网络API
网络API 可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的
使用等功能处理。微信开发团队提供了10个网络API接口。
wx. request(Object)接口用于发起HTTPS请求。
wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
wx.downloadFile(Object)接口 用于下载文件资源到本地。
wx.connectSocket(Object)接口用于创建一个WebSocket 连接。
Wx.sendSocketMessage(Object)接口用于实现通过WebSocket 连接发送数据。
wx closeSocket(Objecl)接口用于关闭 WebSocket 连接。
wx. onSocketOpen(CallBack)接口用于监听WebSocket连接打开事件。
wx. onSocketError(CallBack)接口用于监听WebSockct错误。
wx. onSocketMessage(CallBack)接口用于实现监听WebSocket 接收到服务器的消息
ws. onSocketClose(CallBack)接口用于实现监听WebSocket关闭。
发起网络请求
wx.request(Object)实现向服务器发送请求,获取数据等各种网络交互操作。一个微信小程序同时只能有五个网络请求链接,并且是HTTPS请求。
wx.request(Object)相关参数表


通过wx.request(Object)获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https//www.biadu.com"。
示例代码
js代码:
Page({
data:{
html:''
},
getbaidutap:function(){
var that=this;
wx.request({
url:'https"//www.baidu.com',
data:{},
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
}).wxml代码
<button type="primary" bindtap="getbaidtap">获取HTML数据</button>
<text areavalue='{{html}}'auto-heightmaxlength='0'></text>示例结果:
通过wx.request(Object)的GET方法获取邮政编码对应的地址信息
.wxml代码
<view>邮政编码:</view>
<input type="text"bindinput="input"placeholder='6位邮政编码'/>
<button type ="primary"bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text > {{item}}</text></block>
</block>.js代码
Page({
data:{
postcode:"",
address:[],
errMsg:"",
erroe_code:-1
},
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){
var postcode = this.data.postcode;
if(postcode != null&& postcode != ""){
var self = this;
wx.showToast({
title:'正在查询、请稍候...',
icon:'loading',
duration:10000
});
wx.request({
uel:'https://v.juhe.cn/postcode/query',
data:{
'postcode': postcode,
'key':'0ff9bfccaf147476e067de994eb5496e'
},
header:{
'Content -Type':'application/json',
},
success:function(res){
wx.hideToast();
if(res.data.error_code ==0){
console.log(res);
self.setData({
errMsg:"",
error_code: res.data.error_code,
address:res.data.result.list
})
}
else{
self.setData({
rrMsg:res.data.reason ||res.data.reason,
error_code: res.data. error_code
})
}
}
})
}
}
})示例结果
上传文件
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求
wx.uploadFile(Object)相关参数表

通过wx.uploadFile(Object),可以将图片上传到服务器并显示
示例代码
js代码
Page({
data: {
img:null,
},
uploadimage:function(){
var that=this;
wx.chooseImage({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(this.tempFilePaths);
}
})
function upload(page,path){
wx.showToast({
title: '正在上传',
}),
wx.uploadFile({
filePath: 'path[0]',
name: 'file',
url: "http://localhost/",
success:function(res){
console.log(res);
if(res.statusCode!=200){
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
return;
}
var data=res.data
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
},
complete:function(){
wx.hideToast();
}
})
}
}
}).wxml代码
<button type="primary" bindtap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"/>示例结果
下载文件
wx.downloadFile(Objecct)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTP GET请求,返回文件的本地临时路径。
wx.downloadFile(Objecct)相关参数

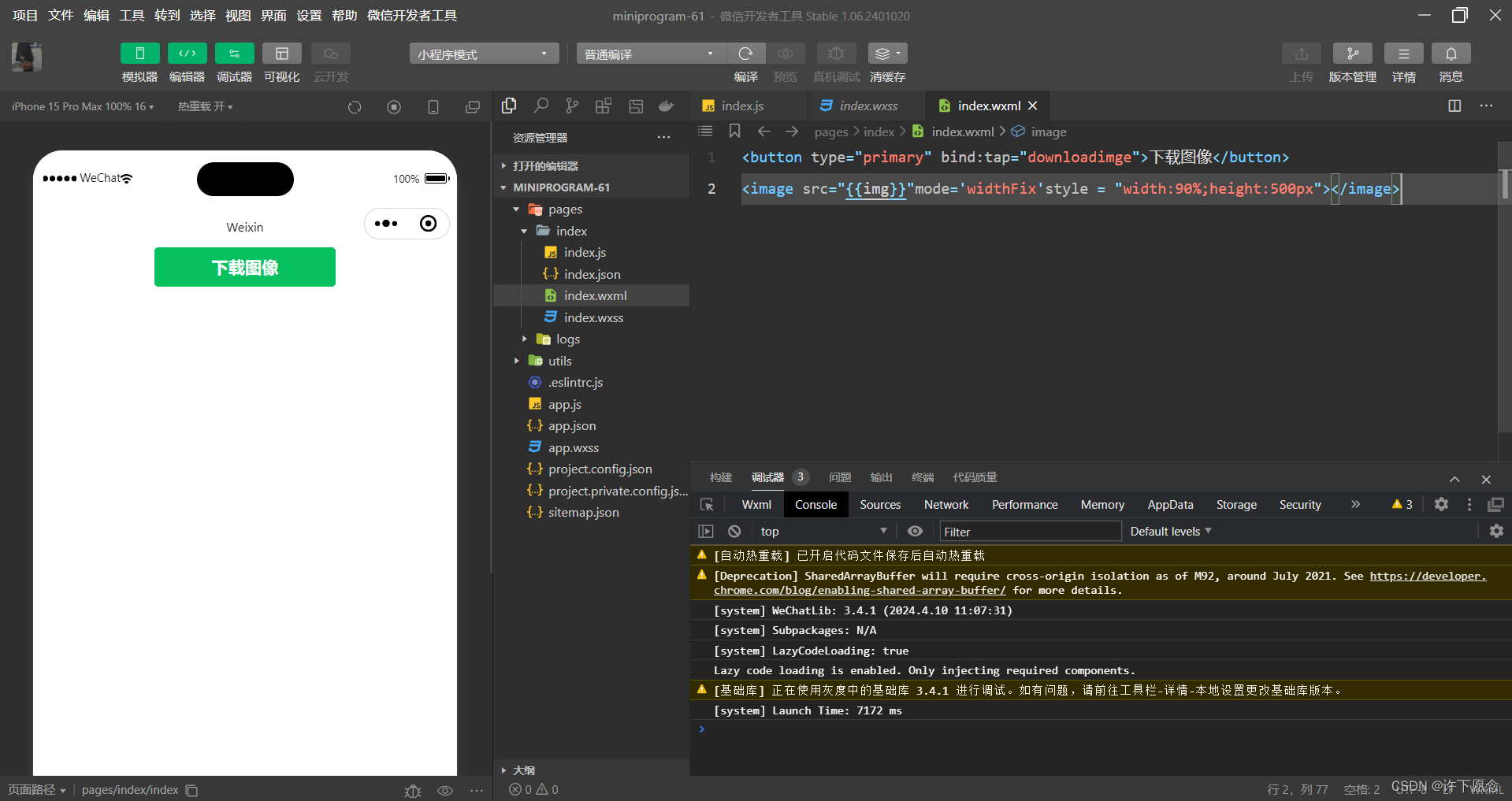
wxml代码
<button type="primary" bind:tap="downloadimge">下载图像</button>
<image src="{{img}}"mode='widthFix'style = "width:90%;height:500px"></image>js代码
Page({
data:{
img:null,
},
downloadimage:function(){
var that = this;
wx.downloadFile({
url: "http://localhost/1.jpg", //通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})示例结果
多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能。
图片 API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
wx.chooselmage(Object)接口用于从本地相册选择图片或使用相机拍照。
previewImage(Object)接口用于预览图片。
wx. getlmagelnfo(Object)接口用于获取图片信息。
wx. savelmageToPhotosAlbum(Object)接口 用于保存图片到系统相册。
选择图片或拍照
wx. chooselmage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx. saveFile保存图片到本地。
wx. chooselmage(Object)相关参数


若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时问年间路径列表。tempFiles表示图片的本地文件列表,包括path和size。
示例代码
预览图片
wx.previewImage(Object)接口主要用于预览图片
wx.previewImage(Object)相关参数

示例代码:
获取图片信息
wx.getImageInfo(Object)接口用于获取图片信息
wx.getImageInfo(Object)

示例代码:
保存图片到系统相册
wx.saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAlbum。
wx.saveImageToPhotosAlbum(Object)相关参数

示例代码:
录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
wx.startRecord(Object)接口用于实现开始录音
wx. stopRecord(Object)接口用于实现主动调用停止录音
开始录音
wx.startRecord(Object)接口用于实现开始录音。当主动调用 wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx.saveFile()接口。
wx.startRecord(Object)相关参数

停止录音
wx.storpRecord(Object)接口用于实现主动调用停止录音
音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组
件的控制,主要包括以下3个API:
wx.playVoice(Object)接口用于实现开始播放语音
wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
wx.stopVoice(Object)接口用于结束播放语音
播放语音
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前
一个语音文件还未播放完,则中断前一个语音文件的播放。
wx.playVoice(Object)相关参数
暂停播放
wx. pauseVoice(Object)用于暂停正在播放的语音。再次调用 wx. playVoice(Object)搭立同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx. stopVie(Object)。
结束播放
WstopVoice(Object)用于结束播放语音。
音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
wx. playBackgroundAudio(Object)接口 用于播放音乐。
wx. getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态。
wx. seekBackgroundAudio(Object)接口用于定位音乐播放进度。
wx.pauseBackgroundAudio()接口用于实现暂停播放音乐。
wx.stopBackgroundAudio()接口用于实现停止播放音乐。
wx. onBackgroundAudioPlay(CallBack)接口 用于实现监听音乐播放。
wx. onBackgroundAudioPause( CallBack)接口 用于实现监听音乐暂停。
wx. onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
播放音乐
wx. playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态。
wx. playBackgroundAudio(Object)相关参数
获取音乐播放状态
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态。
wx. getBackgroundAudioPlayerState(Object)相关参数
wx. getBackgroundAudioPlayerState(Object)成功返回相关参数
控制音乐播放进度
wx. seekBackgroundAudio(Object)接口用于控制音乐播放进度
wx. seekBackgroundAudio(Object)相关参数
暂停播放音乐
wx. pauseBackgroundAudio()接口用于暂停播放音乐。
停止播放音乐
wx. stopBackgroundAudio()接口用于停止播放音乐。
监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被 wx.playBack-
groundAudio(Object)方法触发,在CallBack中可改变播放图标。
监听音乐暂停
wx. onBackgroundAudioPause( CallBack)接口用于实现监听音乐暂停,通常被 wx.pause-
BackgroundAudio()方法触发。在CallBack中可以改变播放图标。
监听音乐停止
wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx. seekBackgroundAudio(Objeet)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
案例展示
在此,以小程序 music为案例来展示音乐API的使用。该小程序的4个页面文件分别为 music. wxml、music. wxss、music. json和music.cojs。
wxml代码
<view class="container">
<image class="bgaudio"src = "{{changedImg? music.coverImg:'../image/gy1.jpg'}}"/>
<view class ="control-view">
<image src ="../image/gy2.jpg"bindtap="onPositionTap"data-how= "0 "/>
<image src = "../image/jc.jpg" bindtap = "onAudioTap"/>
<image src ="../image/gy1.jpg"bindtap = "onStopTap"/>
<image src ="../image/jc2.jpg"bindtap ="onPositionTap"data-how = "1"/>
</view >
</view >js代码
Page({
data:{
isPlaying:false,
coverImgchangedImg:false,
music:{
"url":"../image/ooo.mp4",
"title":"文字",
"coverImg":
"../image/gy1.jpg.jpg"
},
},
onLoad:function(){
this.onAudioState();
},
onAudioTap:function(event){
if(this.data.isPlaying){
wx.pauseBackgroundAudio();
}else{
let music = this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title: music.title,
coverImgUrl:music.coverImg
})
}
},
onStopTap:function(){
let that = this;
wx.stopBackgroundAudio({
success:function(){
that.setData({ isPlaying:false,changedImg:false});
}
})
},
onPositionTap:function(event){
let how = event.target.dataset.how;
wx.getBackgroundAudioPlayerState({
success:function(res){
let status = res.status;
if(status === 1){
let duration = res.duration;
let currentPosition = res.currentPosition;
if(how ==="0"){
let position = currentPosition - 10;
if(position <0){
position =1;
}
wx.seekBackgroundAudio({
position: position
});
wx. showToast({title:"快退10s",duration:500});
}
if(how === "1"){
let position =currentPosition +10;
if(position >duration){
position =duration-1;
}
wx.seekBackgroundAudio({
position: position});
wx.showToast({ title:"快进10s",duration:500});
}
}else {
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},
onAudioState:function(){
let that =this;
wx.onBackgroundAudioPlay(function(){
that.setData({ isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
})wxss代码
.bgaudio{
height:520rpx; width:720rpx;
margin-bottom:100rpx;
}
.control-view image{
height:64rpx;
width:64rpx;
margin:30rpx;
}示例结果
文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
wx.saveFile(Object)接口 用于保存文件到本地。
wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
wx.getSaveFileInfo(Object)接口 用于获取本地文件的文件信息。
wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts。
保存文件
wx. saveFile(Object)用于保存文件到本地,其相关参数如表所示。
wx. saveFile(Object)相关参数

获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08: 00: 00到当前时间的秒数)文件列表。
wx. getSavedFileList(Object)相关参数
获取本地文件的文件信息
wx. getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx. getFileInfo(Object)接口。
wx. getSaveFileInfo(Object)相关参数
删除本地文件
wx. removeSaveFile(Object)接口用于删除本地存储的文件。
wx. removeSaveFile(Object)相关参数
打开文档
wx.openDocument(Objeet)接口用于新开页面打开文档,支持格式doc、xls、PPT、pdf、docx、xlsx、pptx
wx.openDocument(Objeet)相关参数





















 1368
1368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








