背景
最近发现vite4都已经出来了,然而以前的好多项目都是基于webpack+vue2写的。所以尝试一下vite4+vue2的组合,以及一些常用的工具库(ant-design-vue@1, vue-router, vuex等)。
整体来看:
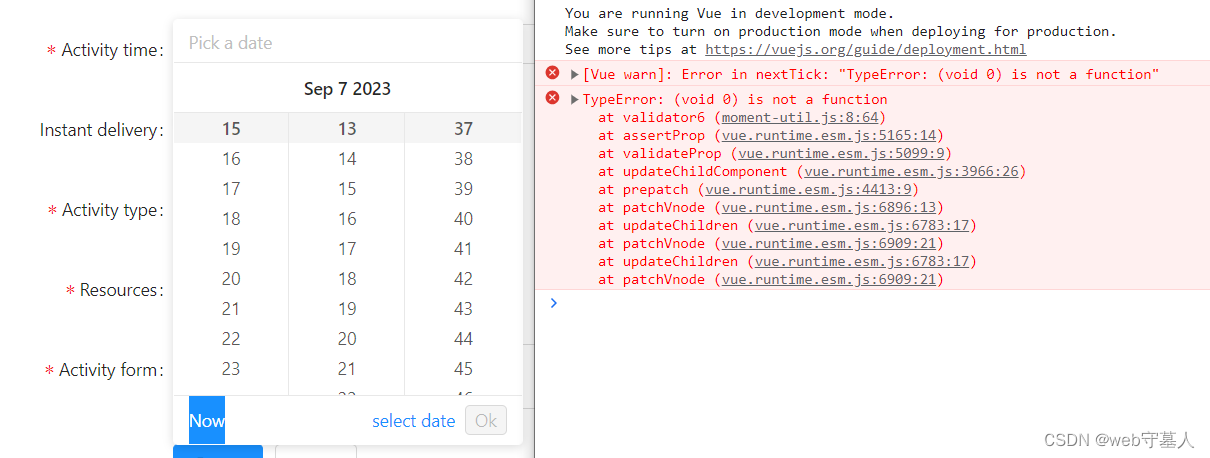
- vite dev阶段界面ui正常,但是ant-design-vue@1使用的moment库似乎太旧了,时间选择器失效。
- vite build之后存在commonjs兼容问题。
- vue-router, vuex还没试的,也没啥必要了。
基础库版本如下:
{
"name": "vite-vue2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "vite",
"build": "vite build",
"view": "npm i -g serve; serve -s dist",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"@types/node": "^18.0.6",
"ant-design-vue": "^1.7.8",
"serve": "^14.2.1",
"vue": "^2.7.14",
"vue-i18n": "^7.3.3",
"vue-template-compiler": "^2.7.14"
},
"devDependencies": {
"@babel/core": "^7.22.17",
"@babel/preset-env": "^7.22.15",
"@originjs/vite-plugin-commonjs": "^1.0.3",
"@originjs/vite-plugin-require-context": "^1.0.9",
"@rollup/plugin-babel": "^6.0.3",
"@rollup/plugin-commonjs": "^25.0.4",
"@rollup/plugin-node-resolve": "^15.2.1",
"@vitejs/plugin-legacy": "^4.1.1",
"terser": "^5.19.4",
"vite": "^4.4.9",
"vite-plugin-require-transform": "^1.0.21",
"vite-plugin-vue2": "^2.0.3"
}
}
代码在线运行
错误汇总
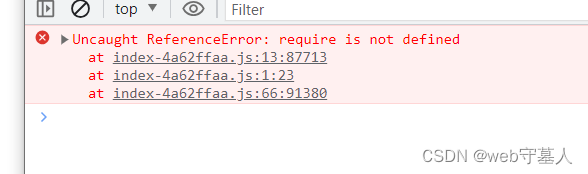
- require is not defined

首先,不支持vite-plugin-require-transform,这是给vue3+ts用的,咱们是vue2
其次,下面的库试了没效果.
import { viteCommonjs } from ‘@originjs/vite-plugin-commonjs’
import ViteRequireContext from ‘@originjs/vite-plugin-require-context’
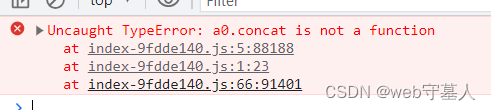
● 使用@rollup/plugin-commonjs, 但是会遇到新问题.

估计是对require的处理有问题,对象类型不符合了。
-
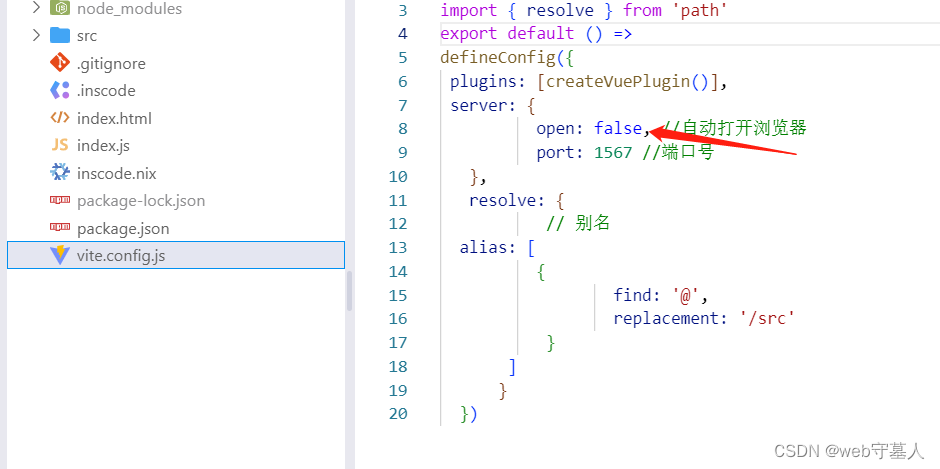
解决 Error: spawn xdg-open ENOENT
改为open: false,

-
moment库出了问题.
没解决

总结
老老实实用vite+vue3吧, 甚至vite-react的组合都比vite-vue2强。动手能力强的自己克隆仓库进行修改也行。
























 1622
1622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








