director.loadScene(“scene_start”);
}

😜小球预制体
要知道每次都要创建一个小球,且右上角有预览,所以我们需要一个预制体,后续通过实例化预制体来实现,并且该预制体初始化的时候能够自动随机不同的小球。
右键创建一个2D的Sprite,添加【CirleCollider2D】和【RigidBody2D】组件,刚体组件默认即可,碰撞组件需要修改下摩擦系数【Friction】和弹性系数【Restitution】,一个【0.2】一个【0.3】吧。【Radius】半径需要注意哦,不同的瓜半径不同,再加上碰撞的时候回来贴合的很合适,这个半径就需要和图片很重合最好,不能大也不能小。
对了我们顺便增加个弹性系数吧,这样有回弹效果就更Q啦。
然后增加个脚本,我们想想改脚本应该有啥功能
-
1.自动变化不同的球体
-
2.更改当前球体的Collider半径,这样能实现良好的碰撞检测
-
3.西瓜的碰撞事件以及碰撞后合并
-
4.死亡线的检测判定
//获取到精灵
let thisSprite = this.node.getComponent(Sprite);
if (thisSprite != null) {
thisSprite.spriteFrame = this.spriteFrames[index];
} else {
console.log(“changeBall的thisSprite为空”)
}
//动态改变创建的预制体的半径
let PrefabCollider = this.node.getComponent(CircleCollider2D);
if (PrefabCollider != null) {
if (index == 0) {
PrefabCollider.radius = (54 / 2 -1);
}
//……省略部分逻辑
ScriptStatic.CurrentBallRadius=PrefabCollider.radius;
} else {
console.log(“changeBall的PrefabCollider为空”)
}
碰撞的检测
我们使用的是2D的且直接针对Collider注册的监听
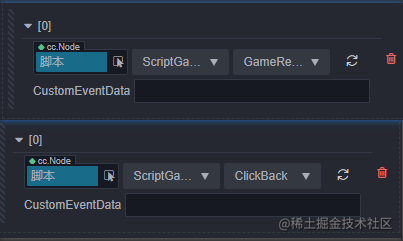
TempCollider.on(Contact2DType.BEGIN_CONTACT, this.MethodColliderEnter, this);
【MethodColliderEnter】方法是我们的逻辑处理,里面包含三个参数【selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null】,官方文档有介绍,在这小空就不自嗨啦。逻辑详情请参考源码,注释很详细。
注意哦:
要想碰撞事件生效,必须在物体的刚体组件中打开监听【EnabledContactListener】, 离谱。
在碰撞事件中进行销毁或者更新某个组件使用【setTimeout】来实现下一帧修改,因为当前帧修改会报异常的。
碰撞检测里面的逻辑函数我们用到了标签【TAG】,并且利用【TAG】做了某些操作的话,所以就要特别注意了,在场景中有些节点的【TAG】默认就是0,很容易造成误操作对象。所以我们修改场景中【背景_左墙】和【背景_右墙】以及【背景_地面】的碰撞组件【TAG】为100。
接着我们的主脚本就用到他了。
😜游戏主脚本
该脚本挂载在了背景黄图上,在开始和结束我们需要注册和解除注册点击事件。点击事件里面逻辑:
-
1.初始化预制体
-
2.设置位置
-
3.随机生成球体
-
4.右上角预览生成
具体详情可看源码中的【onClickStart】方法
注意:
UI上的脚本要想响应点击事件,必须挂载的物体上有【UITransform】,且在Canvas下
😜更新分数
【分数】节点上挂载【ScriptScore】脚本,脚本内直接开一个每秒更新一次的定时,取之前保存的分数变量即可。
但这并不满足我们,我们的显示一定要优雅,没错,优雅。

所以我们就需要用到艺术数字,这个开头我们的启动页面最大分数是先沟通的技术。
找到我们的【number.fnt】文件赋值给【Label】的【Font】,然后在代码中增加
this.schedule(()=> {
//设置分数艺术字
let LabelScore = this.node.getComponent(Label);
if (LabelScore != null) {
LabelScore.string = ScriptStatic.CurrentScore + “”.toString();
} else {
console.log(“获取文本节点为空”)
}
}, 1);
😜死亡判定
当触碰到顶部线条的时候触发。所以UI要有碰撞检测,并且需要根据事件回调进行响应处理。
我们添加【RigidBody2D】和【BoxCollider2D】,注意:要想系统能调用回调,需要激活【EnabledContactListener】,之后在脚本的【onLoad】中注册事件。代码如下:
protected onLoad() {
let TempCollider = this.node.getComponent(BoxCollider2D);
if (TempCollider != null) {
console.log(“死亡线注册了碰撞事件”)
TempCollider.on(Contact2DType.BEGIN_CONTACT, this.MethodColliderEnterDeath, this);
} else {
console.log(“死亡线Collider为空”)
}
}
start() {
// [3]
}
/**
-
注意了 要想以上来不响应需要RigiBody2D的 Type 为静态类型 不能是默认的
-
@param selfCollider
-
@param otherCollider
-
@param contact
-
@constructor
-
@private
*/
private MethodColliderEnterDeath(selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) {
console.log(“执行了死亡线的碰撞”)
//判断是否为最大值保存分数
let MaxScore = localStorage.getItem(ScriptStatic.MaxScore);
if (MaxScore != null) {
//利用Number() 将字符串转为 number 可以对比大小
if (Number(MaxScore) < ScriptStatic.CurrentScore) {
localStorage.setItem(ScriptStatic.MaxScore, ScriptStatic.CurrentScore + “”);
}
}
//展示死亡界面
if (this.NodeDeath != null) {
this.NodeDeath.setPosition(0, 0, 0);
} else {
console.log(“死亡界面为空”)
}
//禁止背景再有点击响应
if (this.NodeBg != null) {
let TempScript = this.NodeBg.getComponent(ScriptGame);
if (TempScript != null) {
console.log(“取消了点击事件”);
// this.NodeBg.off(Node.EventType.TOUCH_START, TempScript.onClickStart, this);
TempScript.IsDeath=false;
} else {
console.log(“获取的脚本为空”)
}
} else {
console.log(“死亡界面为空”)
}
}
至此,我们的整个开发流程结束。
下一篇文章小空分享在不同平台【微信QQ,字节抖音系,,百度等】发布成品并上架。
下下一篇小空带你利用广告系统增强游戏玩法,并且用广告来获取收益。
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢欢迎点赞👍收藏🌟留言📝
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
总而言之,Android开发行业变化太快,作为技术人员就要保持终生学习的态度,让学习力成为核心竞争力,所谓“活到老学到老”只有不断的学习,不断的提升自己,才能跟紧行业的步伐,才能不被时代所淘汰。
在这里我分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司20年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。



还有高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门即可获取!
面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
[外链图片转存中…(img-zTFEI9nm-1712255483008)]
[外链图片转存中…(img-yn3qaxLi-1712255483008)]
[外链图片转存中…(img-HdtR61sA-1712255483008)]
还有高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








