1.应用场景
问题描述:
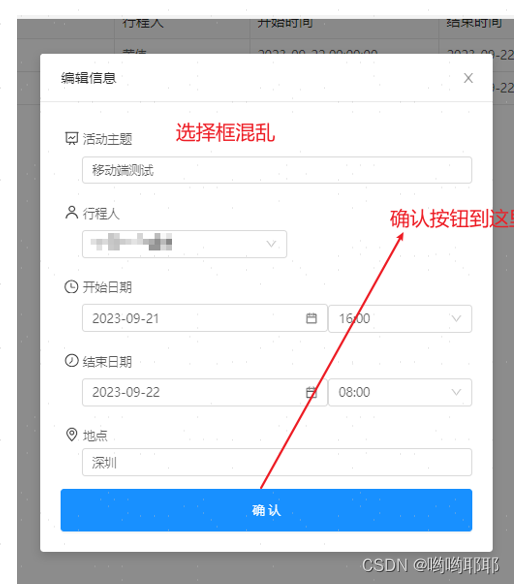
本地运行正常 打包运行后样式混乱 遇见过类似的 在项目中是由于内置的样式位置没有按照平台的规则进行放置,造成样式冲突;没有使用其他的组件库就用的是ant

2.解决思路
初始解决思路:
1.查看本地和打包运行的代码没有发现缺失或者多了其他的样式。造成样式问题;
2..样式放置的位置不对
3.使用多种组件库造成样式冲突(这种本地就会发生冲突)
3.代码查看
尝试:
两个div包裹 没有对应的样式 ,删除div 以防打包出现同类名样式造成冲突 打包运行后 样式依旧混乱
 4.解决
4.解决
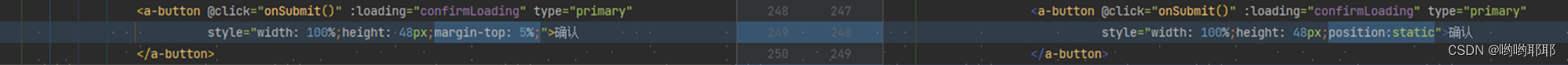
检查的时候出现fixed定位,查看出现问题的代码块,添加position:static让其自然流显示,打包运行正常


打包后样式不知名的被污染使button fixed定位脱离文档流,造成样式混乱;
添加position之static自然流
绝对定位 absoulte脱离文档流Relative相对定位 不脱离
5. 学习























 5333
5333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








