认识微信小程序
小程序简介:微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,用户扫一扫或搜一下即可打开应用。于2017年1月9日正式推出。
小程序特征:小程序嵌入微信之中,不需要下载安装外部应用,用户通过扫描二维码和搜索相关功能的关键词即可使用,具备无须安装、触手可及、用完即走、无须卸载的特性。小程序可以被理解为“镶嵌在微信的超级App”。
1.无须安装:小程序内嵌于微信程序之中,用户在使用过程中无须在应用商店下载安装外部应用。
2.触手可及:用户通过扫描二维码等形式直接进入小程序,实现线下场景与线上应用的即时联通。
3.用完即走:用户在线下场景中,当有相关需求时,可以直接接入小程序,使用服务功能后便可以对其不理会,实现用完即走。
4.无须卸载:用户在访问小程序后可以直接关闭小程序,无须卸载。
小程序应用场景的特点:“无处不在、触手可及、随时可用、用完即走”的一种“小应用”,重点在“小”,主要体现在以下两个方面
1.简单的业务逻辑。简单是指应用本身的业务逻辑并不复杂,例如,出行类应用共享单车,用户通过扫描二维码就可以实现租车,该应用的业务逻辑非常简单,服务时间很短暂,“扫完即走”。不过对于业务复杂的应用,无论从功能实现上还是从用户体验上,小程序都不如原生App。
2.低频度的使用场景。低频度是小程序使用场景的另一个特点。例如,提供在线购买电影票服务的小程序应用“猫眼”,用户对改小程序的使用频度不是很高,就没有必要在手机中安装一个单独功能的App。
我的第一个微信小程序项目
index.json代码
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}index.scss代码
/**index.scss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}
index.ts代码
// index.ts
// 获取应用实例
const app = getApp<IAppOption>()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Component({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
methods: {
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs',
})
},
onChooseAvatar(e: any) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e: any) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile() {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
},
})
index.wtml代码
<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">gg</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
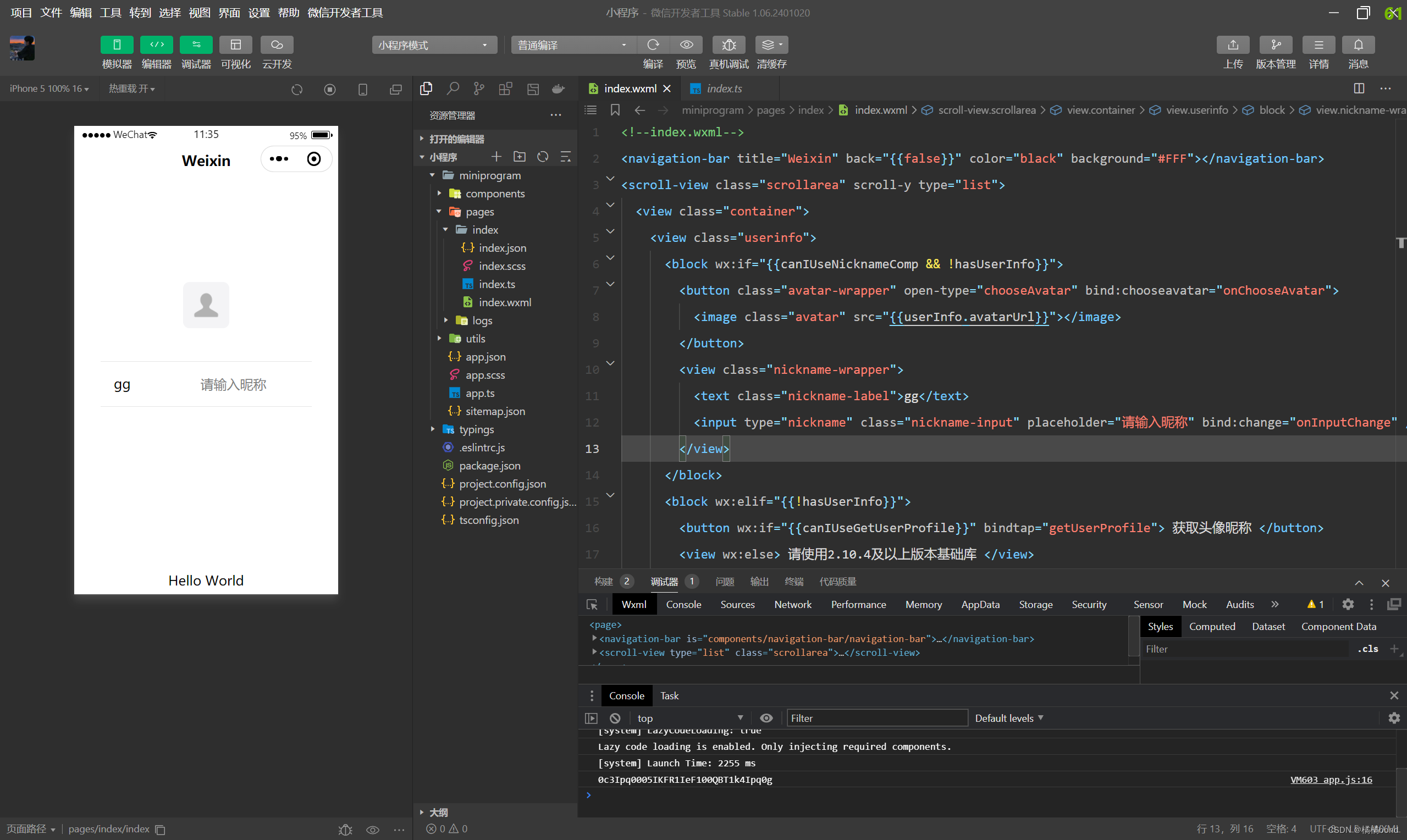
运行结果
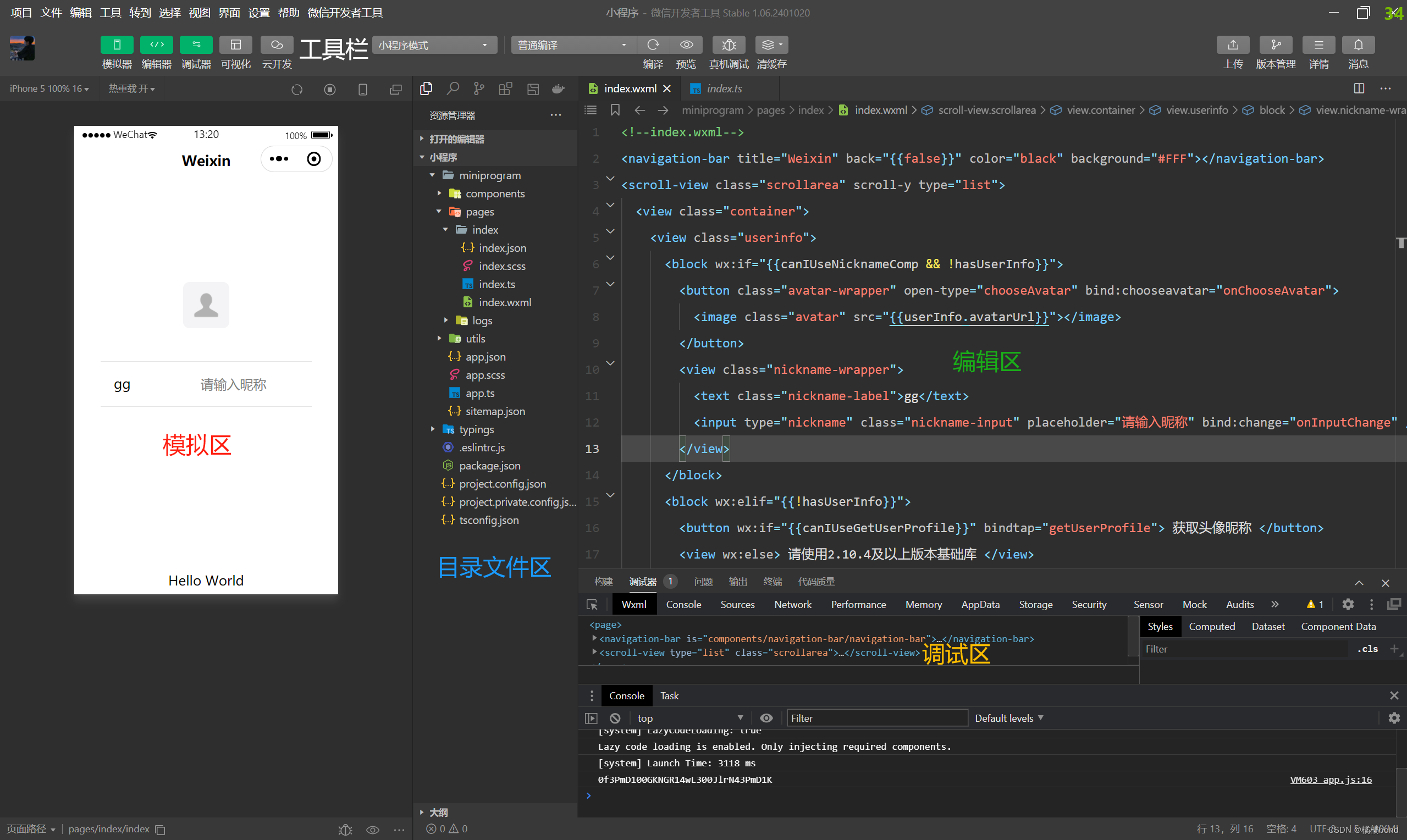
微信开发者工具界面功能介绍
 我们把微信小程序开发者工具界面划分五大区域:工具栏、模拟区、目录文件区、编辑区和调试区。
我们把微信小程序开发者工具界面划分五大区域:工具栏、模拟区、目录文件区、编辑区和调试区。
1.工具栏:在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐藏,小程序的编译、预览,切换后台,清理缓存等。
2.模拟区:在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果。
3.目录文件区:目录文件区用来显示当前项目的目录结构,单机左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件火目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
4. 编辑区:编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、.wxss、.js、及.json文件的操作,使用组合键能提高代码的编辑效率。 5.调试区:调试区的功能是帮助开发者进行代码调试及排查有问题的区域。小程序系统为开发者提供了9个调试功能模块,分别是Consolee、Sources、Network、Security、Storage、AppData、Wxml、Sensor和Trace。最右边的扩展菜单项“⋮”是定制与控制开发工具按钮。
5.调试区:调试区的功能是帮助开发者进行代码调试及排查有问题的区域。小程序系统为开发者提供了9个调试功能模块,分别是Consolee、Sources、Network、Security、Storage、AppData、Wxml、Sensor和Trace。最右边的扩展菜单项“⋮”是定制与控制开发工具按钮。
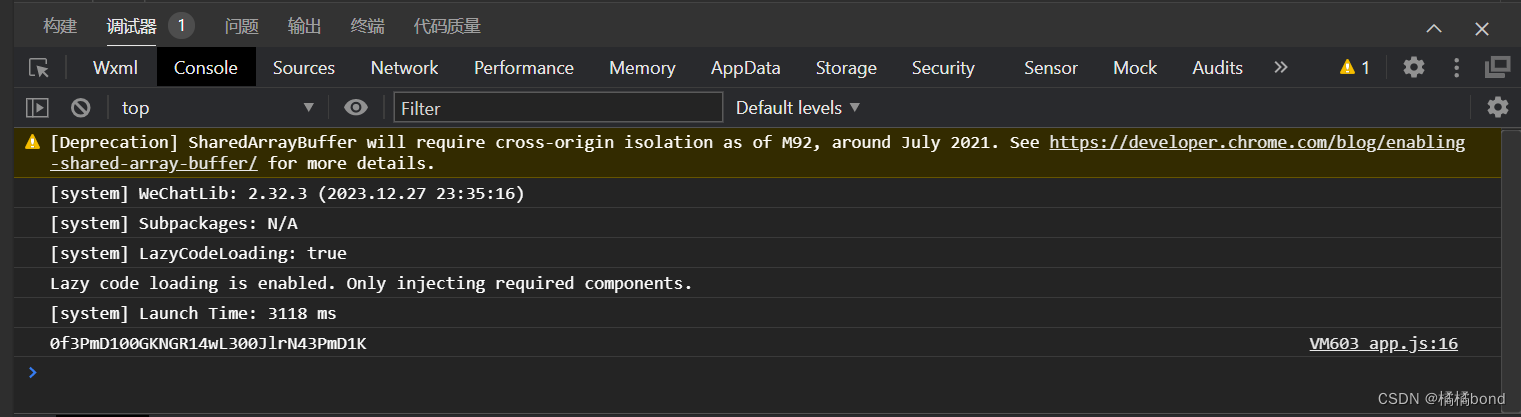
1)Console 面板
Console 面板是调试小程序的控制面板,当代码执行出现错误时,错误信息将显示在Console 面板中,便于开发者排查错误,如图1-25所示。另外,在小程序中,开发者可通过 console.log语句将信息输出到Console 面板中。此外,开发者可以在 Console 面板直接验人代码并调试。 2)Sources 面板
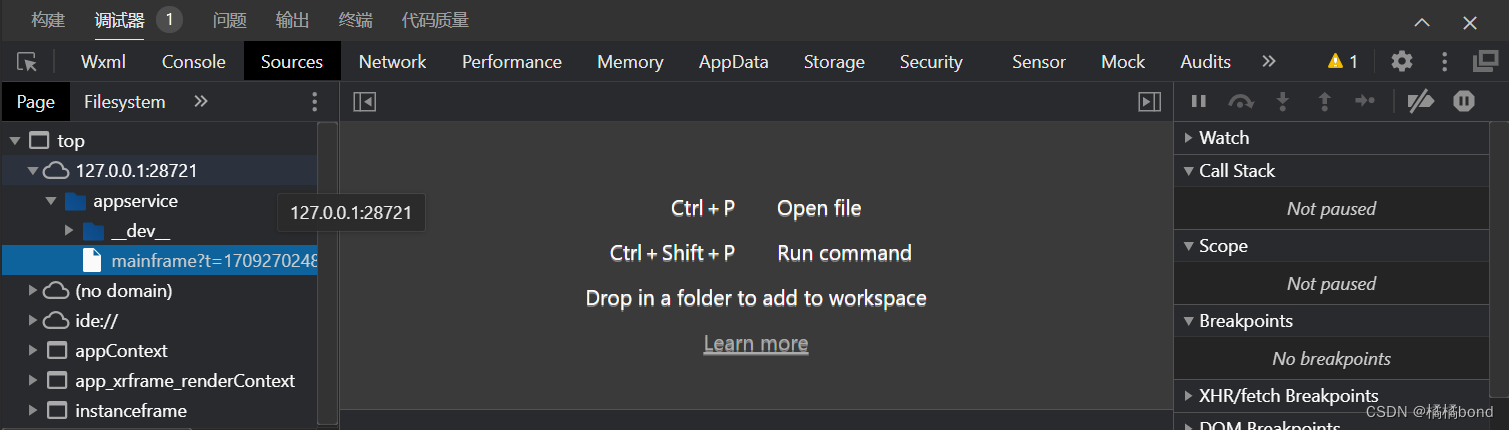
2)Sources 面板
Sources面板是源文件调试信息页,用于显示当前项目的脚本文件。调试区左侧显示的是源文件的目录结构,中间显示的是选中文件的源代码,右侧显示的是调试相关按钮。Sources面板中显示的代码是经过小程序框架编译过的脚本文件,开发者的代码会被包含在 deGne 函数中。对于Page代码,在文件尾部通过 require 函数主动调用。 3)Network 面板
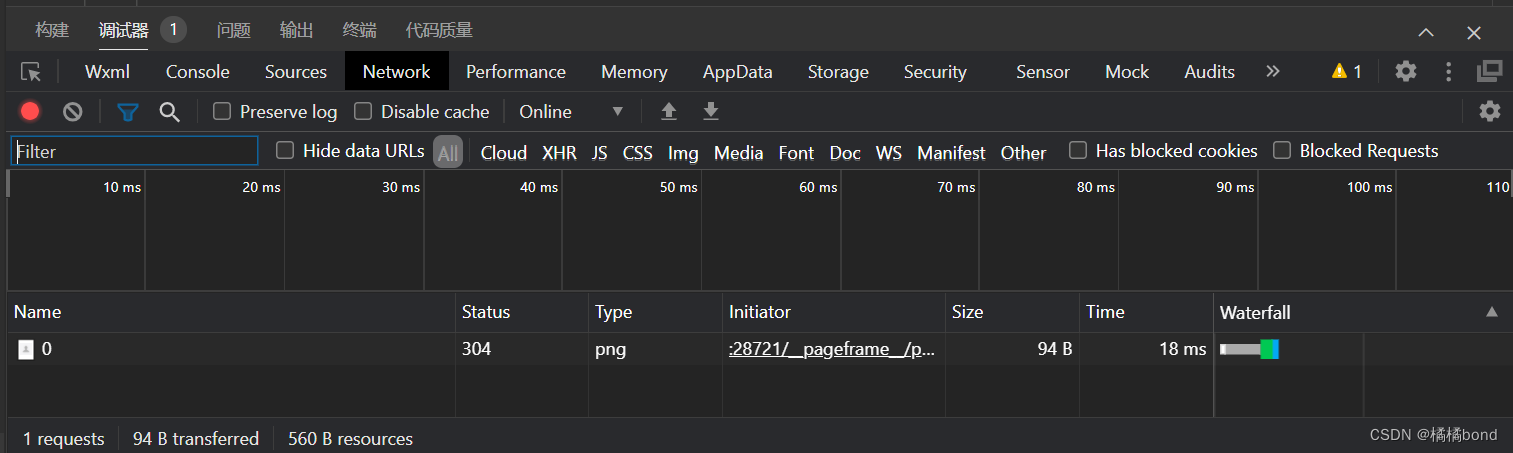
3)Network 面板
Network面板是网络调试信息页,用于观察和显示网络请求reques和socket等网络相关详细信息。 4)Securily 面板
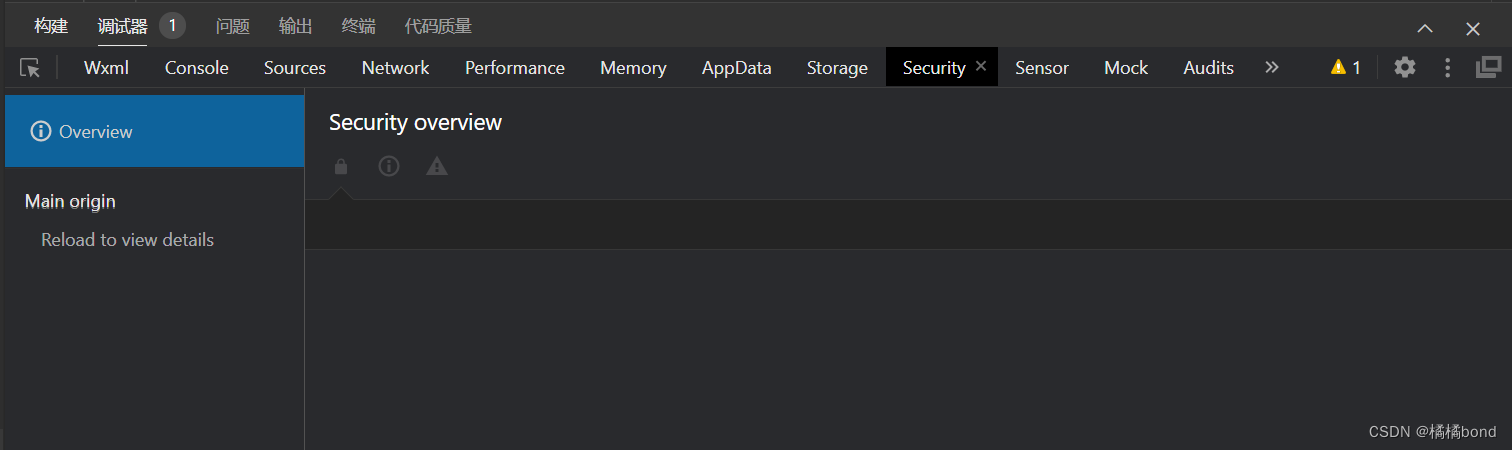
4)Securily 面板
Security面板是安全认证信息页,开发者可以通过该面板调试当前网页的安全和认证等问题。如果设置安全论证,则会显示“The securily of his page is unknown.”。 5)Storage 面板
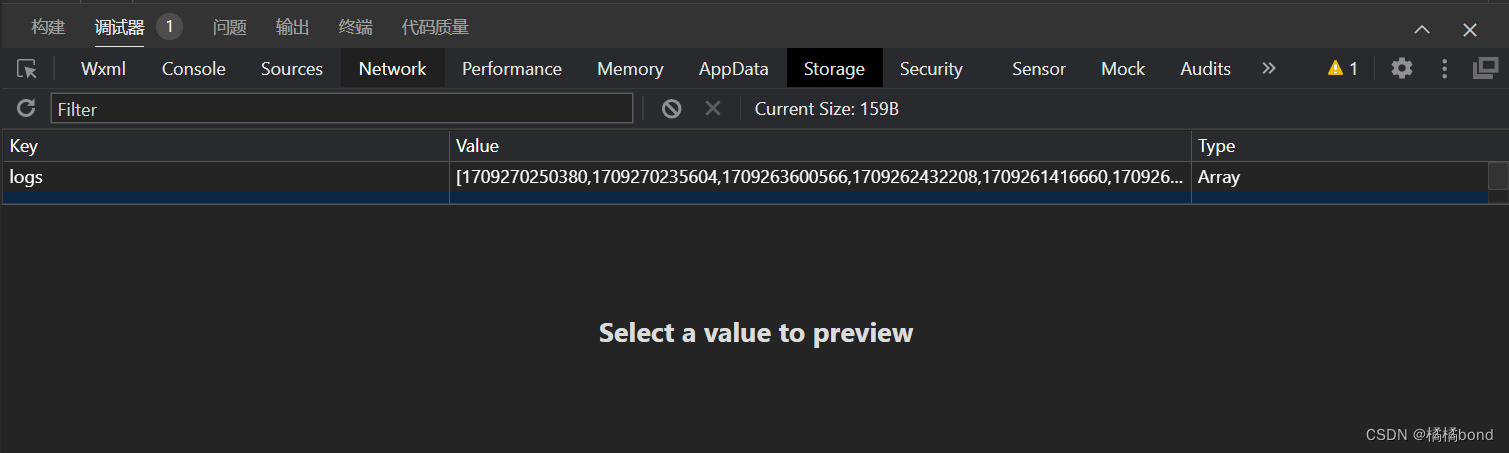
5)Storage 面板
Storage 面板是数据存储信息页,开发者可以使用w.setStorage或者 wx.setStorageSync 将数据存储到本地存储,存储在本地存储中的变量及值可以在Storage面板中显示。 6)AppData 面板
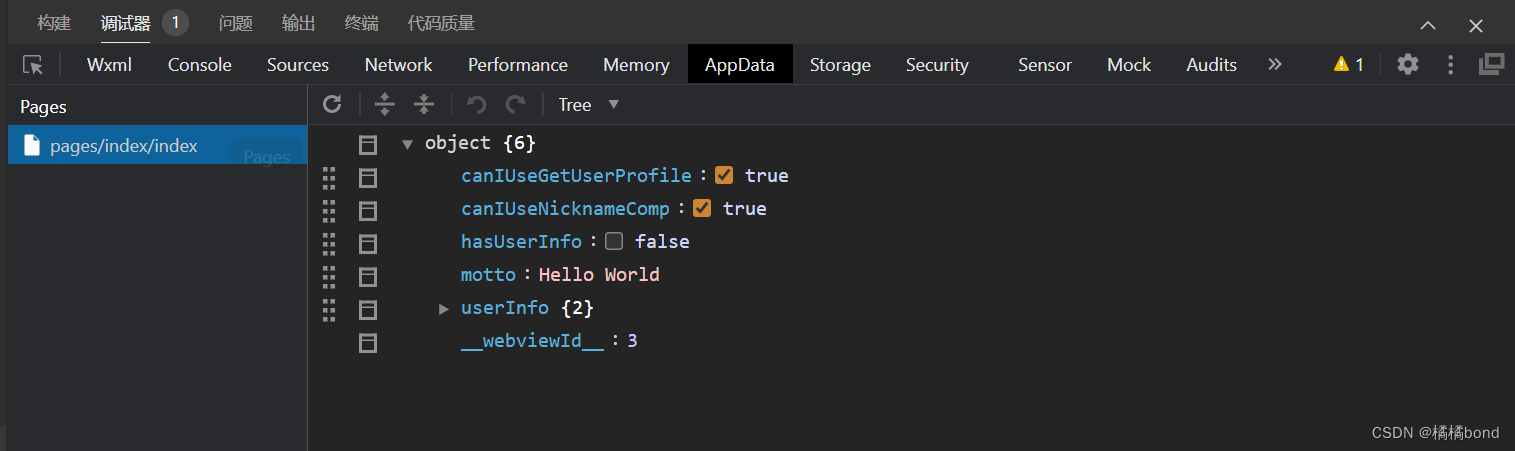
6)AppData 面板
AppData面板是实时数据信息页,用于显示项目中被激活的所有页面的数据情况。开发者在这里不仅可以查看数据的使用情况,还可以更改数据。编辑器会实时地将数据的变更情况反映到前端界面。 7)Wxml 面板
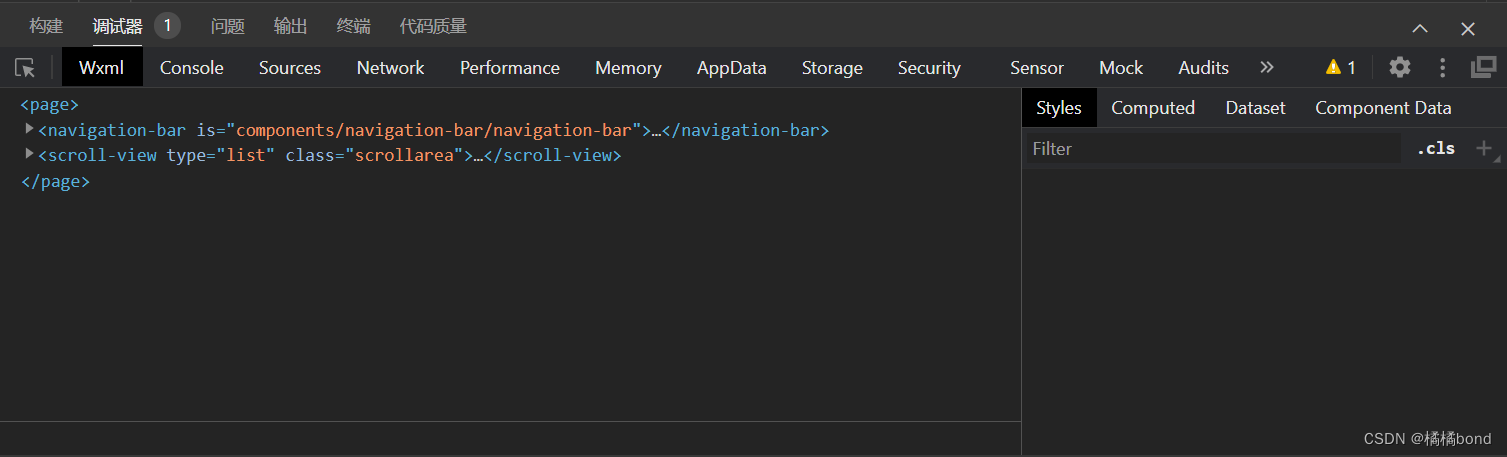
7)Wxml 面板
Wxml面板是布局信息页,主要用于调试Wxml组件和相关CSS样式,显示Wxml转化后的界面。Wxm面板调试区的左侧部分是Wxml代码,右侧部分是该选择器的CSS样式。 8)Sensor 面板
8)Sensor 面板
Sensor 面板是重力传感器信息页,开发者可以在这里选择模拟地理位置来模拟移动设备表现,用于调试重力感应 API。 9)Trace 面板
9)Trace 面板
Trace 面板是路由追踪信息页,开发者在这里可以追踪连接到电脑中的安卓(Android)设备的路由信息。
10)扩展菜单项
最右边的扩展菜单项“⋮”主要包括开发工具的一些定制与设置,开发者可以在这里设置相关信息。
本章小结
本章首先介绍了微信小程序,讲解了微信小程序的特征及微信小程序应用场景的特点然后重点讲解了微信小程序项目的开发流程,最后介绍了微信小程序开发工具的使用。通过对本章的学习,能够从概念上对小程序有一个基本认识,为学习后续章节打下良好的基础。





















 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








