<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main1" style="width: 600px; height: 400px;"></div>
<div id="main2" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart1=echarts.init(document.getElementById("main1"));
var waterMarkText = '大聪明'; // 设置水印的字符
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
canvas.width = canvas.height = 100;
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.globalAlpha = 5;
ctx.font = '8px Microsoft Yahei'; // 设置水印文字的字体
ctx.translate(70, 70); // 设置水印文字的偏转值
ctx.rotate(-Math.PI / 4); // 设置水印旋转的角度
ctx.fillText(waterMarkText, 0, 0); // 设置填充水印
var option1={
backgroundColor: {type:'patten',image:canvas,repeat:'repeat'},
title:{
text:'专升本报考率',
left:'center'
},
tooltip:{
trigger:'item',
formatter:"{a}<br/>{b}:{c}({d}%)"
},
legend:{
orient:'vertical',
left:62,
top:22,
data:["护理学", "会计", "学前教育", "临床医学", "艺术类", "体育学"]
},
toolbox:{
show:true,
left:444,
top:28,
feature:{
mark:{show:true},
dataView:{show:true,readOnly:false},
magicType:{
show:true,
type:['pie','funnel'],
option:{
funnel:{
x:'25%',
width:'50%',
funnelAlign:'left',
max:1548
}
}
},
restore:{show:true},
saveAsImage:{show:true}
}
},
calculable:true,
xAxis:{
data:["护理学","音乐表演","社会工作","工业设计","旅游管理","服装设计"]
},
yAxis:{},
series:[
{
name:"1",
type:'bar',
itemStyle: {
normal: {
color: '#00FF66'
}
}, // 设置颜色
data:[182,59,130,34,85,59]
},
{
name:"2",
type:'bar',
itemStyle: {
normal: {
color: '#66FFCC'
}
}, // 设置颜色
data:[50,13,33,23,46,24]
}
]
};
var myChart2=echarts.init(document.getElementById("main2"))
var waterMarkText = '大聪明'; // 设置水印的字符
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
canvas.width = canvas.height = 100;
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.globalAlpha = 10;
ctx.font = '8px Microsoft Yahei'; // 设置水印文字的字体
ctx.translate(60, 60); // 设置水印文字的偏转值
ctx.rotate(-Math.PI / 4); // 设置水印旋转的角度
ctx.fillText(waterMarkText, 0, 0); // 设置填充水印
var option2={
backgroundColor: {type:'patten',image:canvas,repeat:'repeat'},
title: {
text: '专升本报考率',
},
// backgroundColor: 'rgba(204,204,204,0.7)',
tooltip: {
trigger: 'axis',
},
legend:{
data:["护理学","音乐表演","社会工作","工业设计","旅游管理","服装设计"],
left:422,
color:'red',
top:8
},
xAxis: {
type: 'category',
data: ['1', '2', '3','4','5','6']
},
yAxis: {
type: 'value'
},
series: [
{
name: '护理学',
type: 'line',
itemStyle: {
normal: {
color: '#D8BFD8'
}
}, // 设置颜色
data: [56.5, 82.1, 88.7, 70.1, 53.4, 85.1]
},
{
name: '音乐表演',
type: 'line',
itemStyle: {
normal: {
color: '#FF3366'
}
}, // 设置颜色
data: [51.1, 51.4, 55.1, 53.3, 73.8, 68.7]
},
{
name: '社会工作',
type: 'line',
itemStyle: {
normal: {
color: 'pink'
}
}, // 设置颜色
data: [40.1, 62.2, 69.5, 36.4, 45.2, 32.5]
},
{
name: '工业设计',
type: 'line',
itemStyle: {
normal: {
color: '#D8BFD8'
}
}, // 设置颜色
data: [25.2, 37.1, 41.2, 18, 33.9, 49.1]
},
]
};
myChart1.setOption(option1);// 为myChart1对象加载数据
myChart2.setOption(option2);// 为myChart2对象加载数据
// 多图表联动配置方法1:分别设置每个echarts对象的group值
myChart1.group='group1';
myChart2.group='group1';
echarts.connect('group1');
// 多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
echarts.connect([myChart1,myChart2]);
</script>
</body>
</html>









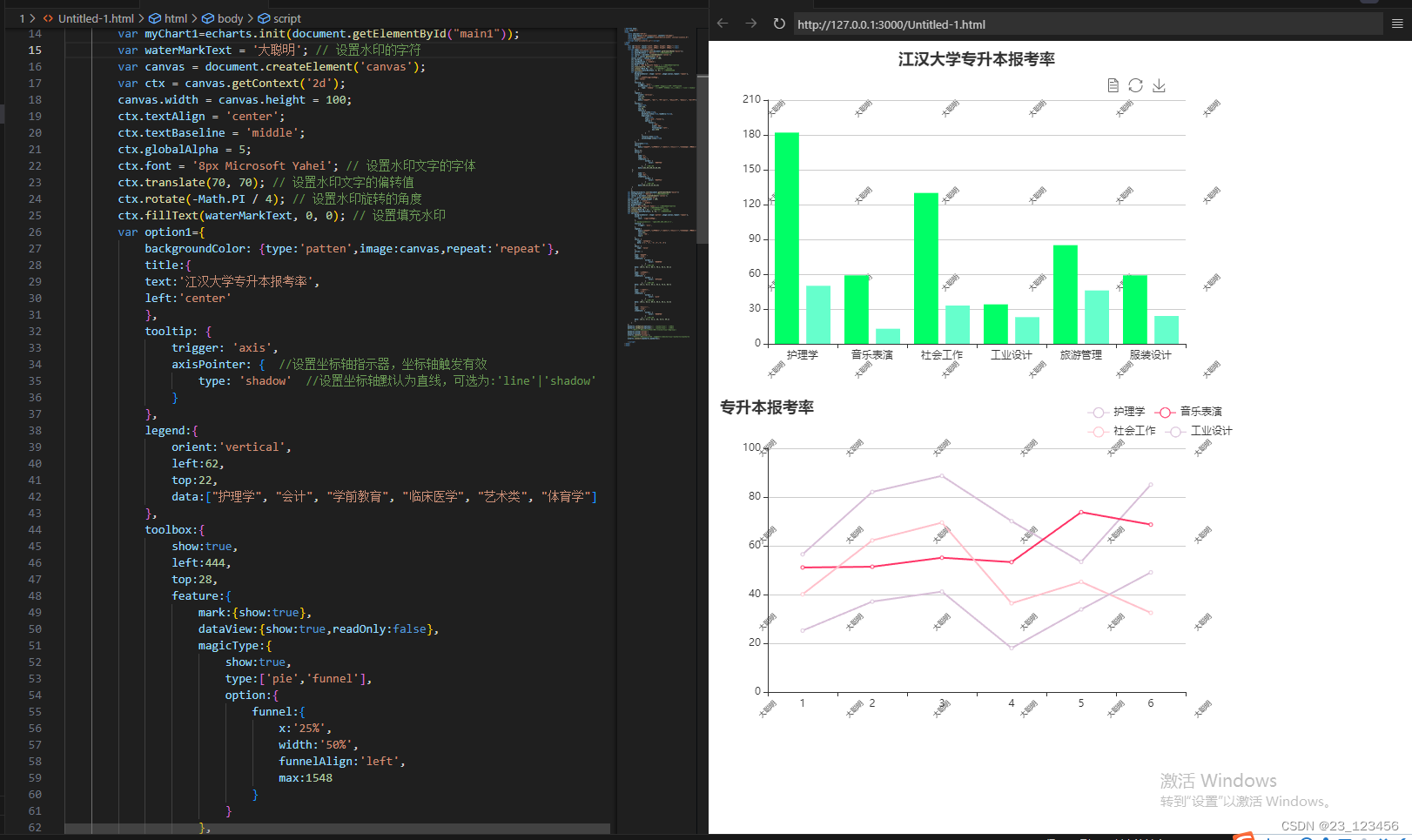
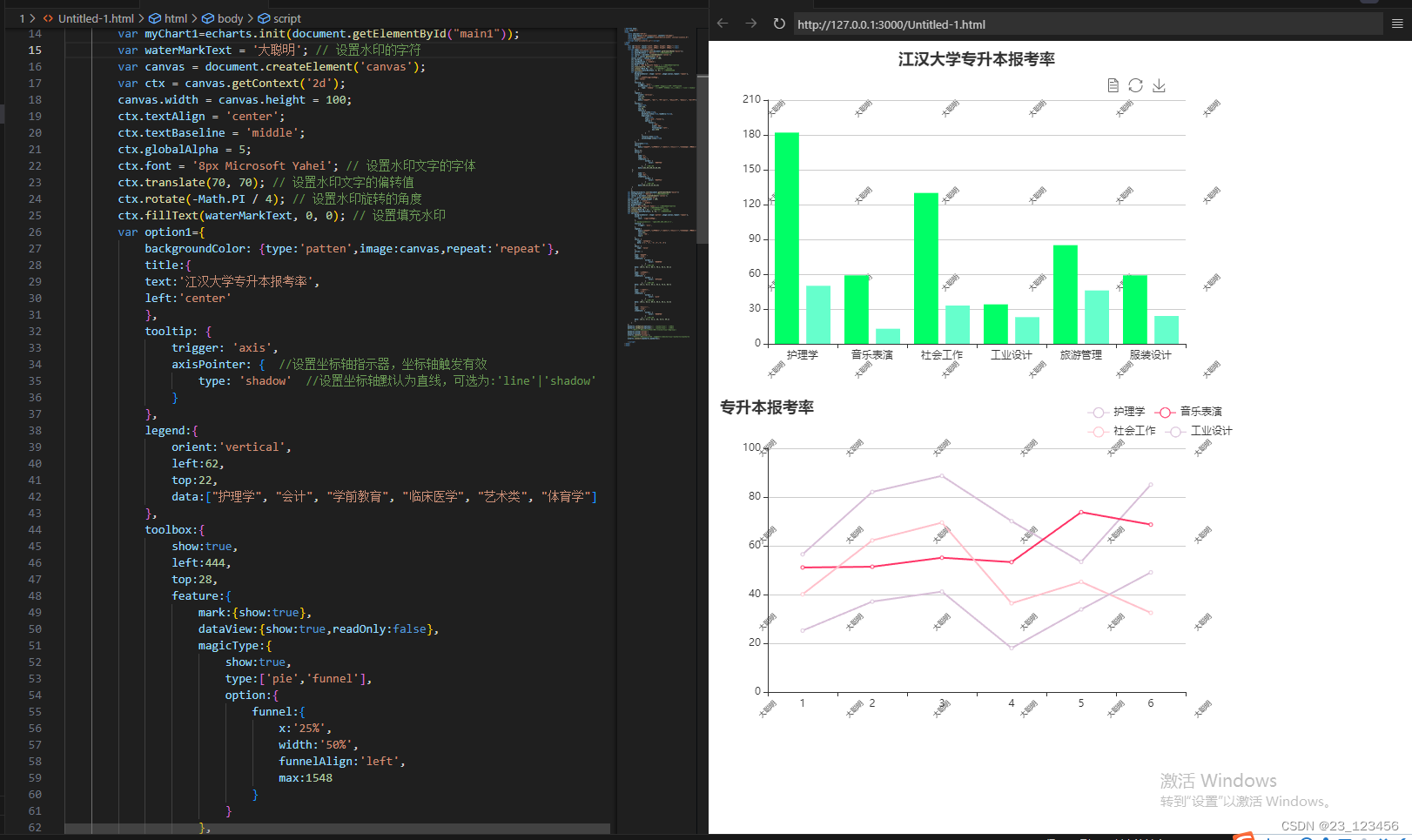
 本文介绍了如何使用ECharts库在HTML页面上创建两个交互式图表,展示专升本各专业的报考率数据,包括柱状图和折线图,并实现图表间的联动效果。
本文介绍了如何使用ECharts库在HTML页面上创建两个交互式图表,展示专升本各专业的报考率数据,包括柱状图和折线图,并实现图表间的联动效果。














 1903
1903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








