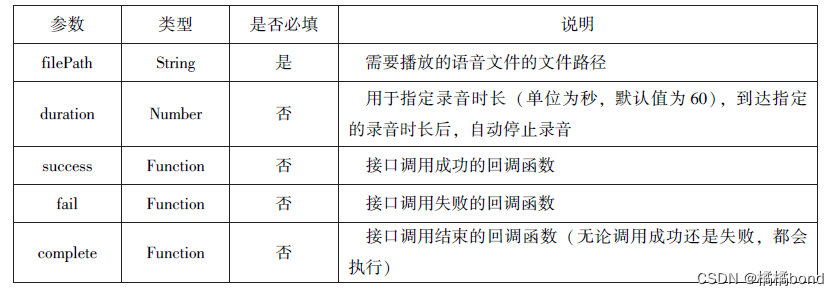
wx. startRecord(0bject)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用 wx.saveFile()接口。其相关参数如表所示
2.停止录音
ws.slopReeord(Objeet)接口用于实现主动调用停止录音,示例代码如下:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
},
fail:function(res){
//录音失败
}
}),
setTimeout(function() {
//结束录音
wx.stopRecord()
},10000)6.2.3 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API;
(1)wx,playVoice(Object)接口 用于实现开始播放语音
(2)wx.pauseVoice(Object)接日 用于实现暂停正在播放的语音
(3)wx, slopVoice(Objec)接日 用于结束播放语音
1.播放语音
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示
2.暂停播放
wx.pauseVoice(0bject)用于暂停正在播放的语音。再次调用wx.playVoice(Objeet)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object).示例代码如下:
//结束播放
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function() {
//暂停播放
wx.pauseVoice()
},5000)
}
})3.结束播放
wx.stopVoice(Object)用于结束播放语音,示例代码如下:
// 结束播放
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})6.2.4 音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
(1)wx.playBackgroundAudio(Object)接 用于播放音乐。
(2)wx. getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态,
(3)wx.seekBackgroundAudio(0bject)接口 用于定位音乐播放进度。
(4)wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
(5)wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
(6)wx.onBackgroundAudioPlay(CallBack)接日 用于实现监听音乐播放
(7)wx.onBaekgroundAudioPause(CalBack)接口 用于实现监听音乐暂停
(8)wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
1.播放音乐
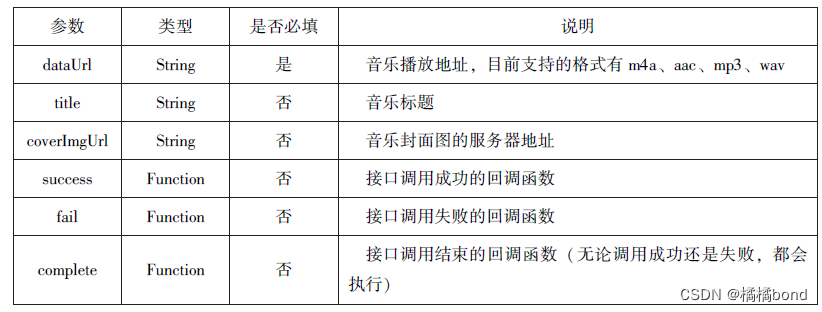
wx.playBackgroundudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表所示
2.获取音乐播放状态
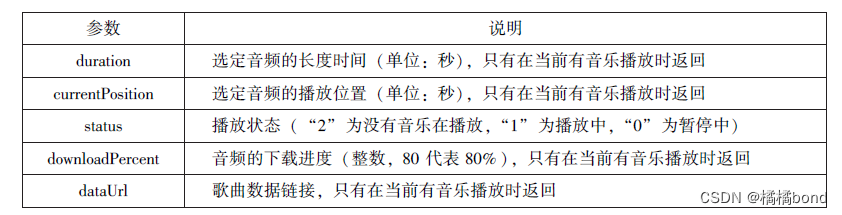
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如表所示 接口调用成功后返回的参数如表所示
接口调用成功后返回的参数如表所示
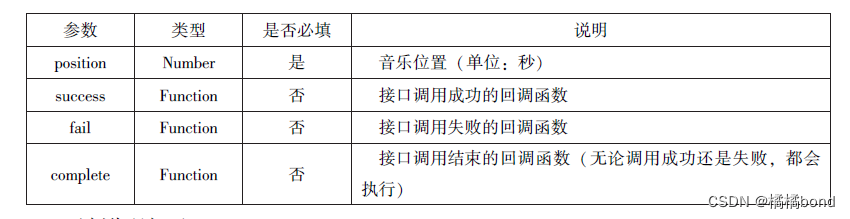
3.控制音乐播放进度
wx,seekBackgroundAudio(0bject)接口用于控制音乐播放进度,其相关参数如表所示
4.暂停播放音乐
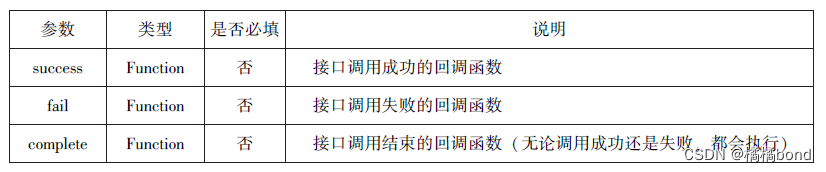
wx.pauseBackgroundAudio()接口用于暂停播放音乐
5.停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐
6.监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被 wx. playBackgroundAudio(Object)方法触发,在CallBack中可改变播放图标
7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发。在CallBack中可以改变播放图标
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标
6.3 文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件AP提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个AP接口:
(1)wx.saveFile(Object)接口 用于保存文件到本地。
(2)wx.geiSavedFileList(0bject)接口 用于获取本地已保存的文件列表
(3)wx.getSaveFilelnfo(Object)接口 用于获取本地文件的文件信息。
(4)wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
(5)wx.openDocument(0bject)接口用于新开页面打开文档,支持格式:doc、xlsppt、pdf、docx 、xlsx 、ppts.
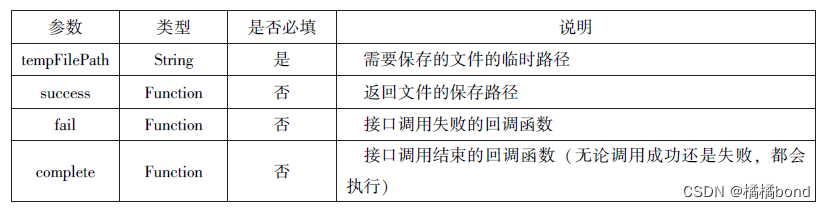
1. 保存文件
wz.saveFile(0bject)用于保存文件到本地,其相关参数如表所示 2.获取本地文件列表
2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/0108:00:00到当时间的秒数)文件列表。
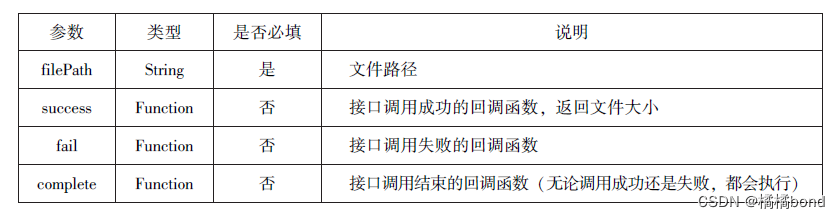
3.获取本地文件的文件信息
wx getsaveFilelnto(0bjeet)接口用于获取本地文件的文件信息,此接口只能用于获取R保存到本地的文件,若需要获取临时文件信息,则使用wx.getFilelnfo(Object)接口。其相关参数如表所示。
4.删除本地文件
wx.removeSavefile(0bjecl)接口用于删除本地存储的文件,其相关参数如表所示
5.打开文档
wx. openDocument(Object)接口用于新开页面打开文档,支持格式有 doe、xs、ppt、pdf、docx、xlsx、pptx,其相关参数如表所示
6.4 本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10 MB ,其目的是提高加载速度。数据缓存的接口主要有4个:
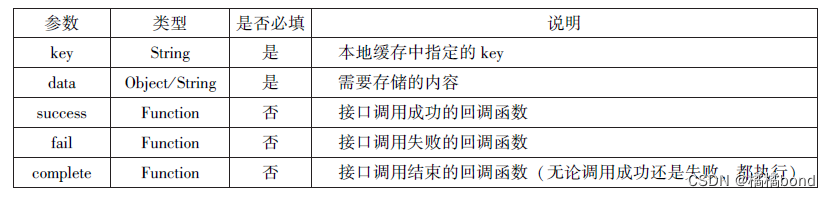
wx . setStorage ( Object )或 wx . setStorageSync ( key , data )接口用于设置缓存数据。
wx . getStorage ( Object )或 wx . getStorageSync ( key )接口用获取缓存数据。
wx . removeStorage ( Object )或 wx . removeStorageSync ( key )接口用于删除指定缓存数据。
wx . clearStorage ()或 wx . clearStorageSync ()接口用于清除缓存数据。
其中,带 Sync 后缀的为同步接口,不带 Sync 后缀的为异步接口。
6.4.1 保存数据
1.wx.setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容.其参数如表所示: 代码如下:
代码如下:
wx.setStorage({
key:'name',
data:'say',
success:function(res){
console.log(res)
}
})2.wx.setStorageSync(key,data)是同步接口,其参数只有key和data.
示例代码如下:
wx.setStorageSync('age', '25')
6.4.2 获取数据

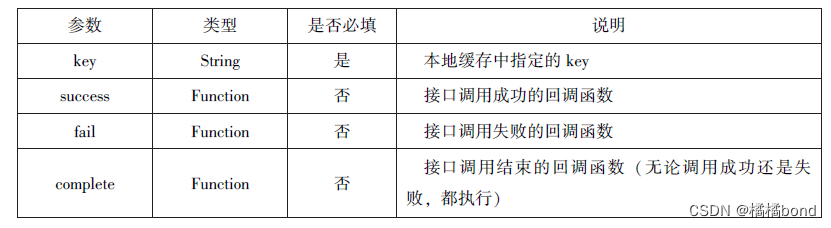
1.wx.getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容.其相关参数如表所示:
示例代码如下:
wx.getStorage({
key:'name',
success:function(res){
console.log(res)
}
})2.wx.getStorageSync(key)从本地缓存中同步获取指定key对应的内容.其参数只有key.
示例代码如下:
try {
var value=wx.getStorageSync('age')
if(value) {
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}6.4.3 删除数据
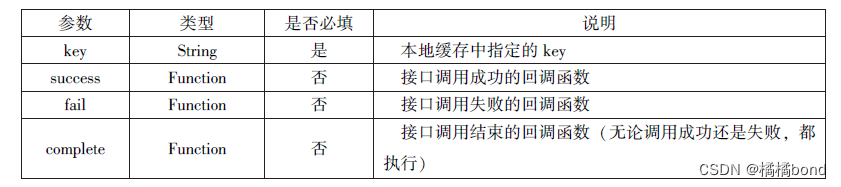
1.wx.removeStorage(Object)接口用于从本地缓存中异步移除指定key。其相关参数如下表所示: 示例代码如下:
示例代码如下:
wx.removeStorage({
key:'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})2.wx.removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。 其参数只有key。示例代码如下:
try{
wx.removeStorageSync('name')
}catch(e){
//Do something when catch error
}6.4.4 清空数据
1.wx.clearStorage() 接口用于异步清理本地数据缓存,没有参数.
示例代码如下:
wx.getStorage({
key:'name',
success:function(res) {
wx.clearStorage()
},
})2.wx.clearStorageSync() 接口用于同步清理本地数据缓存.
示例代码如下:
try{
wx.clearStorageSync()
}catch(e){
}6.5位置信息API
小程序可以通过位置信息 API 来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;CCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个 API 接口:
wx . getLocation ( Object )接口用于获取位置信息。
wx . chooseLocation ( Object )接口用于选择位置信息。
wx . openLocation ( Object )接口用于通过地图显示位置。
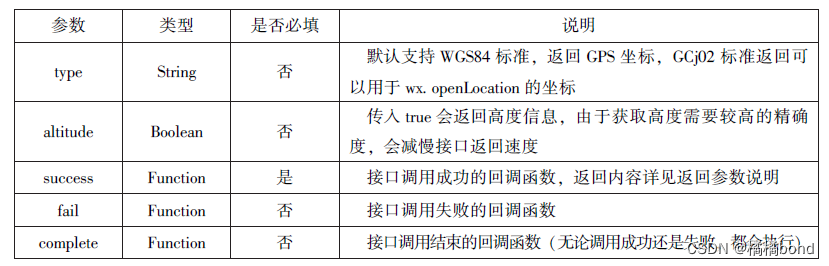
6.5.1获取位置信息
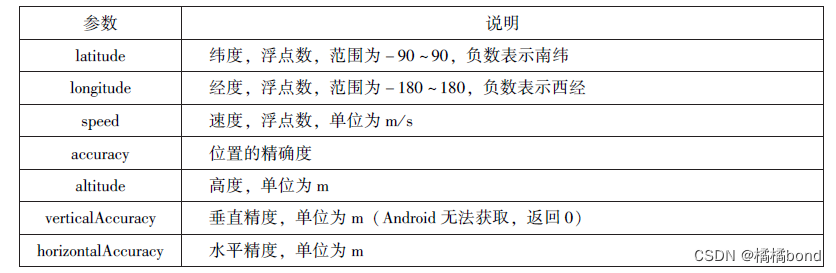
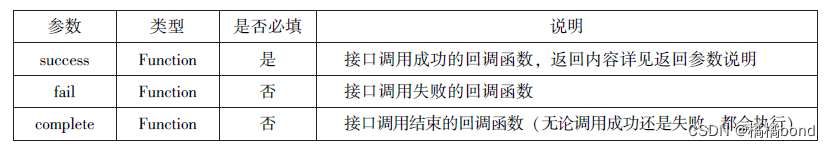
wx . getLocation ( Object )接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击"显示在聊天顶部"时可以获取到定位信息,其相关参数如表所示: wx.getLocation(Object)调用成功后,返回的参数如下表所示:
wx.getLocation(Object)调用成功后,返回的参数如下表所示: 示例代码如下:
示例代码如下:
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度:"+res.longitude);
console.log("纬度"+res.latitude);
console.log("速度"+res.longitude);
console.log("位置的精确度" +res.accuracy);
console.log("水平精确度"+res.horizontalAccuracy);
console.log("垂直精确度"+res.verticalAccuracy);
},
})6.5.2 选择位置信息
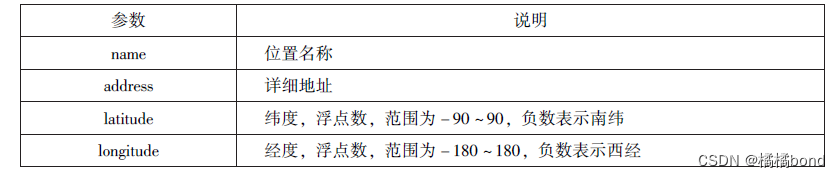
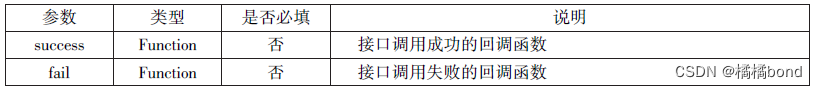
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如下表所示: wx.chooseLocation(Object)调用成功后,返回的参数如下表所示 :
wx.chooseLocation(Object)调用成功后,返回的参数如下表所示 : 示例代码如下:
示例代码如下:
wx.chooseLocation({
success:function(res){
console.log("位置的名称"+res.name)
console.log("位置的地址"+res.address)
console.log("位置的经度"+res.longitude)
console.log("位置的纬度"+res.latitude)
}
})6.5.3 显示位置信息
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如下表所示:
 示例代码如下:
示例代码如下:
wx.getLocation({
type:'gcj02',//返回可以用于wx.openLocation的经纬度
success:function(res){
var latitude=res.latitude
var longitude=res.longitude
wx.openLocation({
latitude:latitude,
longitude:longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'
})
}
})6.6设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。
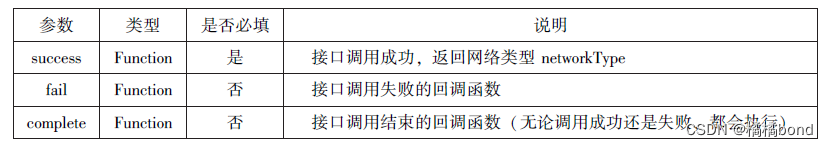
wx.getNetworkType(Object)接口 用于获取网络类型。
wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
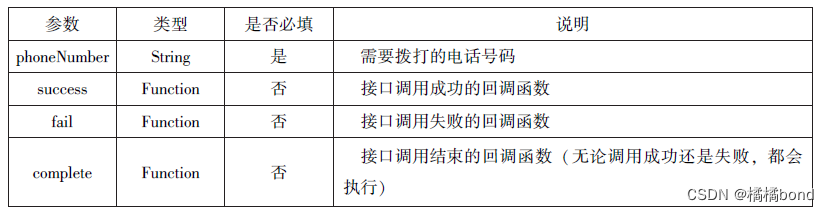
wx.makePhoneCall(Object)接口 用于拨打电话。
wx.scanCode(Object)接口 用于扫描二维码。
6.6.1获取系统信息
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如下表所示: wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息, 如下表所示:
wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息, 如下表所示: 示例代码如下:
示例代码如下:
wx.getSystemInfo({
success:function(res){
console.log("手机型号"+res.model)
console.log("设备像素比"+res.pixelRatio)
console.log("窗口的宽度"+res.windowWidth)
console.log("窗口的高度"+res.windowHeight)
console.log("微信的版本号"+res.version)
console.log("操作系统版本"+res.system)
console.log("客户端平台"+res.platform)
},
})6.6.2 网络状态
1.获取网络状态
wx. getNetworkType(Object)用于获取网络类型,其相关参数如下表所示:
如果wx. getNetworkType()接口被成功调用,则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
示例代码如下:
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})2.监听网络状态变化
wx. onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络连接。
示例代码如下:
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型:"+res.networkType)
})6.6.3 拨打电话
wx. makePhoneCall(Object)接口用于实现调用手机拨打电话,其相关参数如下表所示:
示例代码如下:
wx.makePhoneCall({
phoneNumber:'18092585093' //需要拨打的号码
})6.6.4 扫描二维码
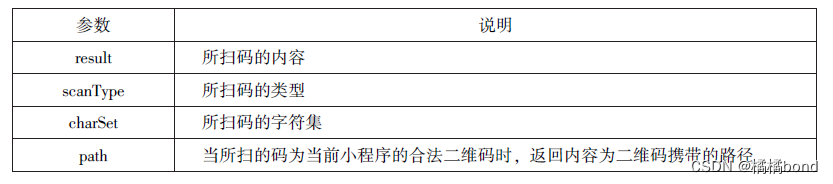
wx. scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如下表所示: 扫码成功后,返回的数据如下图所示:
扫码成功后,返回的数据如下图所示: 示例代码如下:
示例代码如下:
//允许从相机和相册扫码
wx.scanCode({
success:(res)=>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
//只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:(res)=>{
console.log(res)
}
})




















 6405
6405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








