我们小组课程设计的题目是:超市管理系统,我认领的模块是:商品信息管理
controller
package com.example.supermarker.controller;
import com.example.supermarker.pojo.MerchInfo;
import com.example.supermarker.pojo.PageBean;
import com.example.supermarker.pojo.Result;
import com.example.supermarker.service.SupermarketFenyeService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@Slf4j
@RestController
public class SupermarketFenyeController {
@Autowired
SupermarketFenyeService supermarketFenyeService;
//查询所有
@GetMapping("/supermarket/{page}/{pageSize}")
public Result findAll(@PathVariable Integer page,
@PathVariable Integer pageSize){
log.info("分页查询,参数:{},{}",page,pageSize);
PageBean pageBean = supermarketFenyeService.list(page,pageSize);
return Result.seccess(pageBean);
}
//查询所有+分页
@GetMapping("/supermarket1/{page}/{pageSize}")
public Result findAll_chaxun(@PathVariable Integer page,
@PathVariable Integer pageSize, String merchID, String factoryID){
log.info("分页查询,参数:{},{},{},{}",page,pageSize,merchID,factoryID);
PageBean pageBean = supermarketFenyeService.list_chaxun(page,pageSize,merchID,factoryID);
return Result.seccess(pageBean);
}
// 删除用户
@DeleteMapping("/delete2/{merchID}")
public void delete(@PathVariable("merchID") Integer merchID)
{
supermarketFenyeService.delete(merchID);
}
// 新增用户
@PostMapping("/insert")
public Result add(@RequestBody MerchInfo merchInfo) {
boolean result = supermarketFenyeService.insert(merchInfo);
if(result){
return Result.success();
}else {
return Result.erro("添加失败");
}
}
//根据id查找
@GetMapping("selectById/{merchID}")
public Result selectById(@PathVariable("merchID") Integer merchID){
return Result.seccess(supermarketFenyeService.selectById(merchID));
}
//更新操作
@PutMapping("/updateById")
public Result update(@RequestBody MerchInfo merchInfo){
boolean r = supermarketFenyeService.update(merchInfo);
if (r) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.erro("更新失败");
}
}
}mapper
package com.example.supermarker.mapper;
import com.example.supermarker.pojo.MerchInfo;
import org.apache.ibatis.annotations.*;
import java.util.List;
@Mapper
public interface SupermarketMapper {
//查询所有
@Select("select * from merchinfo")
public List<MerchInfo> list();
@Delete("delete from merchinfo where merchID=#{merchID}")
public Integer delete(Integer merchID);
@Insert("insert into merchinfo(merchID, merchName, merchPrice, merchNum, factoryID,provideID) values (#{merchID}, #{merchName}, #{merchPrice}, #{merchNum}, #{factoryID},#{provideID})")
public Integer insert(MerchInfo merchInfo);
@Select("select * from merchinfo where merchID=#{merchID}")
public MerchInfo selectById(Integer merchID);
@Update("update merchinfo set merchID=#{merchID},merchName=#{merchName},merchPrice=#{merchPrice},merchNum=#{merchNum} ,factoryID=#{factoryID} ,provideID =#{provideID} ")
public boolean update(MerchInfo merchInfo);
@Select("SELECT * FROM merchinfo WHERE merchID LIKE CONCAT('%', #{merchID}, '%') and factoryID LIKE CONCAT('%', #{factoryID}, '%')")
public List<MerchInfo> list_chaxun(String merchID, String factoryID);
merchinfo
package com.example.supermarker.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class MerchInfo {
private Integer merchID;
private String merchName;
private Integer merchPrice;
private Integer merchNum;
private String factoryID;
private String provideID;
}Result
package com.example.supermarker.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result {
private Integer code;//响应码,1 代表成功; 0 代表失败
private String msg; //响应信息 描述字符串
private Object data; //返回的数据
public static Result success(){
return new Result(1,"success",null);
}
public static Result seccess(Object data){
return new Result(1,"success",data);
}
public static Result erro(String str){
return new Result(1,str,null);
}
}pageBean
package com.example.supermarker.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.List;
/**
* 分页查询结果封装类
*/
@Data
@NoArgsConstructor
@AllArgsConstructor
public class PageBean {
private Long total;//总记录数
private List rows;//数据列表
}service
package com.example.supermarker.service;
import com.example.supermarker.pojo.MerchInfo;
import com.example.supermarker.pojo.PageBean;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Service;
public interface SupermarketFenyeService {
public PageBean list(Integer page, Integer pageSize);
public PageBean list_chaxun(Integer page, Integer pageSize,String merchID,String factoryID);
public Integer delete(Integer merchID);
public boolean insert(MerchInfo merchInfo);
public MerchInfo selectById(Integer merchID);
public boolean update(MerchInfo merchInfo);
}package com.example.supermarker.service.impl;
import com.example.supermarker.mapper.SupermarketMapper;
import com.example.supermarker.pojo.MerchInfo;
import com.example.supermarker.pojo.PageBean;
import com.example.supermarker.pojo.Result;
import com.example.supermarker.service.SupermarketFenyeService;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
// 分页查询
@Service
public class SupermarketService implements SupermarketFenyeService {
@Autowired
private SupermarketMapper supermarketMapper;
@Override
public PageBean list(Integer page,Integer pageSize) {
//问:PageHelper.startPage(page, pageSize); 请解释一下
// 设置分页参数
PageHelper.startPage(page, pageSize);
// 执行分页查询
List<MerchInfo> supermarketList = supermarketMapper.list();
// 获取分页结果
PageInfo<MerchInfo> p = new PageInfo<>(supermarketList);
//封装PageBean
PageBean pageBean = new PageBean(p.getTotal(), p.getList());
return pageBean;
}
@Override
public PageBean list_chaxun(Integer page,Integer pageSize,String merchID,String factoryID) {
// 设置分页参数
PageHelper.startPage(page, pageSize);
// 执行分页查询
List<MerchInfo> supermarketList = supermarketMapper.list_chaxun(merchID, factoryID);
// 获取分页结果
PageInfo<MerchInfo> p = new PageInfo<>(supermarketList);
//封装PageBean
PageBean pageBean = new PageBean(p.getTotal(), p.getList());
return pageBean;
}
@Override
public Integer delete(Integer merchID) {
return supermarketMapper.delete(merchID);
}
@Override
public boolean insert(MerchInfo merchInfo) {
int result = supermarketMapper.insert(merchInfo);
return result == 1;
}
@Override
public MerchInfo selectById(Integer merchID) {
return supermarketMapper.selectById(merchID);
}
@Override
public boolean update(MerchInfo merchInfo)
{
return supermarketMapper.update(merchInfo);
}
}
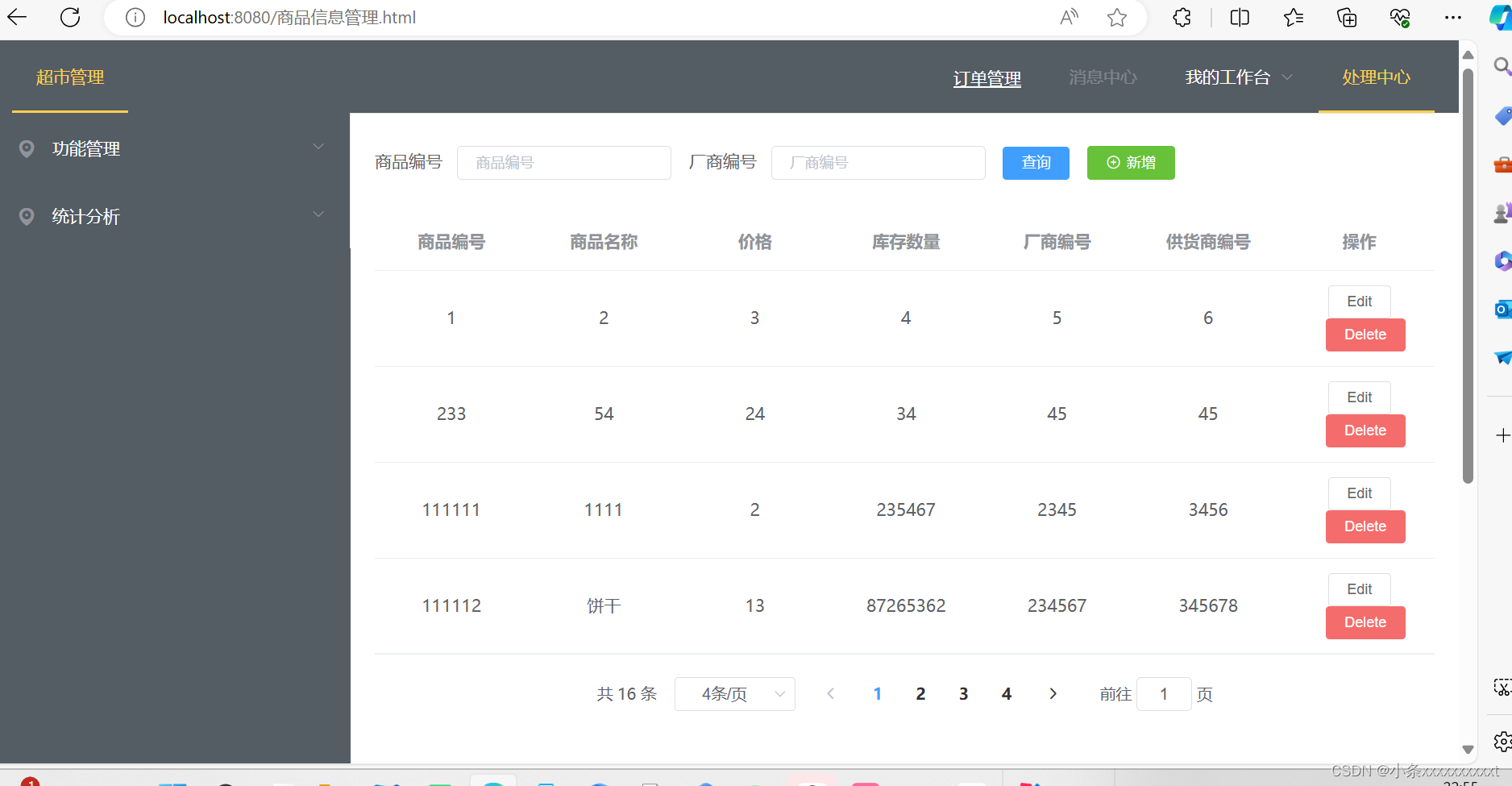
商品信息管理.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超市管理</title>
<link rel="stylesheet" href="js/element.css">
</head>
<body style="margin: 0">
<div id="app" style="width: 100%;height: 100%">
<!--头导航栏-->
<el-container >
<el-header style="height: 60px;width: 100%;margin-top: 0;background-color: #545c64 ">
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1" style="float: left">
<template slot="title">超市管理</template>
</el-menu-item>
<el-menu-item index="1" style="float: right">处理中心</el-menu-item>
<el-submenu index="2" style="float: right">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled style="float: right">消息中心</el-menu-item>
<el-menu-item index="4" style="float: right"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu>
</el-header>
<!--左导航栏-->
<el-container style="height: 900px;">
<el-aside width="300px" height="900px" style="background-color:#545c64">
<el-col style="height: 100%;width: 300px;color:#545c64">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>功能管理</span>
</template>
<el-menu-item-group>
<template slot="title">核心功能</template>
<el-menu-item index="1-1">商品信息管理</el-menu-item>
<el-menu-item index="1-2">厂商管理</el-menu-item>
<el-menu-item index="1-3">供货商管理</el-menu-item>
<el-menu-item index="1-4">销售管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-location"></i>
<span>统计分析</span>
</template>
<el-menu-item-group>
<template slot="title">图表统计</template>
<el-menu-item index="2-1">统计分析</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-col>
</el-aside>
<!--主表格页面-->
<el-main height="900px">
<!--查询栏-->
<el-form :inline="true" :model="formInline" class="demo-form-inline" style="font-size: 15px">
<el-form-item label="商品编号">
<el-input v-model="formInline.bookID" placeholder="商品编号" size="mini"></el-input>
</el-form-item>
<el-form-item label="厂商编号">
<el-input v-model="formInline.readerID" placeholder="厂商编号" size="mini"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit" size="mini">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="success" @click="gotoInsert" size="mini" icon="el-icon-circle-plus-outline">新增</el-button>
</el-form-item>
</el-form>
<!--表格-->
<el-table
:data="tableData.filter(data => !search || data.MerchID.toLowerCase().includes(search.toLowerCase()))">
<el-table-column align="center"
label="商品编号"
prop="merchID">
</el-table-column>
<el-table-column align="center"
label="商品名称"
prop="merchName">
</el-table-column>
<el-table-column align="center"
label="价格"
prop="merchPrice">
</el-table-column>
<el-table-column align="center"
label="库存数量"
prop="merchNum">
</el-table-column>
<el-table-column align="center"
label="厂商编号"
prop="factoryID">
</el-table-column>
<el-table-column align="center"
label="供货商编号"
prop="provideID">
</el-table-column>
<el-table-column align="center" label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="gotoEdit(scope.row.merchID)">Edit
</el-button>
<el-button
size="mini"
type="danger"
@click="deleteById(scope.row.merchID)">Delete
</el-button>
</template>
</el-table-column>
</el-table>
<p align="center">
<el-pagination
layout="total, sizes, prev, pager, next, jumper"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[2, 3, 4, 10]"
:page-size="pageSize"
:total="total">
</el-pagination>
</p>
</el-main>
</el-container>
</el-container>
</div>
<!-- 引入组件库 -->
<script src="js/jquery.min.js"></script>
<script src="js/vue.js"></script>
<script src="js/element.js"></script>
<script src="js/axios-0.18.0.js"></script>
<script>
new Vue({
el: "#app",
data: {
activeIndex:'1',
search: '',
currentPage: 1,
pageSize: 4,
total: null,
formInline: {
merchID: '',
factoryID: '',
},
tableData: [],
formLabelWidth: '120px'
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
},
handleSizeChange(val) {
this.pageSize = val;
this.findAll();
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
this.currentPage = val;
this.findAll();
console.log(`当前页: ${val}`);
},
//查询所有
onSubmit() {
var url = `/supermarket1/${this.currentPage}/${this.pageSize}?merchID=${encodeURIComponent(this.formInline.merchID)}&factoryID=${encodeURIComponent(this.formInline.factoryID)}`
console.log(this.formInline.merchID);
console.log(this.formInline.factoryID);
axios.get(url)
.then(res =>{
this.tableData = res.data.data.rows;
this.total=res.data.data.total;
console.log(this.tableData);
console.log(this.total);
})
.catch(error=>{
console.error(error);
})
},
findAll() {
var url = `/supermarket/${this.currentPage}/${this.pageSize}`
axios.get(url)
.then(res =>{
this.tableData = res.data.data.rows;
this.total=res.data.data.total;
console.log(this.tableData);
console.log(this.total);
})
.catch(error=>{
console.error(error);
})
},
deleteById:function (merchID) {
var _this= this;
if (window.confirm("确定要删除该条数据吗???")){
axios.delete('/delete2/'+merchID)
.then(function (response) {
alert("删除成功")
_this.findAll(1);
})
.catch(function (error) {
console.log(error);
});
}
},
gotoInsert(){
location.href='insert.html';
},
gotoEdit(merchID){
location.href='edit.html';
}
},
created(){
this.findAll();
}
})
</script>
</body>
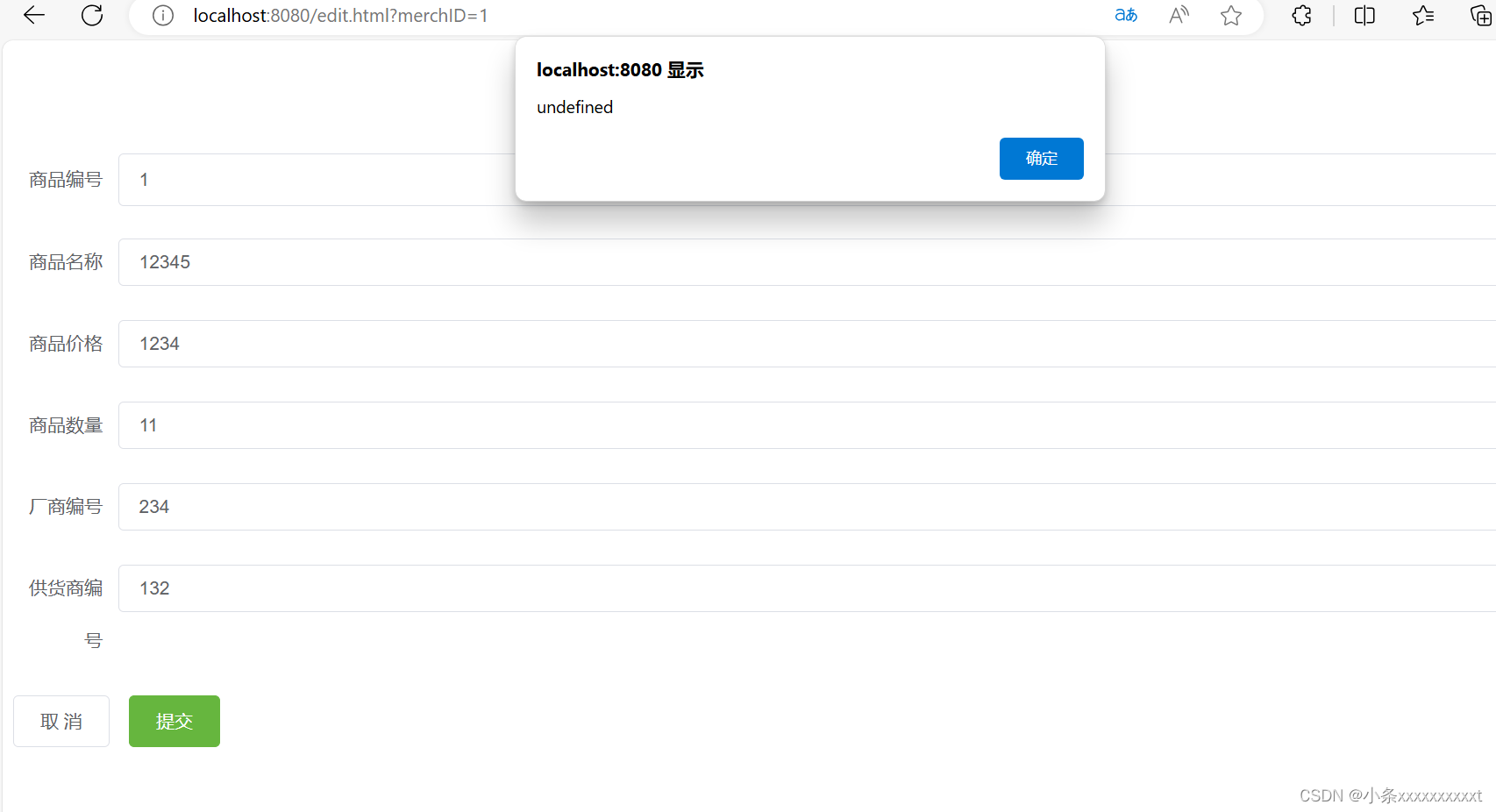
</html>edit.html
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>update</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./element-ui/index.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/vue.js"></script>
<script src="js/element.js"></script>
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<h1 align="center">修改商品管理信息</h1>
<el-form label-width="80px">
<el-form-item label="商品编号">
<el-input v-model="tableList.merchID"></el-input>
</el-form-item>
<el-form-item label="商品名称">
<el-input v-model="tableList.merchName" size="medium"></el-input>
</el-form-item>
<el-form-item label="商品价格">
<el-input v-model="tableList.merchPrice" size="medium"></el-input>
</el-form-item>
<el-form-item label="商品数量">
<el-input v-model="tableList.merchNum" size="medium"></el-input>
</el-form-item>
<el-form-item label="厂商编号">
<el-input v-model="tableList.factoryID" size="medium"></el-input>
</el-form-item>
<el-form-item label="供货商编号">
<el-input v-model="tableList.provideID" size="medium"></el-input>
</el-form-item>
<el-button>取 消</el-button>
<el-button type="success" v-on:click="update">提交</el-button>
</el-form>
</div>
<script>
new Vue({
el:"#app",
data(){
return{
tableList:[],
merchID:''
}
},
methods: {
// selectById:function () {
// axios.get(`/selectById/${this.merchID}`).then(r => {
// if (r.data.statusCode == 1) {
// if (Array.isArray(r.data.data) && r.data.data.length > 0) {
// this.tableList = r.data.data[0];
// //console.log(this.tableList);
// } else {
// this.tableList = {};
// }
// } else {
// console.log(r.data.message);
// }
// }).catch(error => {
// console.error(error);
// })
// },
selectById() {
//${this.id}
var url = `/selectById/${this.merchID}` //注意这里是反引号
//反引号(backticks,也称为模板字符串或模板字面量)是ES6(ECMAScript 2015)中引入的一种新字符串字面量功能,
// 它允许您在字符串中嵌入表达式。反引号用`(键盘上通常位于Tab键上方)来界定字符串的开始和结束。
axios.get(url)
.then(response => {
var baseResult = response.data
if(baseResult.code == 1) {
this.tableList = baseResult.data
}
})
.catch( error => {})
},
update: function () {
axios({
method: 'put',
url: '/updateById',
data: JSON.stringify(this.tableList),
// headers: {
// 'Content-Type': 'application/json'
// }
})
.then(res => {
if (res.data.statusCode == 1) {
// 成功
location.href = '商品信息管理.html';
} else {
// 失败
alert(res.data.message);
}
})
.catch(err => {
console.error(err);
})
},
},
created() {
this.merchID = location.href.split("?merchID=")[1]
this.selectById();
}
})
</script>
</body>
</html>insert.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="js/element.css">
<script src="js/jquery.min.js"></script>
<script src="js/vue.js"></script>
<script src="js/element.js"></script>
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>商品编号</td>
<td><input type="text" v-model="merchinfo.merchID"> </td>
</tr>
<tr>
<td>商品姓名</td>
<td><input type="text" v-model="merchinfo.merchName"> </td>
</tr>
<tr>
<td>商品价格</td>
<td><input type="text" v-model="merchinfo.merchPrice"> </td>
</tr>
<tr>
<td>商品数量</td>
<td><input type="text" v-model="merchinfo.merchNum"> </td>
</tr>
<tr>
<td>厂商编号</td>
<td><input type="text" v-model="merchinfo.factoryID"> </td>
</tr>
<tr>
<td>供货商编号</td>
<td><input type="text" v-model="merchinfo.provideID"> </td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="insert" value="增加"> </td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
merchinfo: {
"merchID": "",
"merchName": "",
"merchPrice": "",
"merchNum": "",
"factoryID": "",
"provideID":""
}
},
methods: {
insert() {
var url = 'insert'
axios.post(url, this.merchinfo)
.then(res => {
var baseResult = res.data
if (baseResult.code == 1) {
// 成功
location.href = '商品信息管理.html'
} else {
// 失败
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
}
},
})
</script>
</html>
























 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








