do{
//循环体
}while(循环条件判断);
-
do-while是先执行循环体,再检测循环条件。 -
do-while能保证循环体至少执行一次。 -
其他循环无法保证循环至少执行一次。
for
for(1循环变量初始化;2循环条件判断;4循环变量的修改){
3循环体
}
break和continue
-
break退出循环 -
continue跳过本次循环,继续下一次循环
数组
- 数组定义
var arr = new Array();
var arr = [];
- 字面量方式定义
var arr = [“1”,“2”];
- 向数组赋值
arr[0] = “1”;
arr[1] = “2”;
alert(arr[0]+“,”+arr[1]);
- 数组索引
arr[0]+“,”+arr[1]
- 数组长度
//语法
arr.length
//最后一个元素的索引
arr.length-1
数组方法
indexOf
数组可以通过indexOf()来搜索一个指定的元素的位置,如未找到返回 -1
concat
concat()方法把当前的 数组 和 另一个 数组连接起来,并返回一个新的 数组
var newArr = arr1.concat(arr2,“dada”);
push和pop
push()向数组的末尾添加若干元素,pop() 则把 数组的最后一个元素删除掉
arr.push(“a”,“b”);
console.log(arr);
arr.pop();
console.log(arr);
//空数组继续pop不会报错,而是返回undefined
unshift和shift
unshift() 向数组前面添加若干元素,shift() 则把数组的第一个元素删除掉
arr.unshift(“a”,“b”);
arr.shift();
slice
slice() 截取数组的部分元素,然后返回一个新的数组
console.log(arr.slice(0,3)); //从索引0开始,到索引3结束,但不包括3
console.log(arr.slice(3)); //从索引3开始到结束
如果不给
slice()传递任何参数,就会从头到尾截取所有元素。利用这一点,可以很容易的复制一份新的数组
sort
sort() 可以对当前数组排序
var arr = [“b”,“c”,“a”];
arr.sort();
arr;//[“a”,“b”,“c”]
reverse
reverse() 把整个数组的元素给掉个个
join
join() 方法把数组的每个元素用指定的字符串连接起来
var arr = [“a”,“b”,“c”];
arr.join(“-”); //“a-b-c”
splice
可以从指定的索引开始删除若干元素,然后再从该位置添加若干元素
二维数组
var arr = [[1,2,3],[“a”,“b”,“c”],“dadaqianduan”];
var x = arr[1][1]; //b
字符串
-
字符串属性
length-字符串的长度属性 -
slice()
slice(start[,end]),start–开始索引 end–结束索引
substr()
substr(start[,length]),start:开始,取length个字符
split()
split([separator[,limit]]),按条件分割字符串,返回数组
indexOf()
在父串中首次出现的位置,从0开始!没有返回-1
lastIndexOf()
倒序查找
charAt(index)
charAt(index) 指定索引的字符
toLowerCase()
转小写
toUpperCase()
转大写
正则表达式
创建正则表达式
var reg = new RegExp(“a”,“i”);
// 将匹配字母a,第二个参数i,表示匹配时不分大小写
复制代码
元字符


模式修饰符

正则方法
test方法
检索字符串中指定的值。
exec方法
该方法用于检索字符串中的正则表达式的匹配,该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
支持正则的 String方法

js对象
定义对象
//使用new运算符
var obj = new Object();
//字面量
var obj={
name:“dadaqianduan”,
age:12,
sex:“男”
}
复制代码
对象的数据访问
//用.语法
obj.name
//用[]语法
obj[“name”]
JSON
json(JavaScript Object Notation),是一种轻量级的数据交换格式。
var man = {
“name”:“dadaqianduan”,
“age”:12,
“sex”:“男”
};
内置对象
-
Object是所有JS对象的超类(基类),JS中的所有对象都是继承自Object对象的 -
Array数组对象 -
Number数字对象 -
Boolean布尔对象 -
Error错误对象 -
Function函数对象 -
Math数学对象 -
Date日期对象 -
RegExp对象正则表达式对象 -
String字符串对象
Math 方法
-
abs()绝对值 (去除正负) -
random()随机数,0-1之间的随机数,1不会出现 -
round()四舍五入 -
floor(x)下舍入(向下取整) -
ceil(x)上舍入(向上取整) -
max(x,y)x 和 y中的最大值 -
min(x,y)x 和 y中的最小值 -
cos(x)x的余弦 -
sin(x)x的正弦 -
sqrt(x)返回x的平方根 -
pow(3,4)返回3的4次方
Date 方法
-
getFullYear()返回 年(4位) -
getMouth()返回 月(0–11) -
getDate()返回 日期 -
getDay()返回 星期 (0-6) -
getHours()返回 小时 -
getMinutes()返回 分钟 -
getSeconds()返回秒 -
getTime()返回1970年1月1日午夜到指定日期(字符串)的毫秒数 -
setFullYear()设置 年份 -
setMouth()设置 月 -
setDate()设置 天 -
setHours()设置小时 -
setMinutes()设置 分钟 -
setSeconds()设置 秒 -
setTime()使用毫秒的形式设置时间对象
//判断闰年
function runYear(year){
if(year%40 && year%100!=0 || year%4000){
return true;
}
};
面向对象是一种编程思想
-
类是一个抽象的概念
-
对象:具体的事物
-
类是对象的抽象,对象是类的具体实例
-
类不占用内存,对象占用内存空间
-
对象的访问 声明对象
-
遍历对象 –
for in循环
定义对象
-
字面量创建
-
工厂模式
// 工厂模式中的函数,首字母大写
function Cat(n,c){
return {
name:n,
color:c,
say:function(){
alert(“dadaqianduan”)
}
}
}
- 构造函数
Javascript提供了一个构造函数(Constructor)模式。
所谓"构造函数",其实就是一个普通函数,但是内部使用了this变量。
对构造函数使用new运算符,就能生成实例,并且this变量会绑定在实例对象上。
构造函数首字母大写
构造函数中的this,指向的 实例化的对象
function Cat(n,c){
this.name=n;
this.color=c;
}
生成实例对象
var cat1 = new Cat(“dadaqianduan”,“黄色”)
// 自动含有一个constructor属性,指向它们的构造函数
实例:自动含有一个
constructor属性,指向它们的构造函数
alert(cat1.constructor == Cat); //true
Javascript还提供了一个instanceof运算符
验证 原型对象 与 实例对象 之间的关系。
var txt = ‘dadaqianduan’;
alert(txt instanceof String); //false
var age = 123123;
alert(age instanceof Number); //false
var res = /\d/;
alert(res instanceof RegExp); //true
var arr = [];
alert(arr instanceof Array); //true
原型和原型链
构造函数都有一个
prototype属性,指向 另一个对象 。这个对象的 所有属性和方法,都会被构造函数的实例继承。
所有的函数都是 Function 的实例。
在构造函数上都有一个 原型 属性prototype,prototype也是一个对象;这个对象上有一个 constructor 属性,该属性指向的就是构造函数。
实例对象上有一个_proto_属性,该属性也指向原型对象,该属性不是标准属性,不可以用在编程中,该属性用于浏览器内部使用。
constructor
constructor是构造函数 创建的实例的属性,该属性的作用是 指向 创建当前对象的 构造函数。
son.constructor == parent; // true
每个原型都有一个constructor属性,指向该关联的构造函数。
function Person() {
}
console.log(Person===Person.prototype.constructor) //true
关系图:

区分一下普通对象和函数对象
function f1(){};
var f2 = function(){};
var f3 = new function(){};
var o1 = {};
var o2 = new Object();
var o3 = new f1();
console.log(typeof Object); //function
console.log(typeof Function);//function
console.log(typeof f1) //function
console.log(typeof f2) // function
console.log(typeof f3) //function
console.log(typeof o1) //object
console.log(typeof o2) //object
console.log(typeof o3)// object
-
在
JavaScript中,原型是一个对象,原型的作用是 实现对象的继承。 -
在
JavaScript中的所有函数对象中,都存在一个属性,prototype,该属性对应当前对象的原型。 -
所有的
JavaScript对象,都存在一个_proto_属性,_proto_属性指向实例对象的构造函数的原型。
var p = new Person(); // 实例对象
console.log(p.proto === Person.prototype); // true
p是实例对象,Person是p的构造函数。p的_proto_属性 指向 构造函数Person的原型。
js是如何通过原型进行继承的:
var parent = function(name) {
this.name = name;
}
parent.prototype.getName = function() {
return this.name;
}
var son = new parent(“dadaqianduan”);
console.log(son.getName()); // dadaqianduan
son继承了parent的原型中的函数属性getName
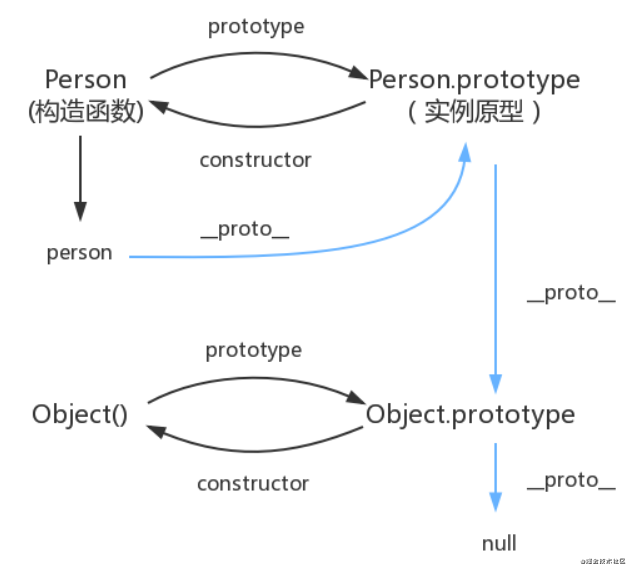
原型链
除了
Object的prototype的原型是null外,所有的对象 和 原型 都有自己的原型,对象的原型 指向 原型对象。
在层级多的关系中,多个原型层层相连 则 构成了 原型链。
在查找一个对象的属性时,如当前对象找不到该属性,就会沿着原型链一直往上查找,直到找到为止,如果到了原型链顶端,没找到,则返回undefined
原型
-
所有引用类型都有一个
__proto__属性 -
所有函数都有一个
prototype属性 -
所有引用类型的
__proto__属性指向它构造函数的prototype
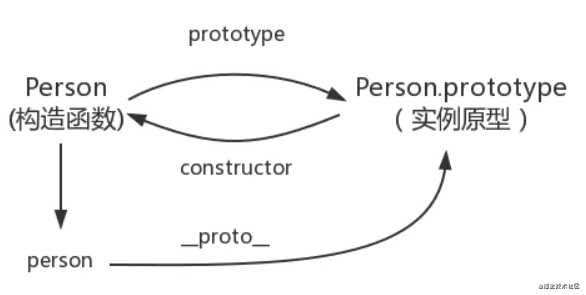
构造函数和实例原型之间的关系:
Person(构造函数) 的 prototype 指向 Person.prototype

__proto__
每个对象,除null外,都有的属性叫__proto__,这个属性会指向该对象的原型。
function Person() {
}
var person = new Person();
console.log(person.proto === Person.prototype); // true
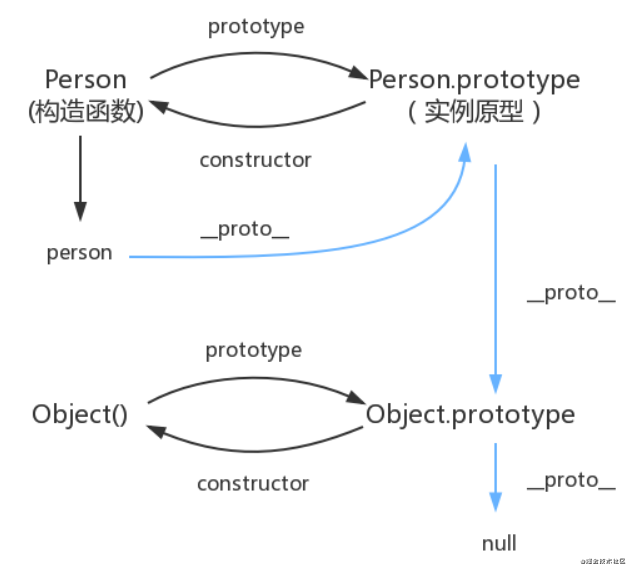
关系图:

关系图:

关系图:

梳理:
写一个构造函数Person,一般构造函数区别与普通函数要求首字母大写:
function Person(){}
prototype原型
原型 是 一个对象,在原型prototype 上定义的属性,通过“继承”,实现 实例 也有这个属性。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
; // true
关系图:

关系图:

关系图:

梳理:
写一个构造函数Person,一般构造函数区别与普通函数要求首字母大写:
function Person(){}
prototype原型
原型 是 一个对象,在原型prototype 上定义的属性,通过“继承”,实现 实例 也有这个属性。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-HsGRAbA3-1715876619880)]
[外链图片转存中…(img-2S64dUKk-1715876619881)]
[外链图片转存中…(img-xSEcBDwf-1715876619881)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








