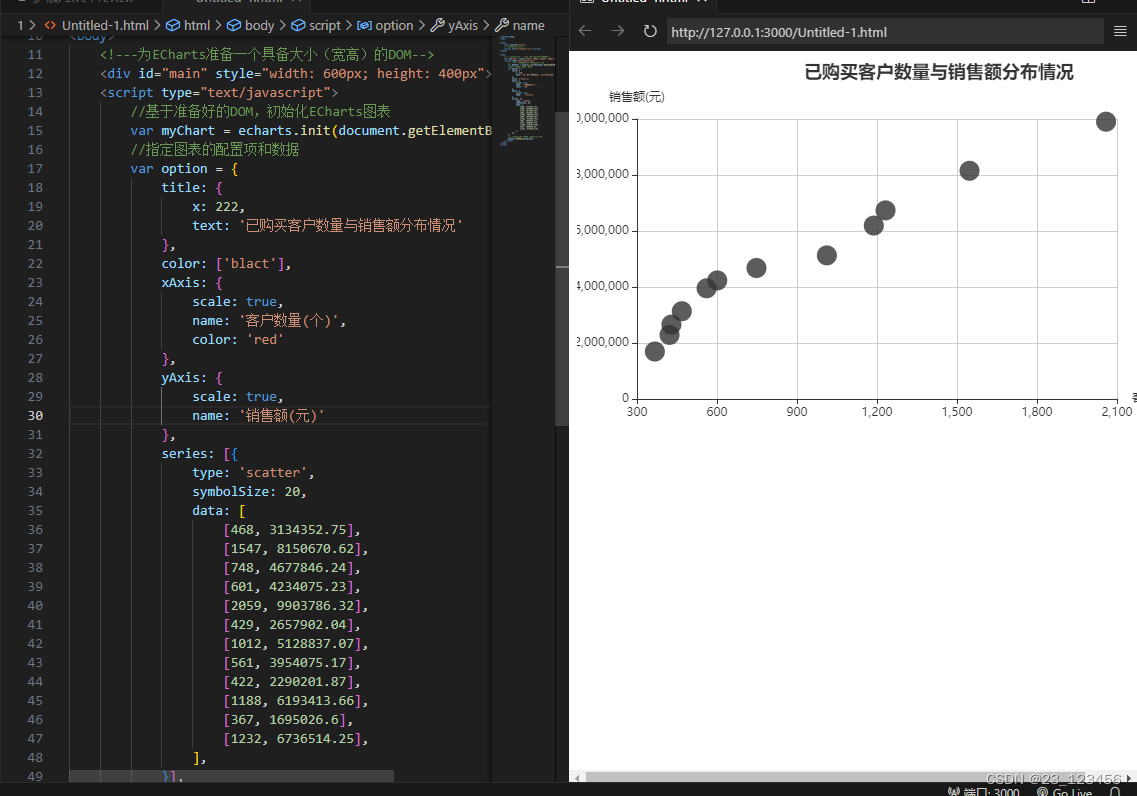
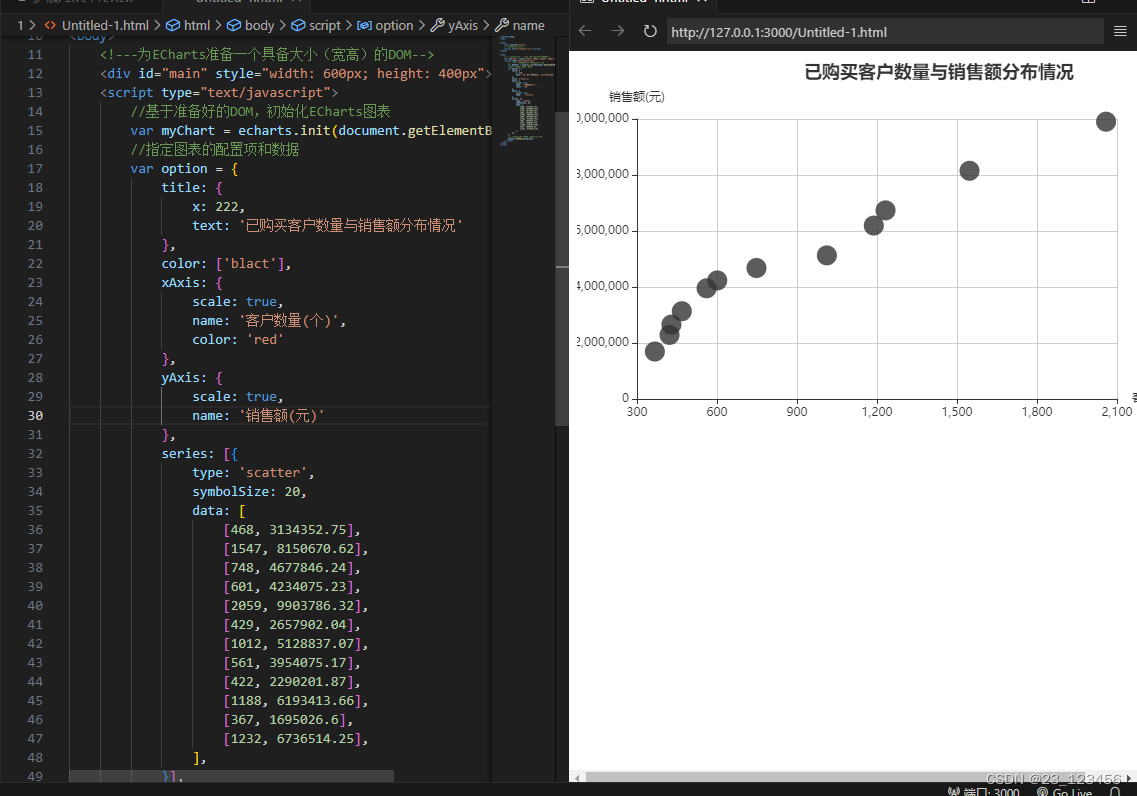
实训一
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 600px; height: 400px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
title: {
x: 222,
text: '已购买客户数量与销售额分布情况'
},
color: ['blact'],
xAxis: {
scale: true,
name: '客户数量(个)',
color: 'red'
},
yAxis: {
scale: true,
name: '销售额(元)'
},
series: [{
type: 'scatter',
symbolSize: 20,
data: [
[468, 3134352.75],
[1547, 8150670.62],
[748, 4677846.24],
[601, 4234075.23],
[2059, 9903786.32],
[429, 2657902.04],
[1012, 5128837.07],
[561, 3954075.17],
[422, 2290201.87],
[1188, 6193413.66],
[367, 1695026.6],
[1232, 6736514.25],
],
}],
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>

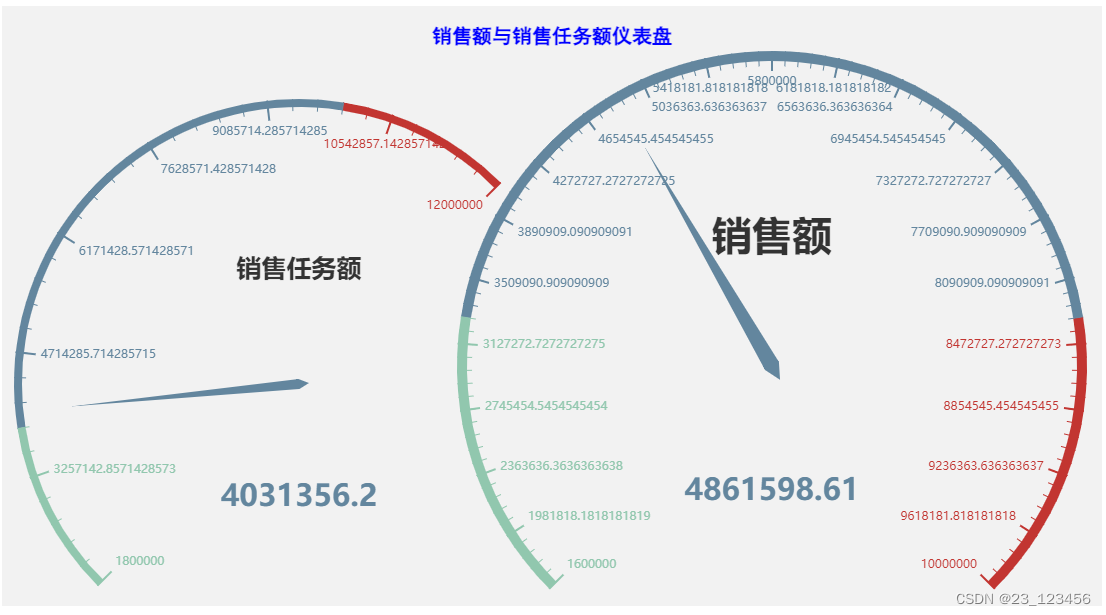
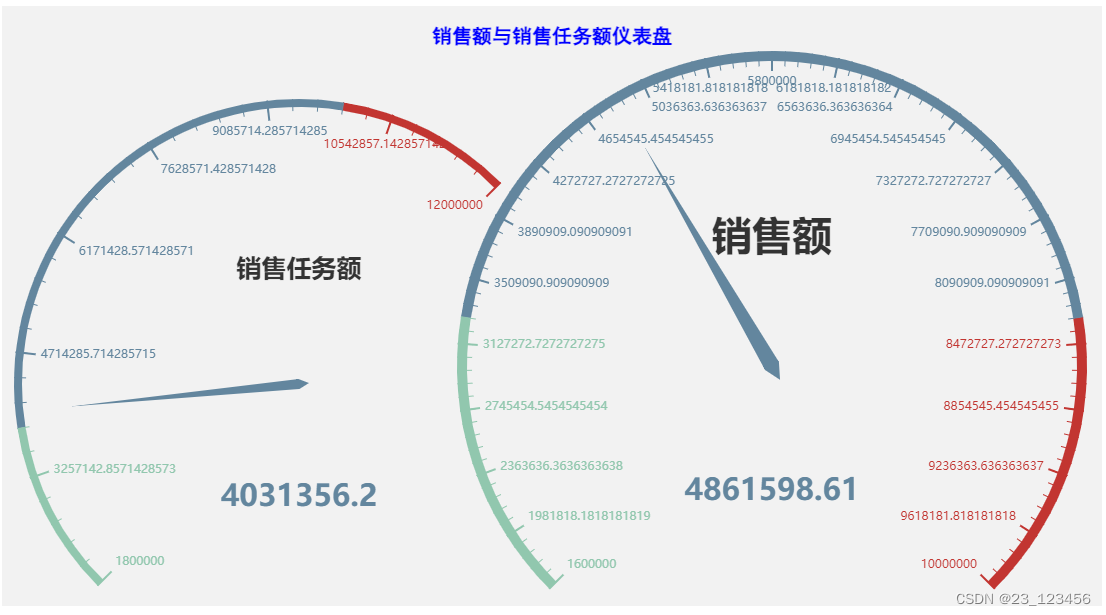
实训二
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM--->
<div id="main" style="width: 1100px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = { //指定图表的配置项和数据
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { //配置标题组件
text: '销售额与销售任务额仪表盘',
x: 'center',
y: 15,
show: true, //设置是否显示标题,默认true
offsetCenter: [80, "80%"], //设置相对于仪表盘中心的偏移
textStyle: {
fontFamily: "黑体", //设置字体名称,默认宋体
color: "blue", //设置字体颜色,默认#333
fontSize: 20, //设置字体大小,默认15
}
},
tooltip: {
formatter: "{a} <br/>{c} {b}"
}, //配置提示框组件
series: [ //配置数据系列,共有2个仪表盘
{ //设置数据系列之1:销售额
name: '销售额',
type: 'gauge',
z: 3,
center: ['70%', '60%'], //设置转速仪表盘中心点的位置,默认全局居中
min: 1600000, //设置速度仪表盘的最小值
max: 10000000, //设置速度仪表盘的最大值
splitNumber: 22, //设置速度仪表盘的分隔数目为22
radius: '105%', //设置速度仪表盘的大小
axisLine: {
lineStyle: {
width: 10
}
},
axisTick: { //设置坐标轴小标记
length: 15, //设置属性length控制线长
splitNumber: 5, //设置坐标轴小标记的分隔数目为5
lineStyle: { //设置属性lineStyle控制线条样式
color: 'auto'
}
},
splitLine: {
length: 20,
lineStyle: {
color: 'auto'
}
},
title: {
textStyle: {
fontWeight: 'bolder',
fontSize: 40
}
},
detail: {
textStyle: {
fontWeight: 'bolder'
}
},
data: [{
value: 4200000,
name: '销售额'
}]
},
{ //设置数据系列之2:销售任务额
name: '销售任务额',
type: 'gauge',
center: ['27%', '63%'], //设置转速仪表盘中心点的位置,默认全局居中
radius: '95%', //设置转速油表仪表盘的大小
min: 1800000, //设置转速仪表盘的最小值
max: 12000000, //设置转速仪表盘的最大值
endAngle: 45,
splitNumber: 7, //设置转速仪表盘的分隔数目为7
axisLine: {
lineStyle: {
width: 8
}
}, //设置属性lineStyle控制线条样式
axisTick: { //设置坐标轴小标记
length: 12, //设置属性length控制线长
splitNumber: 5, //设置坐标轴小标记的分隔数目为5
lineStyle: { //设置属性lineStyle控制线条样式
color: 'auto'
}
},
splitLine: { //设置分隔线
length: 20, //设置属性length控制线长
lineStyle: { //设置属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
pointer: {
width: 5
},
title: {
offsetCenter: [0, '-30%'],
},
title: {
textStyle: {
fontWeight: 'bolder',
fontSize: 25
}
},
detail: {
textStyle: {
fontWeight: 'bolder'
}
},
data: [{
value: 5100000,
name: '销售任务额'
}]
}
]
};
setInterval(function () {
option.series[0].data[0].value = (Math.random() * 10000000).toFixed(2) - 0;
option.series[1].data[0].value = (Math.random() * 7000000).toFixed(2) - 0;
myChart.setOption(option, true);
}, 2000); //每间2秒重新渲染一次,以实现动态效果
myChart.setOption(option);
</script>
</body>
</html>
























 1741
1741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








