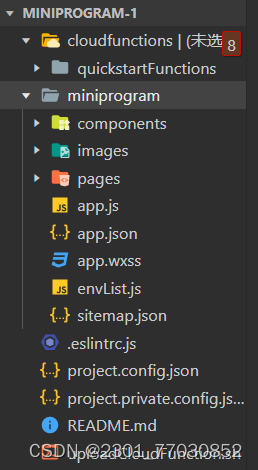
1.了解小程序的基本目录结构

如上图所示,项目主目录下有两个子目录哦(pages和utils)和四个文件(app.js app.json app.wxss 和project.config.json)
pages目录中有两个子目录,分别是nidex和logs每个子目录中保存着一个页面相关的文件,utils则是用来存放一些公共的.js文件。
在主目录中,三个以"app"开头的的文件是应用程序级别的文件。这三个文件不属于任何页面。
2.了解小程序的开发构架
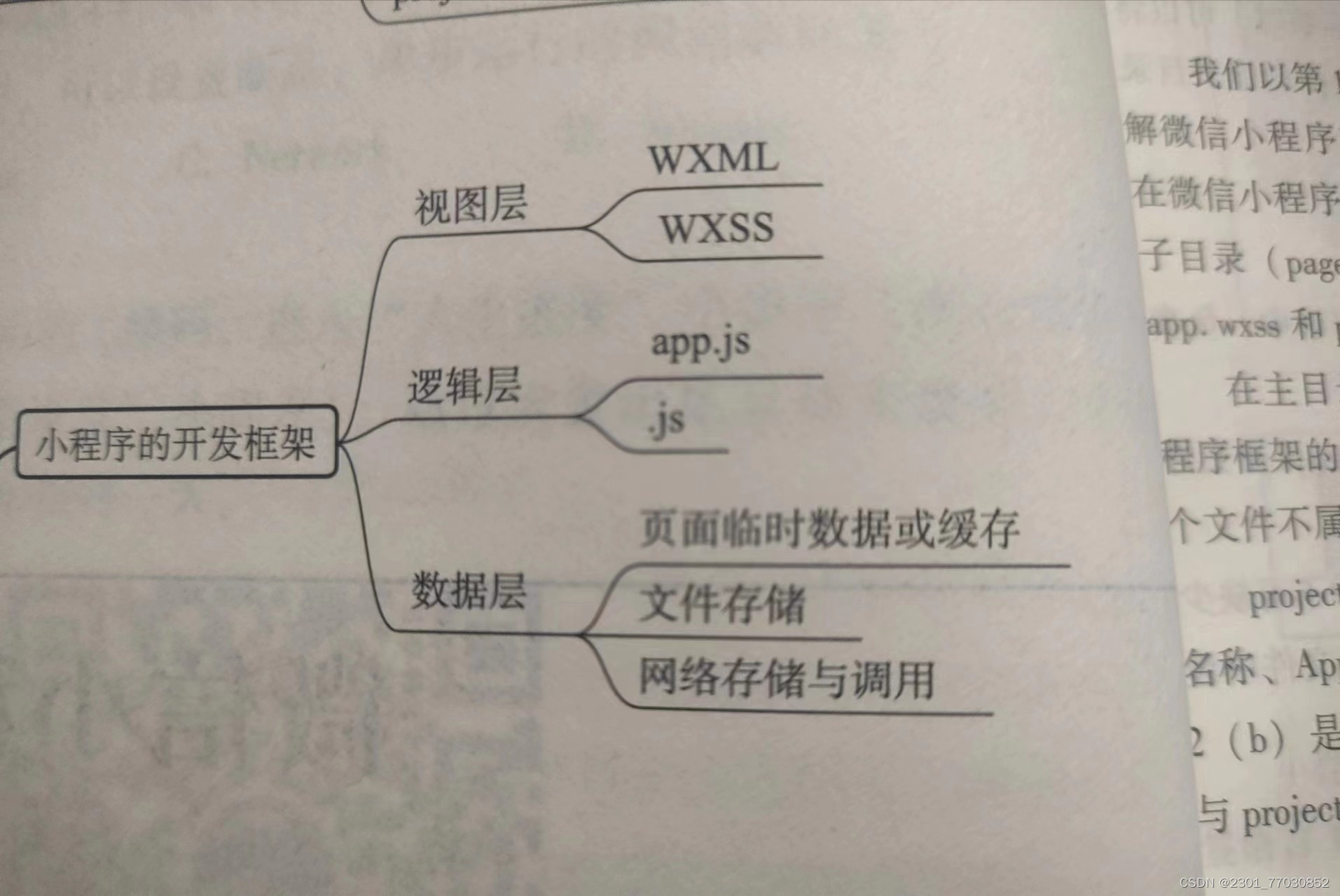
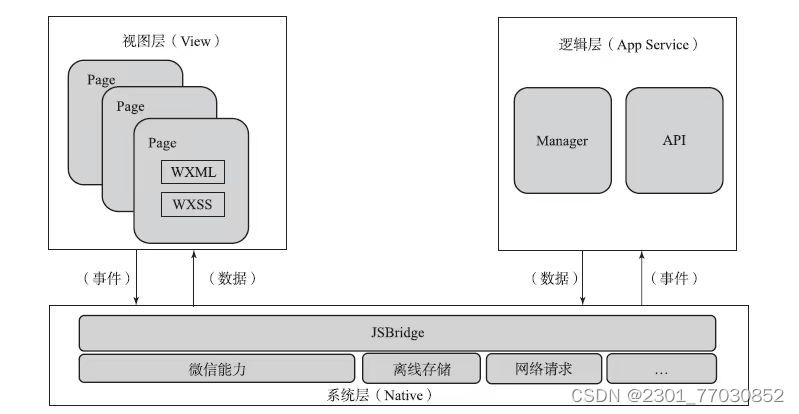
小程序的是由三个层面组成的,视图层 逻辑层 数据层。

三个图层的关系如下图

3.掌握小程序的文件类型
1.配置文件
2.逻辑层文件
3.页面结构文件
4.页面样式文件
4.掌握小程序的相关配置信息
微信小程序的全局配置主要涉及以下几个方面:
配置文件:
微信小程序的配置文件位于项目的根目录下,名为 app.json。这个文件用于对小程序的全局配置,包括应用信息、窗口样式、网络超时时间、数据缓存大小等。
具体来说,app.json 的配置项包括:
appid:小程序的 appid。
name:小程序的名称。
version:小程序的版本号。
minSdkVersion:小程序最低支持的 SDK 版本。
window:小程序的主窗口样式,包括标题、背景颜色、透明度等。
networkTimeout:小程序的网络请求超时时间。
cache:小程序的数据缓存大小限制。
自定义全局函数/对象:
微信小程序允许开发者在 app.js 文件中定义全局函数和对象,这些函数和对象可以在整个小程序中被访问和使用。这种方式可以帮助开发者封装一些常用的功能,提高代码的可重用性。
自定义开发工具插件:
微信小程序还支持自定义开发工具插件,通过插件可以实现一些特定的功能,比如在开发过程中进行性能监控、调试等。开发者可以在官方文档中找到更多关于开发工具插件的信息。
小程序云开发:
微信小程序云开发是一种基于云端数据库、存储空间、云函数等服务的开发方式。通过云开发,开发者可以更快速地构建小程序,而无需关心后端服务的实现细节。开发者可以在官方文档中找到更多关于小程序云开发的信息。
小程序插件:
微信小程序还提供了一些插件,可以帮助开发者实现一些特定的功能,比如支付、扫码、地图等。开发者可以在官方文档中找到更多关于小程序插件的信息,并了解如何使用和开发自己的小程序插件。





















 1492
1492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








