引言
随着移动应用市场的不断增长,开发者们面临着一个挑战:如何高效地在多个平台上发布应用,同时保持代码的一致性和应用的高质量?uni-app,一个使用Vue.js开发所有前端应用的框架,为这个问题提供了一个令人满意的答案。
一,Uniapp 快速入门
1.1 Uniapp 是什么
个人认为,从技术领域来讲,Uniapp = Vue + 微信小程序。
Uniapp官网链接
Uniapp是一款基于Vue.js语法的跨平台开发框架,可以同时编写H5、小程序和APP三端代码。开发者只需通过一套代码即可快速地构建多个平台的应用程序。
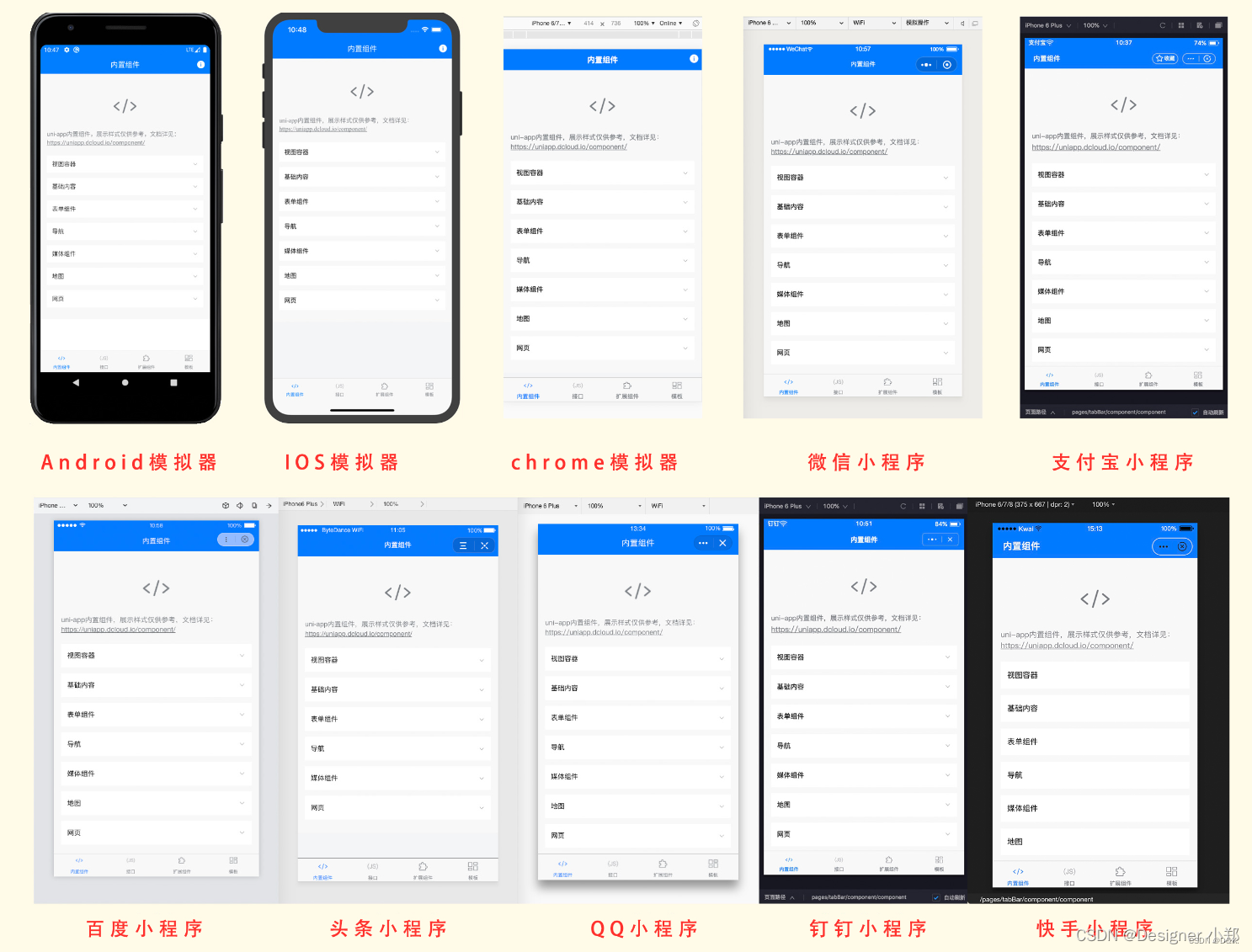
Uniapp内置了许多组件,比如按钮、文本框、列表等,这些组件是按照各大平台的UI风格进行设计的,因此可以很好地适应不同平台的要求。除此之外,我们还可以使用uni-ui等第三方组件库来加速开发。
在Uniapp中,我们可以使用Vue.js的语法来编写页面和组件,非常方便。它也提供了现成的API接口,例如网络请求、数据存储、导航控制等,使得开发变得更加高效和便捷。
Uniapp具有强大的跨平台能力,减少了开发人员的工作量,提高了开发效率。同时,Uniapp还支持原生插件的扩展,可以满足各种业务需求。
总之,Uniapp是一个优秀的跨平台开发框架,它帮助开发者快速构建高质量的应用程序,并且能够轻松适配不同平台的设备和操作系统。

1.2 Uniapp 样例代码演示
1.Hello World
<template>
<view class="container">
<text>Hello World</text>
</view>
</template>
<style scoped>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
</style>
2.轮播图
<template>
<swiper indicator-dots autoplay>
<swiper-item><image src="/static/banner1.jpg"></swiper-item>
<swiper-item><image src="/static/banner2.jpg"></swiper-item>
<swiper-item><image src="/static/banner3.jpg"></swiper-item>
</swiper>
</template>
1.3 如何学习,我需要做什么?
在 1.1 小结已经讲到,Uniapp = Vue + 微信小程序。
所以,如果你要学习 Uniapp,最好要有 Vue 基础和微信小程序基础,这样学起来会非常容易,接下来将详细讲解。
学习Vue.js:由于Uniapp基于Vue.js语法,因此您需要先熟悉Vue.js的基本语法和开发模式。可以通过官方文档、视频教程等方式进行学习。
了解Uniapp特点:阅读Uniapp官方文档,了解Uniapp的特点、架构、组件库、API接口等内容。
搭建开发环境:安装Node.js,并下载安装HBuilder X工具,准备开始编写Uniapp项目。
完成实战项目:可以选择一些基础的Uniapp实战项目来练手,例如制作一个简单的电商应用或者个人博客。
学习相关技术:在开发过程中,您可能需要学习一些与Uniapp相关的技术,如微信小程序的开发、支付宝小程序的开发、APP的打包发布等。
参考官方文档和社区:官方文档提供了很多详细的教程和示例代码,而社区则提供了丰富的资源和问题解答,可以帮助您更好地理解和应用Uniapp。

二、开发环境介绍
2.1 基础环境
开发 Uniapp 需要开发环境,总体来说如下所示。
-
Node.js环境:安装Node.js是运行和构建Uniapp项目的必要条件。您可以在Node.js官网上下载最新版本的Node.js安装包并进行安装。
-
List itemHBuilderX:HBuilderX是Uniapp官方推荐的开发工具,提供了丰富的开发和调试功能。您可以在官方网站上下载并安装HBuilderX。
-
List item开发者工具:如果您需要开发小程序或APP,还需要下载对应的开发者工具。比如微信小程序的开发者工具、百度小程序的开发者工具、App的开发者工具等。
-
List item编辑器:当然,您也可以使用其他集成开发环境(IDE)或文本编辑器来开发Uniapp项目,如WebStorm、Atom、Sublime Text等。
2.2 HBuilder X 的安装
Node.js 已在之前的博客中完成讲解,本篇博客会重点讲解 HBuilder X 的安装。
同学们可以按照以下步骤下载安装HBuilder X:
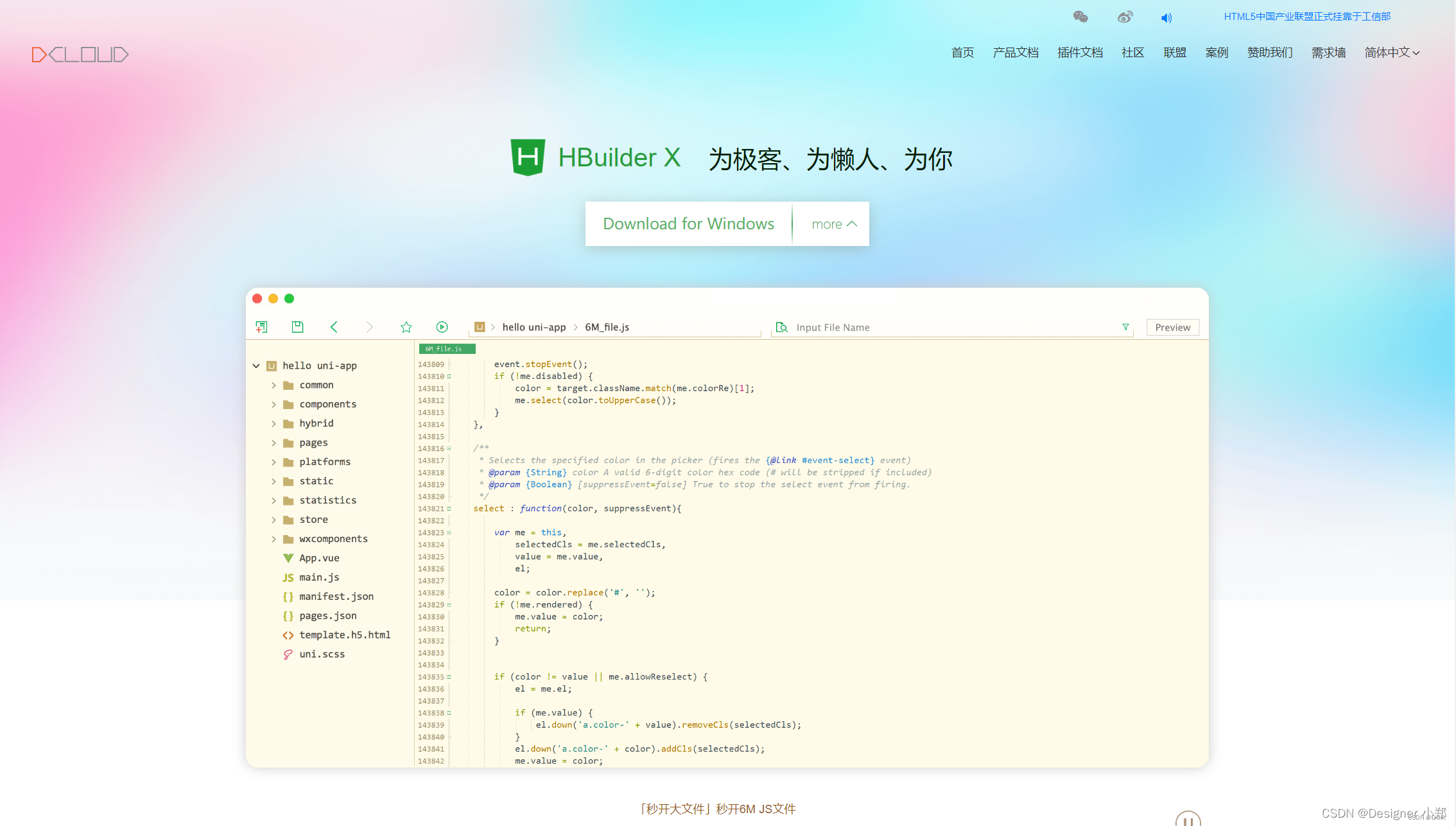
访问 HBuilder X 官网(https://www.dcloud.io/hbuilderx.html),并点击页面的 Download for Windows 按钮,如下图所示

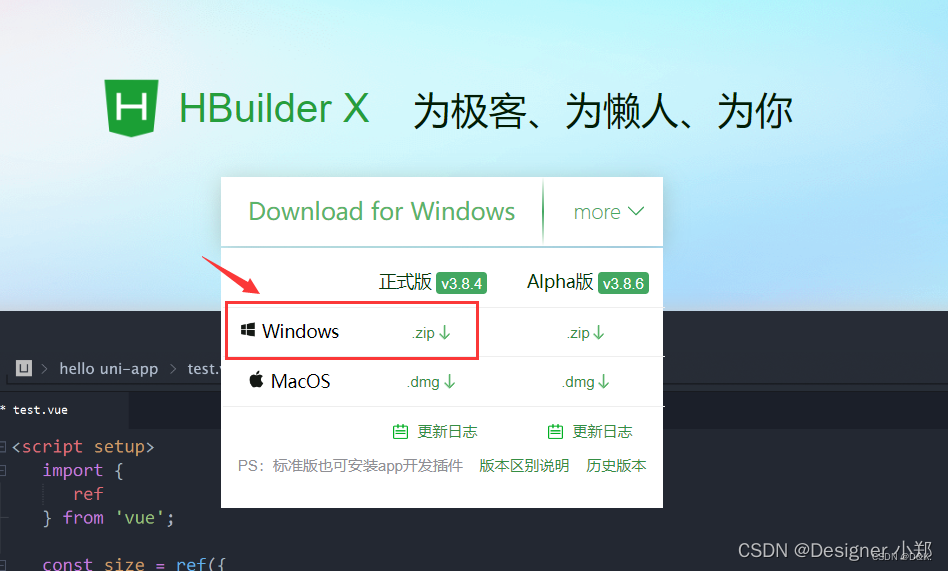
选择最新的 zip 正式版进行下载,如下图所示。

2.3 HBuilder X 的启动
HBuilder X是一款基于Vue.js语法的跨平台开发工具,能够帮助开发者快速地构建各种类型的应用程序。它内置了丰富的组件和API接口,支持多种UI框架和第三方插件,可以轻松实现复杂的业务逻辑和用户界面设计。
三、总结
本文简单介绍了 Uniapp 是什么,以及对 Uniapp 开发利器 HBuilder X 进行了介绍,让大家更高效的入门 Uniapp 开发。在下一篇博客中,将讲解 Uniapp 的快速入门,并完成Hello World项目的创建





















 1618
1618

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








