代码复制直接可用
以下是源码:如果遇到无法运行请根据提示安装相关支持库
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'zifu.ui'
# Created by: PyQt5 UI code generator 5.15.9
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
import sys
from PyQt5.QtCore import Qt, QPoint
from PyQt5.QtGui import QMouseEvent
from PyQt5.QtWidgets import QApplication, QMainWindow,QWidget
from PyQt5 import QtCore, QtGui
import random
from easygui import msgbox
"""
注释掉报错部分
加上下面透明没边框
self.setWindowFlags(Qt.FramelessWindowHint | Qt.WindowStaysOnTopHint)
self.setAttribute(Qt.WA_TranslucentBackground)
"""
from PyQt5 import QtCore, QtGui, QtWidgets
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'zifu.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(405, 621)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.frame = QtWidgets.QFrame(self.centralwidget)
self.frame.setGeometry(QtCore.QRect(24, 20, 361, 541))
self.frame.setStyleSheet("#frame{\n"
"background-color: rgba(255, 255, 127,50);\n"
"border:1px solid #161A1E; /*边框的粗细,颜色*/\n"
"border-radius:10px; /*设置圆角半径 */\n"
"padding:2px 4px; /*QFrame边框与内部其它部件的距离*/\n"
"}\n"
"QTextEdit{\n"
"background-color: rgba(255, 255, 255,50);\n"
"border:1px solid #161A1E; /*边框的粗细,颜色*/\n"
"border-radius:5px; /*设置圆角半径 */\n"
"padding:2px 4px; /*QFrame边框与内部其它部件的距离*/\n"
"font: 9pt \"楷体\";\n"
"background-color: rgb(255, 249, 239);\n"
"}")
self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame.setObjectName("frame")
self.label = QtWidgets.QLabel(self.frame)
self.label.setGeometry(QtCore.QRect(70, 0, 231, 41))
self.label.setStyleSheet("font: 16pt \"楷体\";")
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.frame)
self.label_2.setGeometry(QtCore.QRect(30, 70, 54, 12))
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(self.frame)
self.label_3.setGeometry(QtCore.QRect(30, 110, 54, 12))
self.label_3.setObjectName("label_3")
self.checkBox_han = QtWidgets.QCheckBox(self.frame)
self.checkBox_han.setGeometry(QtCore.QRect(100, 110, 51, 16))
self.checkBox_han.setObjectName("checkBox_han")
self.checkBox_dzm = QtWidgets.QCheckBox(self.frame)
self.checkBox_dzm.setGeometry(QtCore.QRect(170, 110, 71, 16))
self.checkBox_dzm.setObjectName("checkBox_dzm")
self.checkBox_xzm = QtWidgets.QCheckBox(self.frame)
self.checkBox_xzm.setGeometry(QtCore.QRect(260, 110, 71, 16))
self.checkBox_xzm.setObjectName("checkBox_xzm")
self.checkBox_num = QtWidgets.QCheckBox(self.frame)
self.checkBox_num.setGeometry(QtCore.QRect(100, 140, 51, 16))
self.checkBox_num.setObjectName("checkBox_num")
self.checkBox_f = QtWidgets.QCheckBox(self.frame)
self.checkBox_f.setGeometry(QtCore.QRect(170, 140, 51, 16))
self.checkBox_f.setObjectName("checkBox_f")
self.checkBox_all = QtWidgets.QCheckBox(self.frame)
self.checkBox_all.setGeometry(QtCore.QRect(260, 140, 61, 16))
self.checkBox_all.setObjectName("checkBox_all")
self.lineEdit = QtWidgets.QLineEdit(self.frame)
self.lineEdit.setGeometry(QtCore.QRect(100, 59, 141, 31))
self.lineEdit.setStyleSheet("background-color: rgb(255, 255, 255);\n"
"border:1px solid #161A1E; /*边框的粗细,颜色*/\n"
"border-radius:5px; /*设置圆角半径 */\n"
"padding:2px 4px; /*QFrame边框与内部其它部件的距离*/\n"
"\n"
"")
self.lineEdit.setObjectName("lineEdit")
self.pushButton_gnerate = QtWidgets.QPushButton(self.frame)
self.pushButton_gnerate.setGeometry(QtCore.QRect(280, 60, 71, 31))
self.pushButton_gnerate.setStyleSheet("QPushButton{\n"
"border:1px solid #161A1E; /*边框的粗细,颜色*/\n"
"border-radius:5px; /*设置圆角半径 */\n"
"padding:2px 4px; /*QFrame边框与内部其它部件的距离*/\n"
"background-color: rgb(0, 255, 127);\n"
"}\n"
"QPushButton:hover{\n"
" background-color: rgb(255, 255, 0); \n"
" font: 12pt \"黑体\";\n"
"}\n"
"")
self.pushButton_gnerate.setObjectName("pushButton_gnerate")
self.checkBox_x = QtWidgets.QCheckBox(self.frame)
self.checkBox_x.setGeometry(QtCore.QRect(100, 170, 61, 16))
self.checkBox_x.setObjectName("checkBox_x")
self.textEdit_result = QtWidgets.QTextEdit(self.frame)
self.textEdit_result.setGeometry(QtCore.QRect(10, 210, 341, 111))
self.textEdit_result.setStyleSheet("QTextEdit{\n"
"background-color: rgba(255, 255, 255,50);\n"
"border:1px solid #161A1E; /*边框的粗细,颜色*/\n"
"border-radius:5px; /*设置圆角半径 */\n"
"padding:2px 4px; /*QFrame边框与内部其它部件的距离*/\n"
"font: 9pt \"楷体\";\n"
"background-color: rgb(255, 249, 239);\n"
"}")
self.textEdit_result.setObjectName("textEdit_result")
self.pushButton_copy = QtWidgets.QPushButton(self.frame)
self.pushButton_copy.setGeometry(QtCore.QRect(280, 180, 71, 31))
self.pushButton_copy.setStyleSheet("QPushButton{\n"
"border:1px solid #161A1E; /*边框的粗细,颜色*/\n"
"border-radius:5px; /*设置圆角半径 */\n"
"padding:2px 4px; /*QFrame边框与内部其它部件的距离*/\n"
"background-color: rgb(0, 255, 127);\n"
"}\n"
"QPushButton:hover{\n"
" background-color: rgb(255, 255, 0); \n"
" font: 12pt \"黑体\";\n"
"}\n"
"")
self.pushButton_copy.setObjectName("pushButton_copy")
self.pushButton_2 = QtWidgets.QPushButton(self.frame)
self.pushButton_2.setGeometry(QtCore.QRect(310, 10, 21, 23))
self.pushButton_2.setStyleSheet("QPushButton{\n"
"background-color: rgba(255, 255, 255,0);\n"
"}\n"
"QPushButton:hover{\n"
" \n"
" font: 14pt \"黑体\";\n"
"}")
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_3 = QtWidgets.QPushButton(self.frame)
self.pushButton_3.setGeometry(QtCore.QRect(330, 10, 21, 23))
self.pushButton_3.setStyleSheet("QPushButton{\n"
"background-color: rgba(255, 255, 255,0);\n"
"}\n"
"QPushButton:hover{\n"
" \n"
" font: 14pt \"黑体\";\n"
"}")
self.pushButton_3.setObjectName("pushButton_3")
self.textEdit_result_2 = QtWidgets.QTextEdit(self.frame)
self.textEdit_result_2.setGeometry(QtCore.QRect(10, 390, 341, 111))
self.textEdit_result_2.setStyleSheet("QTextEdit{\n"
"background-color: rgba(255, 255, 255,50);\n"
"border:1px solid #161A1E; /*边框的粗细,颜色*/\n"
"border-radius:5px; /*设置圆角半径 */\n"
"padding:2px 4px; /*QFrame边框与内部其它部件的距离*/\n"
"font: 9pt \"楷体\";\n"
"background-color: rgb(255, 249, 239);\n"
"}")
self.textEdit_result_2.setObjectName("textEdit_result_2")
self.pushButton_count = QtWidgets.QPushButton(self.frame)
self.pushButton_count.setGeometry(QtCore.QRect(280, 360, 71, 31))
self.pushButton_count.setStyleSheet("QPushButton{\n"
"border:1px solid #161A1E; /*边框的粗细,颜色*/\n"
"border-radius:5px; /*设置圆角半径 */\n"
"padding:2px 4px; /*QFrame边框与内部其它部件的距离*/\n"
"background-color: rgb(0, 255, 127);\n"
"}\n"
"QPushButton:hover{\n"
" background-color: rgb(255, 255, 0); \n"
" font: 12pt \"黑体\";\n"
"}\n"
"")
self.pushButton_count.setObjectName("pushButton_count")
self.label_4 = QtWidgets.QLabel(self.frame)
self.label_4.setGeometry(QtCore.QRect(10, 510, 181, 16))
self.label_4.setStyleSheet("font: 12pt \"黑体\";")
self.label_4.setObjectName("label_4")
self.label_str_len = QtWidgets.QLabel(self.frame)
self.label_str_len.setGeometry(QtCore.QRect(180, 510, 81, 16))
self.label_str_len.setStyleSheet("font: 12pt \"黑体\";")
self.label_str_len.setObjectName("label_str_len")
self.line = QtWidgets.QFrame(self.frame)
self.line.setGeometry(QtCore.QRect(0, 330, 361, 20))
self.line.setFrameShape(QtWidgets.QFrame.HLine)
self.line.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line.setObjectName("line")
self.label_6 = QtWidgets.QLabel(self.frame)
self.label_6.setGeometry(QtCore.QRect(10, 370, 181, 16))
self.label_6.setStyleSheet("font: 12pt \"黑体\";")
self.label_6.setObjectName("label_6")
# MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
# self.statusbar.setObjectName("statusbar")
# MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.checkBox_all.clicked['bool'].connect(self.checkBox_xzm.setChecked) # type: ignore
self.checkBox_all.clicked['bool'].connect(self.checkBox_dzm.setChecked) # type: ignore
self.checkBox_all.clicked['bool'].connect(self.checkBox_f.setChecked) # type: ignore
self.checkBox_all.clicked['bool'].connect(self.checkBox_num.setChecked) # type: ignore
self.checkBox_all.clicked['bool'].connect(self.checkBox_han.setChecked) # type: ignore
self.checkBox_all.clicked['bool'].connect(self.checkBox_x.setChecked) # type: ignore
self.pushButton_3.clicked.connect(MainWindow.close) # type: ignore
self.pushButton_2.clicked.connect(MainWindow.showMinimized) # type: ignore
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "字符串生成工具V1.0.1"))
self.label_2.setText(_translate("MainWindow", "生成数目:"))
self.label_3.setText(_translate("MainWindow", "选择类型:"))
self.checkBox_han.setText(_translate("MainWindow", "汉字"))
self.checkBox_dzm.setText(_translate("MainWindow", "大写字母"))
self.checkBox_xzm.setText(_translate("MainWindow", "小写字母"))
self.checkBox_num.setText(_translate("MainWindow", "数字"))
self.checkBox_f.setText(_translate("MainWindow", "符号"))
self.checkBox_all.setText(_translate("MainWindow", "全选"))
self.lineEdit.setPlaceholderText(_translate("MainWindow", "请输入0-99999的整数"))
self.pushButton_gnerate.setText(_translate("MainWindow", "点击生成"))
self.checkBox_x.setText(_translate("MainWindow", "下划线"))
self.pushButton_copy.setText(_translate("MainWindow", "点我复制"))
self.pushButton_2.setText(_translate("MainWindow", "-"))
self.pushButton_3.setText(_translate("MainWindow", "×"))
self.pushButton_count.setText(_translate("MainWindow", "点我清空"))
self.label_4.setText(_translate("MainWindow", "您输入的字符串长度为:"))
self.label_str_len.setText(_translate("MainWindow", "0"))
self.label_6.setText(_translate("MainWindow", "输入字符串获取长度"))
class mywindow(QWidget,Ui_MainWindow):
def __init__(self):
super().__init__()
self._endPos = None
self._startPos = None
self._tracking = None
self.setWindowFlags(Qt.FramelessWindowHint | Qt.WindowStaysOnTopHint)
self.setAttribute(Qt.WA_TranslucentBackground)
self.setupUi(self)
self.retranslateUi(self)
self.pushButton_gnerate.clicked.connect(self.click_to_gnerate)
self.pushButton_copy.clicked.connect(self.copy)
self.pushButton_count.clicked.connect(self.countstr_clr)
self.textEdit_result_2.textChanged.connect(self.countstr)
def mouseMoveEvent(self, e: QMouseEvent): # 重写移动事件
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数Python工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Python开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**






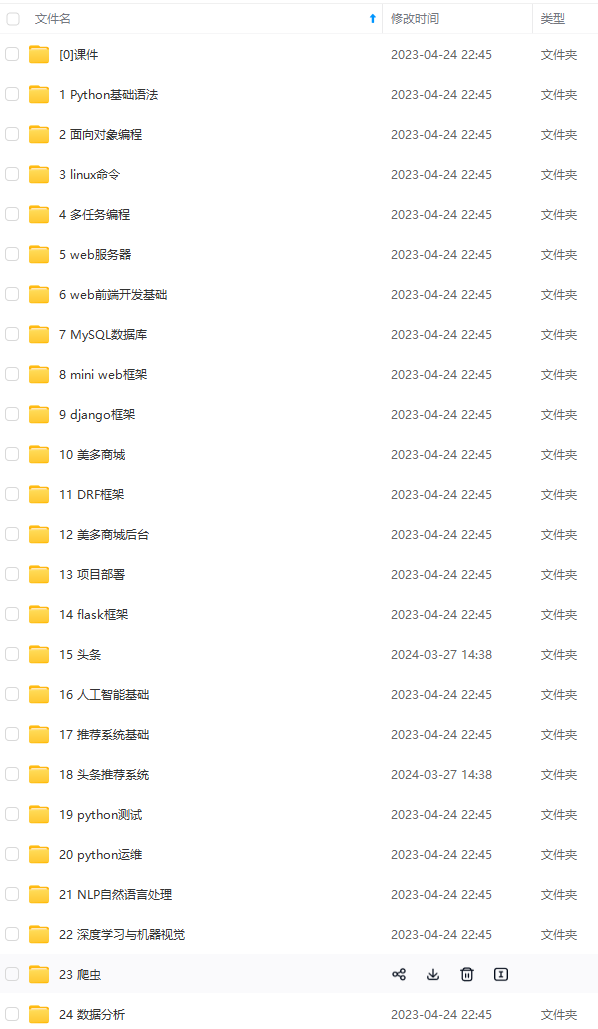
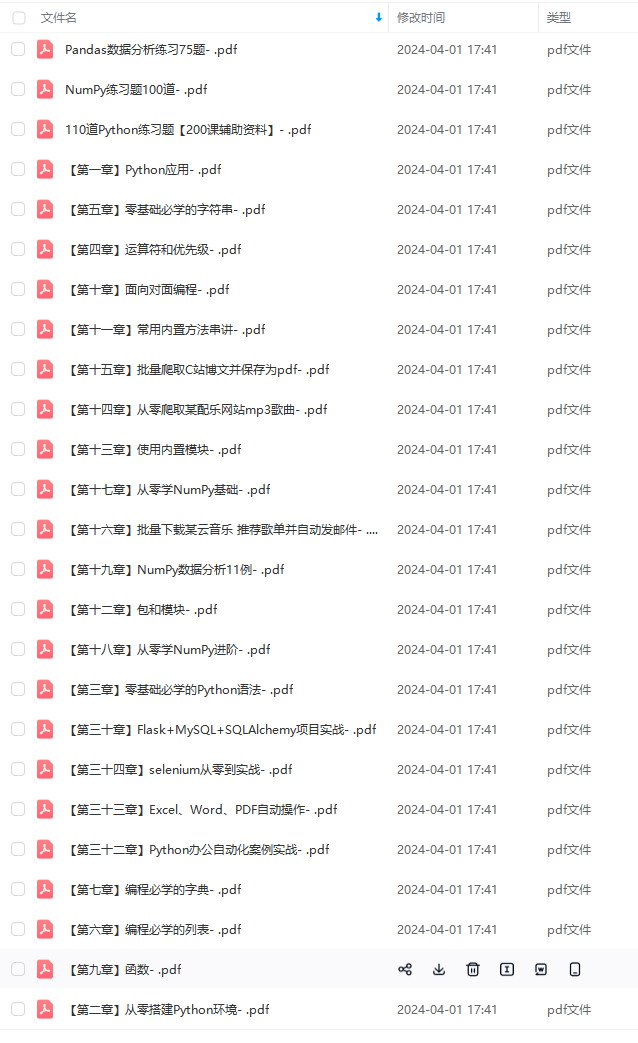
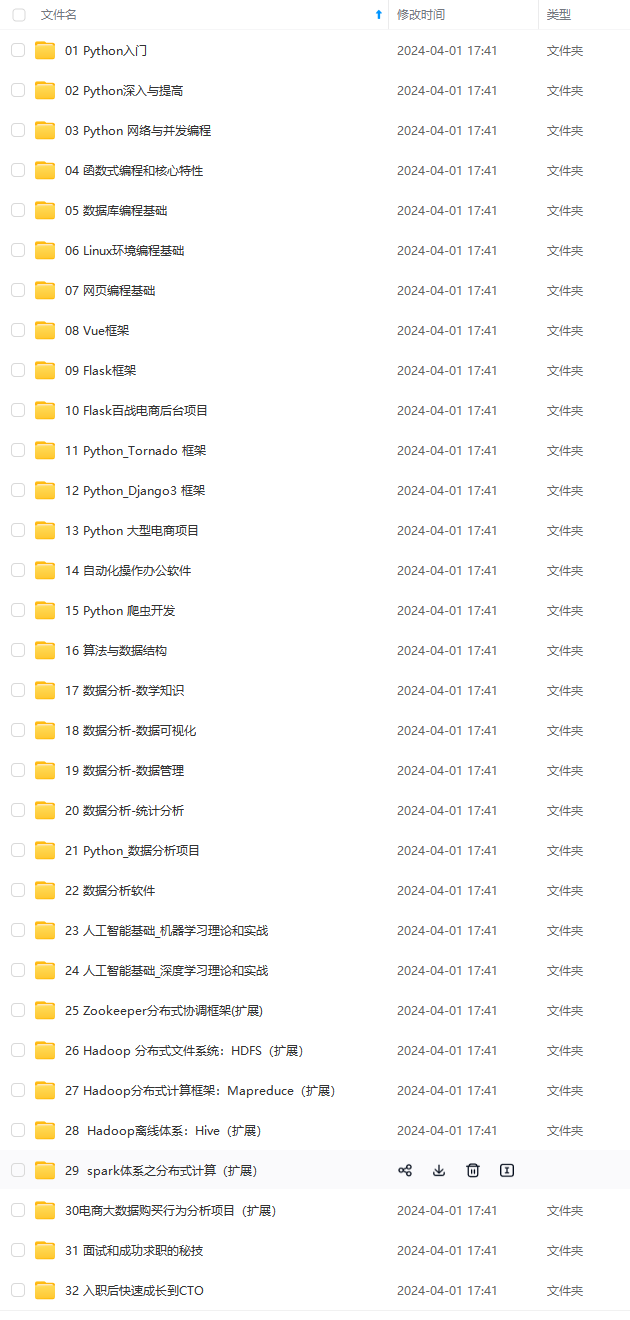
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注Python)**
4e9.png)

**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注Python)**
<img src="https://img-community.csdnimg.cn/images/fd6ebf0d450a4dbea7428752dc7ffd34.jpg" alt="img" style="zoom:50%;" />






















 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








