<!DOCTYPE html>
<html lang="en">
<head>
<title>第二组</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="/css/bootstrap.min.css" rel="stylesheet">
<script src="/js/bootstrap.bundle.min.js"></script>
<script>
</script>
</head>
<body>
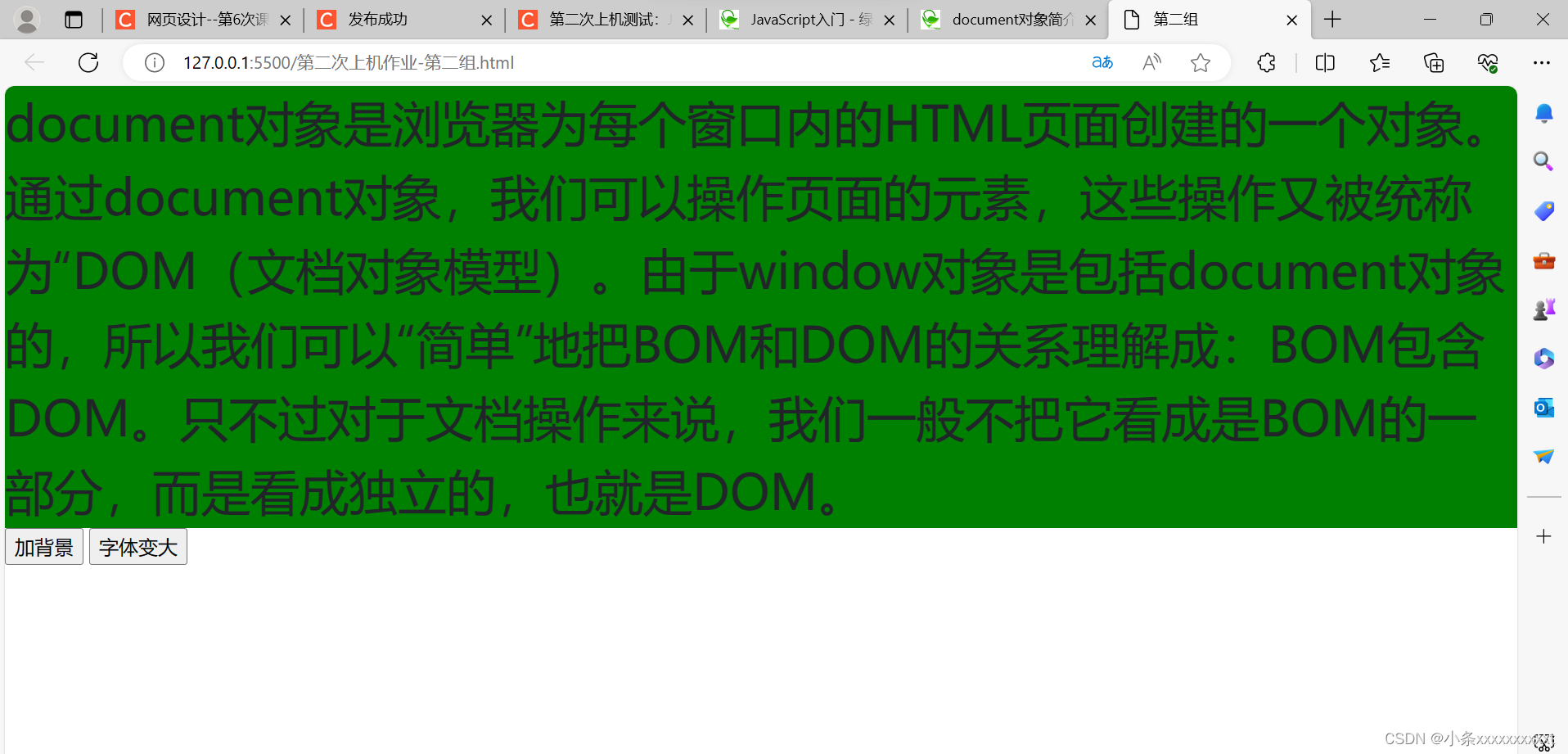
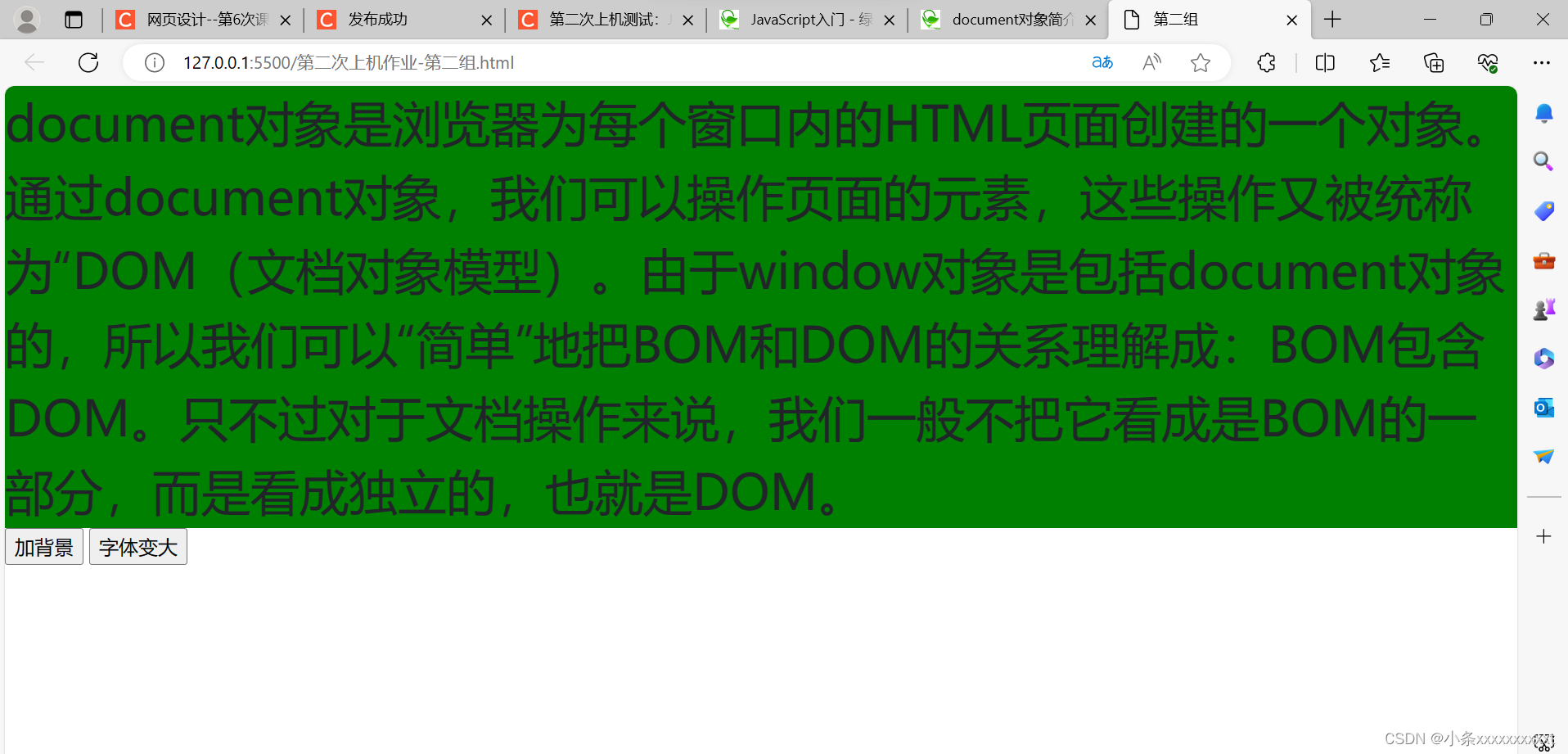
<div id="h1">document对象是浏览器为每个窗口内的HTML页面创建的一个对象。通过document对象,我们可以操作页面的元素,这些操作又被统称为“DOM(文档对象模型)。由于window对象是包括document对象的,所以我们可以“简单”地把BOM和DOM的关系理解成:BOM包含DOM。只不过对于文档操作来说,我们一般不把它看成是BOM的一部分,而是看成独立的,也就是DOM。</div>
<input type="button" value="加背景" onclick="beijing()">
<input type="button" value="字体变大" onclick="bigger()">
<br><br>
<script>
function beijing(){
var img=document.getElementById("h1");
img.style.backgroundColor="green";
}
function bigger(){
var img=document.getElementById("h1");
img.style.fontSize="40px";
}
</script>
</body>

























 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








