一. 申请微信云托管
这个不用说吧必须的,官方地址在这。直接进去申请就行。
但是前提是你得会创建docker file,学习掌握一些基本的docker知识,会让你创建环境变得简单一点。环境创建完成之后就能进行下面的操作了。
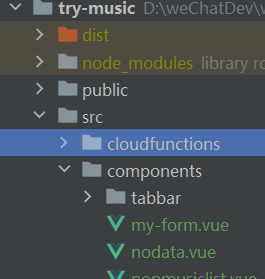
二. 先创建一个cloudfunctions文件夹

像这样,在里面放一空文件就行什么js啊css什么的都行,这样才能进行后续的拷贝。
配置路径
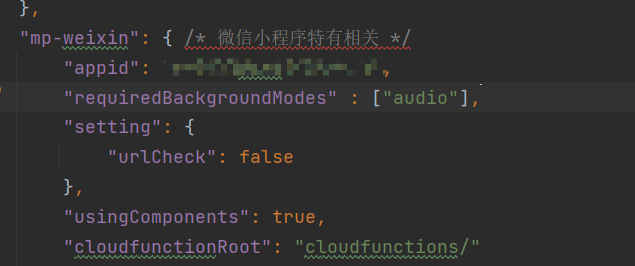
然后我们就可以去uniapp里的manifest.json文件里配置cloudfunctions文件夹的位置了,以我这为例子就是
"cloudfunctionRoot": "cloudfunctions/"

因为uniapp不会将这个文件编译到mp-weixin平台,所以这里我们把它拷贝过去。这里我也是参考了这篇文章的代码。先下载一个插件。
npm install -save copy-webpack-plugin@5.1.1
下载完成后在vue.config.js文件中进行如下配置
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin([
{
from: path.join(__dirname, 'cloudfunctions'),
to: path.join(__dirname, 'try-music/dist', process.env.NODE_ENV === 'development' ? 'dev' : 'build', process.env.UNI_PLATFORM, 'cloudfunctions')
}
])
]
}
}
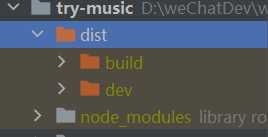
找到uniapp中创建的文件编译到相应环境下的包内。
这个大家应该知道路径吧。

把你们自己的路径对应写上就行。
三. 初始化,然后就能调用了。
一.初始化
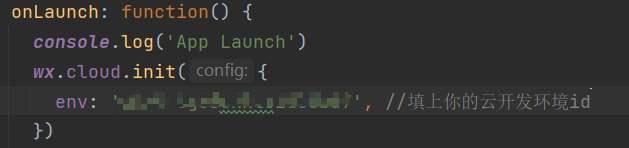
在App.vue文件中的onLounch中加入

这个直接在微信官方文档也能查看。
二 .调用方法

到这里你就可以直接在uniapp中使用微信云托管服务了,当然如果实在觉得麻烦你也可以直接使用开通https的服务器进行使用,也可以使用uniapp官方推荐的unicloud服务。























 1713
1713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










