1.盒子模型
微信小程序的视图层由WXML和WXSS组成。其中,WXSS(Weixin Style Sheets)是基
于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS中,一个独立的盒子模型由内(content)、内边距(padding)、边框(border)和外边距(margin)4个部分组成
盒子模型结构图:

盒子模型元素图:

2.块级元素和行内元素
块级元素的特点:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
( 4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
块级元素代码示例:

运行代码:
<!--index.wxml-->
<view style ="border:1px soid #f00">块级元素1</view>
<view style ="border:1px solid #0f0;margin:15px;padding:20px">块级元素2</view>
<view style ="border:1px solid #00f;width:200px;height:80px">块级元素3</view>
<view style ="border:1px solid #ccc;">
<view style ="height:60px">块级元素4</view>
</view>
<view style ="border:1px solid #f00;width:100px;background-corlor:#ccc">父级元素高度随内容决定,内容为文本</view>行内元素:
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display 属性设置为inline后,该元素即被设置为行内元素。
行内元素的特点:
(1) 行内元素不能被设置高度和宽度,其高度和宽度由内容决定.
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
行内元素代码示例:

运行代码:
<!--index.wxml-->
<view style ="padding:20px">
<text style ="border:1px solid #f00">文本1</text>
<text style ="border:1px solid #0f0;margin:10 px;padding:5px">文本2</text>
<view style ="border:1 px solid #00f;display:inline">块级元素设置为行内元素</view>一行显示不全,自动换行显示
</view>行内块元素:
当元素的display 属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。
行内块元素代码示例:

运行代码:
<!--index.wxml-->
<view>
元素显示方式的<view style ="display:inline-block;border:1px solid #f00;margin:10px;padding:10px;width:200px;">块级元素,行内元素和行内块元素</view>三种类型
</view>元素浮动:
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定位置的过程。在css中,通过float属性来定义浮动
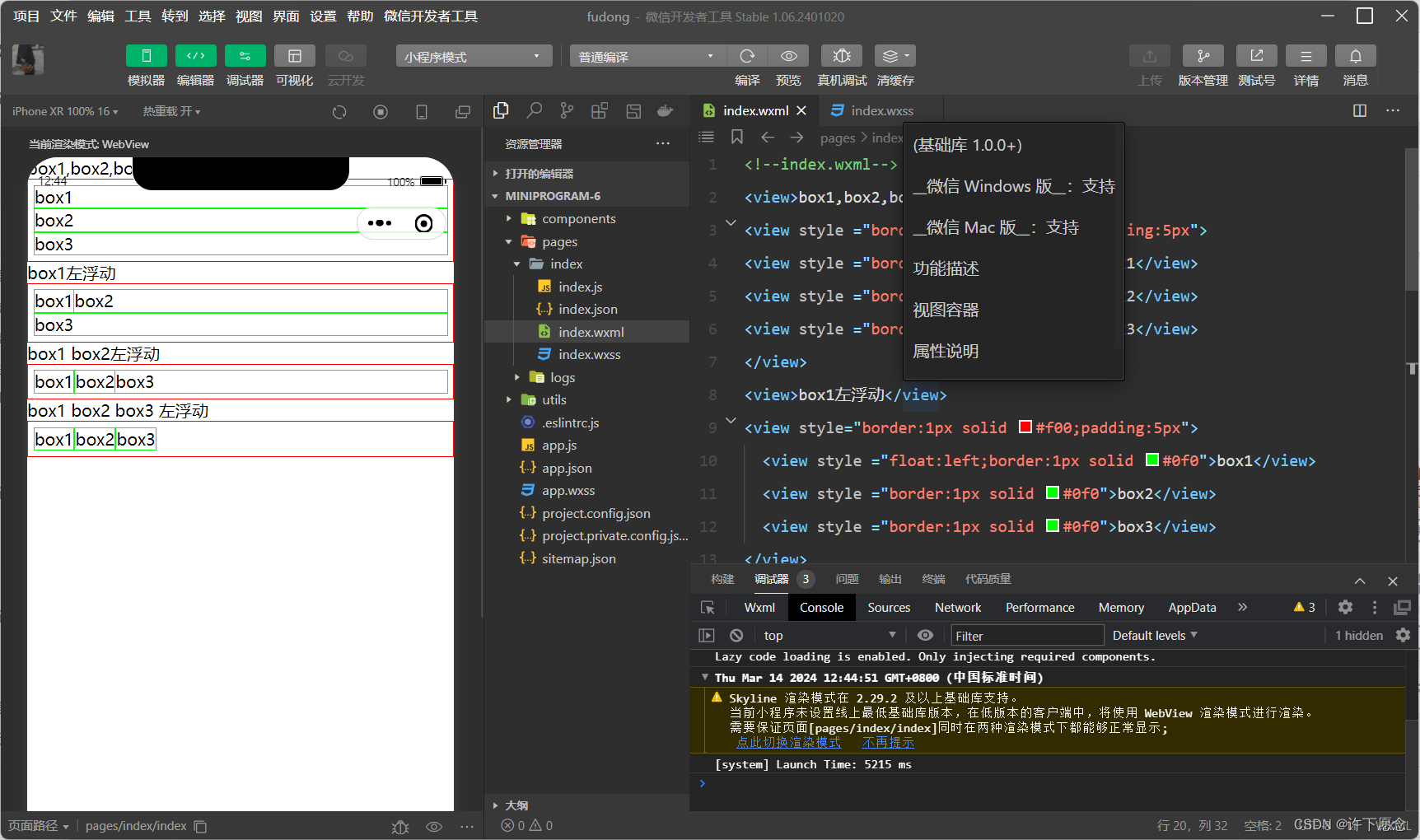
元素左浮动示例:
代码:
<!--index.wxml-->
<view>box1,box2,box3没浮动</view>
<view style ="border:1px solid #f00;padding:5px">
<view style ="border:1px solid #0f0">box1</view>
<view style ="border:1px solid #0f0">box2</view>
<view style ="border:1px solid #0f0">box3</view>
</view>
<view>box1左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style ="float:left;border:1px solid #0f0">box1</view>
<view style ="border:1px solid #0f0">box2</view>
<view style ="border:1px solid #0f0">box3</view>
</view>
<view>box1 box2左浮动</view>
<view style ="border:1px solid #f00;padding:5px">
<view style ="float:left;border:1px solid #0f0">box1</view>
<view style ="float:left;border:1px solid #0f0">box2</view>
<view style ="border:1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style ="float:left;border:1px solid #0f0">box1</view>
<view style ="float:left;border:1px solid #0f0">box2</view>
<view style ="float:left;border:1px solid #0f0">box3</view>
</view>清除浮动示例:

代码:
<!--index.wxml-->
<view>box1 box2左浮动 box3清除左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0">box1</view>
<view style="float:left;border:1px solid #0f0">box2</view>
<view style="clear:left;border:1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3左浮动 在父元素后添加一个空元素</view>
<view style ="border:1px solid #f00;padding:5px"class="clearfloat">
<view style ="float:left;border:1px solid #0f0">box1</view>
<view style ="float:left;border:1px solid #0f0">box2</view>
<view style ="float:left;border:1px solid #0f0">box3</view>
</view>
元素定位:
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属
性可以实现对页面元素的精确定位。
static——默认值,该元素按照标准流进行布局;
relative——相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流
方式对待它;
absolute一绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed——固定定位,相对于浏览器窗口进行定位。
相对定位示例:

相对定位代码:
<view>相对定位</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style ="border:1px solid #0f0;width:100px;height:100px;position:relative;left:30px;top:30px">box2</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>元素绝对定位示例:

元素绝对定位代码:
<view style ="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style ="border:1px solid #0f0;width:100px;height:100px;position:absolute;left:30px;top:30px">box2</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>元素固定定位代码示例:

<view style ="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style ="border:1px solid #0f0;width:100px;height:100px;position:fixed;left:30px;top:30px">box2</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>flex布局
flex布局是万维网联盟(World Wide Web Consortium,W3C)在2009年提出的一种新布局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局flex是flexible box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex布局主要由容器和项目组成,采用fcx布局的元素称为fex容器(fex container),flex布局的所有直接子元素自动成为容器的成员,称为fex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
设置display 属性可以将一个元素指定为fex布局,设置fex-direction属性可以指定主
轴方向。主轴既可以是水平方向,也可以是垂直方向。
flex布局模型图:

容器属性:
 1. display
1. display
display 用来指定元素是否为flex布局,语法格式为:
.box{display:flex linline-flex;}
其中,flex——块级flex布局,该元素变为弹性盒子;
inline -flex——行内fex布局,行内容器符合行内元素的特征,同时在容器内又符合flex布局规范。
设置了flex布局之后,子元素的float、clear 和vertical-align属性将失效。
2. flex -direction
flex -direction 用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{ flex-direction:row lrow -reverse Icolumn Icolumn -reverse;/}
其中,row
-主轴为水平方向,起点在左端,当元素设置为fex布局时,主轴默认为row;
row -reverse
column-
一主轴为水平方向,起点在右端;主轴为垂直方向,起点在顶端;
column -reverse
-主轴为垂直方向,起点在底端。
元素在不同主轴方向下的显示效果:

3.flex-wrap
flex-wrap 用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下.
.box{flex-wrap:nowrap lwrap lwrap -reverse;}
其中,nowrap——不换行,默认值;wrap——换行,第一行在上方;
wrap -reverse——换行,第一行在下方。
当设置换行时,还需要设置align-item属性来配合自动换行,但align-item的值不能为“ stretch"。
flex-warp不同值的显示效果:

4. flex -flow
flex-flow 是flex-direction和flex-wrap的简写形式,默认值为row nowrap。语法格式如下:
.box{flex-flow: <flex-direction>//<flex -wrap >;}
5.justify-content
justify-content用于定义项目在主轴上的对齐方式。
justify-content——与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex-start——左对齐,默认值;
flex-end——右对齐;
center——居中;
space -between——两端对齐,项目之间的间隔都相等;
space-around——每个项目两侧的间隔相等。
justify-content不同值的显示效果:

6. align - items
align-items 用于指定项目在交叉轴上的对齐方式,语法格式如下:
.box/align-items:flex-start /flex -end lcenter lbaseline Istretch;)
其中,align=items—一与交叉轴方向有关,默认交叉由上到下;
flex-start——交叉轴起点对齐;flex-end-一交叉轴终点对齐;center——-交叉轴中线对齐;
baseline——项目根据它们第一行文字的基线对齐;
stretch——如果项目未设置高度或设置为ao,项目将在交叉轴方向拉伸填充容器,此
为默认值。
7.align-content
align-content用来定义项目有多根轴线(出现换行后)只有一根轴线,该属性不起作用。
space-between
-与交叉轴两端对齐,轴线之间的间隔平均分布;
space -around——每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框问隔大一倍。
其余各属性值的含义与align-items属性的含义相同。
align-content不同值的显示效果:

项目属性:

1、order
order 属性定义项目的排列顺序,数值越小,排列越靠前。默认值为零。
2、flex-grow
flex-grow定义项目的放大比例,默认值为零,既不放大。
3、flex-shrink
flex-shink 用来定义项目的缩小比例,默认值为,如果空间不是。
4、flex-basis
flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,它的默认值为auto(即项目的本来大小)。
5、flex
flex属性是flex-grow、flex-shrink 和flex-basis 的简写,其默认值分别为0、1、auto。
6、align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。
在该属性值中,除了auto以外,其余属性值和容器align-items的属性值完全一致。
auto表示继承容器align-items的属性,如果没有父元素,则等于stretch(默认值)。





















 859
859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








