4.1组件的定义及属性
组件是页面视图层(wxml)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了视图容器,基础内容,表单,导航,多媒体,地图,画布,开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=”属性值”>内容…</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data-*、bind */catch *等
1.id 组件的唯一表示,保持整个页面唯一,不常用
2. class 组件的样式类,对应 WXSS 中定义的样式
3. style 组件的内联样式,可以动态设置内联样式
4. hidden 组件是否显示,所有组件默认显示
5. data-*自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可
以通过传人参数对象的 currentTarget,dataset 方式来获取自定义属性的值
6. bind*/catch* 组件的事件,绑定逻辑层相关事件处理函数
容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper 组件。
4.2 容器视图组件
容器视图组件是能容纳其他的组件,是构建小程序页面布局的基础组件,主要包括view, scroll-view和swiper组件。
4.2.1 view
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面组件,通过设置view的CSS属性可以实现各种复杂的布局。
view组件的特有属性表


通过<view>组件实现页面布局示例:
运行结果:

wxml代码:
<view style ="text-align:center">默认flex布局</view>
<view styel ="dispaly:flex">
<view style ="border:1px solid #f00;flex-grow:1;">1</view>
<view style ="border:1px solid #f00;flex-grow:1;">2</view>
<view style ="border:1px solid #f00;flex-grow:1;">3</view>
</view>
<view style ="text-align: center">上下混合布局</view>
<view style ="display:flex;flex-direction: column;">
<view style="border:1px solid #f00;flex-grow:1">1</view>
<view style="display:flex">
<view style="border:1px solid #f00;flex-grow:1">2</view>
<view style="border:1px solid #f00;flex-grow:1">3</view>
</view>
</view>
<view style ="text-align: center">左右混合布局</view>
<view style="display:flex">
<view style ="border:1px solid #f00;flex-grow:1;">1</view>
<view style="display:flex;flex-direction:column;flex-grow:1">
<view style="border:1px solid #f00;flex-grow:1">2</view>
<view style="border:1px solid #f00;flex-grow:2">3</view>
</view>
</view>4.2.2 scrol-view
通过设置scroll-view组件的相关属性可以实现滚动视图的功能
scrol-view组件属性图:

【注意】
(1)在使用竖向滚动时,如果需要给 scroll-view 组件设置一个固定高度,可以通过
WXSS设置height来完成。
(2)请勿在scroll-view 组件中使用textarea、map、canvas、video组件。
(3)scroll -into-view 属性的优先级高于scroll-topo
(4)由于在使用scroll-view 组件时会阻止页面回弹,所以在scroll-view组件液动时无
法触发onPullDownRefresh。
(5)如果要实现页面下拉刷新,请使用页面的液动,而不是设置scroll-view组件。这
样做,能通过单击顶部状态栏回到页面顶部。
通过 scroll-view 组件可以实现下拉刷新和上拉加载更多,代码如下:
//scroll -view.wxml
<view class="container"style ="padding:0rpx">
<!--垂直液动,这里必须设置高度-->
<scroll-view scroll-top="{{scrollTopll}}" scroll y="true
·style="height:{{scrollHeight}}px;" class ="list" bindscrolltolower ="bindDownLoad"
bindscrolltoupper = "topLoad" bindscroll ="scroll">
<view class ="item"wx:for ="{{listl}}">
<image class ="img"src ="{{item.pic_url}}">< /image>
<view class="text">
<text class="title">{{item.name}}< /text >
< text class ="description" > {{item.short _description}}</text >
< /view >< /view >
< /scroll -view >
<view class ="body-view" >
<loading hidden ="{{hidden}}"bindchange ="loadingChane">
加载中...
</loading >
</view>
</view>
//scroll - view.js
var url="http://www.imooc.com/course/ajaxlist";
var page =0;
var page_size="5";
var sort="last";
var is_esay=0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
//请求数据
var loadMore=function(that){
that.setData({
hidden:false
});
wx.request({
url:url,
data:{
page:page,
page_size,page_size,
sort:sort,
is_esay:is_esay,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
//console.info(that.data.list);
var list=that.that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page++;
that.setData({
hidden:true
});
}
})
}
Page({
data: {
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
var that=this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that=this;
loadMore(that);
console.log("lower");
},
scroll:function(){
var that=this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
//该方法绑定了页面滑动到顶部的事件,然后做页面上拉刷新
page=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})因网址无效,运行无法显示结果
4.2.3 swiper
swiper 组件可以实现轮播图、图片预览、滑动页面等效果。
个完整的swiper组件由<swiper/>和<swiper-item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置个或多个<swiper-item/>,若放置其他组件则会被删除;<swiper-item/>内部可以放置任何组件,默认宽高自动设置为100%。
swiper组件属性表:

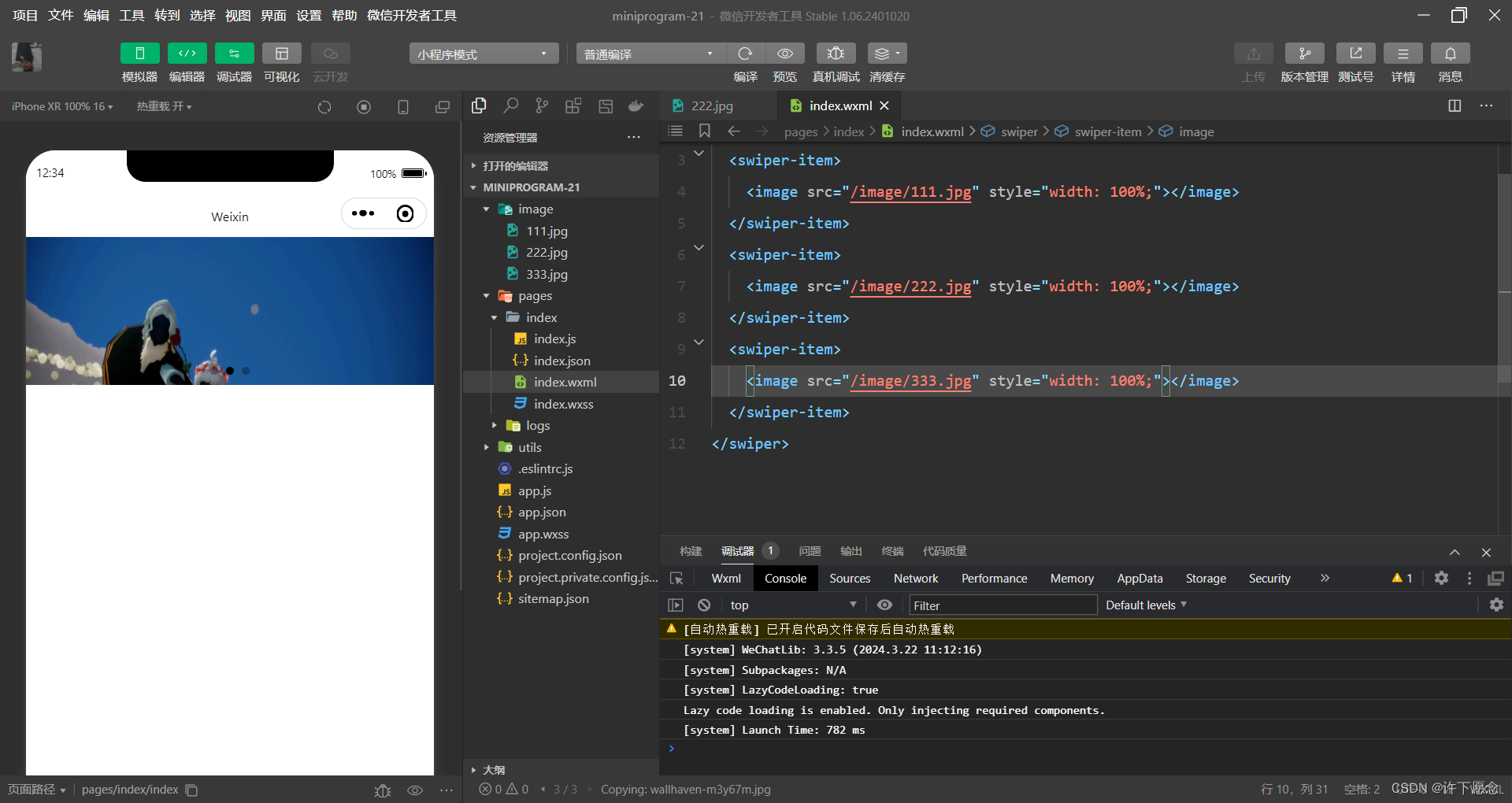
运行结果:
wxml代码:
<!-- 4.2.3 -->
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<swiper-item>
<image src="/image/111.png" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/image/222.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/image/333.png" style="width: 100%;"></image>
</swiper-item>
</swiper>4.3 基础内容组件
基础内容组件包括icon,text和progress,主要用于在视图页面中展示图标,文本和进度条等信息。
4.3.1 icon
icon 组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。
icon组件属性表:

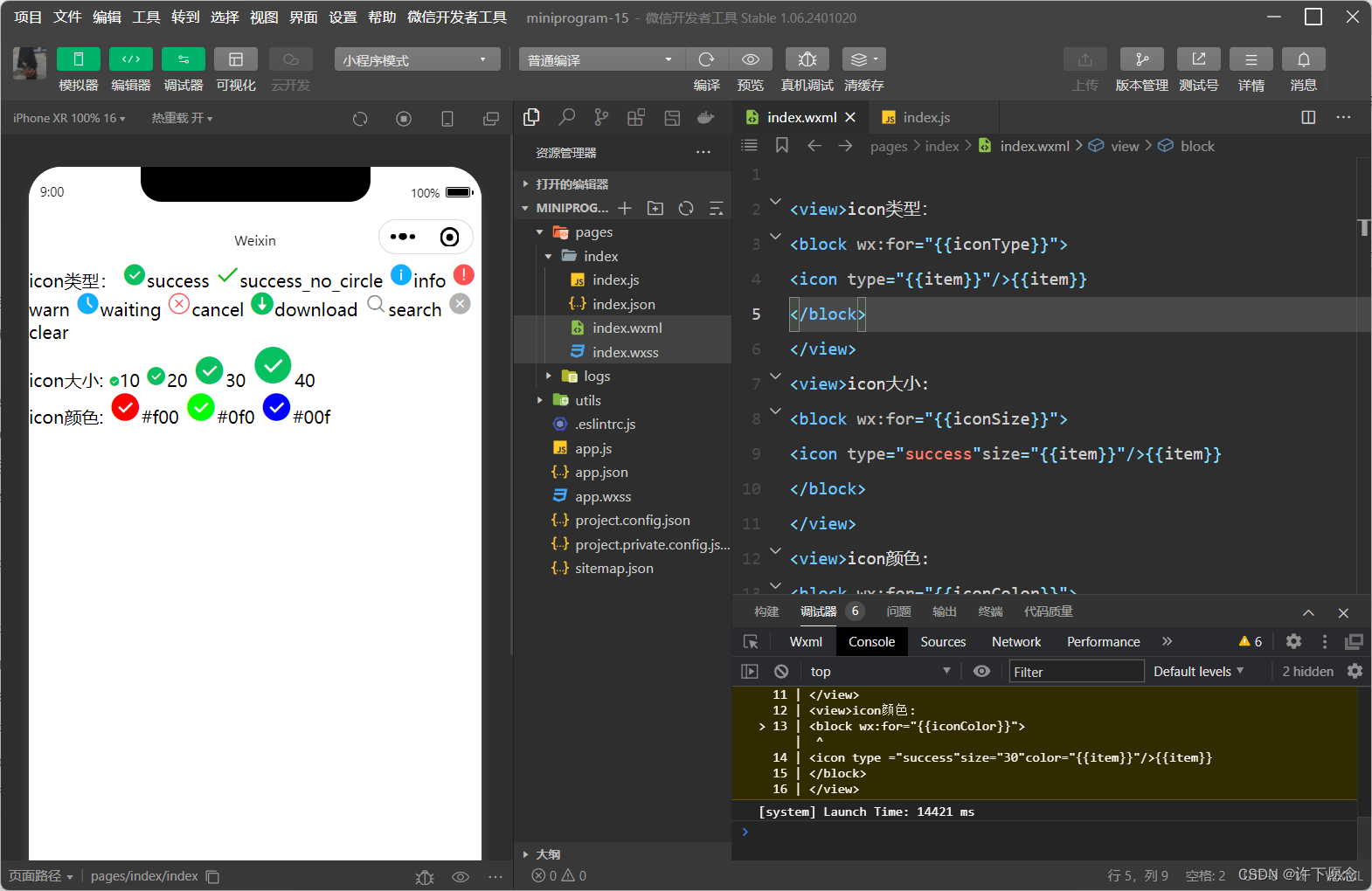
示例效果图:
wxml代码:
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success"size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type ="success"size="30"color="{{item}}"/>{{item}}
</block>
</view>js代码:
Page({
data:{
iconType:["success","success_no_circle","info","warn","waiting","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}
})4.3.2 text
text组件用于展示内容,类似HTML中的<span >,text组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。
text组件属性表:
示例结果:

wxml代码
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for = "{{1-x}}" wx:for-item="x">
<text decode = "{{true}}" space="{{true}}">
</text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{-5+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}">
</text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>wxss代码:
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}4.3.3 progress
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress 组件属于块级元素
progress组件属性表:

示例结果:
wxml代码
<view>显示百分比</view>
<progress percent="80" show-info="80"></progress>
<view>改变宽度</view>
<progress percent="50" stroke-width="2"></progress>
<view>自动显示进度条</view>
<progress percent="80" active=""></progress>4.4 表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/>标签中使用,还可以作为单独组件和其他组件混合使用。
4.4.1 button
button 组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说在一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(wam)。在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/>创裹时,可以通过设置form-type 属性来触发表单对应的事件。
button组件属性表:

示例结果:

wxml代码:
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bindtap="buttonSize" size="{{size}}">改变size</button>
<button type="default" bindtap="buttonPlain" plain="{{plain}}">改变plain</button>
<button type="default" bindtap="buttonLoading" loading="{{loading}}">改变loading显示</button>js代码:
Page({
data:{
size:"default",
plain:"false",
loading:"false"
},
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:"mini"})
else
this.setData({size:"default"})
},
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
buttonLoading:function(){
this.setData({loading:!this.data.loading})
}
})4.4.2 radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/>(单项选择器)和<radio/>(单选项目)两个组件组合而成,一个包含多个<radio/>的<radio—group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。
radio-group及radio属性表:

示例效果图:

示例代码:
wxml代码:
<view>选择您喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您喜爱的计算机语言:</view>
<radio-group class="radio-group"bindchange="radiochange">
<label class="radio"wx:for="{{radios}}">
<radio value="{{item.value}}"checked="{{item.checked}}"/>{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>js代码:
Page({
data: {radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
city:",
lang:"
],
},
citychange:function(e){
this.setData({city:e.detai.value});
} ,
radioschange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
})4.4.3 checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由<checkbox-group/>(多项选择器)和<checkbox/>(多选项目)两个组件
组合而成。一个<checkbox-group/>表示一组选项,可以在一组选项中选中多个选项。
checkbox-group及checkbox组件属性表:

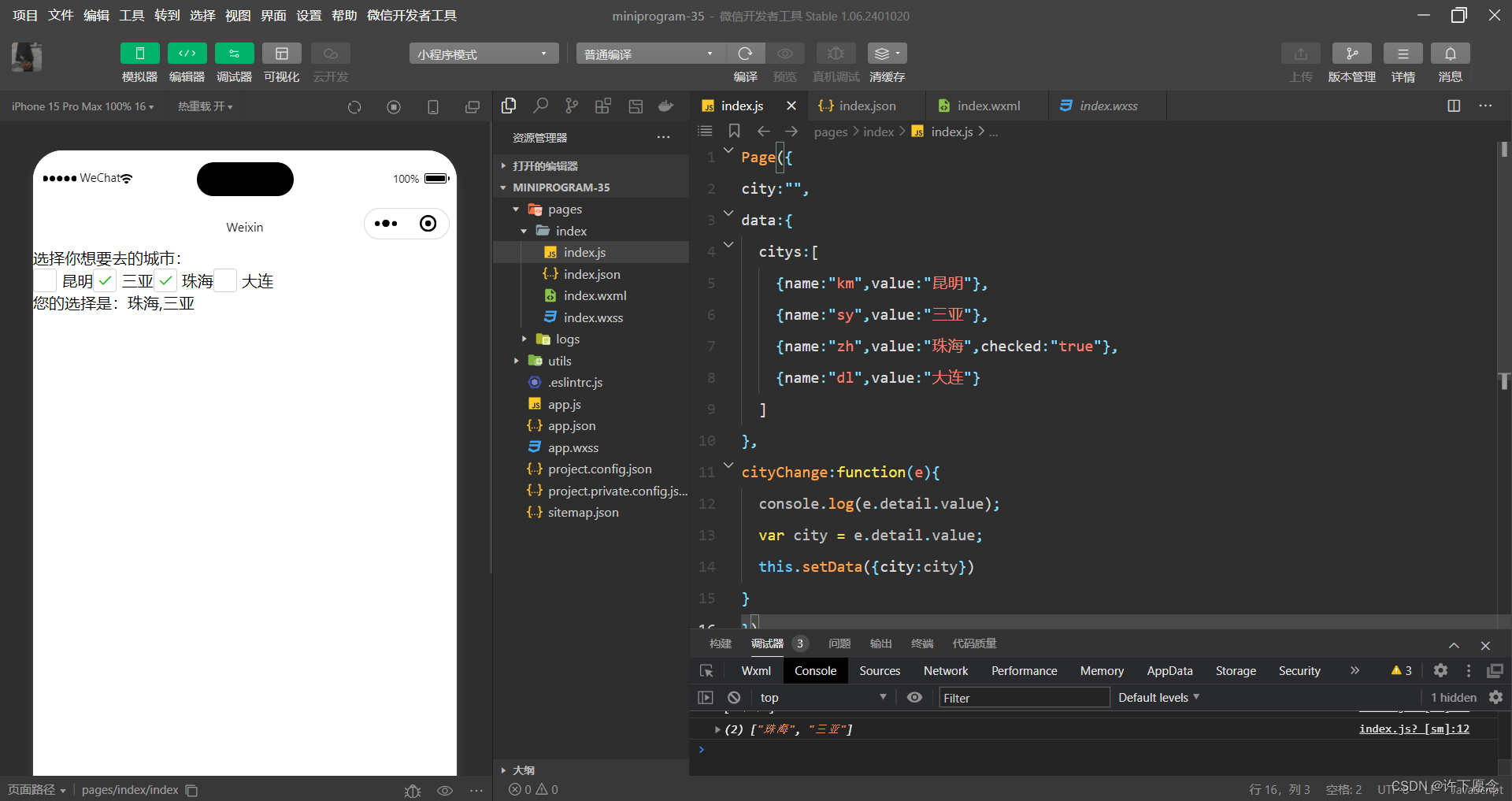
示例结果:
wxml代码:
<view>选择你想要去的城市:</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checkd}}">
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>js代码:
Page({
city:"",
data:{
citys:[
{name:"km",value:"昆明"},
{name:"sy",value:"三亚"},
{name:"zh",value:"珠海",checked:"true"},
{name:"dl",value:"大连"}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
})4.4.4 swich
swich组件的作用类似开关选择器
swich组件属性表:

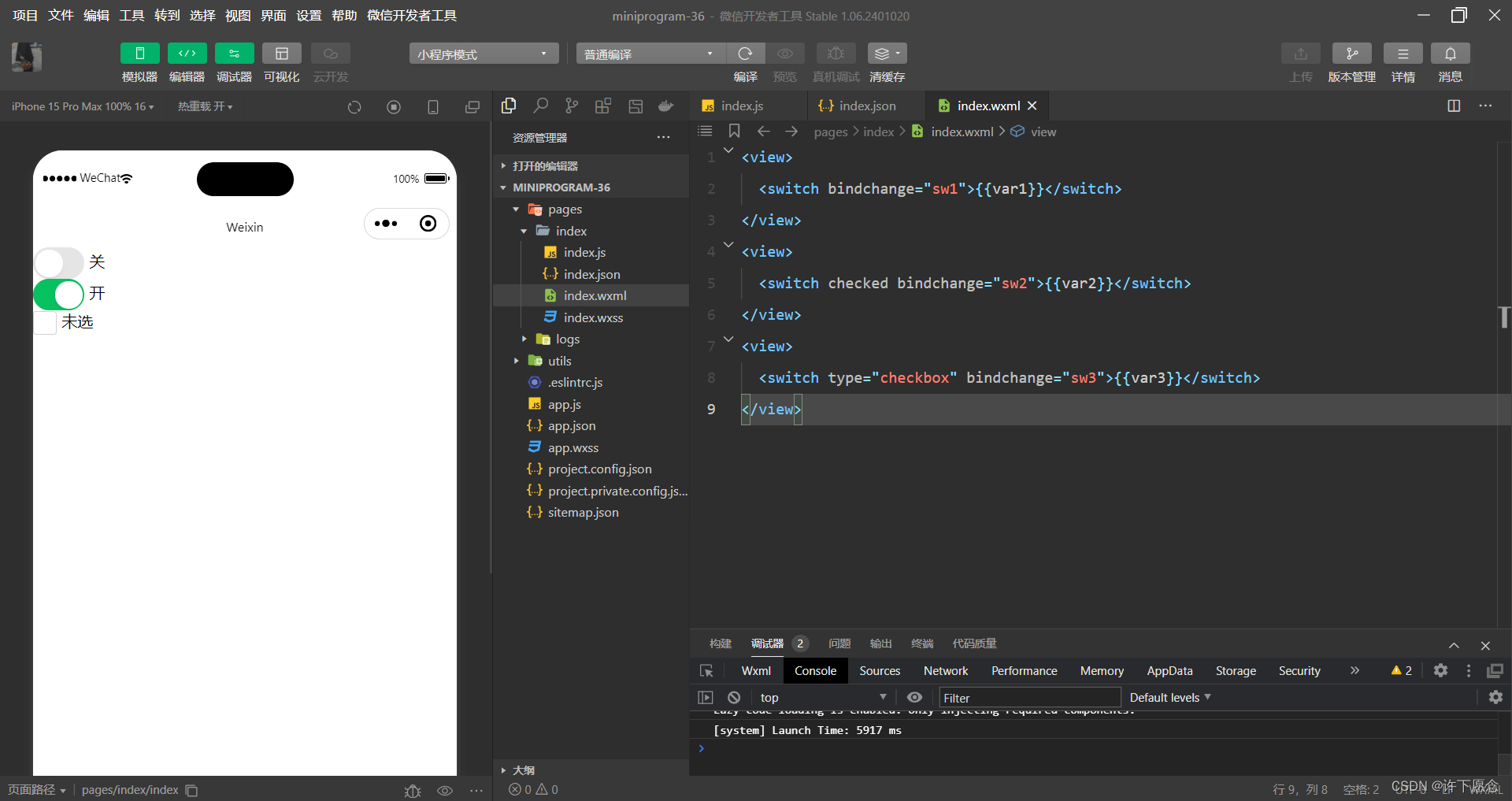
示例结果:
wxml代码:
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>js代码:
Page({
data:{
var1:"关",
var2:"开",
var3:"未选",
},
sw1:function(e){
this.setData({var1:e.detail.value?"开":"关"})
},
sw2:function(e){
this.setData({var2:e.detail.value?"开":"关"})
},
sw3:function(e){
this.setData({var3:e.detail.value?"开":"关"})
},
})4.4.5 slider
slider组件为滑动选择器,可以通过滑动来设置相应的值
slider组件属性表:

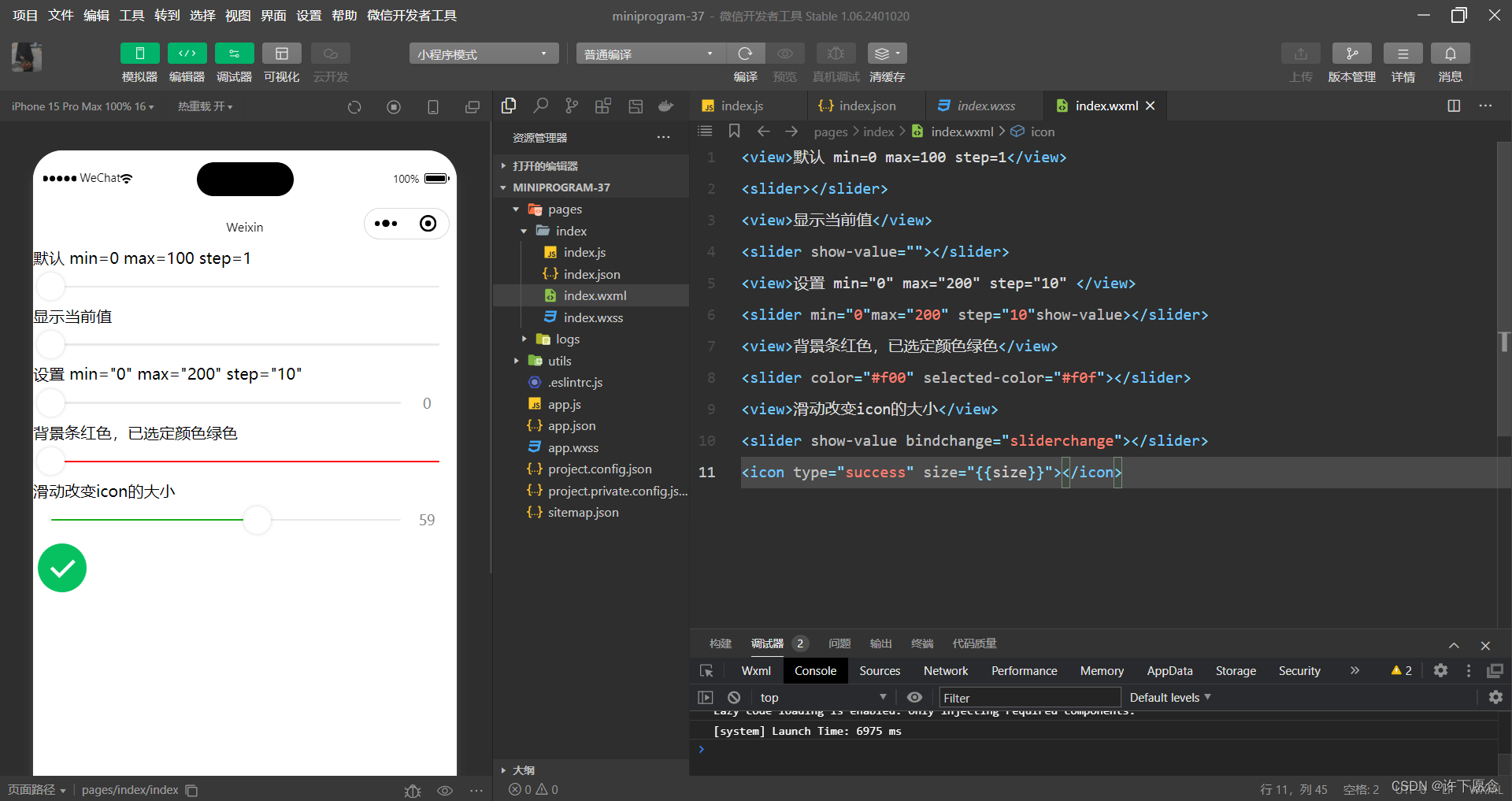
示例结果:
wxml代码:
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value=""></slider>
<view>设置 min="0" max="200" step="10" </view>
<slider min="0"max="200" step="10"show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color="#f0f"></slider>
<view>滑动改变icon的大小</view>
<slider show-value bindchange="sliderchange"></slider>
<icon type="success" size="{{size}}"></icon>js代码:
Page({
data:{
size:"20"
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})
4.4.6 picker
picker 组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker 组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
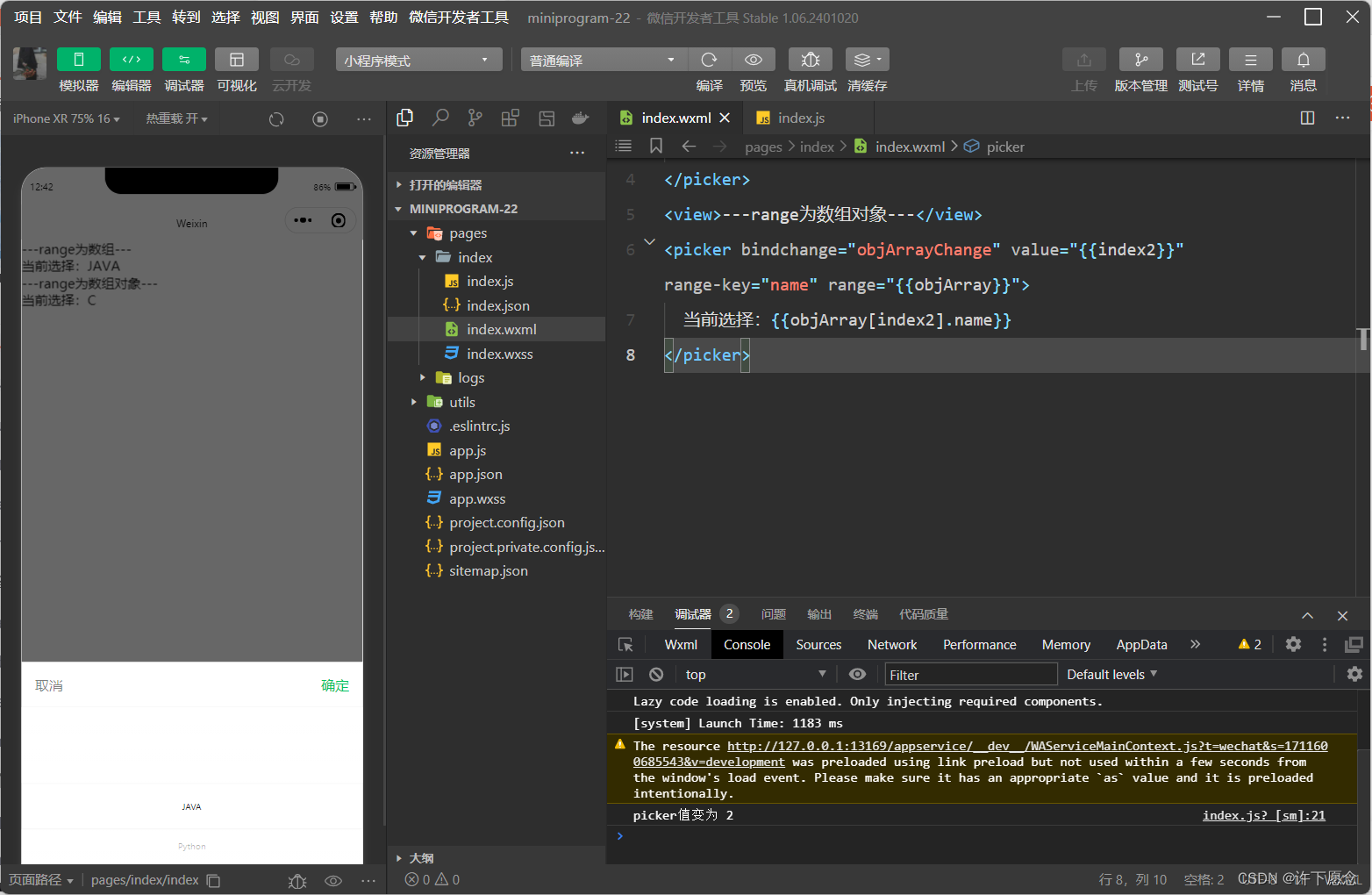
普通选择器示例结果:
wxml代码:
<view>---range为数组---</view>
<picker range="{{array}}" value="{{index1}}" bindchange="arrayChange">
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象---</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>js代码:
Page({
data:{
array:["JAVA","Python","C","C#"],
objArray:[
{id:0,name:"JAVA"},
{id:1,name:"Python"},
{id:2,name:"C"},
{id:3,name:"C#"}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log("picker值变为",e.detail.value)
var index=0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log("picker值变为",e.detail.value)
this.setData({
index2:e.detail.value
})
}
})多列选择器:
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。

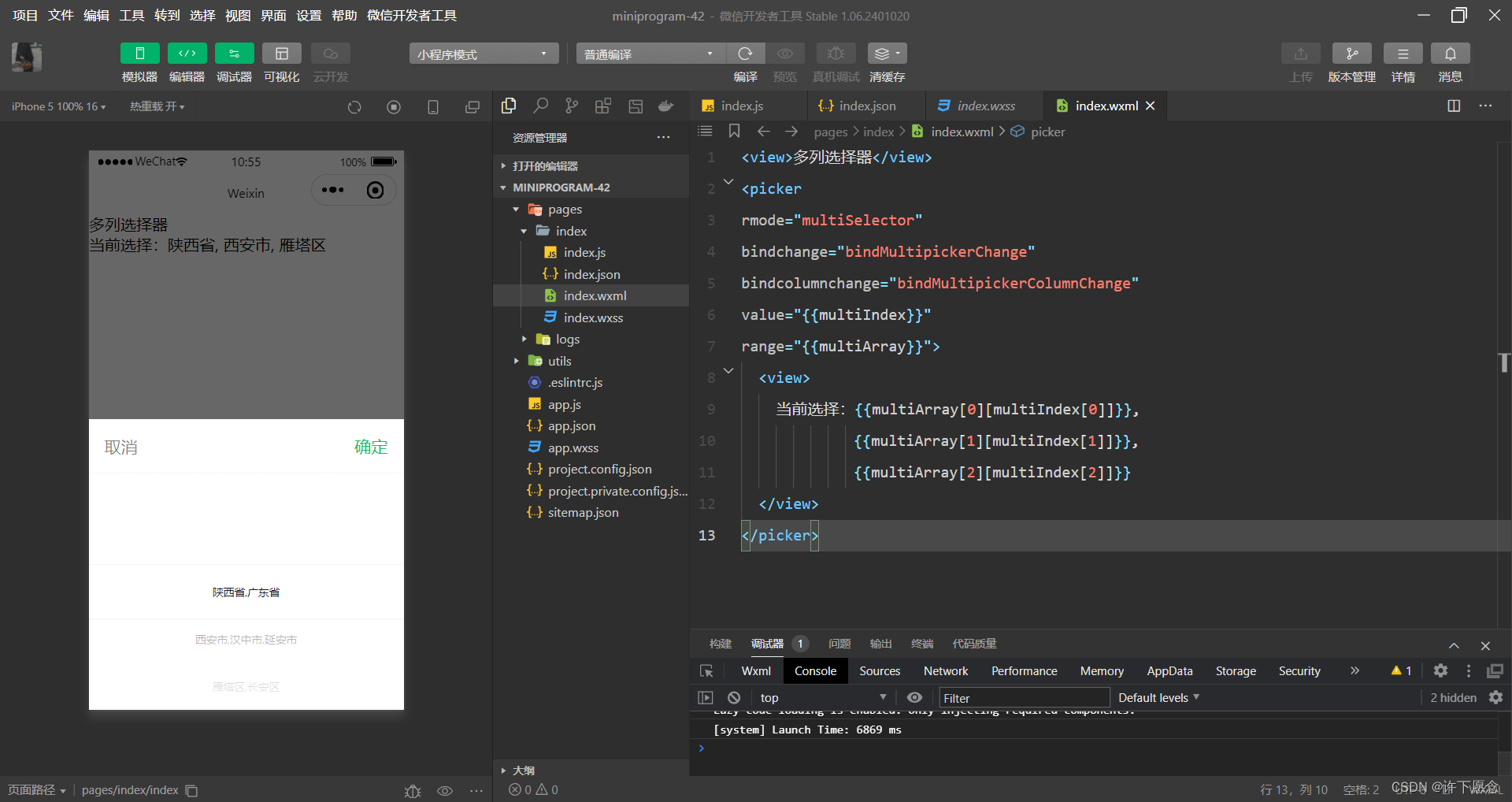
示例结果:
wxml代码:
<view>多列选择器</view>
<picker
rmode="multiSelector"
bindchange="bindMultipickerChange"
bindcolumnchange="bindMultipickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},
{{multiArray[1][multiIndex[1]]}},
{{multiArray[2][multiIndex[2]]}}
</view>
</picker>js代码:
Page({
data:{
multiArray:[["陕西省","广东省"],["西安市","汉中市","延安市"],["雁塔区","长安区"]],
multiIndex:[0,0,0]
},
bindMultiPickerChange:function(e){
console.log("picker发送选择改变,携带值为",e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
bindMultiPickerColumnChange:function(e){
console.log("修改的列为",e.detail.column,",值为",e.detail.value);
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=["西安市","汉中市","延安市"];
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[1]=["深圳市","珠海市"];
data.multiArray[2]=["南山区","罗湖区"];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[2]=["汉台区","南郑区"];
break;
case 2:
data.multiArray[2]=["宝塔区","长子县","延川县"];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["南山区","罗湖区"];
break;
case 1:
data.multiArray[2]=["香洲区","斗门区"];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})时间选择器,日期选择器
时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间
日期选择器(mode=date)可以用于从提供的日期选项中选择相应的日期
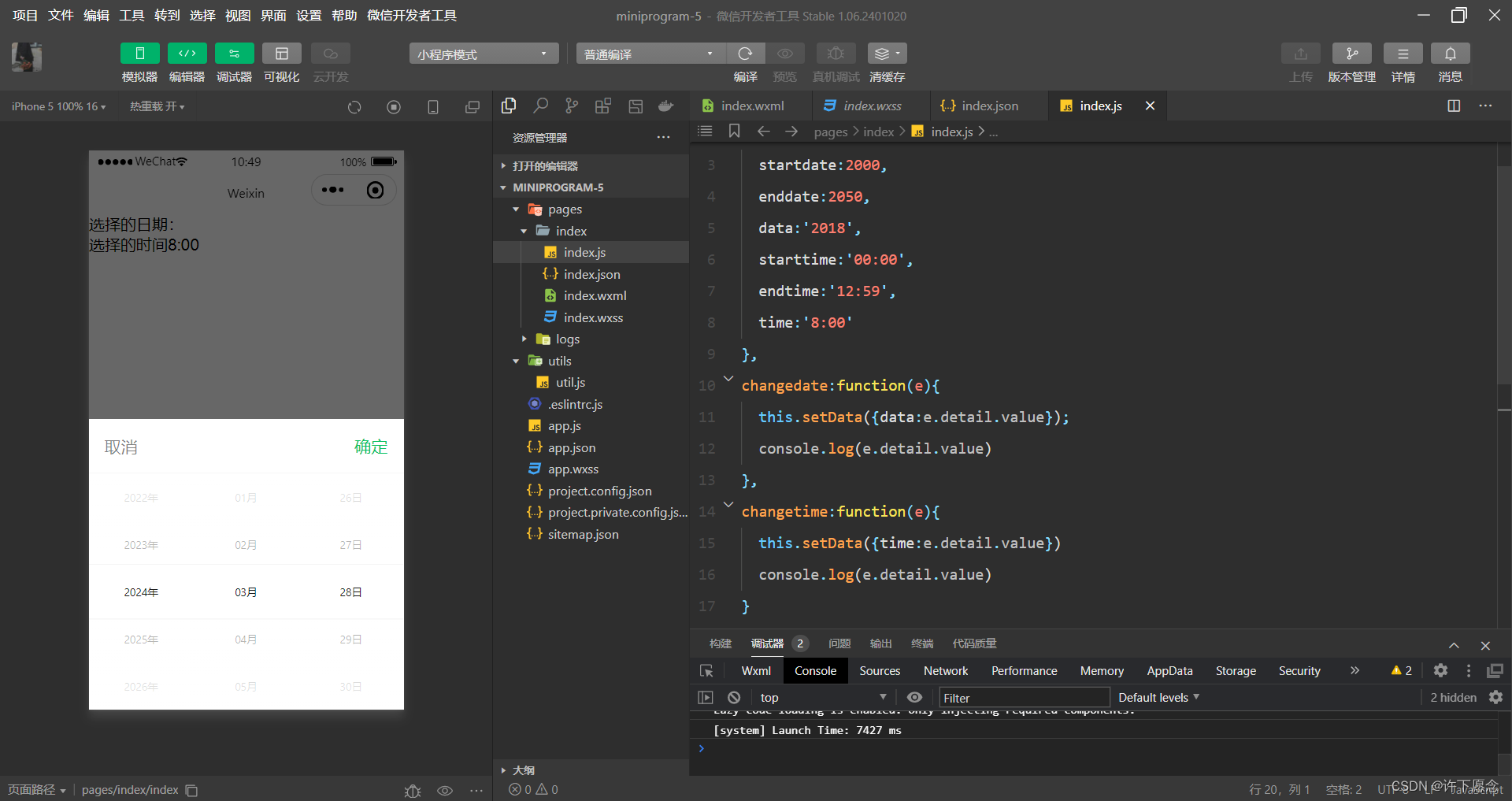
运行结果:

wxml代码:
<view>
<picker
mode="date"
start="{{startdate}}"
end="{{enddate}}"
value="{{date}}"
bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker
mode="time"
start="{{starttime}}"
end="{{endtime}}"
bindchange="changetime">
选择的时间{{time}}
</picker>
</view>js代码:
Page({
data:{
startdate:2000,
enddate:2050,
data:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({data:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
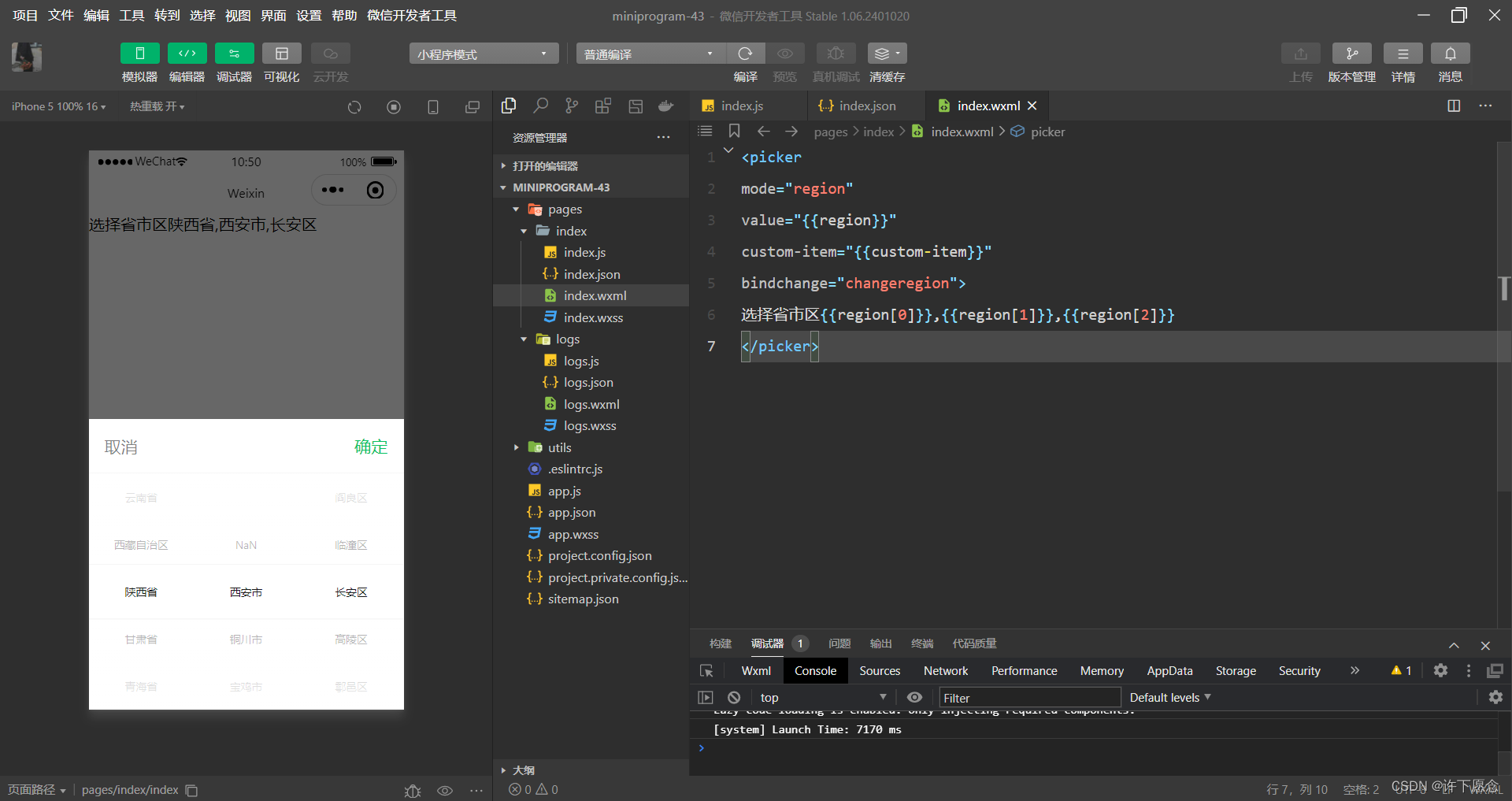
})省市选择器示例结果:
wxml代码:
<picker
mode="region"
value="{{region}}"
custom-item="{{custom-item}}"
bindchange="changeregion">
选择省市区{{region[0]}},{{region[1]}},{{region[2]}}
</picker>js代码:
Page({
data:{
region:['陕西省','西安市','长安区'],
customitme:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
},
})4.4.7 picker-view
pick-view组件属性:

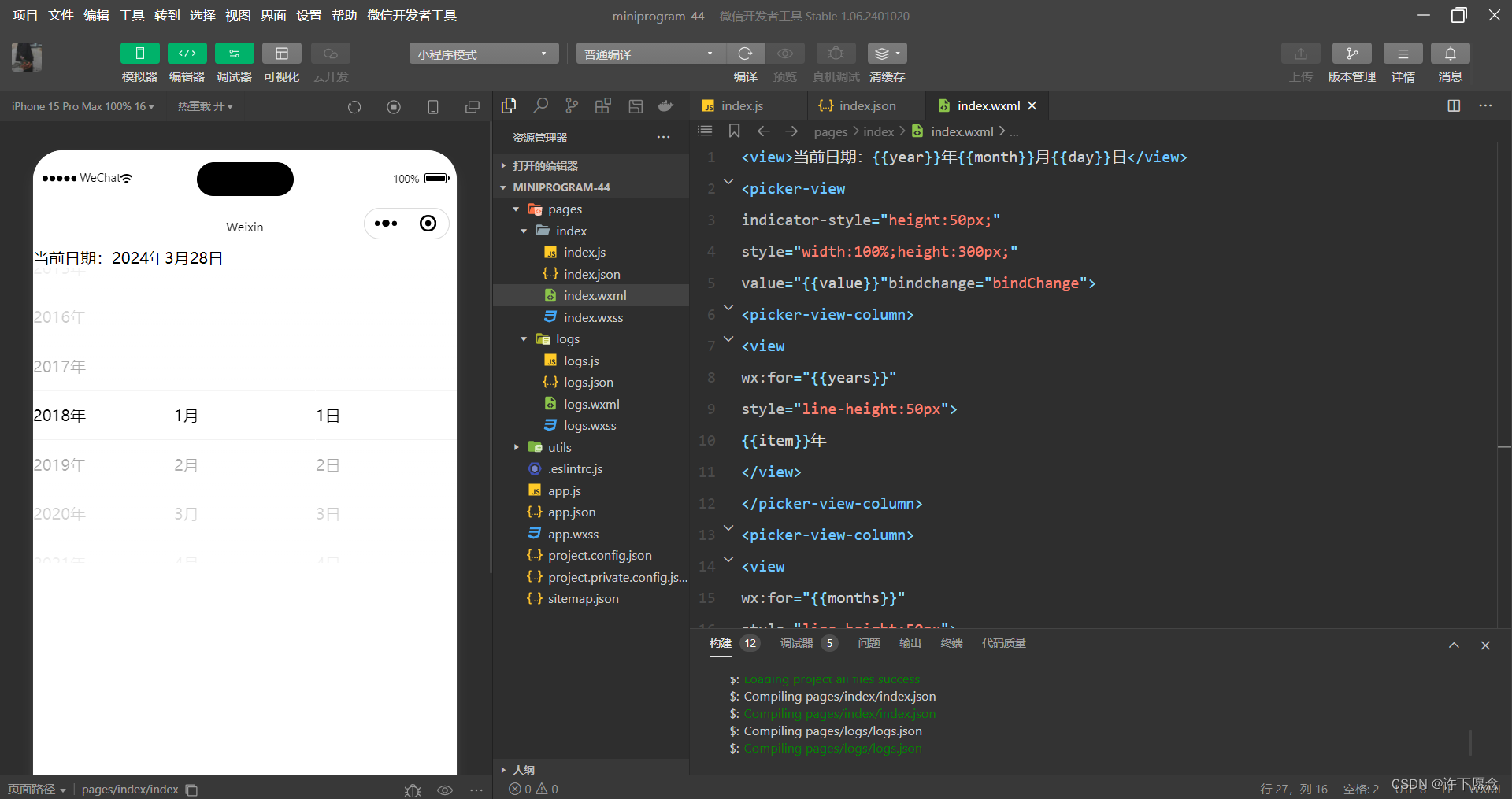
示例结果:
wxml代码:
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view
indicator-style="height:50px;"
style="width:100%;height:300px;"
value="{{value}}"bindchange="bindChange">
<picker-view-column>
<view
wx:for="{{years}}"
style="line-height:50px">
{{item}}年
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{months}}"
style="line-height:50px">
{{item}}月
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{days}}"
style="line-height:50px">
{{item}}日
</view>
</picker-view-column>
</picker-view> js代码:
const date=new Date()
const years=[]
const months=[]
const days=[]
for(let i=1900;i<=2050;i++){
years.push(i)
}
for(let i=1;i<=12;i++){
months.push(i)
}
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})4.4.8 input
input组件属性:


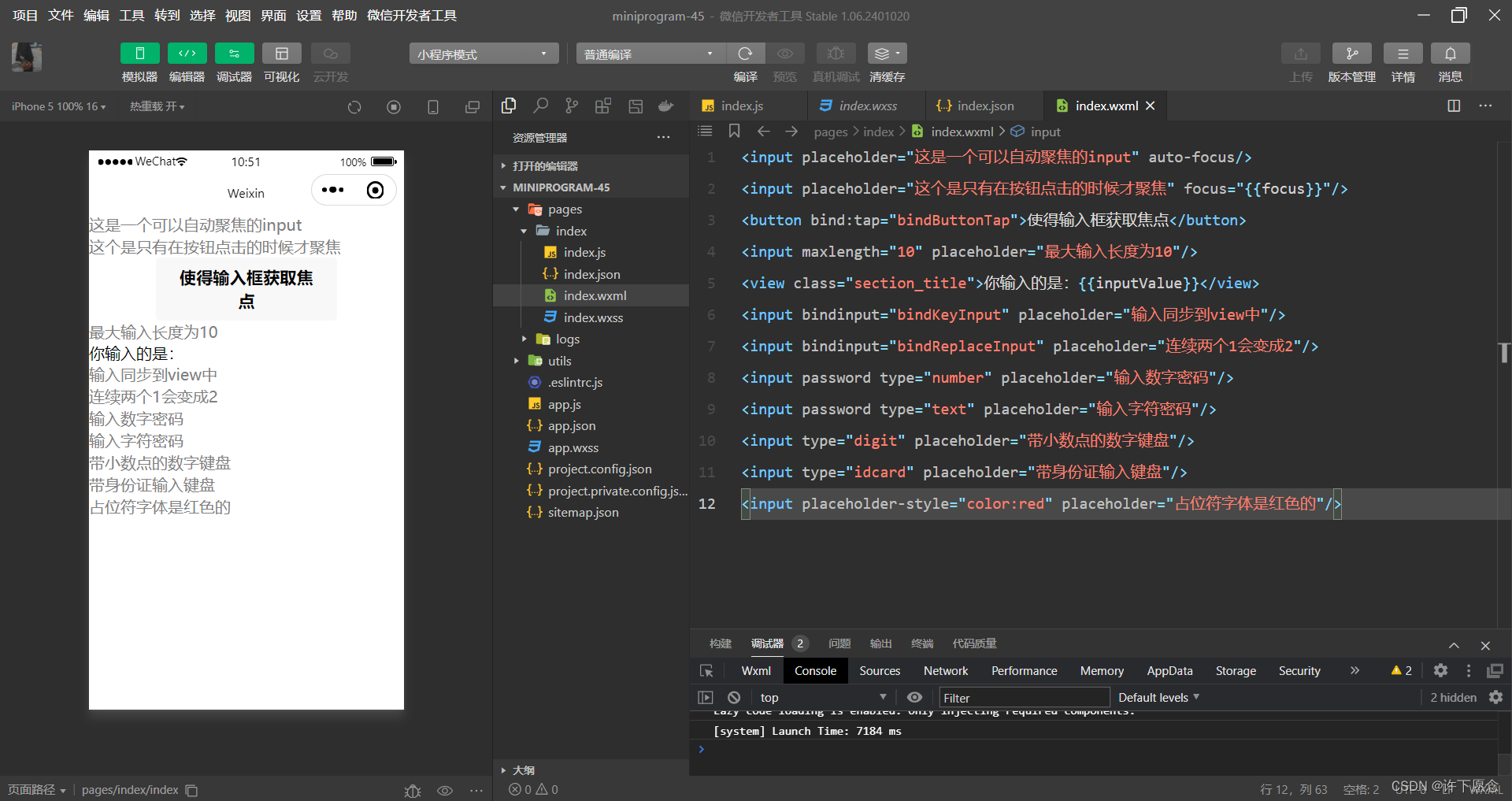
示例结果:
wxml代码:
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这个是只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续两个1会变成2"/>
<input password type="number" placeholder="输入数字密码"/>
<input password type="text" placeholder="输入字符密码"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="带身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>js代码:
Page({
data:{
focus:false,
inputValue:''
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos!=-1){
var left=e.detail.value.slice(0,pos)
pos=left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})4.4.9 textarea
textarea组件属性:


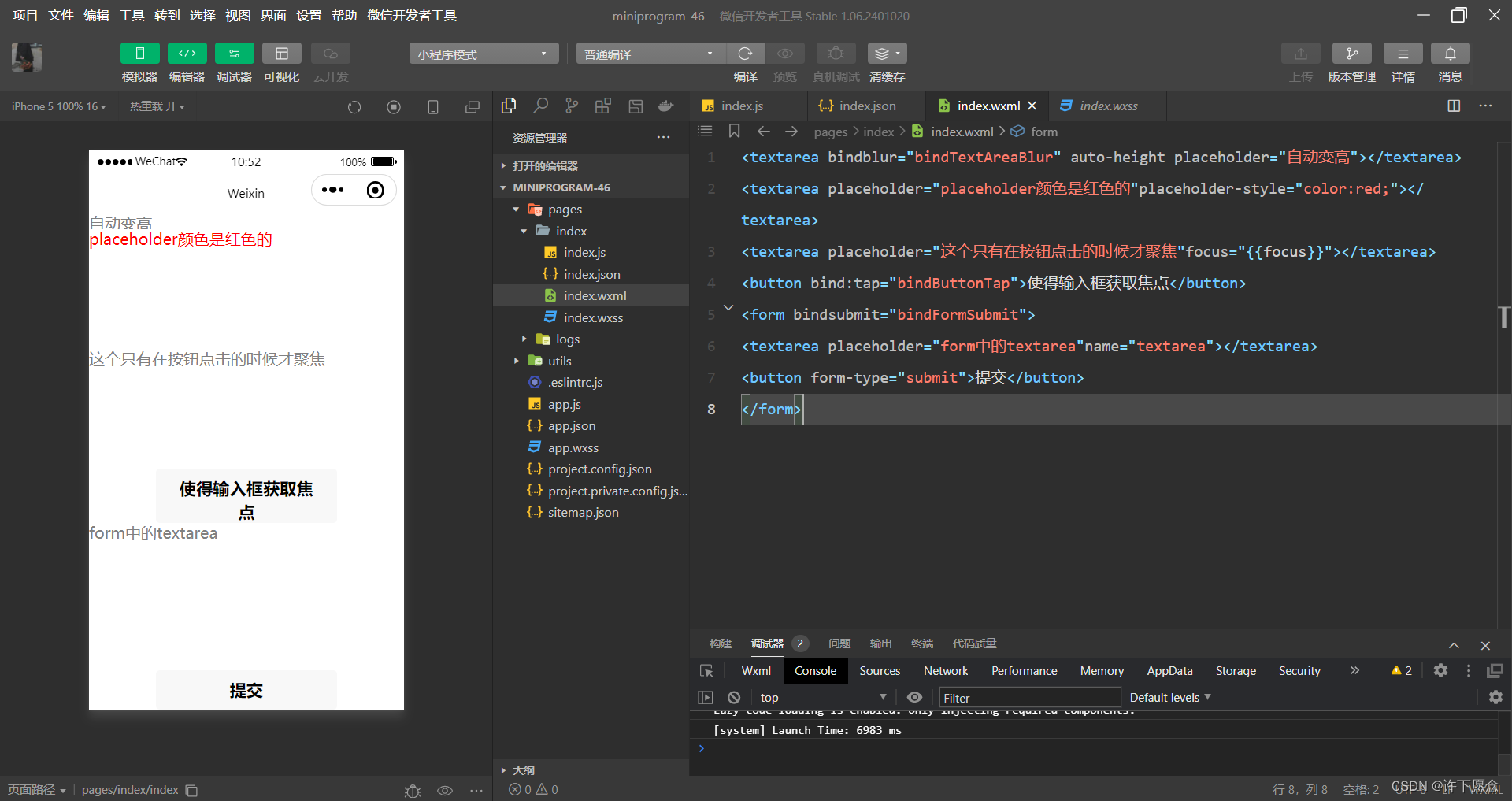
示例结果:
wxml代码:
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"></textarea>
<textarea placeholder="placeholder颜色是红色的"placeholder-style="color:red;"></textarea>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"></textarea>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea"name="textarea"></textarea>
<button form-type="submit">提交</button>
</form>js代码:
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})4.4.10 label
label组件为标签组件, 用于提升表单组件的可用性。label 组件支持使用for属性找到对应的id,或者将控件放在该标签下, 当点击label 组件时,就会触发对应的控件。 for 属性的优先级高于内部控件, 内部有多个控件的时候默认触发第一个控件。 目前, label 组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/ >、<switch/ >
示例结果:
wxml代码:
<!--单击中国不能选择/取消复选框-->
<view><checkbox></checkbox>中国</view>
<!--单击”中国“可以选择/取消复选框-->
<view><label><checkbox></checkbox>中国</label></view>
<!--使用for找到对应的id-->
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>js代码:
Page({
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})4.4.11 form
form 组件为表单组件, 用来实现将组件内的用户输入信息进行提交。 当< form/ > 表单中formType为submit 的<button/ > 组件时, 会将表单组件中的value 值进行提交。
from组件属性:

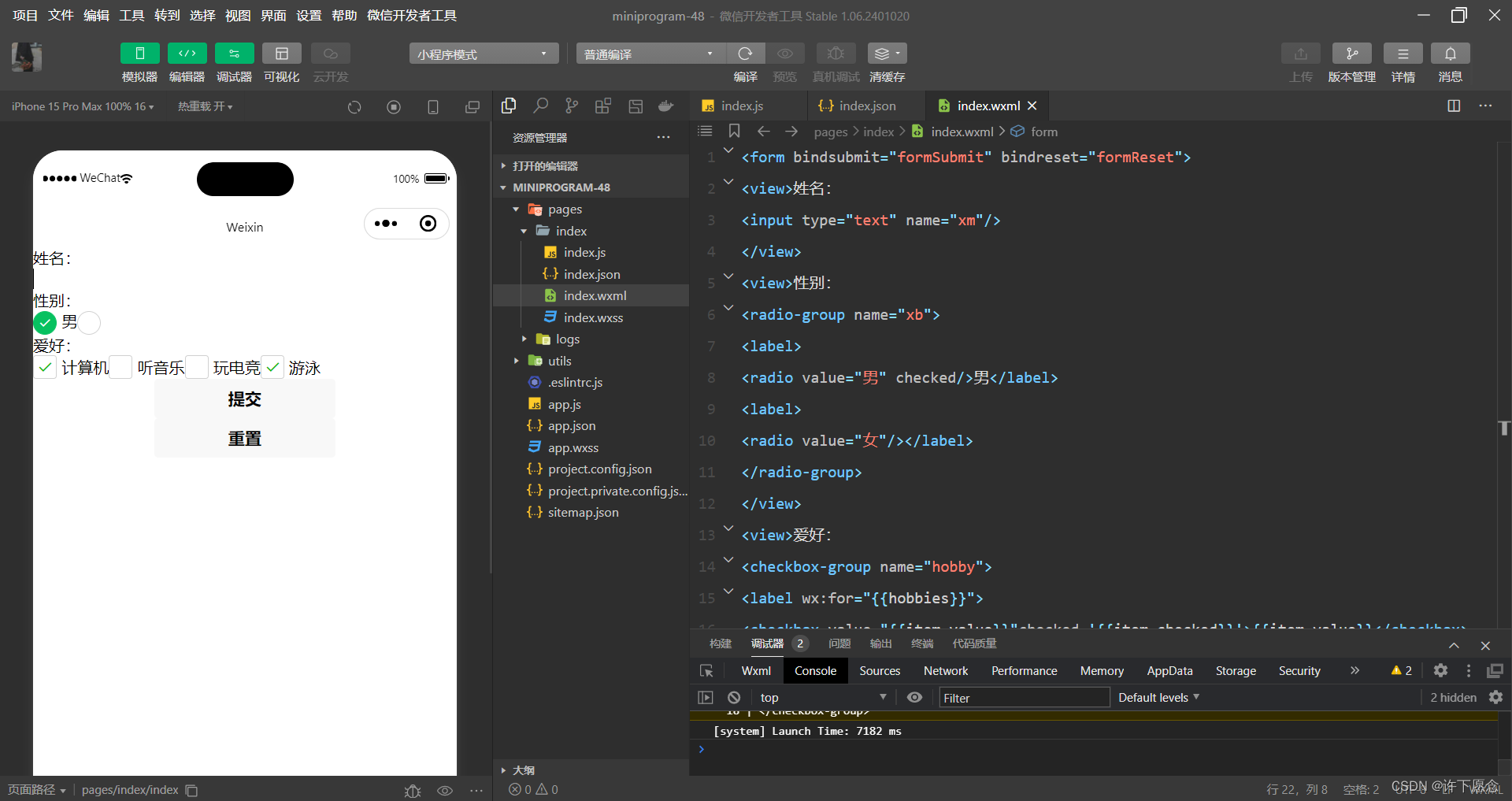
运行结果:
wxml代码:
<form bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/></label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>js代码:
Page({
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'}
]
},
forSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})4.5 多媒体组件
多媒体组件包括image(图像),audio(音频),video(视频),camera(相机)组件,使用这些组件,可以让页面更具吸引力。
4.5.1 image
image组件中的mode属性有13种模式,其中缩放模式有4种,裁剪模式有9种。
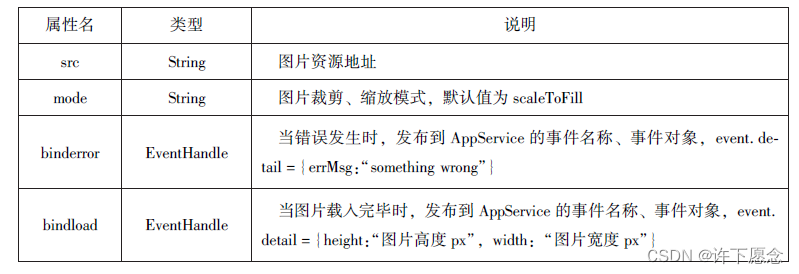
image组件属性:
缩放模式:
scaleToFill不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
aspectFit保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将
图片完整地显示出来。
aspectFill保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
widthFix宽度不变,高度自动变化,保持原图宽高比不变。
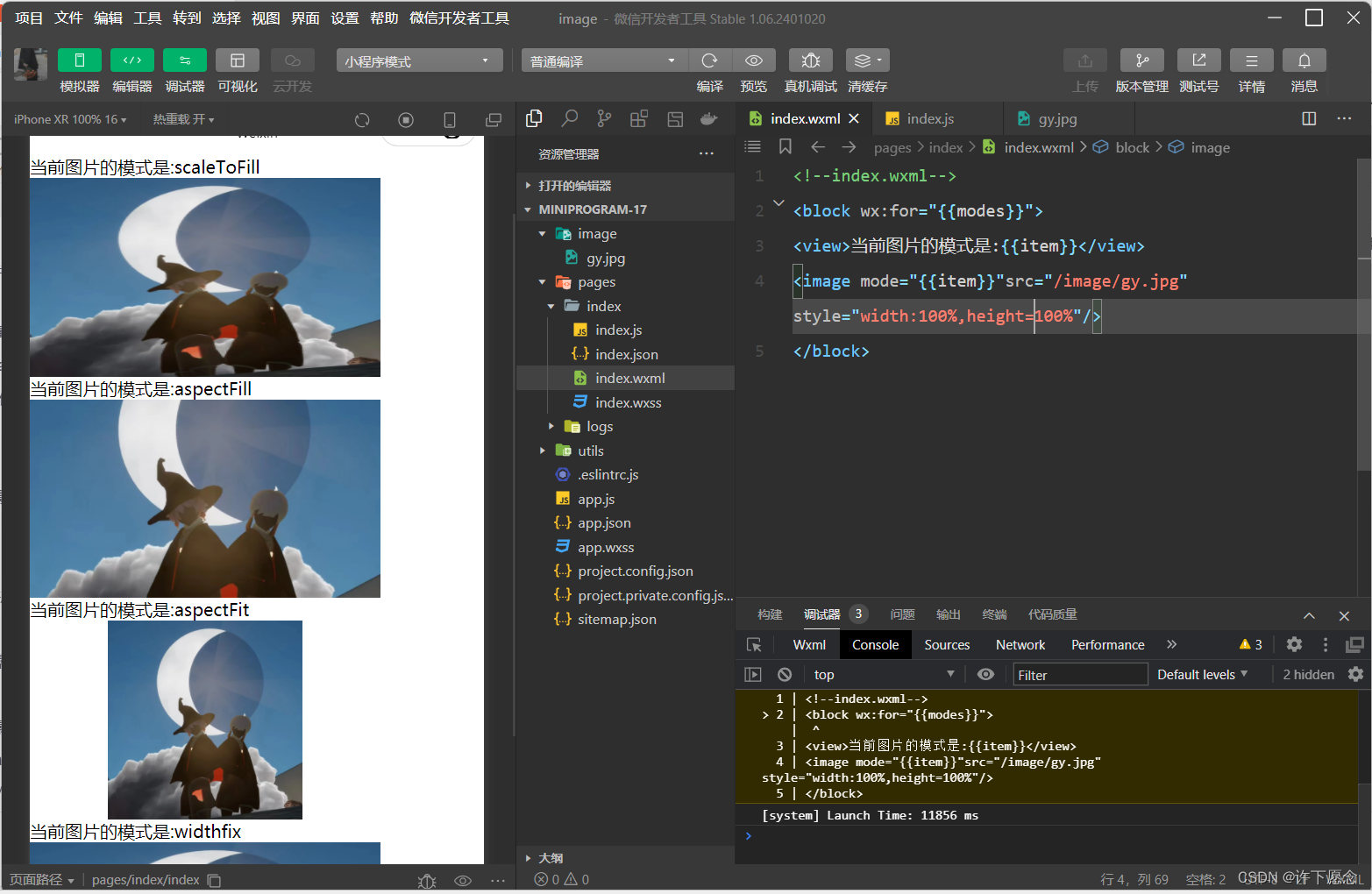
示例效果图:
html代码:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="/image/gy.jpg" style="width:100%,height=100%"/>
</block>js代码:
Page({
data:{
modes:['scaleToFill','aspectFill','aspectFit','widthfix']
}
})裁剪模式:
top 不缩放图片,只显示图片的顶部区域。
bottom 不缩放图片,只显示图片的底部区域。
center 不缩放图片,只显示图片的中间区域。left不缩放图片,只显示图片的左边区域。
right 不缩放图片,只显示图片的右边区域。
top_left 不缩放图片,只显示图片的左上边区域。top_right不缩放图片,只显示图片的右上边区域。
bottom _left 不缩放图片,只显示图片的左下边区域。
bottom_right 不缩放图片,只显示图片的右下边区域。
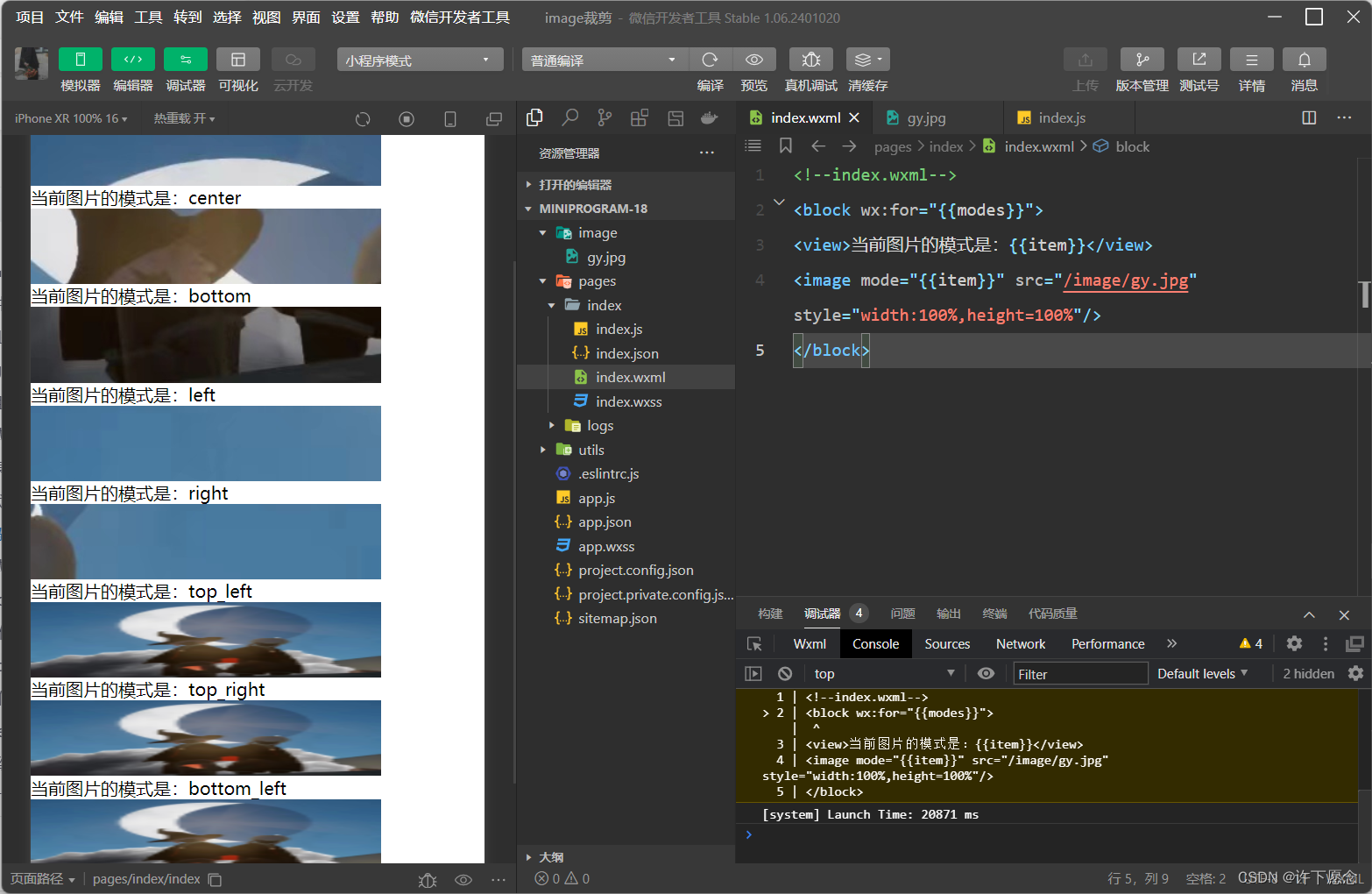
示例效果图:
html代码:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="/image/gy.jpg" style="width:100%,height=100%"/>
</block>js代码:
Page({
data: {
modes:['top','center','bottom','left','right','top_left','top_right','bottom_left','bottom_right']
}
})4.5.2 audio
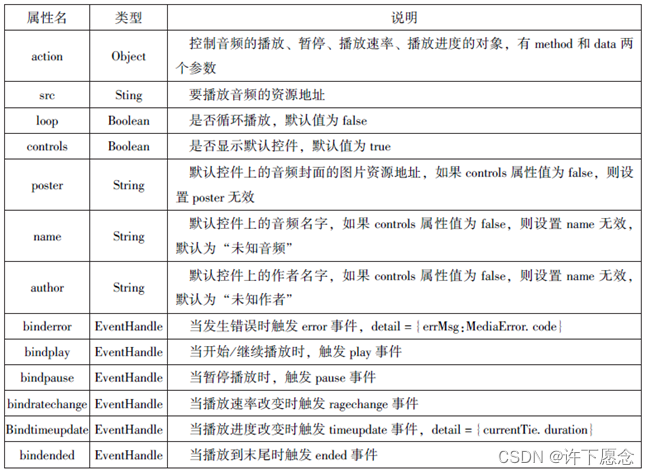
audio组件属性:
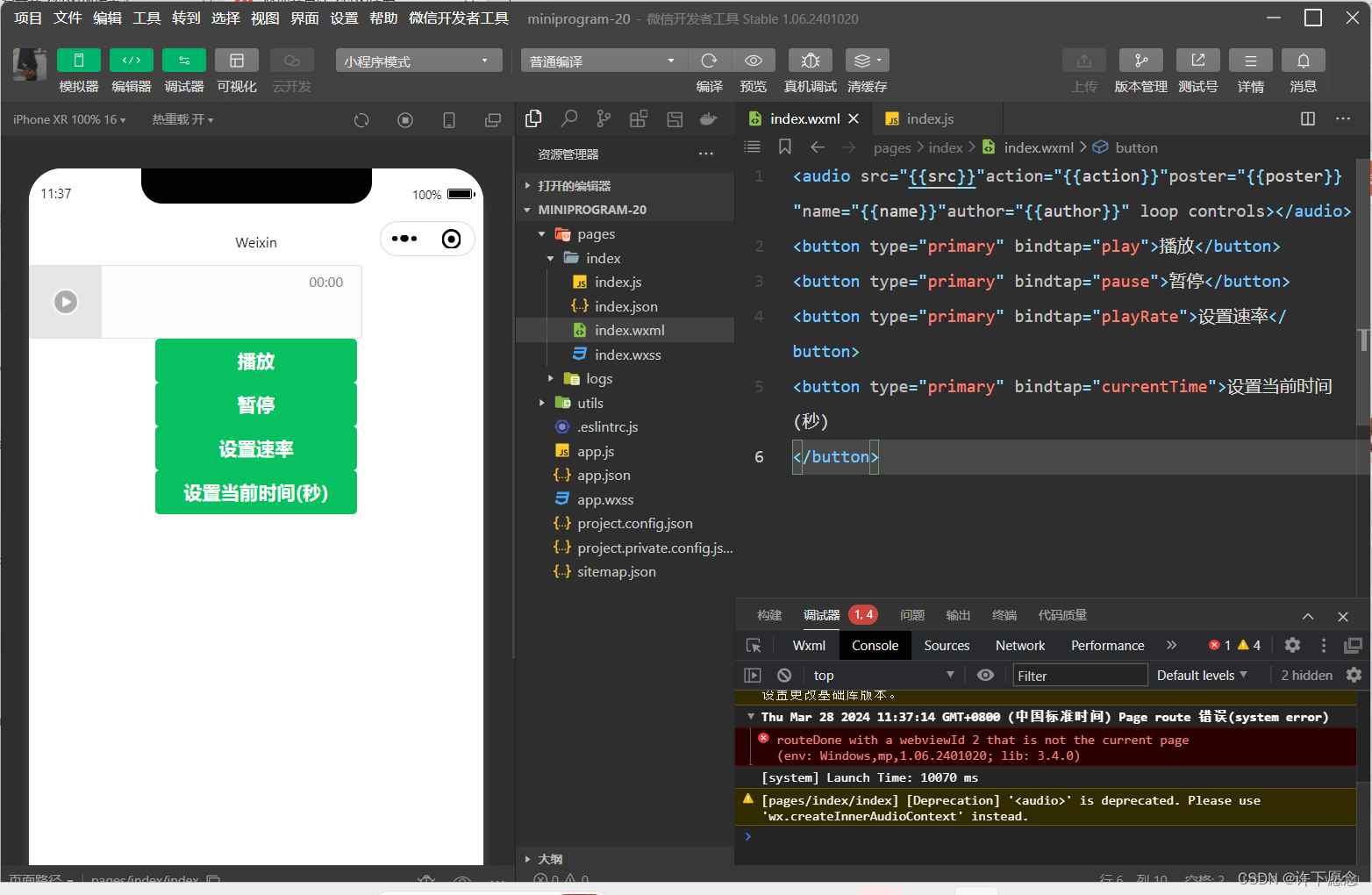
示例结果:
wxml代码:
<audio src="{{src}}"action="{{action}}"poster="{{poster}}"name="{{name}}"author="{{author}}" loop controls></audio>
<button type="primary" bindtap="play">播放</button>
<button type="primary" bindtap="pause">暂停</button>
<button type="primary" bindtap="playRate">设置速率</button>
<button type="primary" bindtap="currentTime">设置当前时间(秒)
</button>js代码:
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSK.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid= ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey =6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8 DFEAF74 C0A5CCFADD6471160CAF3E6A&from tag=46'
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})4.5.3 video
video组件属性:

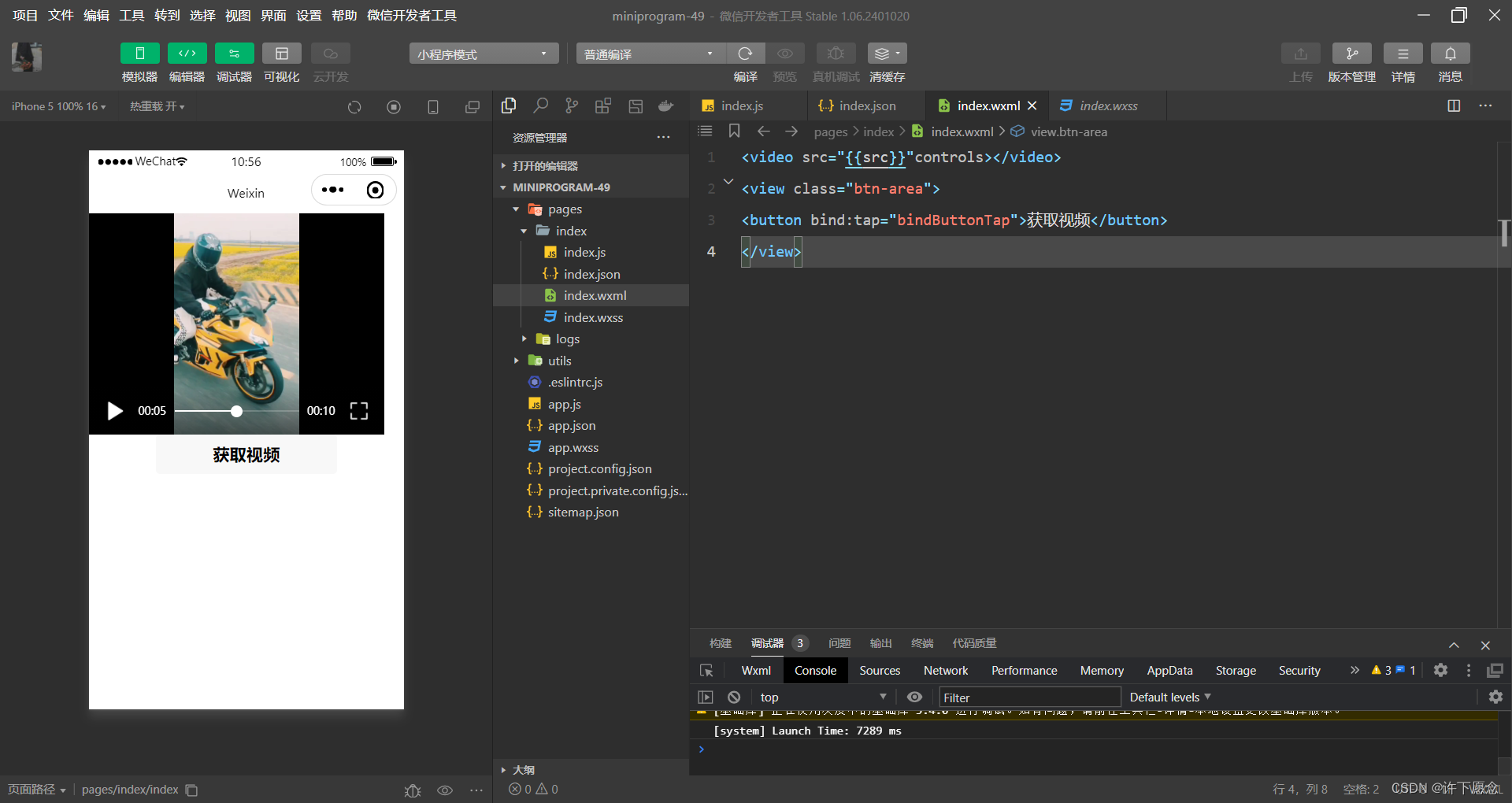
示例结果:
wxml代码:
<video src="{{src}}"controls></video>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>js代码:
Page({
data:{
src:'',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})4.5.4 camera
camera组件为系统相机组件,可以实现拍照或录像功能。 在一个页面中,只能有—camera组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像
camera组件属性:

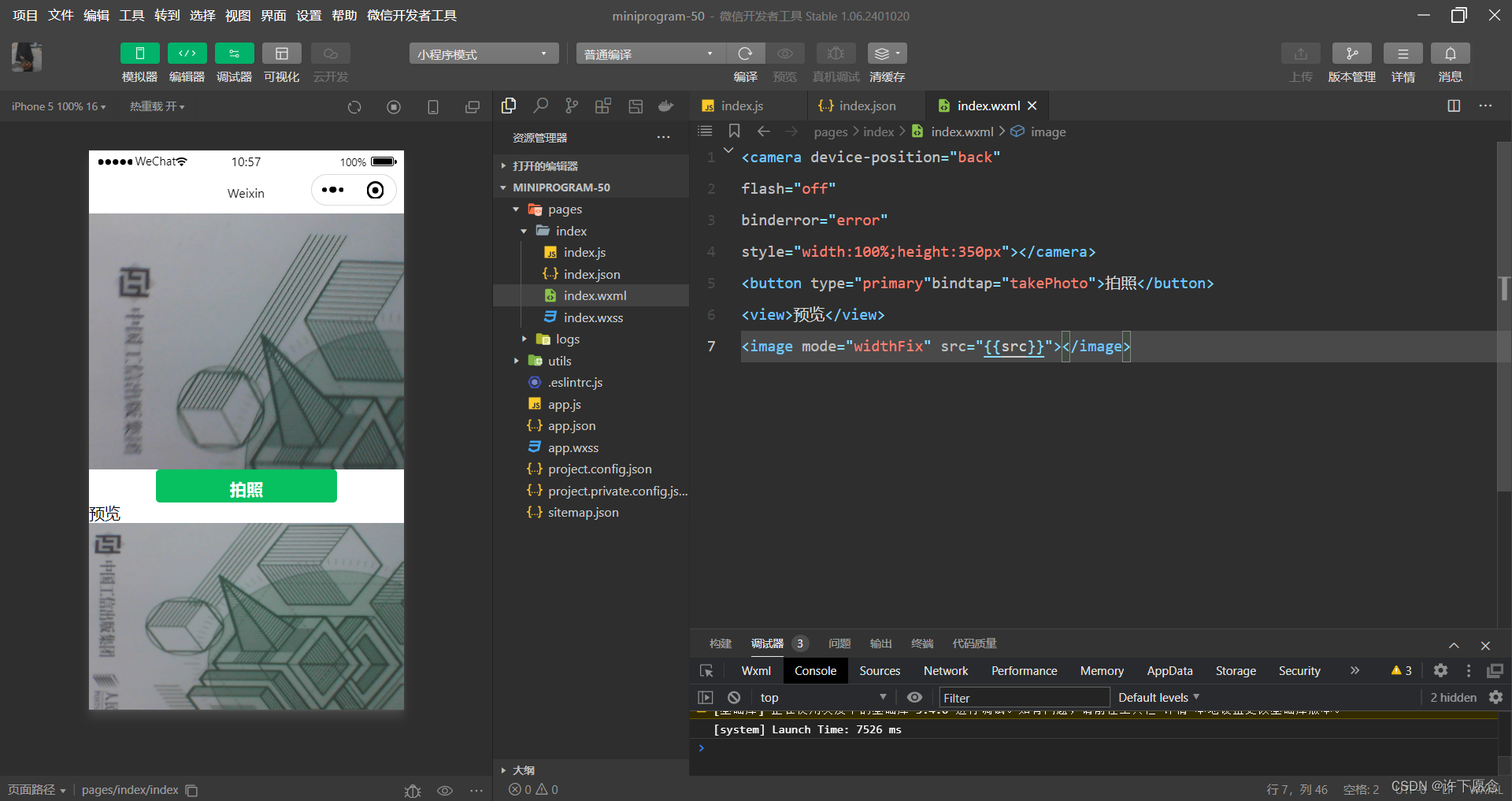
示例结果:
wxml代码:
<camera device-position="back"
flash="off"
binderror="error"
style="width:100%;height:350px"></camera>
<button type="primary"bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>js代码:
Page({
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})4.6 其他组件
在小程序中,除了前面介绍的组件以外,map组件和canvas组件比较常用。
4.6.1 map
map组件属性:


map组件的markers属性用于在地图上显示标记的位置
map组件markers属性的相关属性:

map组件polyline属性的相关属性:

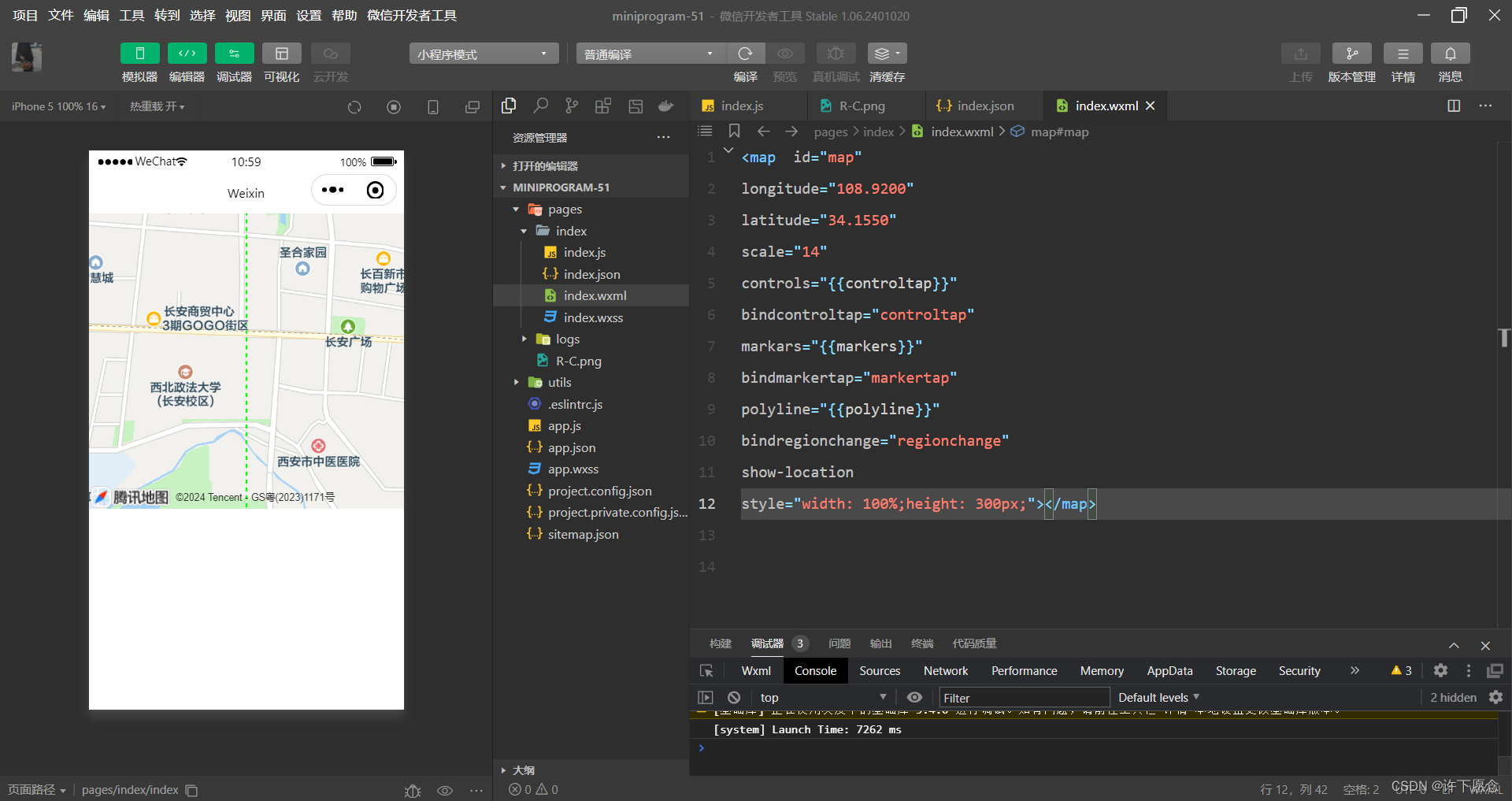
示例结果:
wxml代码:
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controltap}}"
bindcontroltap="controltap"
markars="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width: 100%;height: 300px;"></map>js代码:
Page({
data:{
markers:[{
iconPath:"/pages/R-C.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50,
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:"/pages/R-C.png",
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})4.6.2 canvas
canvas 组件用来绘制图形,相当于一块无色透明的普通图布。canm组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图功能。在默认情况下,canvas组件的默认宽度为300px,高度为225 px,同一页面中的canvas-id不能重复,否则会出错。

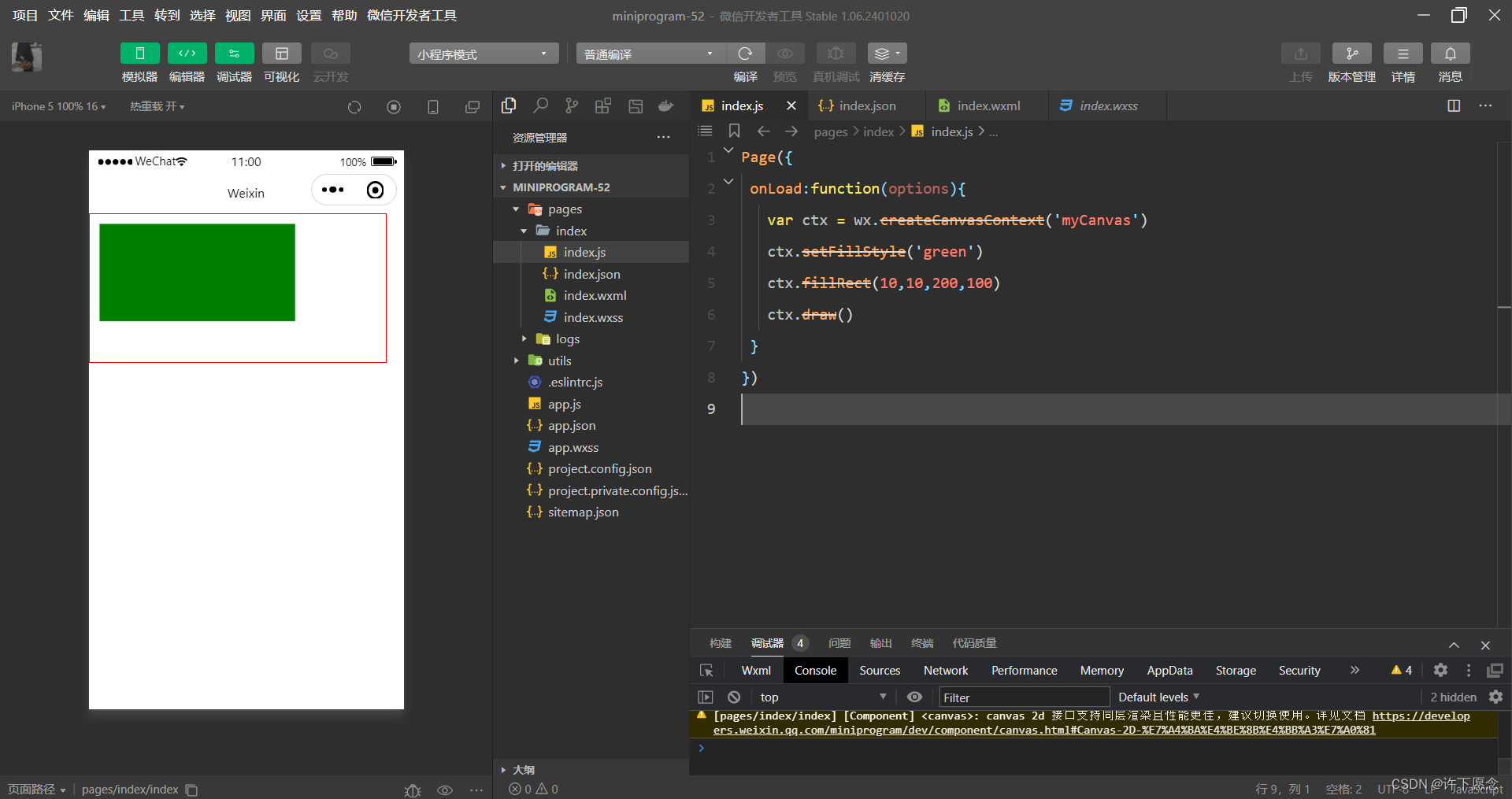
示例结果:
wxml代码
<canvas canvas-id="myCanvas"style="border:1px solid red;"/>js代码
Page({
onLoad:function(options){
var ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})





















 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








