- 1.创建res/xml/bottombar_menu.xml;
2.在 layout/activity_main.xml 中设置 BottomBar
3.在 Activity 中设置鼠标点击之后的操作
1:创建res/xml/bottombar_menu.xml:
所有的属性和行为,都在xml中进行定义
<?xml version="1.0" encoding="utf-8"?><tab
id=“@+id/tab_recents”
title=“Recents”
icon=“@mipmap/ic_recents”
barColorWhenSelected=“#FE3D81”
/>
<tab
id=“@+id/tab_favorites”
title=“Favorites”
icon=“@mipmap/ic_favorites”
barColorWhenSelected=“#5D3C35”
/>
<tab
id=“@+id/tab_nearby”
title=“Nearby”
icon=“@mipmap/ic_nearby”
barColorWhenSelected=“#7B1FA2”
/>
<tab
id=“@+id/tab_friends”
title=“Friends”
icon=“@mipmap/ic_friends”
barColorWhenSelected=“#FF5252”
/>
<tab
id=“@+id/tab_restaurants”
title=“Restaurants”
icon=“@mipmap/ic_restaurants”
barColorWhenSelected=“#FF9800”
/>
2. 在 layout/activity_main.xml 中设置 BottomBar:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<FrameLayout
android:id=“@+id/contentContainer”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_above=“@+id/bottomBar”/>
<com.roughike.bottombar.BottomBar
android:id=“@+id/bottomBar”
android:layout_width=“match_parent”
android:layout_height=“60dp”
android:layout_alignParentBottom=“true”
app:bb_behavior=“shifting”
app:bb_tabXmlResource=“@xml/bottombar_menu”/>
3.在 Activity 中设置鼠标点击之后的操作:
public class MainActivity extends AppCompatActivity {
private BottomBar bottomBar;
private BottomBarTab nearby;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bottomBar = (BottomBar) findViewById(R.id.bottomBar);
bottomBar.setOnTabSelectListener(new OnTabSelectListener() {
@Override
public void onTabSelected(@IdRes int tabId) {
if (tabId == R.id.tab_favorites) {
// 选择指定 id 的标签
nearby = bottomBar.getTabWithId(R.id.tab_nearby);
nearby.setBadgeCount(5);
}
}
});
bottomBar.setOnTabReselectListener(new OnTabReselectListener() {
@Override
public void onTabReSelected(@IdRes int tabId) {
if (tabId == R.id.tab_favorites) {
// 重选标签
nearby.removeBadge();
}
}
});
bottomBar.setTabSelectionInterceptor(new TabSelectionInterceptor() {
@Override
public boolean shouldInterceptTabSelection(@IdRes int oldTabId, @IdRes int newTabId) {
// 点击无效
if (newTabId == R.id.tab_restaurants ) {
// 返回 true
return true;
}
return false;
}
});
}
}
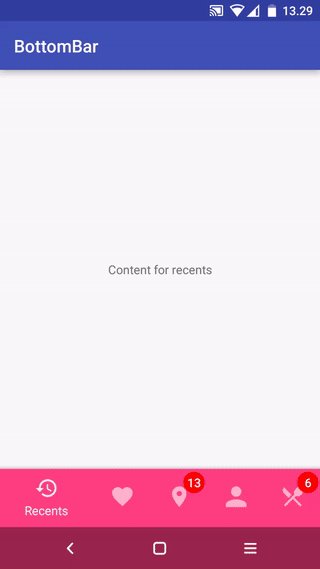
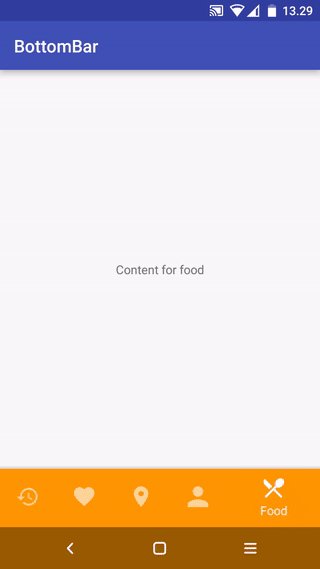
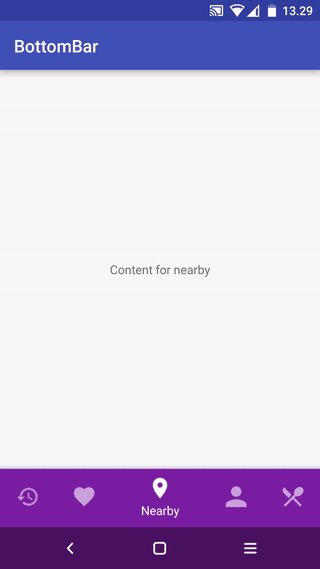
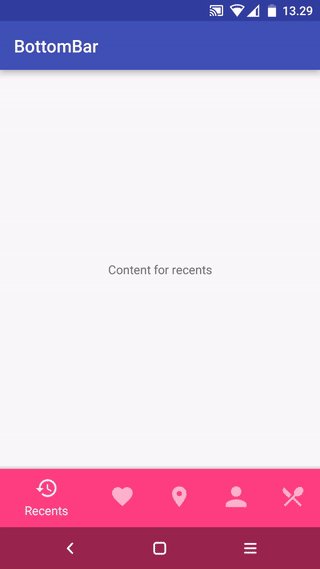
这样做下来,我们能实现下图的效果:

为了达到视觉效果最好,我们需设置图标透明度为0、纯黑色、24dp 、无填充。
查看BottomBar的属性:
<com.roughike.bottombar.BottomBar
android:id=“@+id/bottomBar”
android:layout_width=“match_parent”
android:layout_height=“60dp”
android:layout_alignParentBottom=“true”
app:bb_tabXmlResource=“@xml/bottombar_tabs_three”
app:bb_tabletMode=“true”
app:bb_behavior=“shifting|shy|underNavbar”
app:bb_inActiveTabAlpha=“0.6”
app:bb_activeTabAlpha=“1”
app:bb_inActiveTabColor=“#222222”
app:bb_activeTabColor=“@color/colorPrimary”
app:bb_titleTextAppearance=“@style/MyTextAppearance”
app:bb_titleTypeFace=“fonts/MySuperDuperFont.ttf”
app:bb_showShadow=“true” />
BottomBar包中的属性详解(通过搜索相关资料与博文,加以整合):
bb_tabXmlResource:
设置标签的 xml 资源标识,在 res/xml/ 目录下。
bb_tabletMode:
是否是平板模式。true:是;false:不是。
bb_behavior:(三种模式)
shifting: 选定的标签比其他的更宽。
shy: 将 Bottombar 放在 Coordinatorlayout 它会自动隐藏在滚动!(需要特定的布局)
underNavbar: 正常模式(默认)。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

文末
那么对于想坚持程序员这行的真的就一点希望都没有吗?
其实不然,在互联网的大浪淘沙之下,留下的永远是最优秀的,我们考虑的不是哪个行业差哪个行业难,就逃避掉这些,无论哪个行业,都会有他的问题,但是无论哪个行业都会有站在最顶端的那群人。我们要做的就是努力提升自己,让自己站在最顶端,学历不够那就去读,知识不够那就去学。人之所以为人,不就是有解决问题的能力吗?挡住自己的由于只有自己。
Android希望=技能+面试
- 技能

- 面试技巧+面试题

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
业差哪个行业难,就逃避掉这些,无论哪个行业,都会有他的问题,但是无论哪个行业都会有站在最顶端的那群人。我们要做的就是努力提升自己,让自己站在最顶端,学历不够那就去读,知识不够那就去学。人之所以为人,不就是有解决问题的能力吗?挡住自己的由于只有自己。
Android希望=技能+面试
- 技能
[外链图片转存中…(img-xdgBj4gL-1713605193747)] - 面试技巧+面试题
[外链图片转存中…(img-ynlf4i53-1713605193749)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 5395
5395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








